-
Notifications
You must be signed in to change notification settings - Fork 8
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Rich Text Editor | Support for correct highlighting in nested list nodes #1434
Closed
Tracked by
#1288
Comments
1 task
38 tasks
1 task
|
Created a new issue for visual design demanding buttons for the increase / decrease indent visuals #1463. Moreover these additional buttons will be out of scope for SLE comments workflow. |
saikrishnan-ni
added a commit
that referenced
this issue
Sep 1, 2023
# Pull Request ## 🤨 Rationale Fixes #1434 - This PR fixes the behavior of list buttons in case of having nested lists. Previously for nested lists, the list buttons used to get highlighted based all all the tags preceding it.  - With this change only the list item based on last tag will get highlighted  ## 👩💻 Implementation - Used `findParentNode` method from tiptap/core to find the current node type - Highlight the list button only based on current node type ## 🧪 Testing - Added unit test for testing this use case ## ✅ Checklist <!--- Review the list and put an x in the boxes that apply or ~~strike through~~ around items that don't (along with an explanation). --> - [x] I have updated the project documentation to reflect my changes or determined no changes are needed. --------- Signed-off-by: Sai krishnan Perumal <[email protected]>
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
📌 User Story
nimble-rich-text-editorwhich uses Tiptap under the hood supports lists of different types (numbered lists, bulleted lists, etc.) . Additional work is needed to modify the Tiptap default behavior to meet expectations of a normal nested list.😮 Current Behavior (Tiptap)
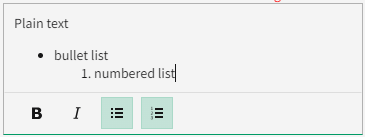
When placing cursor on a sub list item in a mixed nested list, both list type buttons are highlighted
🤔 Expected behavior
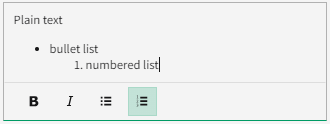
When placing cursor on leaf level list node, it should highlight only one list type button that the cursor is placed on.
💬 Relevant discussions
😃 Useful references
The text was updated successfully, but these errors were encountered: