-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Adding a block in-between another should be easier than it is #5396
Comments
|
Sidenote, we need a better name for this interface. The past name, "sibling inserter", no-one knew what that was, and I suspect "in-between inserter" isn't great either. Any ideas? |
|
You maybe don't need all this. Just sense:
Making area smaller will just combat your original purpose. Whole logic you can use can be something like this:
|
|
Or simply remove all empty blocks on save / update Post. Possibly with one filter for custom functions.php to have them saved, to cover some weird real life cases, I cannot remember now what. |
Betweenserter? 😄 |
One use-case I could imagine where this isn't great is when a user creates empty paragraphs for artificial spacing†. Whether or not this is a thing they should be doing is another point, but if they did and those paragraphs were to suddenly disappear, it's a jarring experience.
|
The original implementation in #3008 included a technique for trying to achieve best of both worlds in that (a) original cursor placement might require some precision to activate but (b) it shouldn't be overly easy to "lose" that between-inserter.
I imagine it could benefit from some tinkering on...
|
In that case the blocks wouldn't be empty, though. In CSS, if you target div:empty to set display: none, a div with any content (even empty paragraph tag or a single whitespace character) won't match the rule. IMHO, I don't think the betweenserter (nice!) is all that big an issue when you consider that a user can drag and drop to reorder existing blocks, but if it's there it shouldn't impede on the user's writing experience. |
|
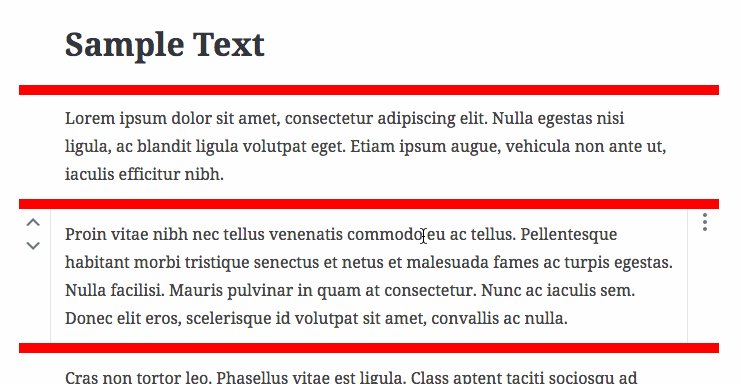
I disagree with this. This new inserter is incredibly difficult to use and definitely shouldn't be made smaller. The original inserter menu at the bottom of each block was so much easier to use. I'm not the only one who's mentioned this either. Numerous people have said this on a number of recently raised issues. The inserter gets even harder to use when one of your blocks is selected and you're trying to insert a block just above it. These last couple of Gutenberg updates have only made things harder than what they already were. |
|
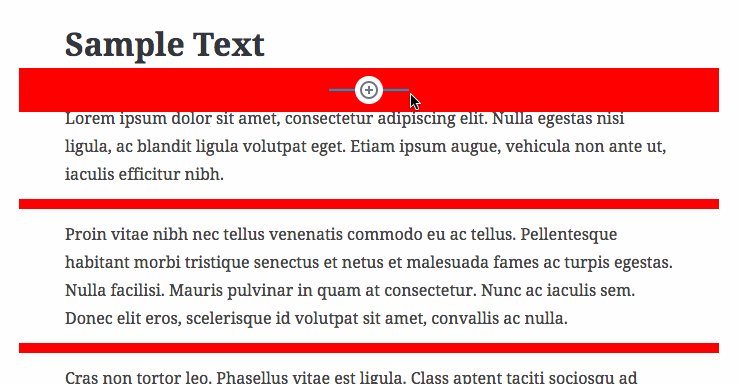
Just make in the center of this line Plus icon. And ditch "popular", "recent", "frequent" or what is is called part. Leave line as it is now, on mouseover, grey, and add plus icon. Clicking plus icon gives inserter as on top bar. |
The most accurate word is "interposition" — the action of inserting something between other things, but I'm not sure how many people know that word. "In-between inserter" is inelegant, but is more clear than "sibling interter" (isn't inserting at the end ALSO a sibling?).
