-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Block List: Display inserter button between blocks #3008
Conversation
Codecov Report
@@ Coverage Diff @@
## master #3008 +/- ##
==========================================
- Coverage 32.9% 32.76% -0.15%
==========================================
Files 202 203 +1
Lines 5883 5951 +68
Branches 1040 1052 +12
==========================================
+ Hits 1936 1950 +14
- Misses 3330 3375 +45
- Partials 617 626 +9
Continue to review full report at Codecov.
|
|
This is really really nice. It doesn't feel heavy the way the previous implementation did. Visually we should tweak this one: Can we move it down like 2px? Probably that's sufficient. It will also work better if/when we try the visual tweaks from #2983. This one is also iffy: Can we do something like this? That is, animate the blue line left and right of the hover inserter, instead of showing the blue insertion line? We'd still want to show it when inserting from the toolbar button. Edit: Also, that animation is half-baked, it should be faster and nicer and eased and so. |
|
@jasmussen Thanks for the feedback and ideas.
Yes, but worth noting that as implemented, it is perfectly centered between the two blocks, since there's a 4px gap, 1px block border, and 2px line height on the between-serter. Moving it further down works well if we consider all adjacent block insertions to occur after a block, but the approach I had taken gives equal weight to the intent of inserting between or before. Considering a user might want to insert a block before another one, how does this work as they try to move their cursor to this between spot? Maybe rather than considering these inserters between blocks, we consider them as before/after the currently hovered or focused block, in which case it becomes more reasonable to shift them further away from the block boundaries.
I think steps here could potentially depend on if we want to move forward with #2755. With the current implementation here, the line drawn is using the same underlying state for between-serters and the global inserter. Implementing your proposed line animation would be dramatically simpler if we do decide to the remove the global inserter, since it could be refactored specific to the between-serters. |
Great point. I think this is something that we (read I) should (read will) take a look at separately. There are spacing and padding adjustments I've been meaning to look at regardless.
Good point. I know the context for that one, and why it's being pursued, though I'm unconvinced it's a good idea, but I will post notes on that separately. In the mean time is it possible to tweak the design of the blue line, so it is 2px tall and lies right under where the hovered plus would be? Then when you just hover the plus it would look like your design: And when you hover a block in the invoked inserter, you'd get the blue line underneath: No need to animate — but they'd stack in a convenient way |
a6e5d99 to
6477a7a
Compare
|
Rebased to resolve conflicts, centered inserter menu below button and restyled insertion point placeholder to overlap (underlap?) with the between-serter. I'm noticing that there's a flicker which occurs on adjacent blocks when hovering over block options in the inserter menu. Might be related to lag issues I mentioned in the original comment. Will investigate. |
|
Visually this looks solid now, very nice. I didn't notice this when I tested on the brand new computer in the office, but on my old underpowered 2015 Mbp 13, the blue line now appears very slowly on hover: It reminds me of an issue @youknowriad had for the image drag and drop, which he fixed. Are you seeing this? |
|
@jasmussen Yeah, I noticed the lag as well. I believe it's related to adding the inserter element to the block list, and React trying to reconcile the entire list. In 82c3e27 I did some refactoring which remedies both the flicker I noticed and the latency as well. Let me know if it's any better for you. I'm still noticing some lag when performing general operations like removing a block from demo content. I think we'll need to take a proper pass at block list rendering, but it does seem to have regressed in this pull request. Will continue to investigate. |
|
I can confirm that the lag is completely gone, when using the inserter. And also that deleting a block is now slow, in this branch, not in master. :| Impressive work, though! |
|
Okay, should be further improved now in 069f8d2 . Seems the rendering of nested arrays was very non-performant. |
Noting that I did some of this refactoring already in 82c3e27, so this hinges less on a decision around global inserters. |
|
Damn impressive work. Can confirm that the hover, and the delete button, both are now super performant. Stellar work. Experiencewise, this is a 👍 👍 from me. |
| isBlockInsertionPointVisible, | ||
| } from '../../selectors'; | ||
|
|
||
| class VisualEditorSiblingInserter extends Component { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nice to see this extracted to its own component.
| @@ -440,3 +440,60 @@ | |||
| box-shadow: none; | |||
| } | |||
| } | |||
|
|
|||
| .editor-visual-editor__sibling-inserter { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think we should create separate folders for these components to avoid having a giant stylesheet. It's not the first one though, so might be kept for later.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think we should create separate folders for these components to avoid having a giant stylesheet. It's not the first one though, so might be kept for later.
