-
Notifications
You must be signed in to change notification settings - Fork 114
2017 03 16 atomic design with react workshop 01
JimmyLv edited this page Feb 5, 2021
·
11 revisions
layout: session title: 「React 系列 Workshop 01」之 Atomic Design with React categories: [演讲] tags: [React, AtomicDesign, CDD, FP] speaker: Jimmy Lv transition: move highlightStyle: kimbie.light theme: green published: True
nodeppt start -wby ksky521/nodePPT
[slide]
Total Time: 2 hours
via JimmyLv
[slide]
- reminder/reading material in invitation mail
- join wechat group to share info easily
git clone [email protected]:JimmyLv/atomic-design-react-workshop.git
cd atomic-design-react-workshop
yarn install && yarn start
[slide]
- 不讲什么:Webpack/ES6/Styling/Linter
- 脚手架:
create-react-app&react-app-stencil - 观念在先,实战为王 🔨
- Pair Programming 👬
- Parking Lot
🅿️
[slide]
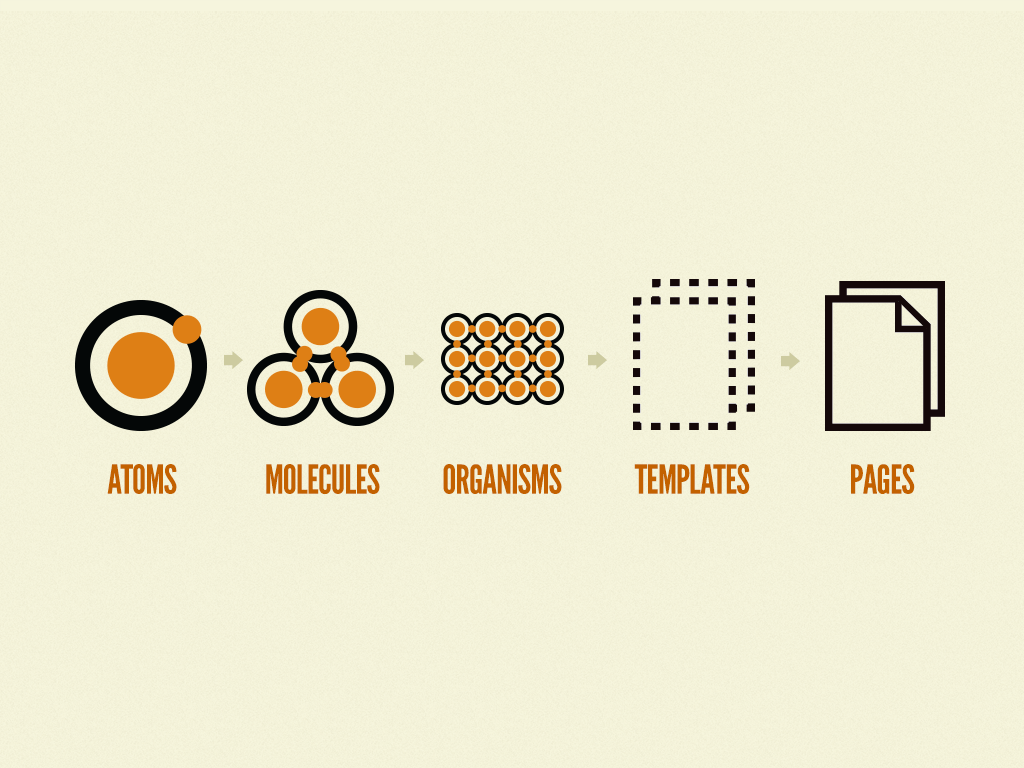
- Atomic Design (15 mins)
- React Basic: FP、JSX、V-DOM (25 mins)
- Component-Driven Development (20 mins)
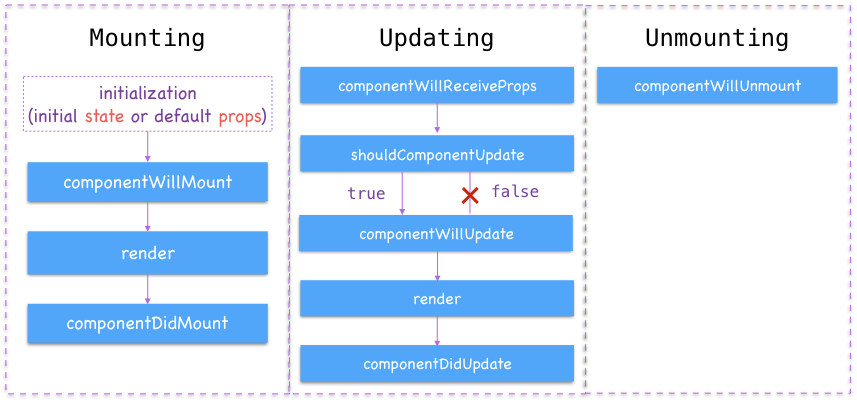
- Component's State & Lifecycle (20 mins)
- Refactoring to ES6+ (remaining times...)