This could be twitchy.
I think the issue is... you need the area to be visually small (so blocks don't need excessive margin), and you need its click area to be large when you intend to click it, but small when you intend to click the underlying blocks. And it's hard to determine that intent. So maybe don't put anything clickable between blocks like that. So, what about combining the earlier version (the plus) with the line, something like this? Make the line non-clickable... just a "stuff will go here" indicator, and make the (+) off to the side. When they are at the top 25% of a block, the inserter shows above. Bottom 25%? Below. Middle 50%? Doesn't show (adjust those numbers until it feels right... maybe it's an absolute distance from the edges of the block). Could make the line thinner. It could literally be one pixel tall. |
👍 👍
I think Matías is already looking to refine the inserter with some of the suggestions you mocked up there, also exactly with a plus on the side.
It's a difficult balance to find, though, and a lot of very strong opinions about this feature. The iteration that Andrew refers to received less critique than the current implementation. |
|
@mtias noted an idea where the area hovered is to the side of the block. |
Adjacent Inserter?
I'd +1 this approach. Also having the "+" on the side, is a subtle nudge at the same "+" in the toolbar at the top. ;) Also having just the "+" clickable will make random accidental insertion harder, which seems good to me, but this might be a balance to be found. As for the line weight, as it's insertion, maybe a dashed/dotted line might work better than a solid one.
I'd also +1 to play with the margins until it feels right. 25% feels a lot to me, especially considering that right now Gutenberg still shows a bit too much admin debris, but that's the point of tweaking until feels right. :)
I add empty rows all the time. AMA. 😄 |
|
As I have continued to use Gutenberg for the past several updates, I still find the adjacent (or in-between or whatever you call it) inserter to be both too hard to find but also too easy to accidentally click at the same time. I think @markjaquith's suggestion here is probably the way to go, but I think even going back to the old inserter shown here would be better than what currently exists. |
|
+1 for @markjaquith proposal to re-add the (+), not sure it should be on the left though. As illustrated on #6009 there are other UI elements there on the left that could completely hide the (+) (the screenshot is a bit old but still gives an idea): Aside: it would need a tooltip too, as the accessible name of this control (its label) must be revealed in some way (and the tooltip is already a trade-off). |
|
Closing as the famed sibling inserter is back. |




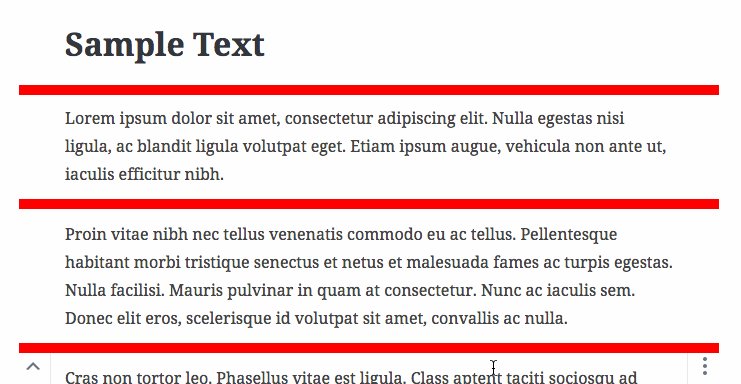
In Gutenberg 2.3 we added a line that shows up when you hover between two blocks (see #5198). This is a successor to the plus that would show up when hovering between, previously. This is a good UI for when you forget to add something and just want to quickly type out a phrase between two image blocks, or add a block.
But in its current implementation, it's a little too easy to hit this interface when you just mean to focus a text block and type. You can quickly end up with empty blocks you did not intend to create.
There are a few improvements to this we should look at:
The text was updated successfully, but these errors were encountered: