-
Notifications
You must be signed in to change notification settings - Fork 372
HbGitBookSetting
本指南适用于开智学堂的课程学员,用 GitBook 发布写在 GitHub 仓库里的笔记和作业。
用 GitBook 发布之前,你需要:
- 已注册 GitHub 账号,熟悉 GitHub 的基本操作(比如修订 GitHub 仓库文件内容并同步)。
- 已进入你所参加课程的 GitHub 仓库。
完成上述两步后,一般来说你只需要不到 5 分钟,就能把 GitHub 的内容已 GitBook 的形式发布,快来看下如何配置:
用作品说话,是开智学堂元范儿。学习不只是刷卡片、看视频、读文章,输出你的作品,用文字记录你的经验和感悟,教三个月前的自己学这门技能,「用输出倒逼输入」是更好的学习方法。
GitBook 是呈现你作品的好工具。你可用 Markdown 来编排内容,借助 Git 追踪记录你的改动,稍加配置,就能自动发布到 GitBook 上,形成界面漂亮的电子书,比如 Introduction · 认知写作学手记。快来动手写一本关于本次课程的小书吧!
以开智学堂「认知写作学」课程为例,为大家演示如何把 GitHub 仓库的内容以 GitBook 的方式发布。 网络好的话,5 分钟不到你就能配置好。
进入课程主仓库中,点击右上角的 Fork,选择自己的头像,添加到个人仓库中。这一步的作用,相当于把课程组做好的书目纲要复制到自己的仓库中,你只需填充内容就好。
登录 GitHub 账号,在同一浏览器打开 GitBook,使用 GitHub 账号登录 GitBook :
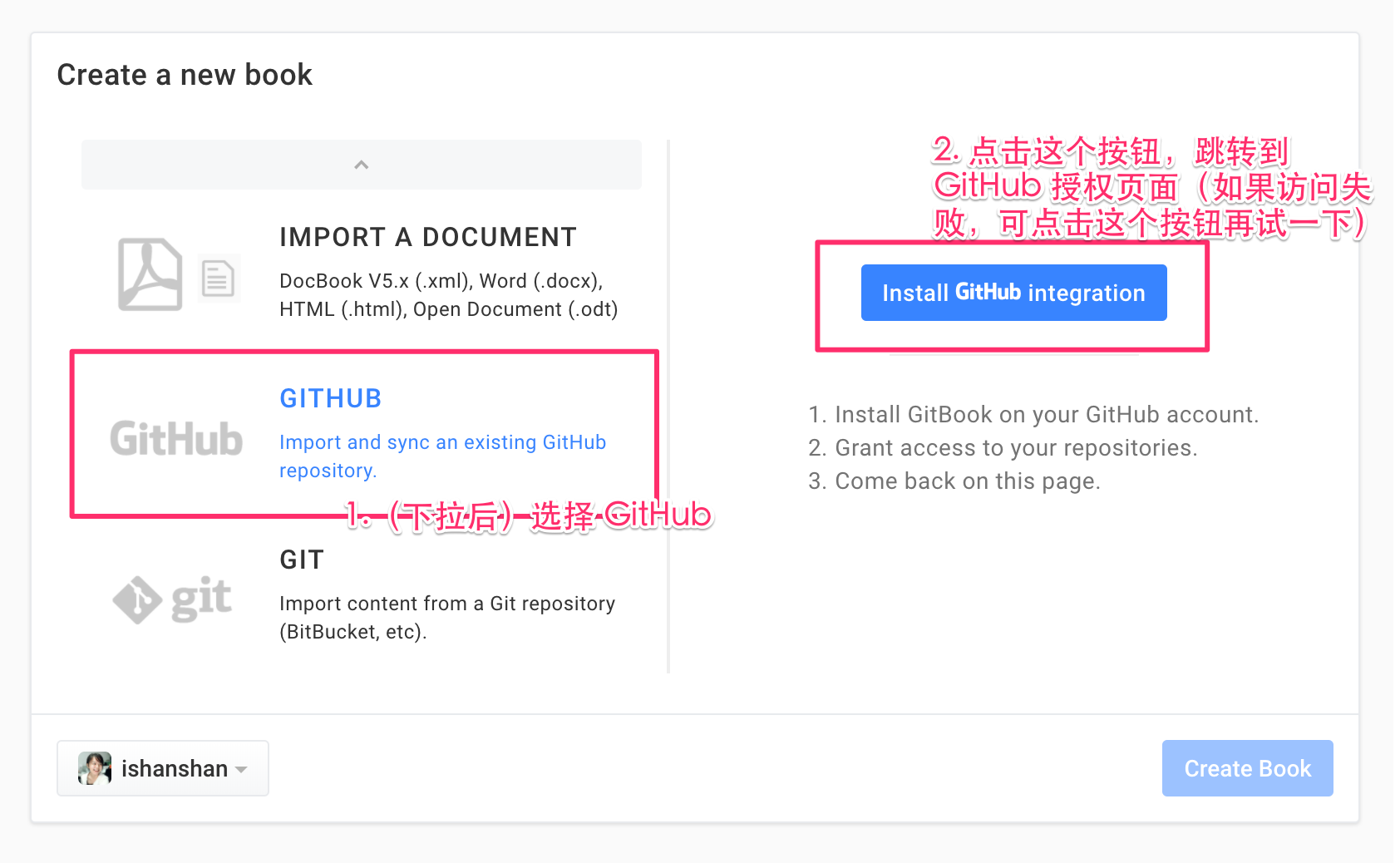
登录 GitBook 后,点击页面左上角 +New Book 新建一本书,在类型里下拉选择 GitHub :
此时需要先去授权 GitBook 读写 GitHub:
授权成功后,便可选择你要关联的仓库(一般为 Fork 之后生成的个人仓库),然后点击 create book:
这样就配置成功啦! 现在,你可以在 GitHub 网页/客户端更新你的个人仓库, GitBook 会同时更新。若你在 GitBook 网页端更新你的笔记或作业, GitHub 仓库也会同时更新。
你还可以点击 PDF/ePub/Mobi 则可以下载相应格式到本地。
课程仓库一般为 私有库,你 Fork 后生成的个人仓库也是私有库。
如果想把私有库用 GitBook 发布,需要你授权, GitBook 才可以查找你希望关联的私有库。
处理方式如下:
GitBook Account Setting > GitHub > With access to private repositories ,然后按着提示授权就好:
如果你在 GitHub 上添加了新的 MarkDown 文档,需要在 SUMMARY.md 中添加新加入文档的路径,这样才能建立目录和新内容的链接,GitBook 的书籍目录才会显示新内容。例如,你在 chapter01 新添加 new.md 文档,此时 GitBook 的目录中并不能看到这篇文档。按下图修改 SUMMARY.md 之后,就可以了。SUMMARY.md 是整本书的目录,增删书籍内容时,不要忘记修改这个文档。
GitBook 自带逐行评论功能,读者点击 GitBook 页面文本,即可在右侧看到「+」按钮,增加评注。
你也可以选择添加页面评论工具,以便读者全篇留言。评论工具推荐 Disqus:较为稳定且美观,不过必须科学上网才能使用。使用方法:
-
首先在 disqus.com 中注册一个账号,登入之后在此页面注册一个Disqus页面,记住
.disqus.com之前空白处填写的用户名(shortName)。 -
修改你 GitHub 仓库中的 book.json 文件(如果没有,请自行用 Atom/ sublime text 等全能编辑器创建该文件,命名为 book.json 即可)。然后把下面的
your_short_name替换成之前注册 Disqus 页面时.disqus.com前的用户名,保存到 book.json 文件里就可以啦。{ "plugins": ["disqus"], "pluginsConfig": { "disqus": { "shortName": "your_short_name" } } }配置完成后,回到你的 GitBook,每个内容页下方就会出现 Disqus 评论区。
以上只是简单的配置指南,如果你遇到更多问题,或者想进一步探索 Gitbook,请参考 GitBook 官方文档。
期待见到你的第一本 GitBook!
- 171212 闪闪修订配图
- 171023 闪闪删除 多说 配置说明
- 170212 闪闪修订文字错误
- 170124 闪闪更新 DISQUS 配置说明
- 170118 闪闪增补评论插件配置说明
- 170113 闪闪增补目录
- 170109 闪闪根据新版 GitBook 更改配置说明
- 160815 闪闪修订措辞
- 160803 李长宸创建
- 开智官网:http://openmindclub.com/
-
开智在招职位
持续更新
- 安装使用开智学堂 App
- GitHub 使用指引
- GitHub 世界基础概念
- 存活级别攻略
- 进阶级别攻略
- 提交&互评作业/笔记
- 配置 GitHub 消息提醒
- 结业项目仓库 wiki 初始化&优雅使用
- 配置 GitBook
- Zotero 使用指引
- MagicAltmetric
- 线下活动指引
- 发起学员互助活动
- 活动摄影操作指南
- 报道写作手册-志愿者
-
各地活动空间清单
欢迎一起增补
- 课程资料
修己以安人。
- 素养
- 技巧
- 规约