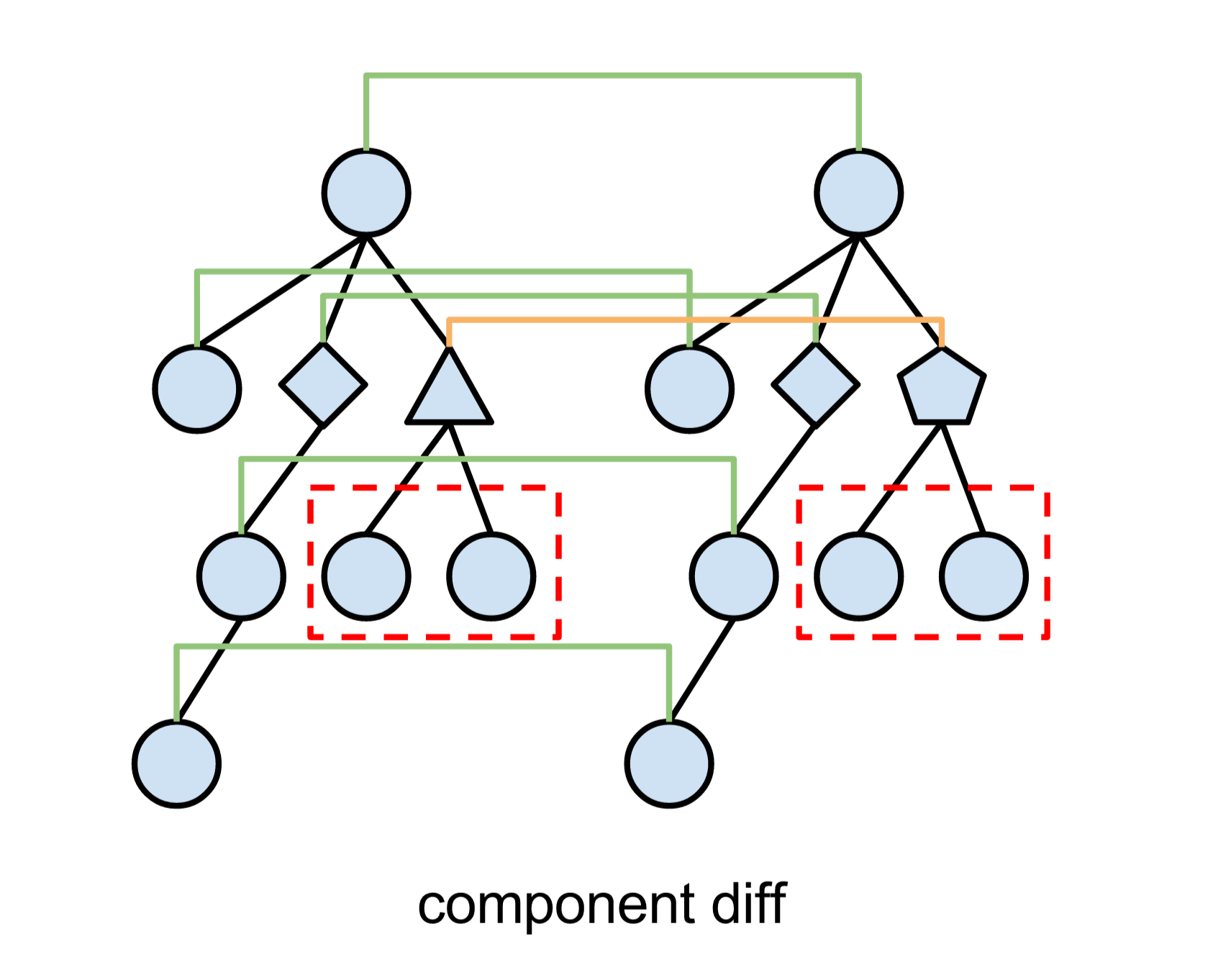
[slide]
[slide]
demo: Pattern Lab | Build Atomic Design Systems
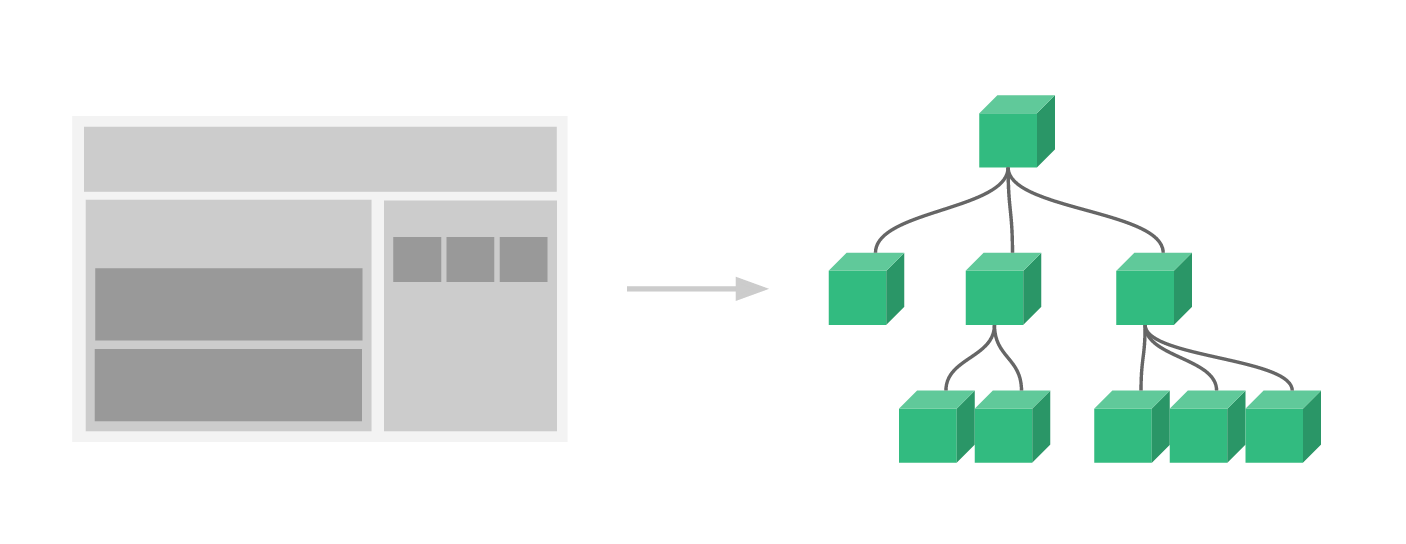
[slide]
[slide]
[slide]
- Presentational components
- Container components
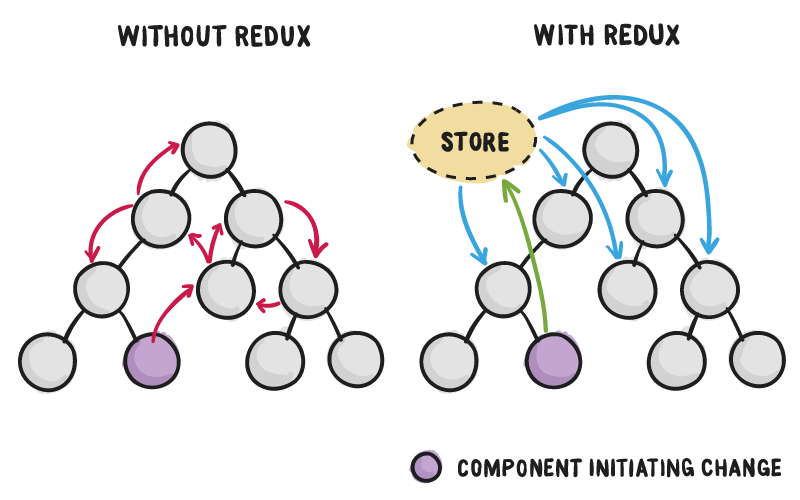
- Transactional components
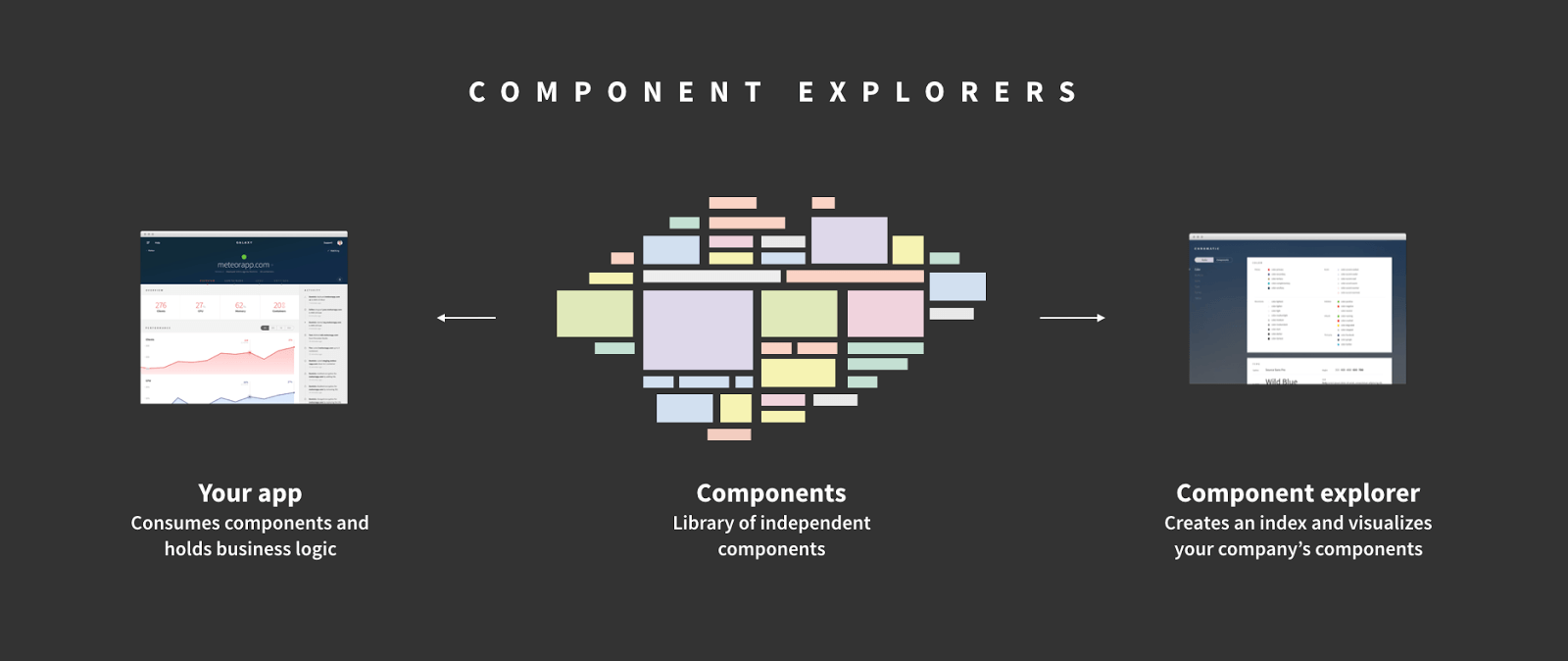
- Micro Front-Ends