It might be more a signal that the component itself could do for a reorganization. The way I've approached it so far is: anything other than ./index.js is a separate but dependent component, and style.scss covers both the base and these dependent components. If we're able to factor out some of these subcomponents to be independent, they would have their own stylesheets.
Elsewhere I've taken the approach which might be what you're suggesting, which is to create stylesheets specific to individual components, but I found (and had received feedback) that this became sprawling and disorganized. Example:
https://github.com/Automattic/wp-calypso/tree/master/client/my-sites/media-library
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Code wise, this is great.
I don't know exactly why, I still slightly prefer the first iteration in term of experience but happy to follow the designers choice.
Block List: Render inserter only while hovered, focused Inserter: Style insertion point below between-serter Inserter: Position between-serter as centered below Block: Refactor insertion point within sibling inserter Block List: Accumuate block list by Array#reduce Significant performance degredation when children as tuple. Instead, flatten into single array Inserter: Disallow container tabbable when visible Prevents shift-tab focus trap which can occur while button is focused, since focusFirstTabbable would continue to keep button focused
80023c1 to
7784c0f
Compare
|
I took this for a spin on mobile and it wasn't a great experience. Not entirely specific to these changes, and mostly falls under #2691. I did observed a few other issues I'll file separately relating to the icon button and ellipsis additional controls. |






Previously: #2890
Related: #2983
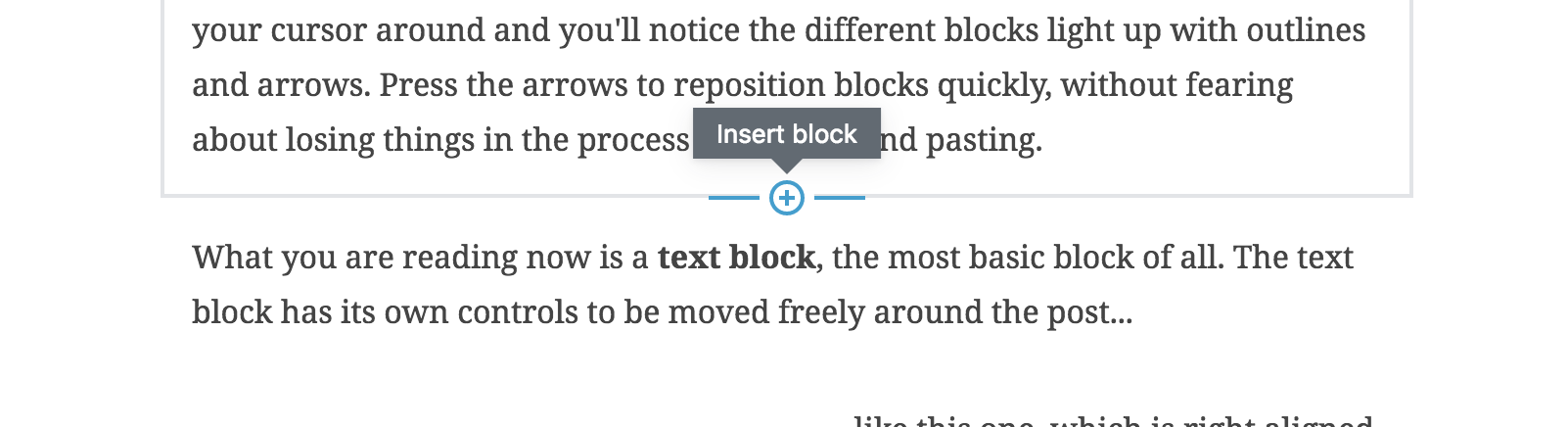
