-
Notifications
You must be signed in to change notification settings - Fork 114
2017 12 24 tech radar microfrontends extending microservice to fed
layout: post title: 技术雷达之「微前端」- 将微服务理念扩展到前端开发(上:理论篇) categories: [前端] tags: [Microfrontends, FED, Microservices, WebComponents, React] published: True
本文分为理论和实战上下两篇。本篇为技术雷达之「微前端」- 将微服务理念扩展到前端开发(上:理论篇),共计约 2k 字,预计阅读时间 5 mins。
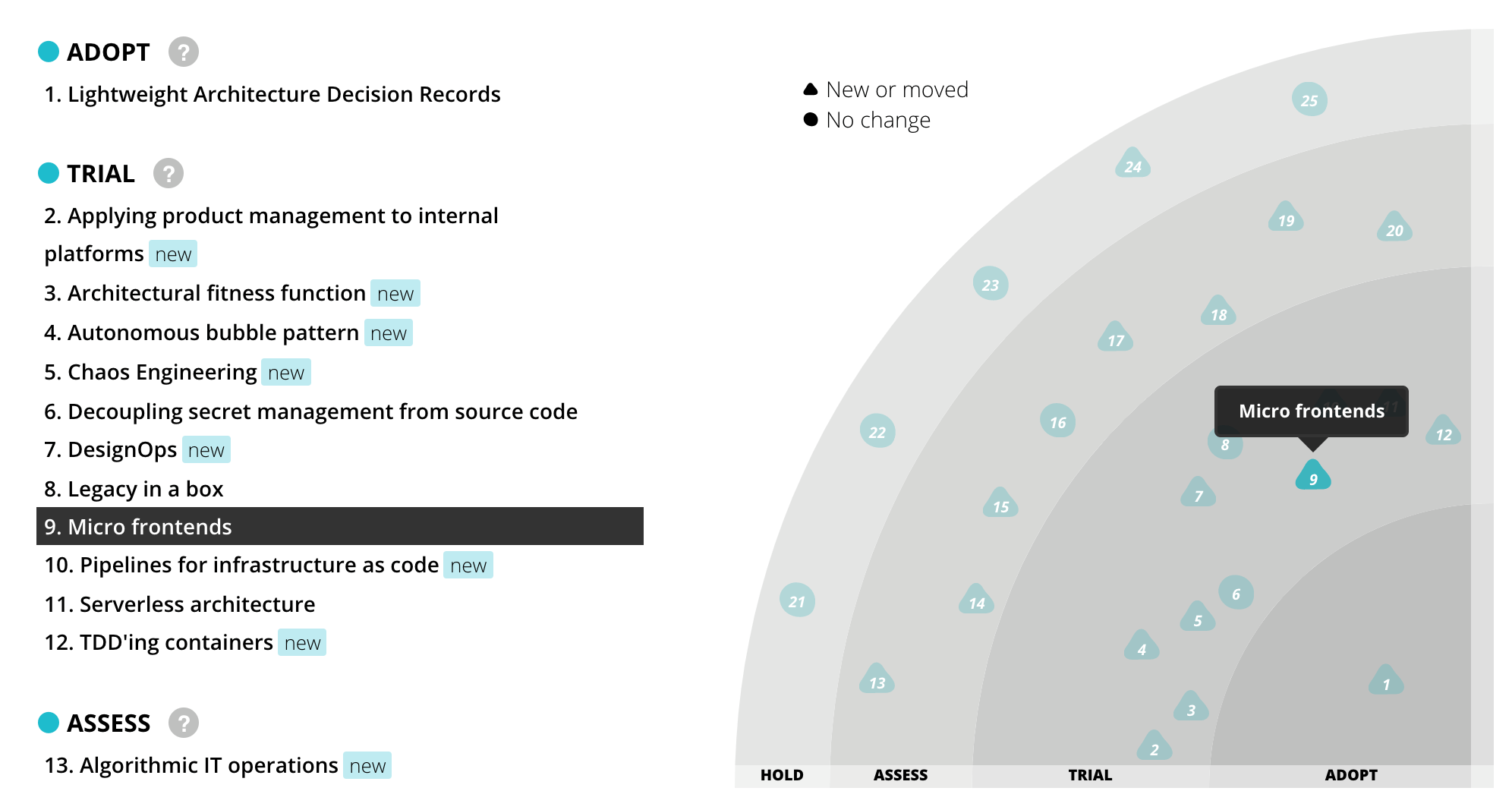
在 ThoughtWorks 正式发布的最新一期技术雷达(下载地址:technology-radar-vol-17-cn.pdf)当中,「微前端(Micro Fontends)」已经进入到试验阶段,而试验环所列出的技术是我们认为值得去追求的。理解如何建立这种能力对您所在的组织十分重要,现在就可以尝试在一个低风险的项目上试点和实践这项技术,帮助您真正地了解这门技术。
摘自技术雷达:我们已经从引入微服务架构中获得了明显的好处,微服务架构可以让团队裁剪出独立部署的交付物以及可维护的服务。不幸的是,我们还看到许多团队在后端服务之上创建了前端单体——一个单一,庞大和杂乱无绪的浏览器应用。我们首选的(经过验证的)方法是将基于浏览器的代码拆分成微前端。在这种方法中,Web 应用程序被分解为多个特性,每个特性都由不同的前后端团队拥有。这确保每个特性都独立于其他特性开发,测试和部署。这样可以使用多种技术来重新组合特性——有时候是页面,有时候是组件——最终整合成一个内聚的用户体验。
文章大纲:
在传统的软件开发当中,大多数软件都是单体式应用架构的。在瞬息万变的商业时代背景下,企业必须学会适应我们这个时代的不确定性。快速试验,快速失败。更快地推出新产品和有效地改进当前产品,从而为客户提供有意义的数字体验。
而单体应用这种软件架构对于企业来说的致命缺点就是,企业对于市场的响应速度变慢。企业决策者在一年内需要做的决策数量非常有限,由于依赖关系,其响应周期往往会变得非常漫长。每当开发或升级产品,都需要在一系列体量庞大的相关服务中同时增加新功能,这就需要所有利益相关方共同努力,以同步方式进行变更。
假设服务边界已经被正确地定义为可独立运行的业务领域,并确保在微服务设计中遵循诸多最佳实践。那么至少会以下几个方面获得显而易见的好处:
- 复杂性:服务可以更好地分离,每一个服务都足够小,完成完整的定义清晰的职责;
- 扩展性:每一个服务可以独立横向扩展以满足业务伸缩性,并减少资源的不必要消耗;
- 灵活性:每一个服务可以独立失败,允许每个团队决定最适合他们的技术和基础架构;
- 敏捷性:每一个服务都可以独立开发,测试和部署,并允许团队扩展独立部署和维护服务的交付。
每个微服务是孤立的,独立的「模块」,它们共同为更高的逻辑目的服务。微服务之间通过 Contract 彼此沟通,每个服务都负责特定的功能。这使得每个服务都能够保持简单,简洁和可测试性。
从而微服务架构允许企业更自发地采取更深远的业务决策,因为每个微服务都是独立运作的,而且每一个管理团队可以很好地控制该服务的变更。
在前端,往往由一个前端团队创建并维护一个 Web 应用程序,使用 REST API 从后端服务获取数据。这种方式如果做得好的话,它能够提供优秀的用户体验,但最主要的缺点就是单页面应用(SPA)不能很好地扩展和部署。在一个大公司里,单前端团队可能成为一个发展瓶颈。随着时间的推移,往往由一个独立团队所开发的前端层越来越难以维护。
特别是这么一个特性丰富、功能强大的前端 Web 应用程序,却位于后端微服务架构之上。并且随着业务的发展,前端变得越来越臃肿,一个项目可能会有 90% 的前端代码,却只有非常薄的后端,甚至这种情况在 Serverless 架构的背景下还会愈演愈烈。
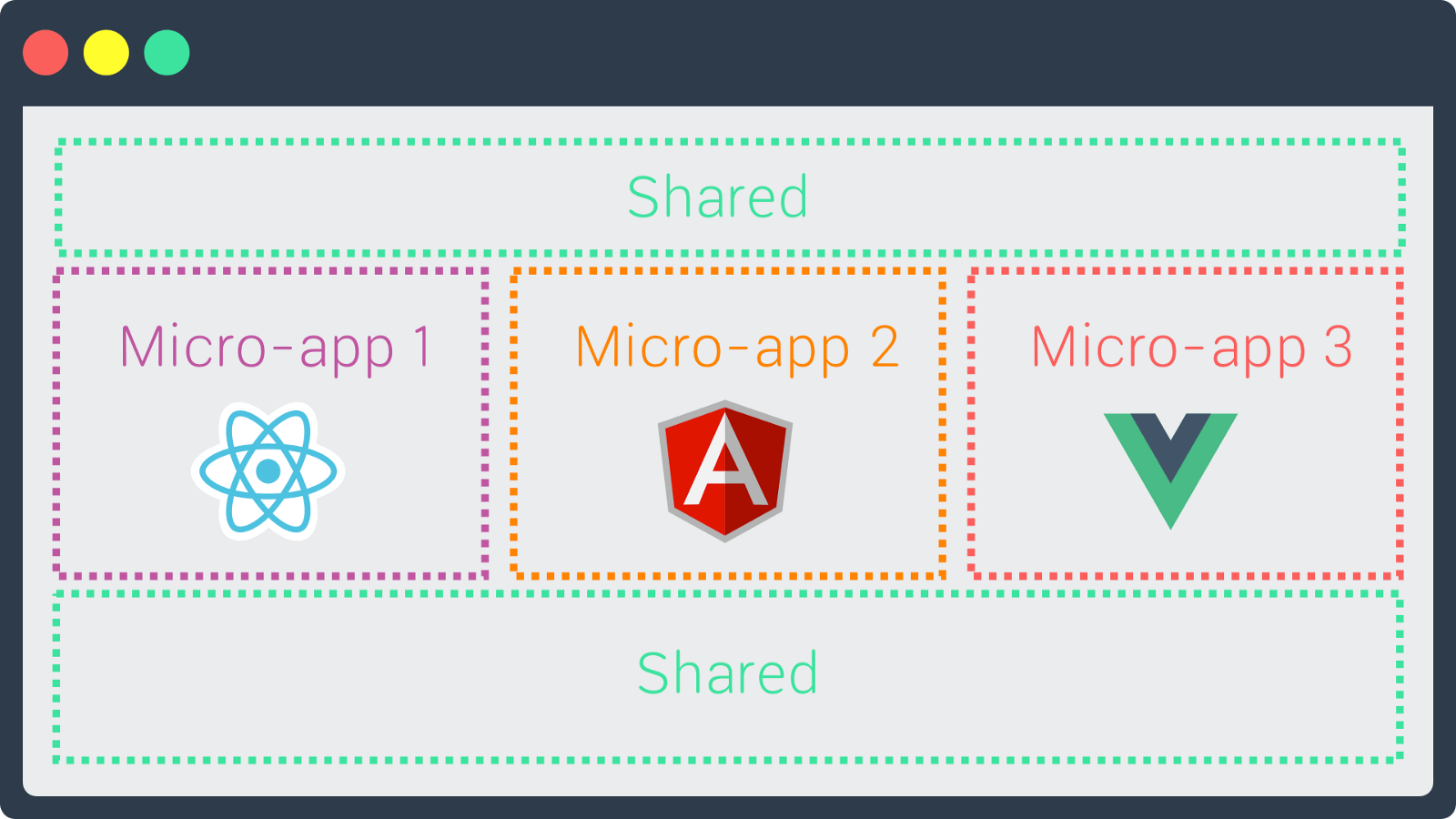
微前端(Micro Frontends)这个术语其实就是微服务的衍生物。将微服务理念扩展到前端开发,同时构建多个完全自治的和松耦合的 App 模块(服务),其中每个 App 模块只负责特定的 UI 元素和功能。
如果我们看到了微服务提供给后端的好处,那么就完全可以更进一步地将这些好处应用到前端。与此同时,在设计微服务的时候,就可以考虑不仅要完成后端逻辑,而且还要完成前端的视觉部分。而对于微前端来说,与微服务的许多要求也是一致的:监控、日志、HealthCheck、Analytics 等等。
- ✨ Be Technology Agnostic:每个团队都应该能够选择和升级他们的技术栈,而不必与其他团队协调。自定义元素(后面会具体提到)是隐藏实现细节的好方法,同时为其他人提供公共接口。
- ✨ Isolate Team Code:即使所有团队使用相同的框架,也不要共享运行时。构建独立的应用程序。不要依赖共享状态或全局变量。
- ✨ Establish Team Prefixes:相互约定命名隔离。为 CSS、浏览器事件、Local Storage 和 Cookies 制定命名空间,以避免冲突和明确其所有权。
- ✨ Favor Native Browser Features over Custom APIs:使用浏览器事件进行通信,而不是构建全局的 PubSub 系统。如果确实需要构建跨团队 API,请尽量保持简单。(与框架无关,可使用 CustomEvent)
- ✨ Build a Resilient Site:即使 JavaScript 失败或尚未执行,Web 应用程序的功能仍应有效。可以使用通用渲染和渐进增强来提高用户的感知性能。
这样就能使各个前端团队按照自己的步调迭代,并随时准备就绪处于可发布状态,并隔离相互依赖所产生的风险,与此同时也更容易尝试新技术。
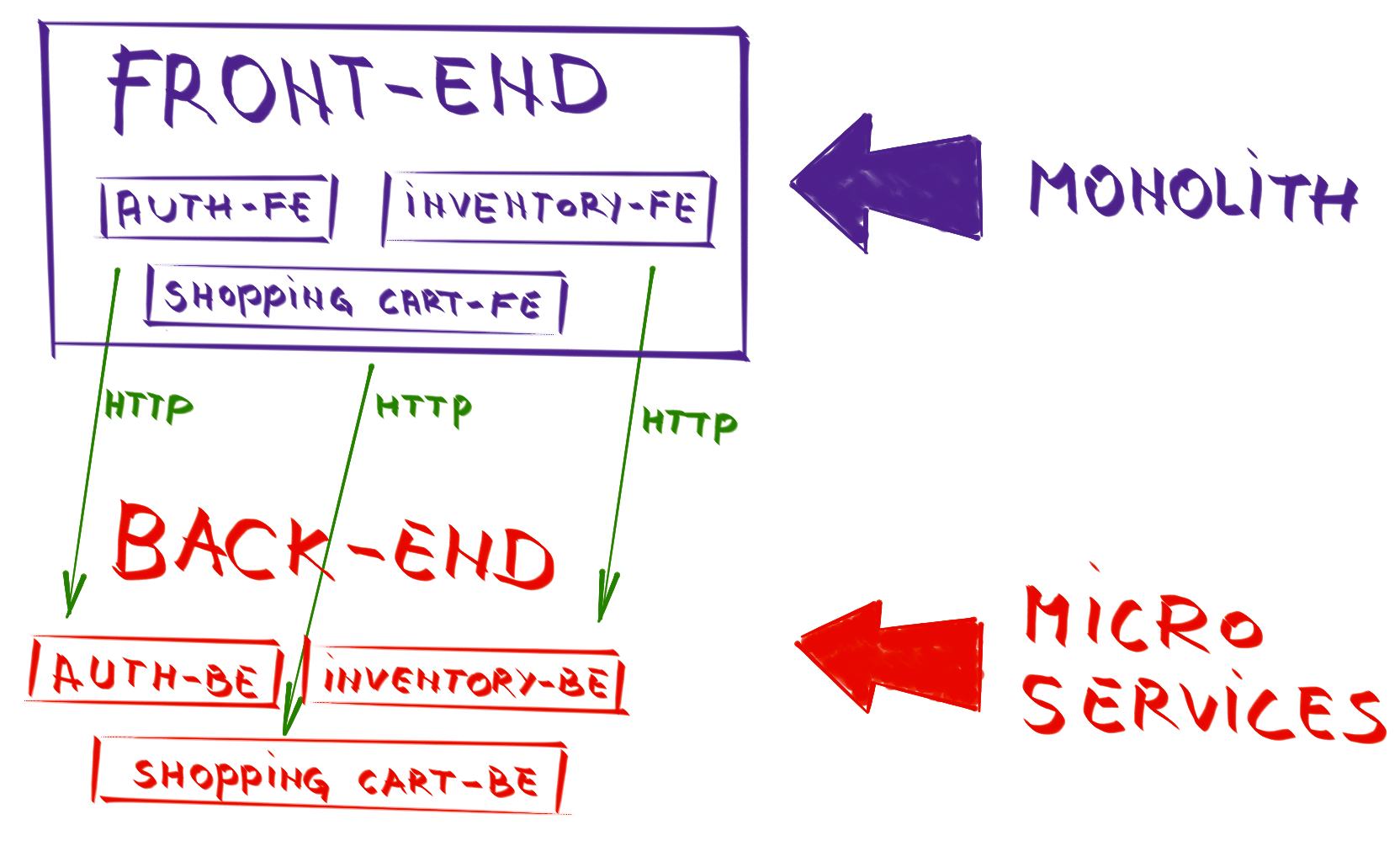
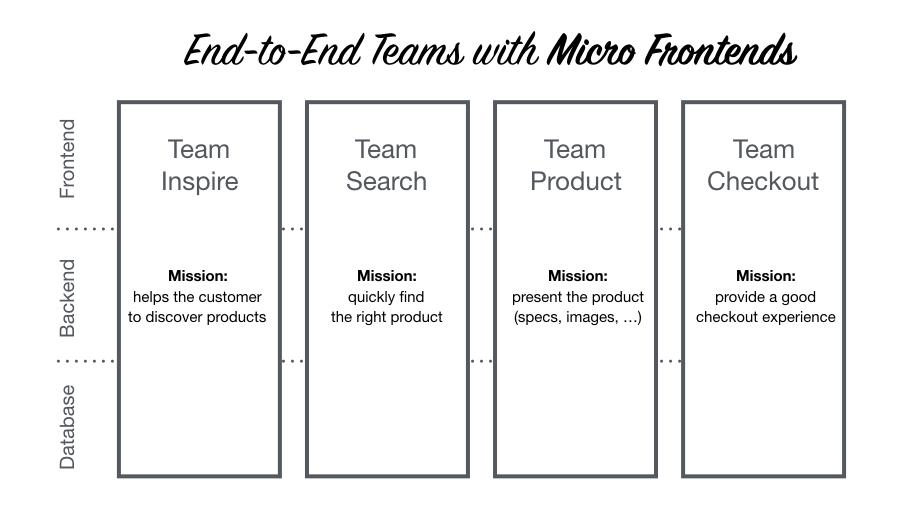
- Web 应用程序被分解成独立的特征,并且每个特征都由不同的团队拥有,前端到后端。这确保了每个功能都是独立于其他功能开发,测试和部署的。
- 将网站或 Web 应用程序视为由独立团队拥有的功能组合。每个团队都有一个独特的业务或关注点确定的任务。
- 每一个团队是跨职能的,从数据库到用户界面端到端地开发其功能/特性。
- 所有前端功能(身份验证,库存,购物车等)都是 Web 应用程序的一部分,并与后端(大部分时间通过 HTTP)进行通信,并将其分解为微服务。
- 可以同时拥有后端、前端、数据访问层和数据库,即一个服务子域所需的所有内容。
- 查找线上 bug、测试、框架迭代,甚至语言、代码隔离与责任和其他事情变得更容易处理。
- 我们不得不付出的代价是部署,但是容器(Docker 和 Rocket)以及不可变服务器使得这种情况也得到了极大的改善。
本文的下篇即技术雷达之「微前端」- 将微服务理念扩展到前端开发(下:实战篇)将逐一介绍微前端实战中超过 4 种的可选实践方案和多模块页面加载可能出现的问题与优化建议,最后对微前端的优缺点进行总结并提出了一些新的思考。