[slide]
[slide]
- JSX
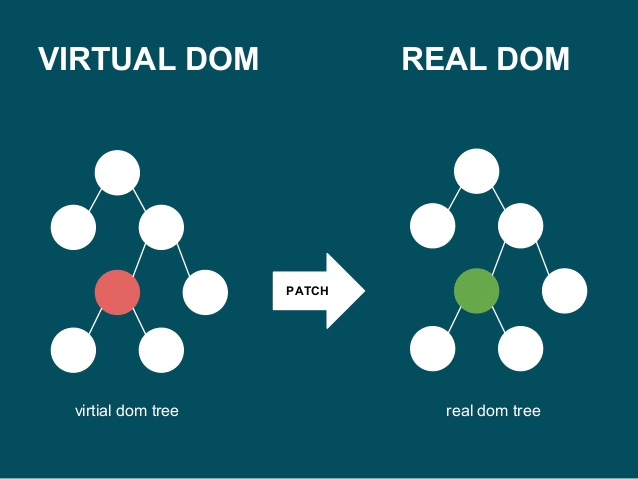
- VirtualDOM
- Functional/Stateless Components
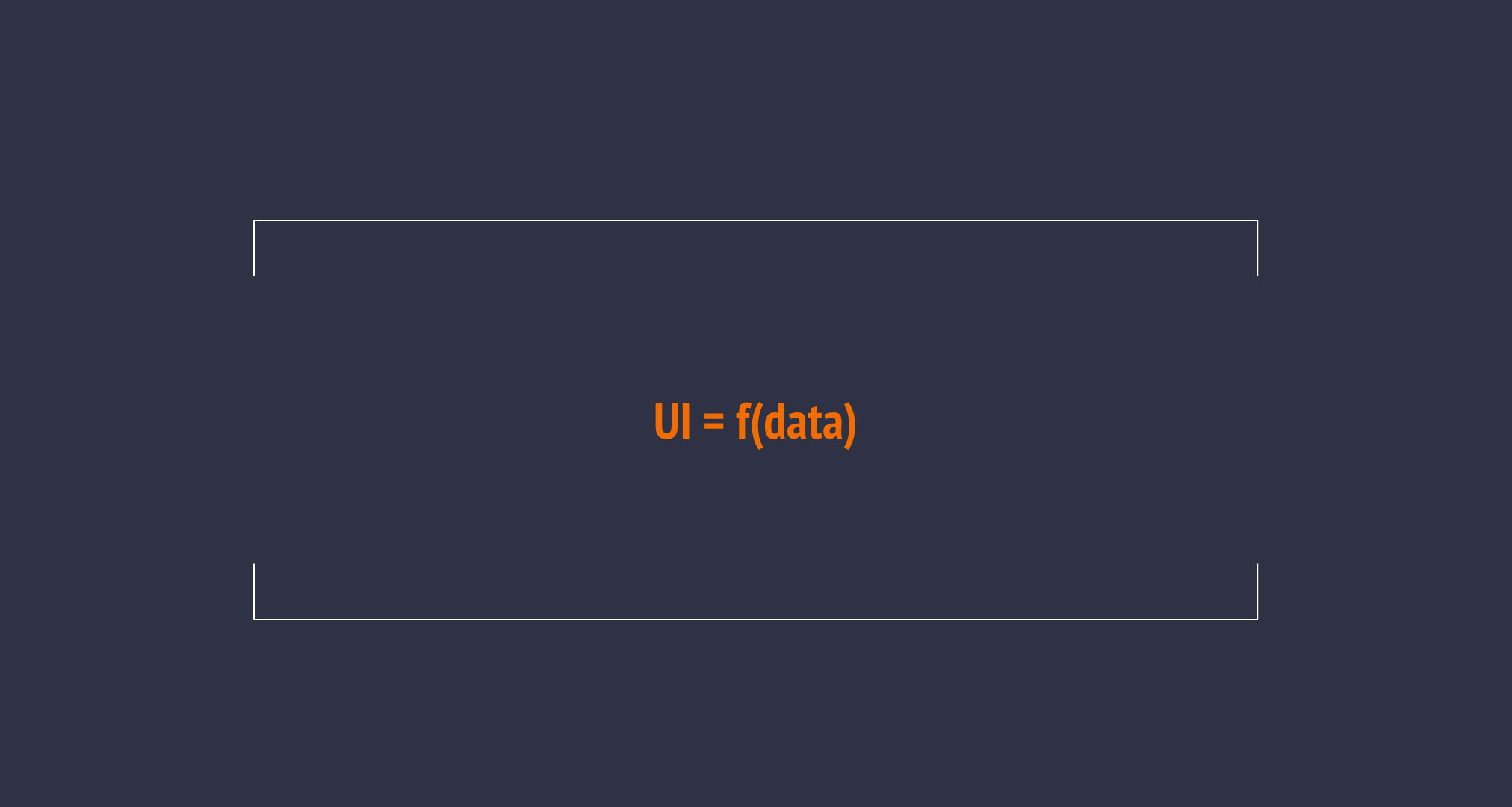
[slide]
[slide]
function warn(msg) {
alert(msg)
}
function App(data) {
;(function Header(menu) {
;(function Menu(menu, func) {
;(function Text(text) {
return <li>{text}</li>
})(menu[0])(function Text(text) {
return <li onClick={() => func(text)}>{text}</li>
})(menu[1])
})(menu, warn)
})(data.menu)(function Content(content) {
return <section>{content}</section>
})(data.content)(function Footer() {
return <footer>I am footer!</footer>
})()
}[slide]
In
function Profile(props) {
return (
<div>
<img src="avatar.png" className="profile" />
<h3>{props.title}</h3>
</div>
)
}Out
function Profile(props) {
return React.createElement(
'div',
null,
React.createElement('img', { src: 'avatar.png', className: 'profile' }),
React.createElement('h3', null, props.title),
)
}[slide]
function DeleteAccount() {
return ({
type: 'div',
props: {
children: [{
type: 'p',
props: {
children: 'Are you sure?'
}
}, {
type: Button,
props: {
type: 'danger',
children: 'Yep'
}
}, {
type: Button,
props: {
color: 'blue',
children: 'Cancel'
}
}]
})
}[slide]
[slide]
[slide]
function DeleteAccount() {
return ({
type: 'div',
props: {
children: [{
type: 'p',
props: {
children: 'Are you sure?'
}
}, {
type: Button,
props: {
type: 'danger',
children: 'Yep'
}
}, {
type: Button,
props: {
color: 'blue',
children: 'Cancel'
}
}]
})
}[slide]
const DeleteAccount = (props) => (
<div>
<p>Are you sure?</p>
<Button type="danger">Yep</Button>
<Button color="blue">Cancel</Button>
</div>
)[slide]
“Visual TDD”: Component-Driven Development
[slide]
- Focus development {:&.moveIn}
- Increase UI coverage
- Target feedback
- Build a component library
- Parallelize development
- Test visually
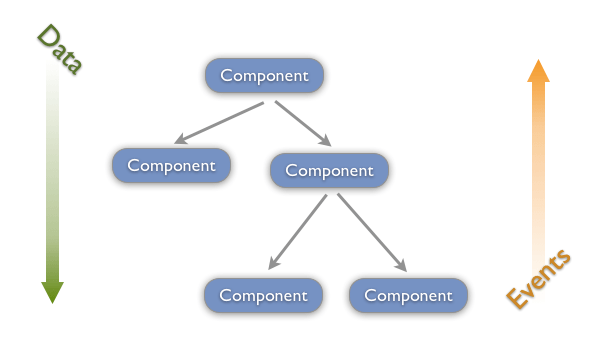
[slide]
[note]tdd components,即 data 如何对应到 view; tdd business logic,即 event 如何对应到 state[/note]
[slide]
[slide]
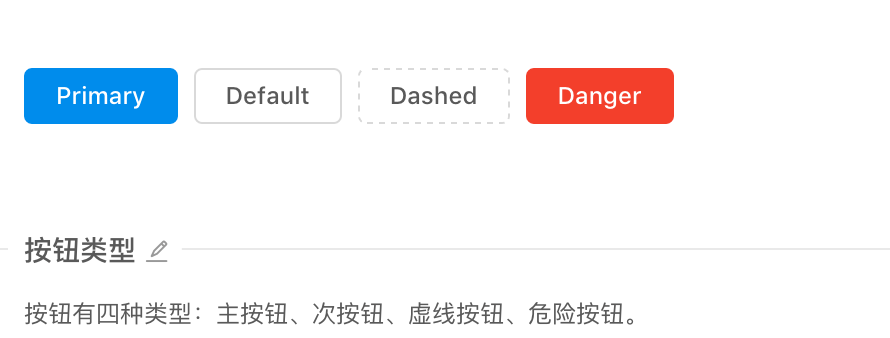
- type:
primarydefaultdangerdashed - color:
blue,white,red,border - onClick:
console.info(),alert()
[slide]
[slide]
[slide]
class Contacts extends React.Component {
constructor(props) {
super(props)
this.state = {}
}
handleClick(e) {
console.log(this) // React Component instance
}
render() {
return <button onClick={(e) => this.handleClick(e)}></button>
}
}
export default Contacts[slide]
[slide]
Clock component: new Date().toLocaleTimeString(locales,options) with timeZone
[slide]
[slide]
[slide]
[slide]