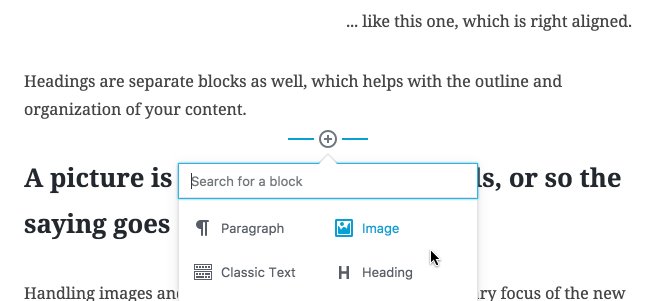
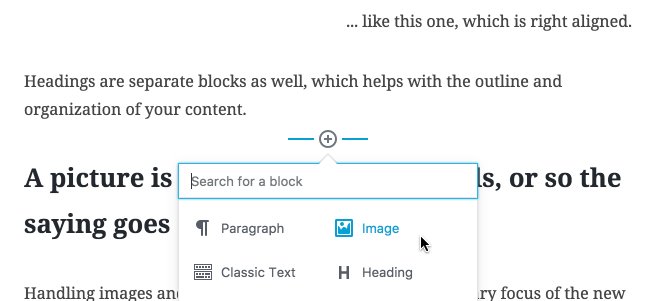
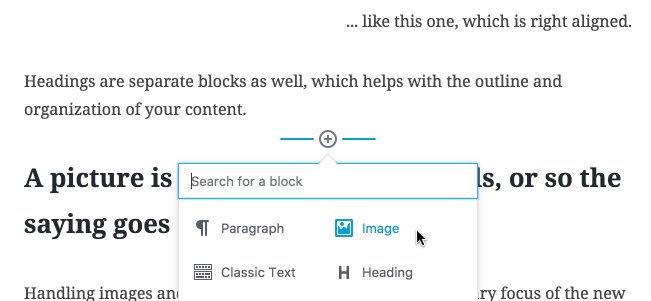
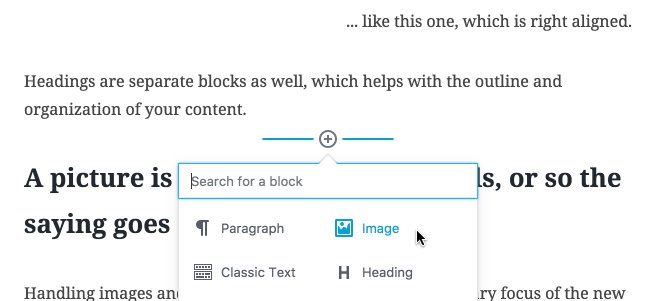
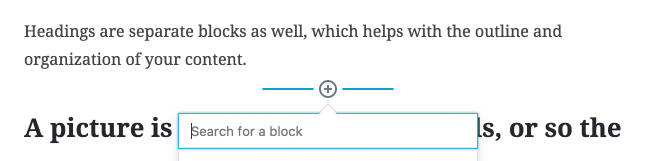
This pull request seeks to display a block inserter between blocks by hover or tab focus, enabling a user to easily insert between blocks. Originally this was introduced in #2890 and later reverted in #2929 pending a design review. This is a first step toward eventually dropping the header global inserter (#2755).
The changes here use the design reference from #2983:
As implemented:
Implementation notes:
Since hovering in the specific area between blocks with a cursor can require a difficult amount of precision, I used a technique to provide a buffer for the cursor while the inserter is visible. A similar example of this sort of cursor intent buffer can be seen in this article about Amazon.com's menu behavior. Consider the following visualization of the effect:
Changes include a straight revert of the revert in #2929, plus additional changes per design recommendations.
I chose to implement the sibling inserter as only rendering the underlying inserter component while it should be considered visible. This added some complexity to the implementation, but was in an effort to reduce the number of nodes on the page at a given time. I was (and still do) experience significant lag when inserting between on the demo content. It's not clear whether this is an issue specific to these changes, and further profiling is required.
Testing instructions:
Verify that you can insert between blocks, either by hovering between blocks or tabbing from a previous block, and that regressions do not otherwise occur with the global inserter or end-of-content inserters.
Some trickier behaviors to try: