-
Notifications
You must be signed in to change notification settings - Fork 8.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
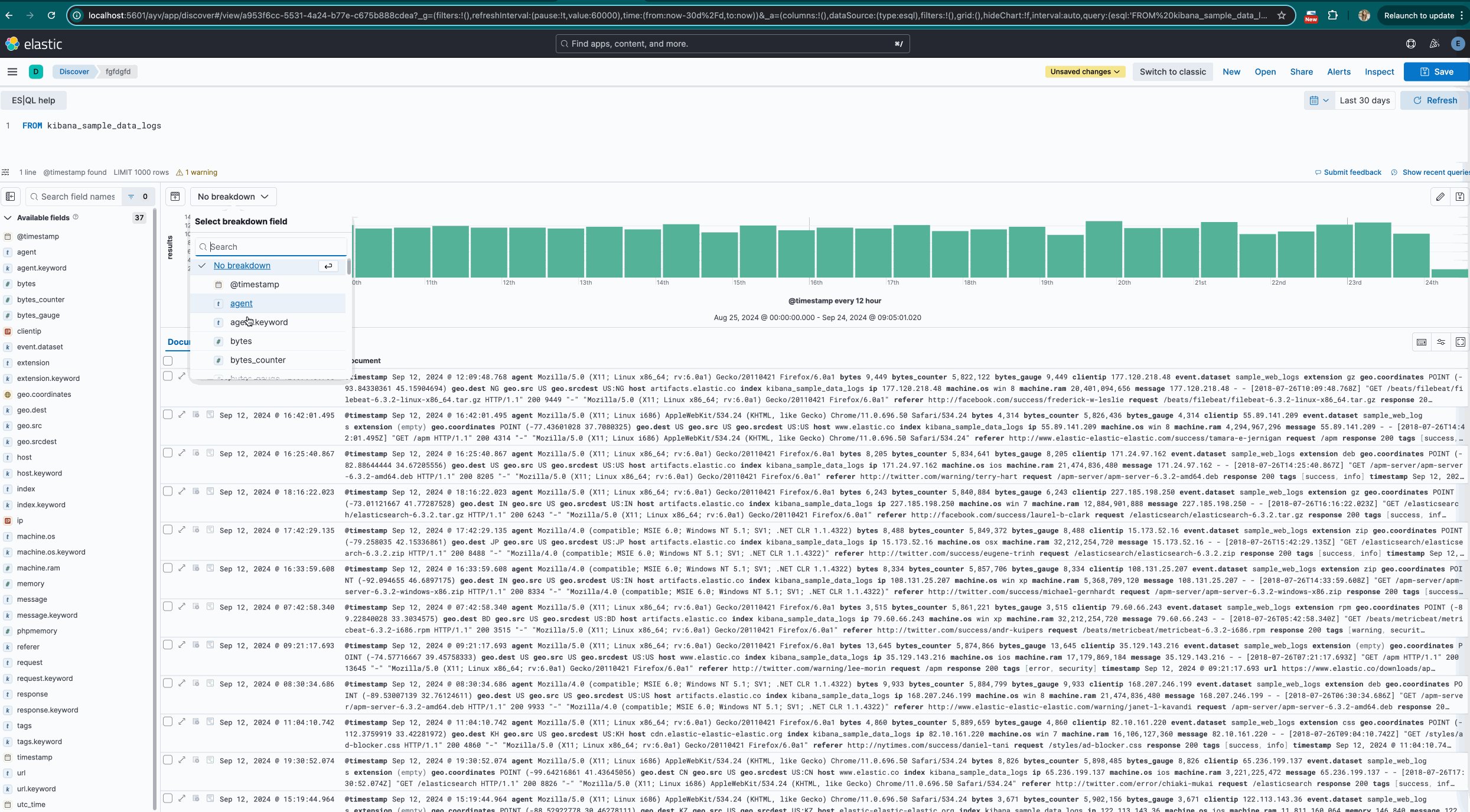
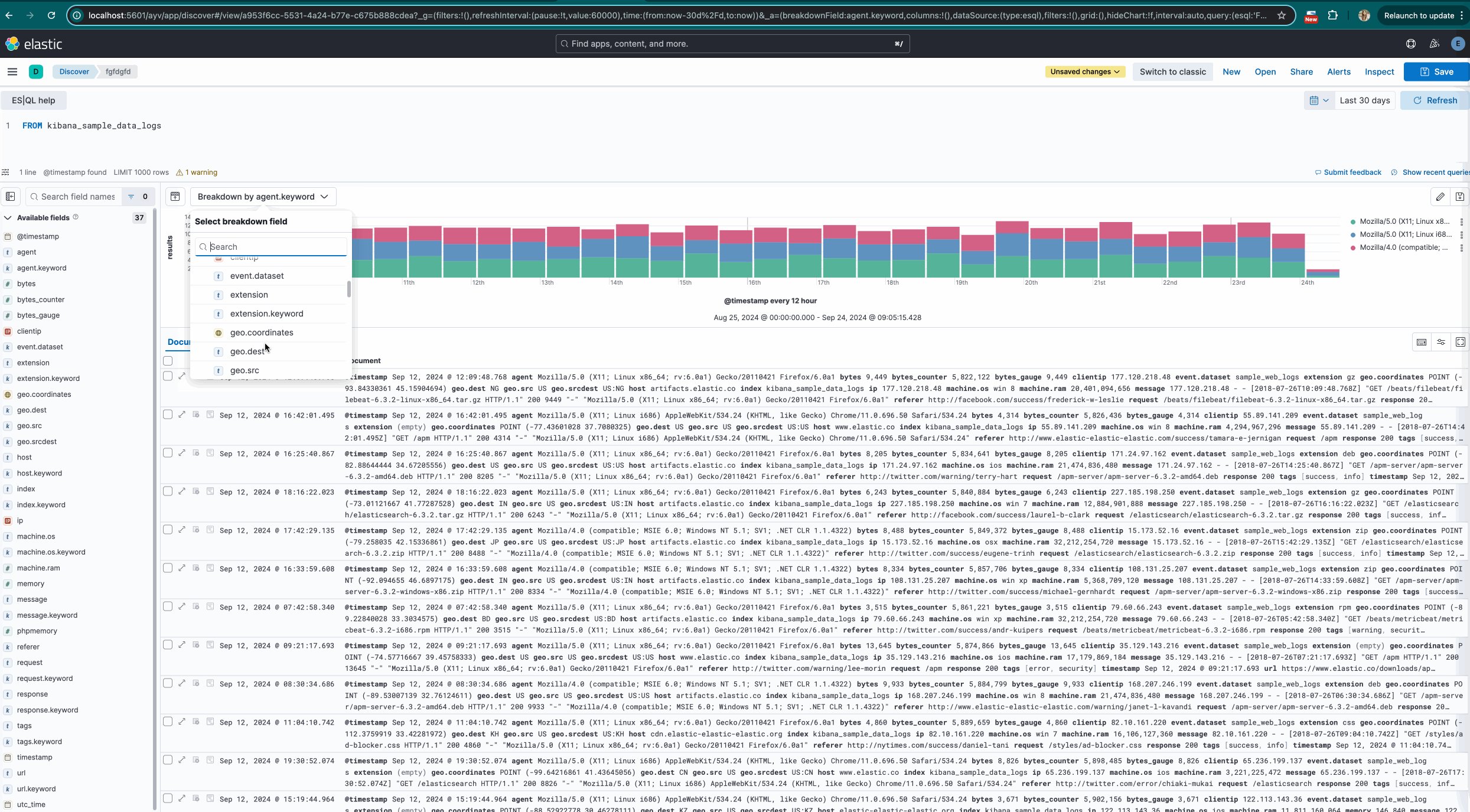
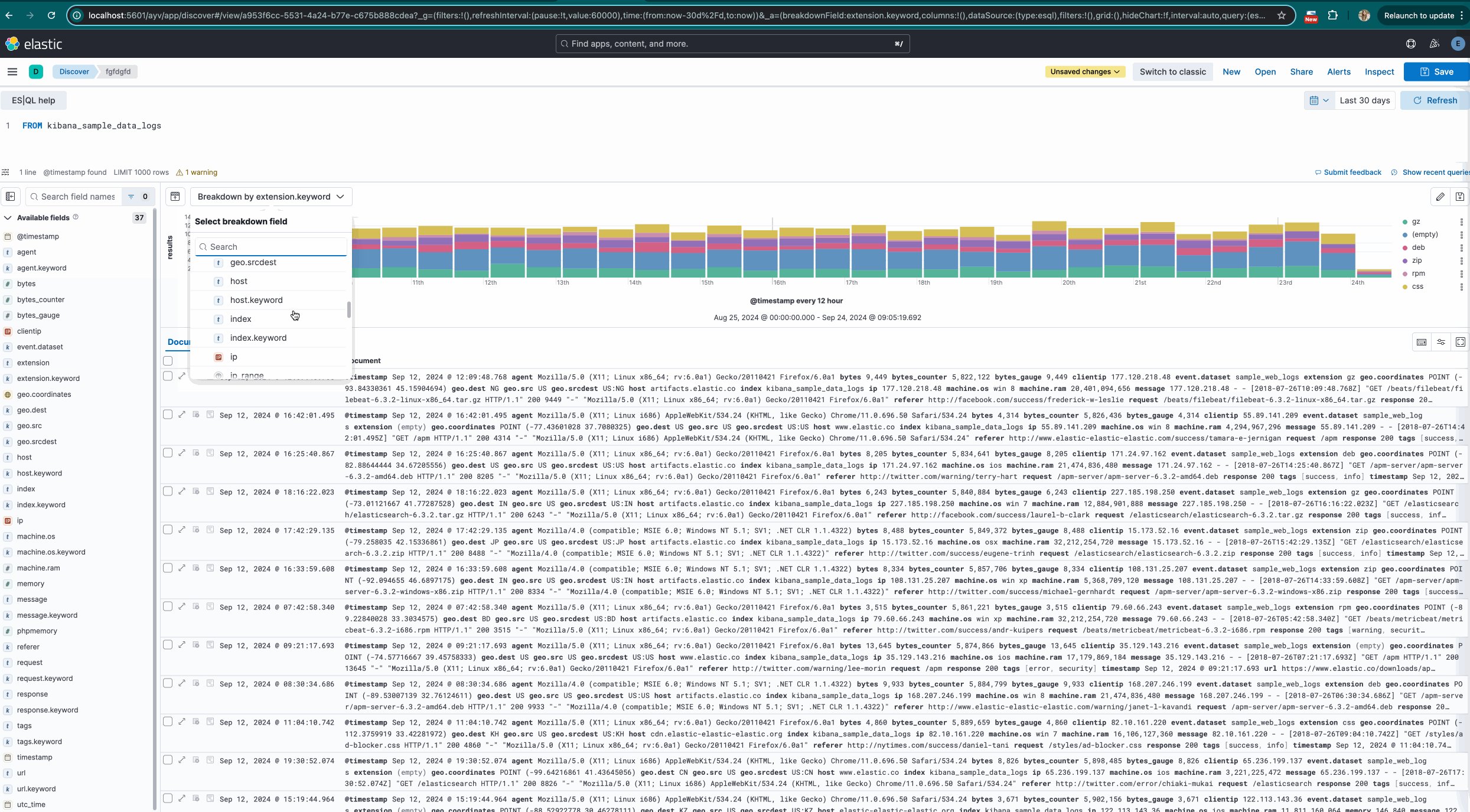
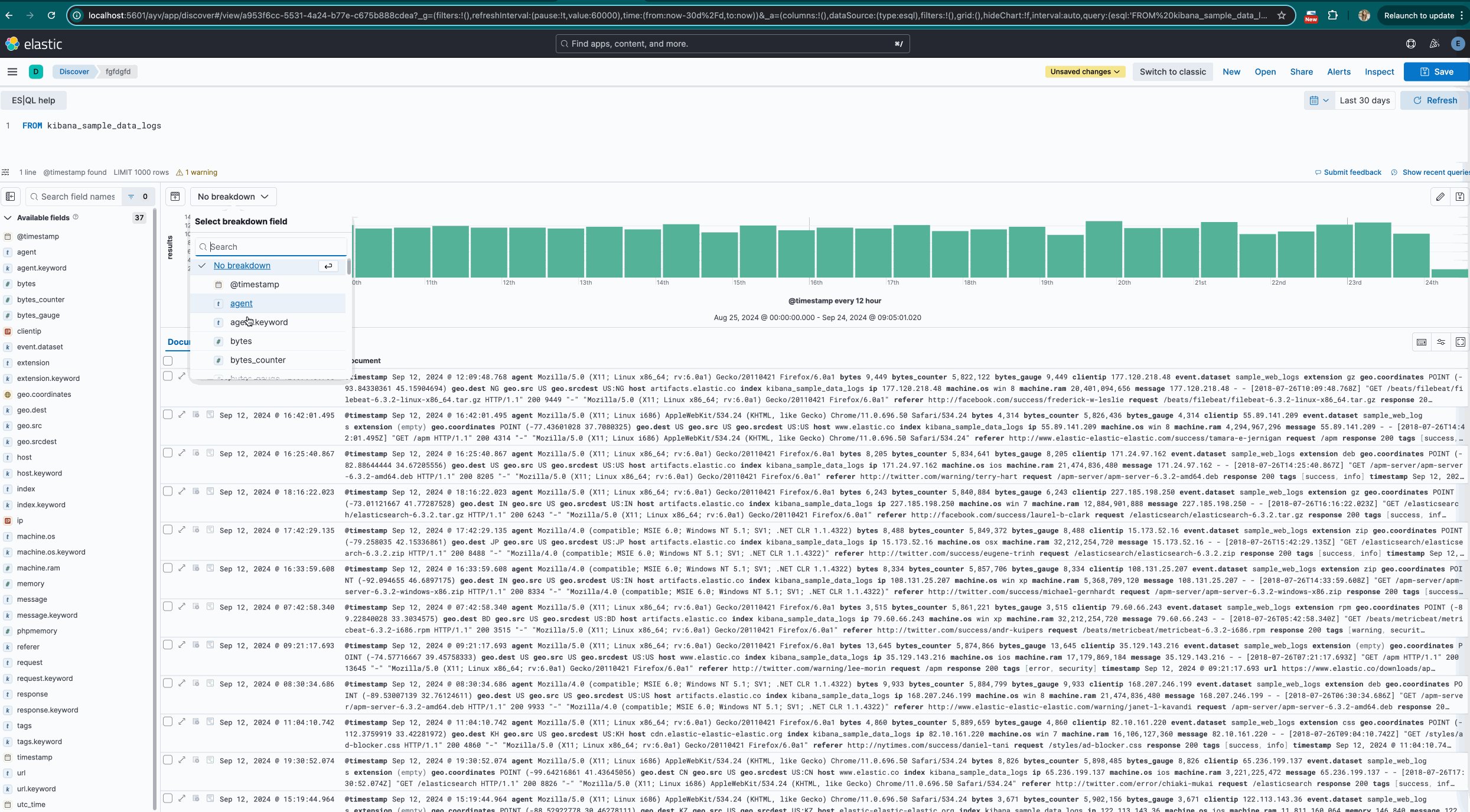
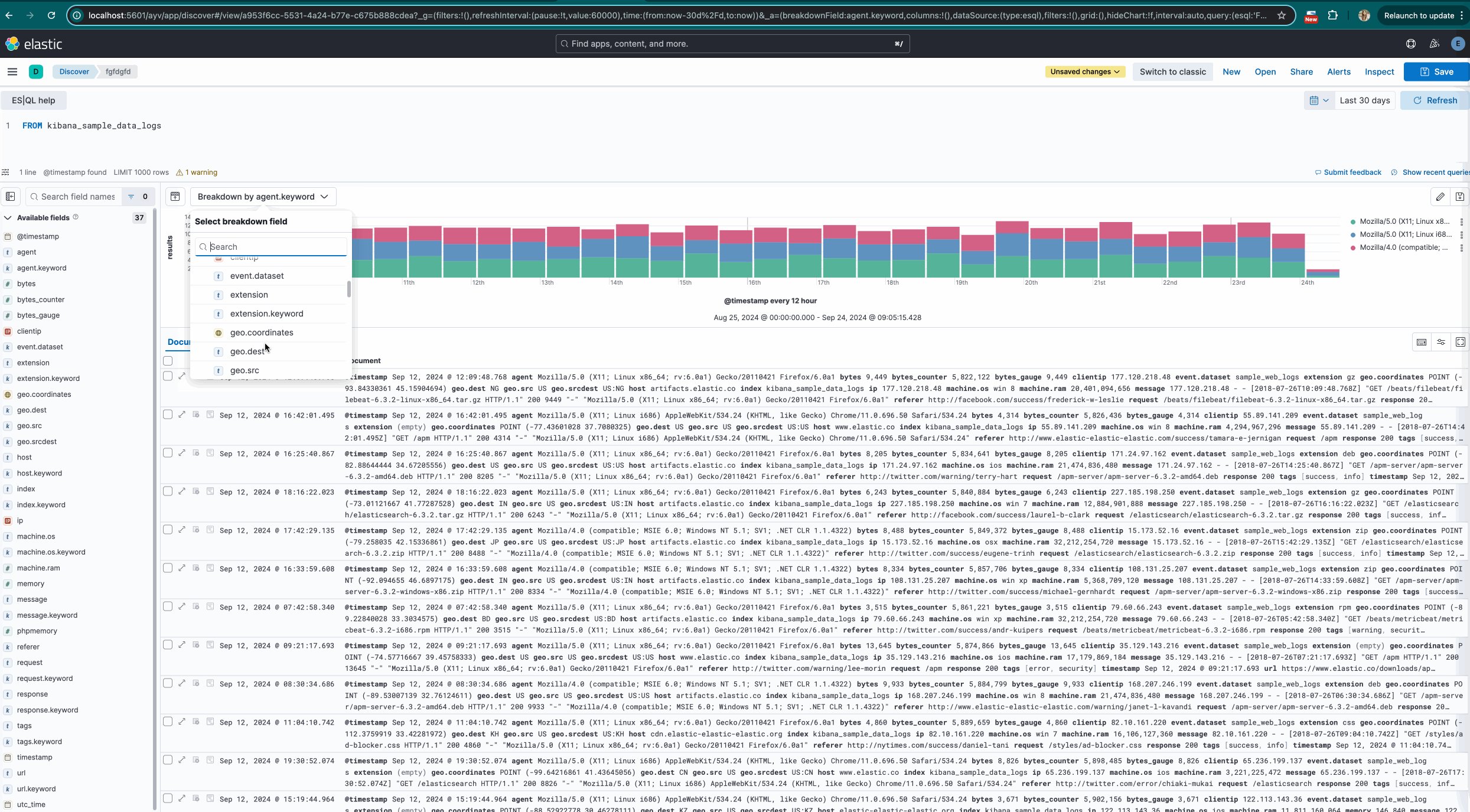
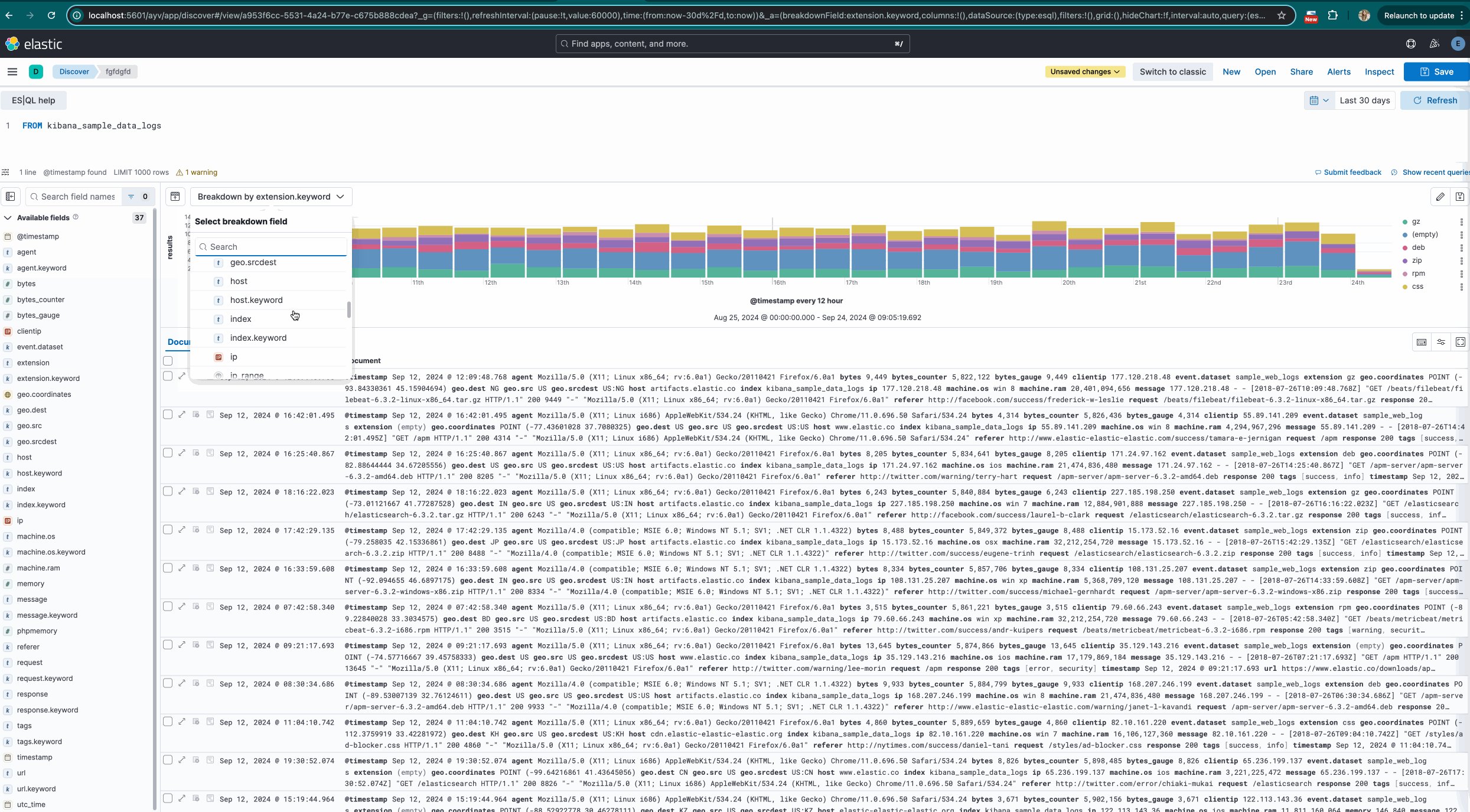
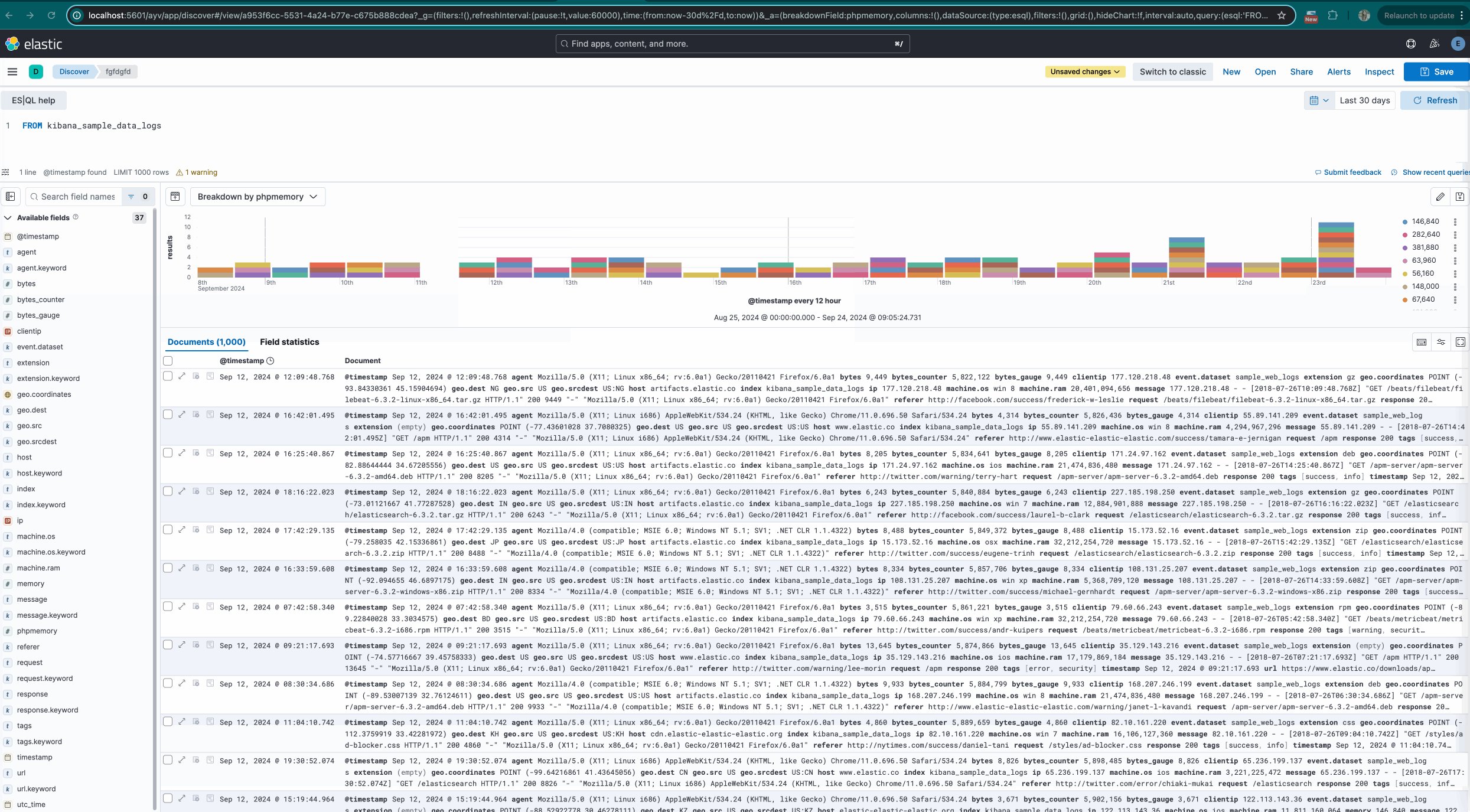
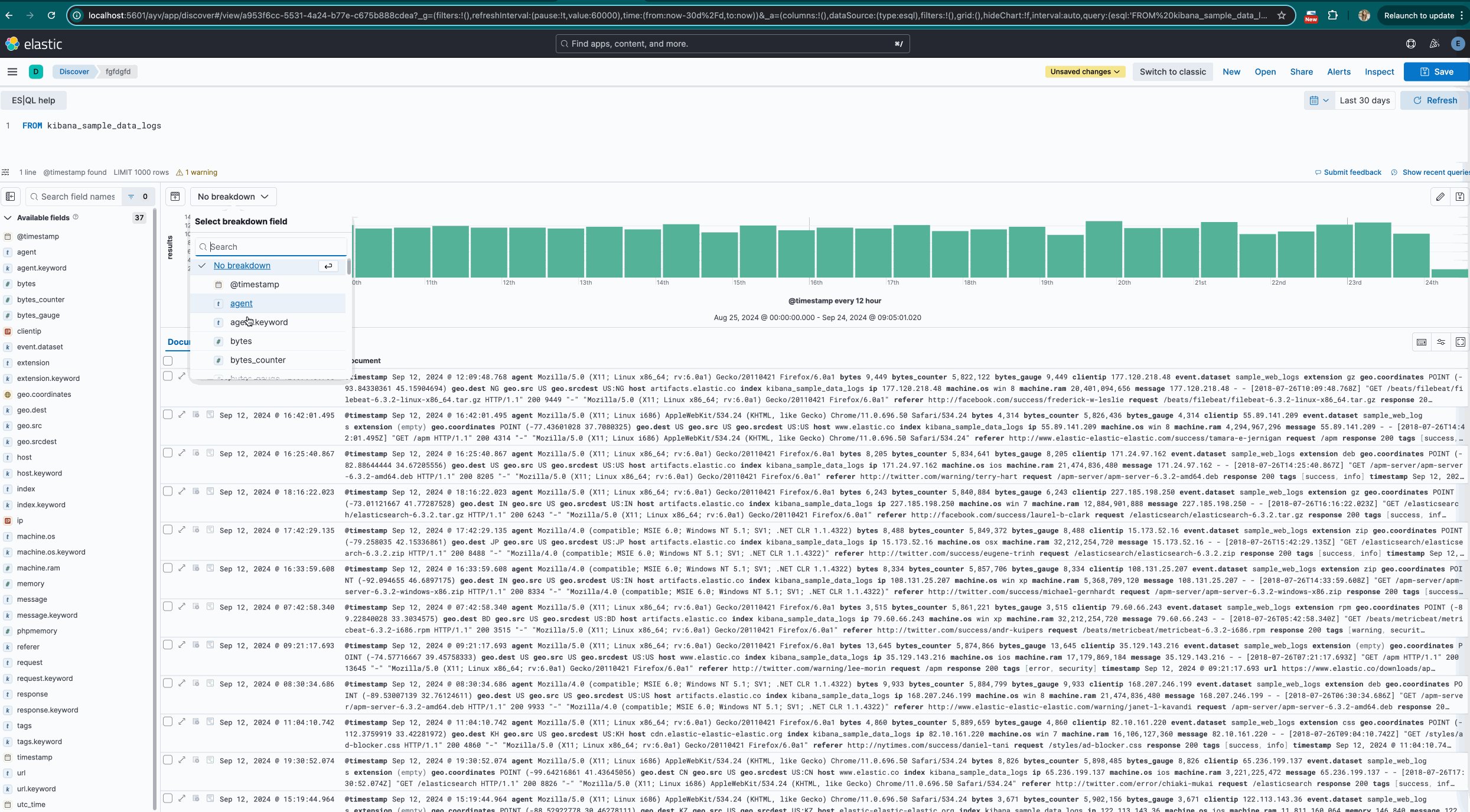
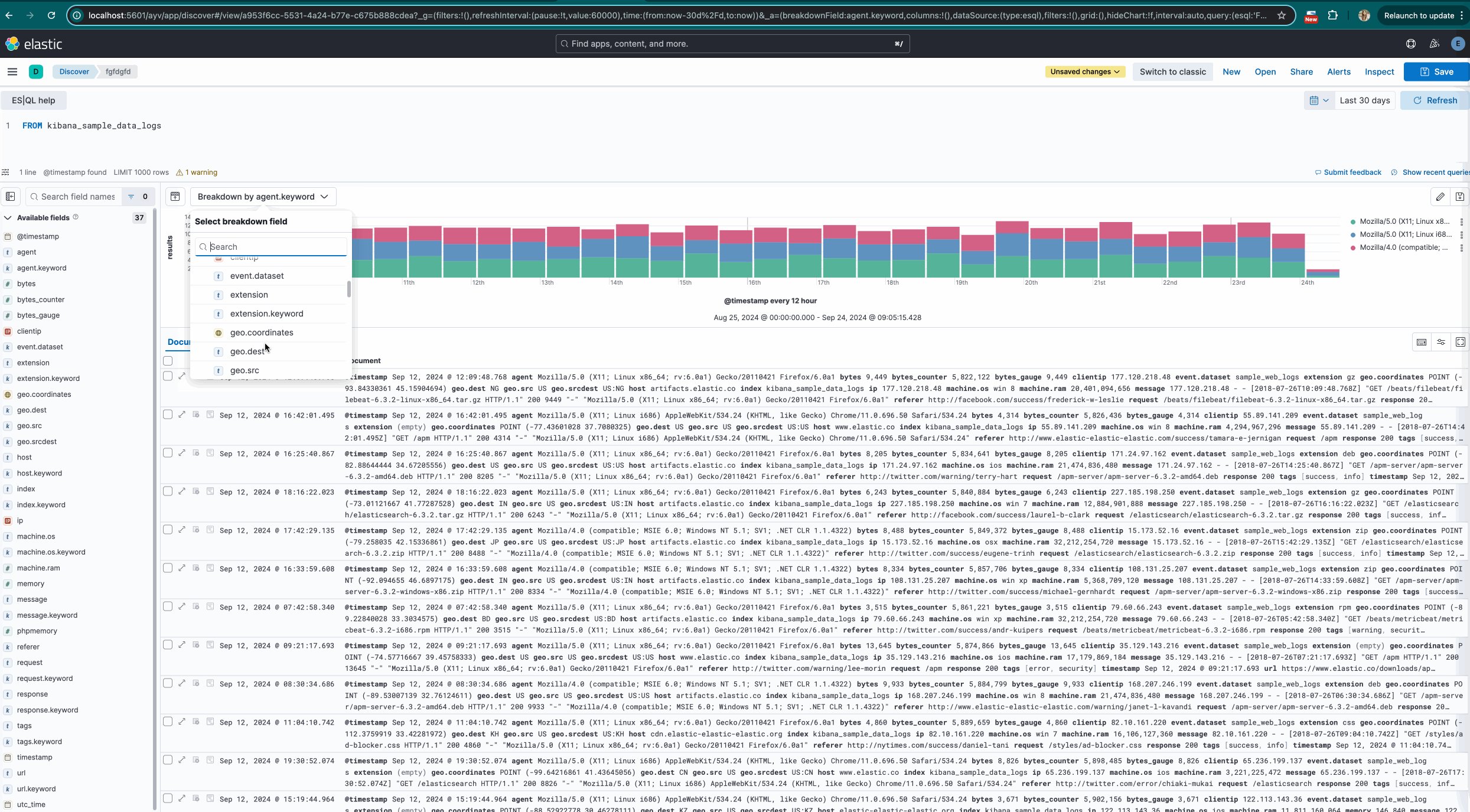
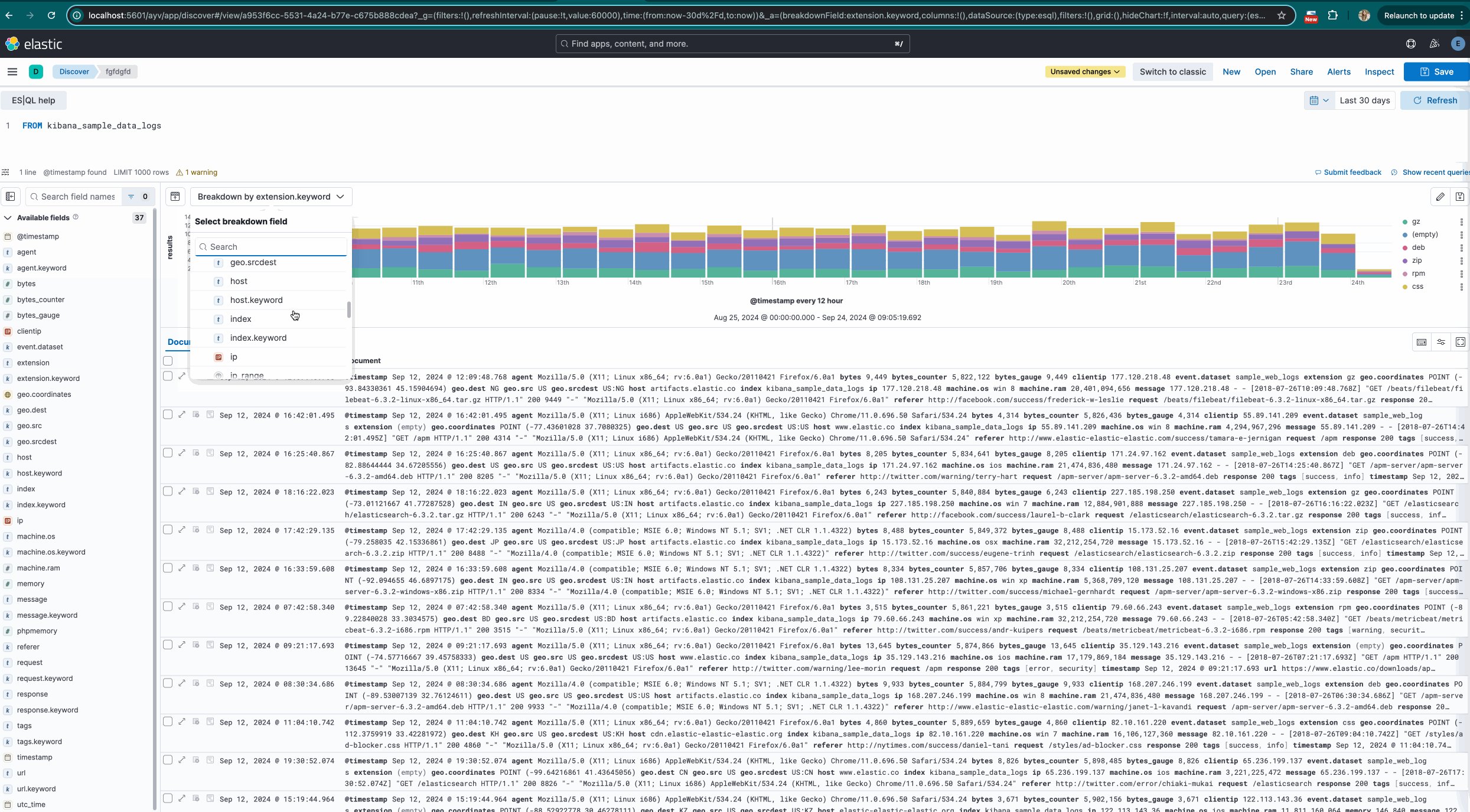
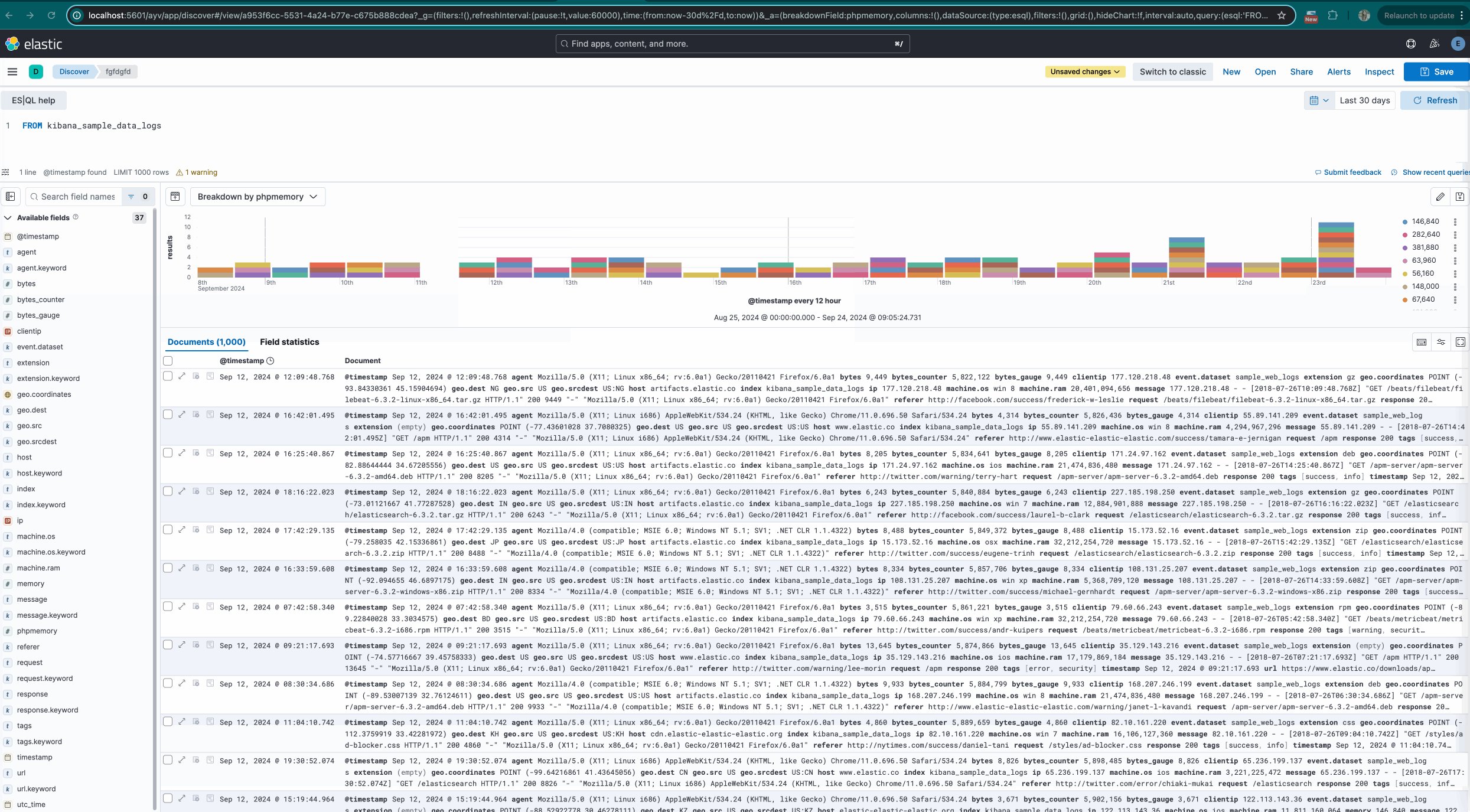
[ES|QL] Adds the ability to breakdown the histogram in Discover #193820
Conversation
Flaky Test Runner Stats🎉 All tests passed! - kibana-flaky-test-suite-runner#7010[✅] test/functional/apps/discover/esql/config.ts: 25/25 tests passed. |
|
Pinging @elastic/kibana-data-discovery (Team:DataDiscovery) |
|
We should make sure to unskip functional tests before merging the PR #184600 |
|
@jughosta who is on it? |
|
The test should be enabled now. Hopefully, it won't get skipped again before we merge. |
|
Thanx Jul 🙌 I will update tomorrow and hopefully it will pass to my PR |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Awesome work @stratoula!
Some initial testing feedback, it seems filter out is creating the same filter like "Filter for"

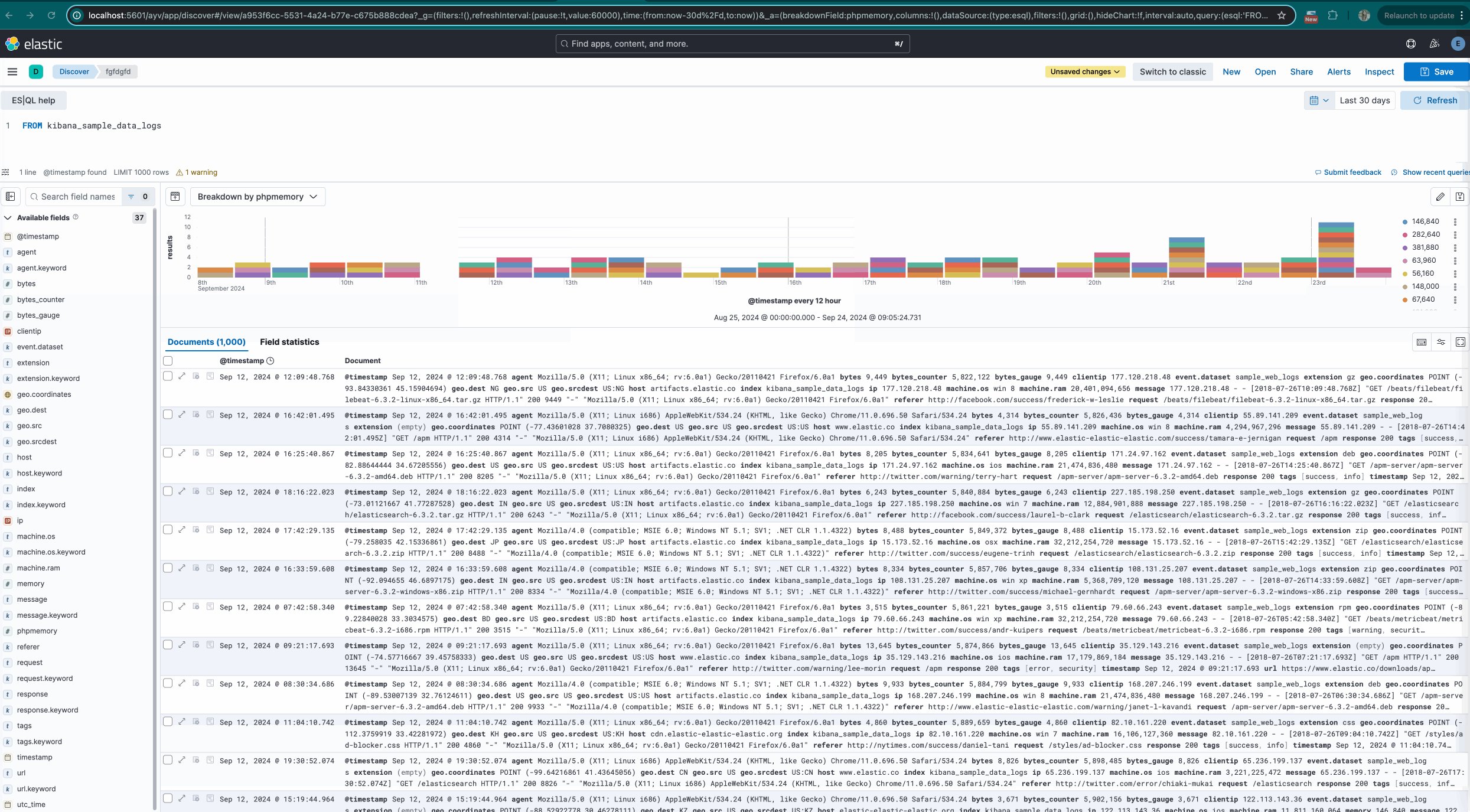
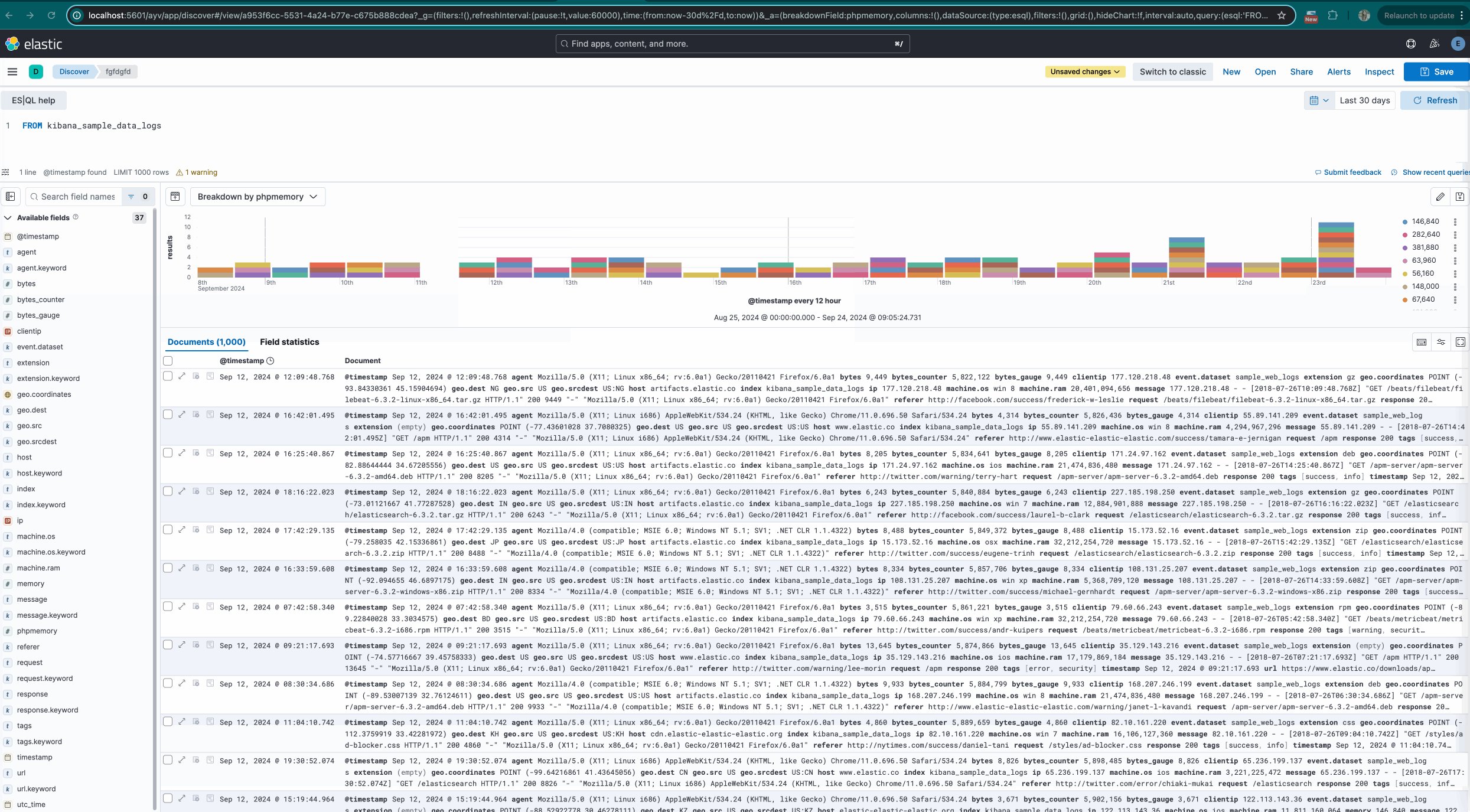
While testing with a totally nuts field to breakdown by, edge case testing, I was wondering, shouldn't we limit the values displayed in the histogram? Or maybe don't render it in this case, since it doesn't make much sense?
You can test it here: https://kertal-pr-193820-breakdown-esql-discover.kbndev.co/app/r/s/YngOs

|
@kertal nice catch about the filter out but unfortunately it happens in main too and is irrelevant with this PR. I will create an issue but you can check in main this scenario 
Updated: Here is the bug issue #194373 About the limit this is not very easy (at least from the ES|QL query) due to the double breakdkown (time and field) and I can't set a limit size in the legend either (if I am not mistaken). So I am not sure how we could tackle it tbh. 🤔 The maximum number of values will be 1000 (taken under consideration that the query will return 1000 rows with different values so I think we are ok. (Also it feels like an edge case?) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looking great! Left a couple of suggestions.
| return esqlColumns.map((column) => ({ | ||
| name: column.name, | ||
| displayName: column.name, | ||
| type: column.meta?.type, |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We could use convertDatatableColumnToDataViewFieldSpec here too for consistency in how types are treated and map as new DataViewField(convertDatatableColumnToDataViewFieldSpec(column))
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We might also want to filter out unsupported field types with fieldSupportsBreakdown for ES|QL case too.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| if (esqlColumns) { | ||
| const breakdownColumn = esqlColumns?.find((column) => column.name === chosenOption?.value); | ||
| breakdownField = breakdownColumn | ||
| ? new DataViewField(convertDatatableColumnToDataViewFieldSpec(breakdownColumn)) | ||
| : undefined; | ||
| } else { | ||
| breakdownField = chosenOption?.value | ||
| ? dataView.fields.find((currentField) => currentField.name === chosenOption.value) | ||
| : undefined; | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We could simplify this: remove if case and go through fields array instead (considering it consists of data view fields or derived fields with new DataViewField(convertDatatableColumnToDataViewFieldSpec(column)))
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Sure! Done here 9e731df
| }): Suggestion | undefined => { | ||
| const { dataView, query, timeRange } = queryParams; | ||
| const { dataView, query, timeRange, columns } = queryParams; | ||
| const breakdownColumn = columns?.find((column) => column.name === breakdownField?.name); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| const breakdownColumn = columns?.find((column) => column.name === breakdownField?.name); | |
| const breakdownColumn = breakdownField?.name ? columns?.find((column) => column.name === breakdownField.name) : undefined; |
^^ so we don't iterate through all the columns unless there is a breakdown field.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Done 9e731df
| }): string => { | ||
| const queryInterval = interval ?? computeInterval(timeRange, this.services.data); | ||
| const language = getAggregateQueryMode(query); | ||
| const safeQuery = removeDropCommandsFromESQLQuery(query[language]); | ||
| const breakdown = breakdownColumn | ||
| ? `, ${breakdownColumn.name} | sort ${breakdownColumn.name} asc` |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Shall we escape column name?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We should, nice catch. Done here 9e731df
| const currentQuery = | ||
| suggestionType === UnifiedHistogramSuggestionType.histogramForESQL && isTextBased && timeRange | ||
| ? { | ||
| esql: this.getESQLHistogramQuery({ dataView, query, timeRange }), | ||
| esql: this.getESQLHistogramQuery({ dataView, query, timeRange, breakdownColumn }), |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| esql: this.getESQLHistogramQuery({ dataView, query, timeRange, breakdownColumn }), | |
| esql: this.getESQLHistogramQuery({ dataView, query, timeRange, breakdownColumn: breakdownField?.name ? columns?.find((column) => column.name === breakdownField.name) : undefined}), |
Same, iterate only if necessary.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Done 9e731df
|
/ci |
💛 Build succeeded, but was flaky
Failed CI StepsMetrics [docs]Public APIs missing comments
Async chunks
History
To update your PR or re-run it, just comment with: cc @stratoula |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM, thanks! 👍
|
Starting backport for target branches: 8.x https://github.com/elastic/kibana/actions/runs/11122563398 |
…tic#193820) ## Summary Part of elastic#186369 It enables the users to breakdown the histogram visualization in Discover.  ### Checklist - [x] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md) - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [x] [Flaky Test Runner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was used on any tests changed - [x] Any UI touched in this PR is usable by keyboard only (learn more about [keyboard accessibility](https://webaim.org/techniques/keyboard/)) - [x] Any UI touched in this PR does not create any new axe failures (run axe in browser: [FF](https://addons.mozilla.org/en-US/firefox/addon/axe-devtools/), [Chrome](https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US)) - [x] This renders correctly on smaller devices using a responsive layout. (You can test this [in your browser](https://www.browserstack.com/guide/responsive-testing-on-local-server)) - [x] This was checked for [cross-browser compatibility](https://www.elastic.co/support/matrix#matrix_browsers) --------- Co-authored-by: kibanamachine <[email protected]> (cherry picked from commit dfe00f2)
💚 All backports created successfully
Note: Successful backport PRs will be merged automatically after passing CI. Questions ?Please refer to the Backport tool documentation |
…#193820) (#194534) # Backport This will backport the following commits from `main` to `8.x`: - [[ES|QL] Adds the ability to breakdown the histogram in Discover (#193820)](#193820) <!--- Backport version: 9.4.3 --> ### Questions ? Please refer to the [Backport tool documentation](https://github.com/sqren/backport) <!--BACKPORT [{"author":{"name":"Stratoula Kalafateli","email":"[email protected]"},"sourceCommit":{"committedDate":"2024-10-01T09:29:32Z","message":"[ES|QL] Adds the ability to breakdown the histogram in Discover (#193820)\n\n## Summary\r\n\r\nPart of https://github.com/elastic/kibana/issues/186369\r\n\r\nIt enables the users to breakdown the histogram visualization in\r\nDiscover.\r\n\r\n\r\n\r\n\r\n\r\n### Checklist\r\n\r\n- [x] Any text added follows [EUI's writing\r\nguidelines](https://elastic.github.io/eui/#/guidelines/writing), uses\r\nsentence case text and includes [i18n\r\nsupport](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md)\r\n- [x] [Unit or functional\r\ntests](https://www.elastic.co/guide/en/kibana/master/development-tests.html)\r\nwere updated or added to match the most common scenarios\r\n- [x] [Flaky Test\r\nRunner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was\r\nused on any tests changed\r\n- [x] Any UI touched in this PR is usable by keyboard only (learn more\r\nabout [keyboard accessibility](https://webaim.org/techniques/keyboard/))\r\n- [x] Any UI touched in this PR does not create any new axe failures\r\n(run axe in browser:\r\n[FF](https://addons.mozilla.org/en-US/firefox/addon/axe-devtools/),\r\n[Chrome](https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US))\r\n- [x] This renders correctly on smaller devices using a responsive\r\nlayout. (You can test this [in your\r\nbrowser](https://www.browserstack.com/guide/responsive-testing-on-local-server))\r\n- [x] This was checked for [cross-browser\r\ncompatibility](https://www.elastic.co/support/matrix#matrix_browsers)\r\n\r\n---------\r\n\r\nCo-authored-by: kibanamachine <[email protected]>","sha":"dfe00f20dd3d8d051b5682f7abdc75df2464e3fd","branchLabelMapping":{"^v9.0.0$":"main","^v8.16.0$":"8.x","^v(\\d+).(\\d+).\\d+$":"$1.$2"}},"sourcePullRequest":{"labels":["Feature:Discover","v9.0.0","release_note:feature","Team:DataDiscovery","backport:prev-minor","Feature:ES|QL","v8.16.0"],"title":"[ES|QL] Adds the ability to breakdown the histogram in Discover","number":193820,"url":"https://github.com/elastic/kibana/pull/193820","mergeCommit":{"message":"[ES|QL] Adds the ability to breakdown the histogram in Discover (#193820)\n\n## Summary\r\n\r\nPart of https://github.com/elastic/kibana/issues/186369\r\n\r\nIt enables the users to breakdown the histogram visualization in\r\nDiscover.\r\n\r\n\r\n\r\n\r\n\r\n### Checklist\r\n\r\n- [x] Any text added follows [EUI's writing\r\nguidelines](https://elastic.github.io/eui/#/guidelines/writing), uses\r\nsentence case text and includes [i18n\r\nsupport](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md)\r\n- [x] [Unit or functional\r\ntests](https://www.elastic.co/guide/en/kibana/master/development-tests.html)\r\nwere updated or added to match the most common scenarios\r\n- [x] [Flaky Test\r\nRunner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was\r\nused on any tests changed\r\n- [x] Any UI touched in this PR is usable by keyboard only (learn more\r\nabout [keyboard accessibility](https://webaim.org/techniques/keyboard/))\r\n- [x] Any UI touched in this PR does not create any new axe failures\r\n(run axe in browser:\r\n[FF](https://addons.mozilla.org/en-US/firefox/addon/axe-devtools/),\r\n[Chrome](https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US))\r\n- [x] This renders correctly on smaller devices using a responsive\r\nlayout. (You can test this [in your\r\nbrowser](https://www.browserstack.com/guide/responsive-testing-on-local-server))\r\n- [x] This was checked for [cross-browser\r\ncompatibility](https://www.elastic.co/support/matrix#matrix_browsers)\r\n\r\n---------\r\n\r\nCo-authored-by: kibanamachine <[email protected]>","sha":"dfe00f20dd3d8d051b5682f7abdc75df2464e3fd"}},"sourceBranch":"main","suggestedTargetBranches":["8.x"],"targetPullRequestStates":[{"branch":"main","label":"v9.0.0","branchLabelMappingKey":"^v9.0.0$","isSourceBranch":true,"state":"MERGED","url":"https://github.com/elastic/kibana/pull/193820","number":193820,"mergeCommit":{"message":"[ES|QL] Adds the ability to breakdown the histogram in Discover (#193820)\n\n## Summary\r\n\r\nPart of https://github.com/elastic/kibana/issues/186369\r\n\r\nIt enables the users to breakdown the histogram visualization in\r\nDiscover.\r\n\r\n\r\n\r\n\r\n\r\n### Checklist\r\n\r\n- [x] Any text added follows [EUI's writing\r\nguidelines](https://elastic.github.io/eui/#/guidelines/writing), uses\r\nsentence case text and includes [i18n\r\nsupport](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md)\r\n- [x] [Unit or functional\r\ntests](https://www.elastic.co/guide/en/kibana/master/development-tests.html)\r\nwere updated or added to match the most common scenarios\r\n- [x] [Flaky Test\r\nRunner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was\r\nused on any tests changed\r\n- [x] Any UI touched in this PR is usable by keyboard only (learn more\r\nabout [keyboard accessibility](https://webaim.org/techniques/keyboard/))\r\n- [x] Any UI touched in this PR does not create any new axe failures\r\n(run axe in browser:\r\n[FF](https://addons.mozilla.org/en-US/firefox/addon/axe-devtools/),\r\n[Chrome](https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US))\r\n- [x] This renders correctly on smaller devices using a responsive\r\nlayout. (You can test this [in your\r\nbrowser](https://www.browserstack.com/guide/responsive-testing-on-local-server))\r\n- [x] This was checked for [cross-browser\r\ncompatibility](https://www.elastic.co/support/matrix#matrix_browsers)\r\n\r\n---------\r\n\r\nCo-authored-by: kibanamachine <[email protected]>","sha":"dfe00f20dd3d8d051b5682f7abdc75df2464e3fd"}},{"branch":"8.x","label":"v8.16.0","branchLabelMappingKey":"^v8.16.0$","isSourceBranch":false,"state":"NOT_CREATED"}]}] BACKPORT--> Co-authored-by: Stratoula Kalafateli <[email protected]>

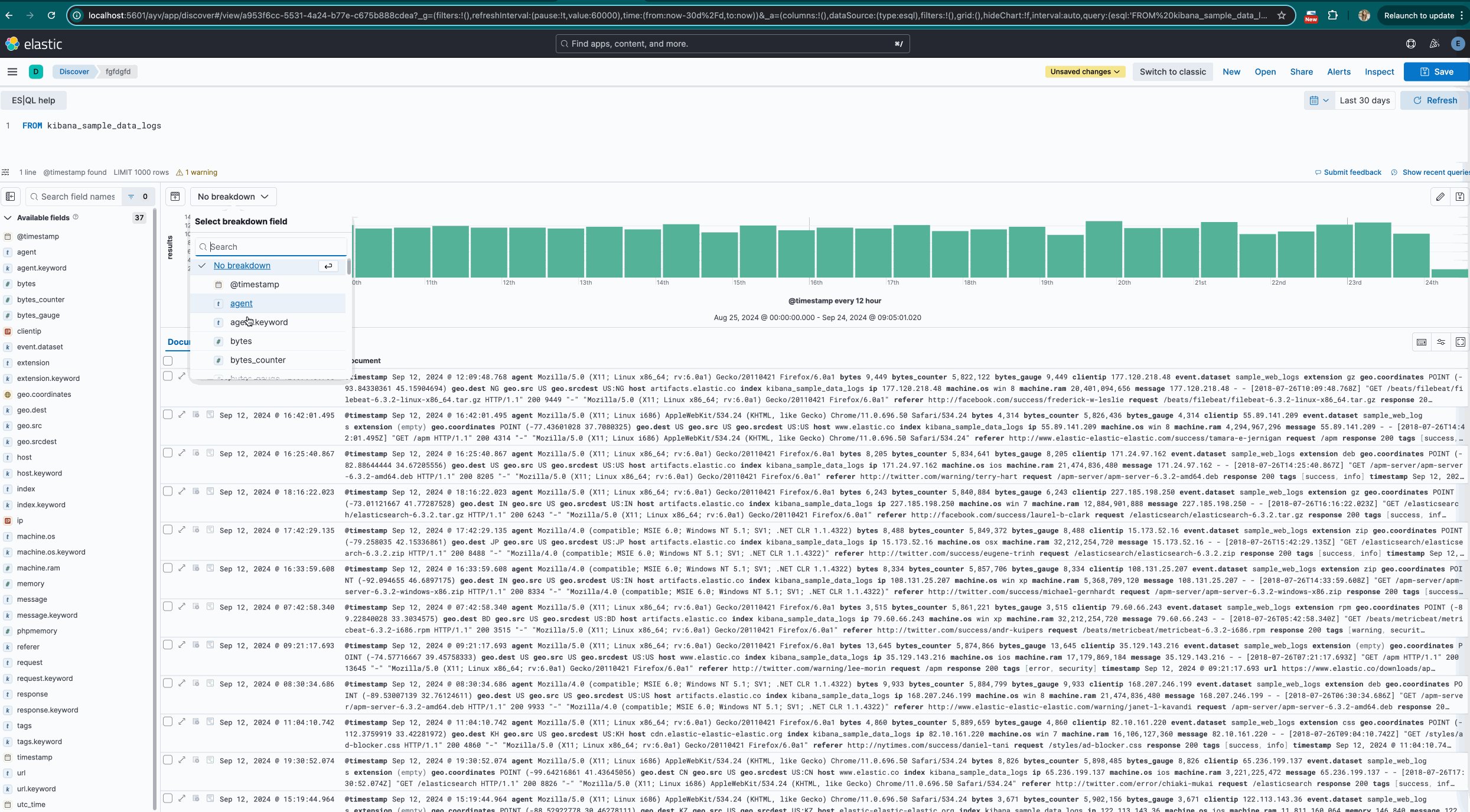
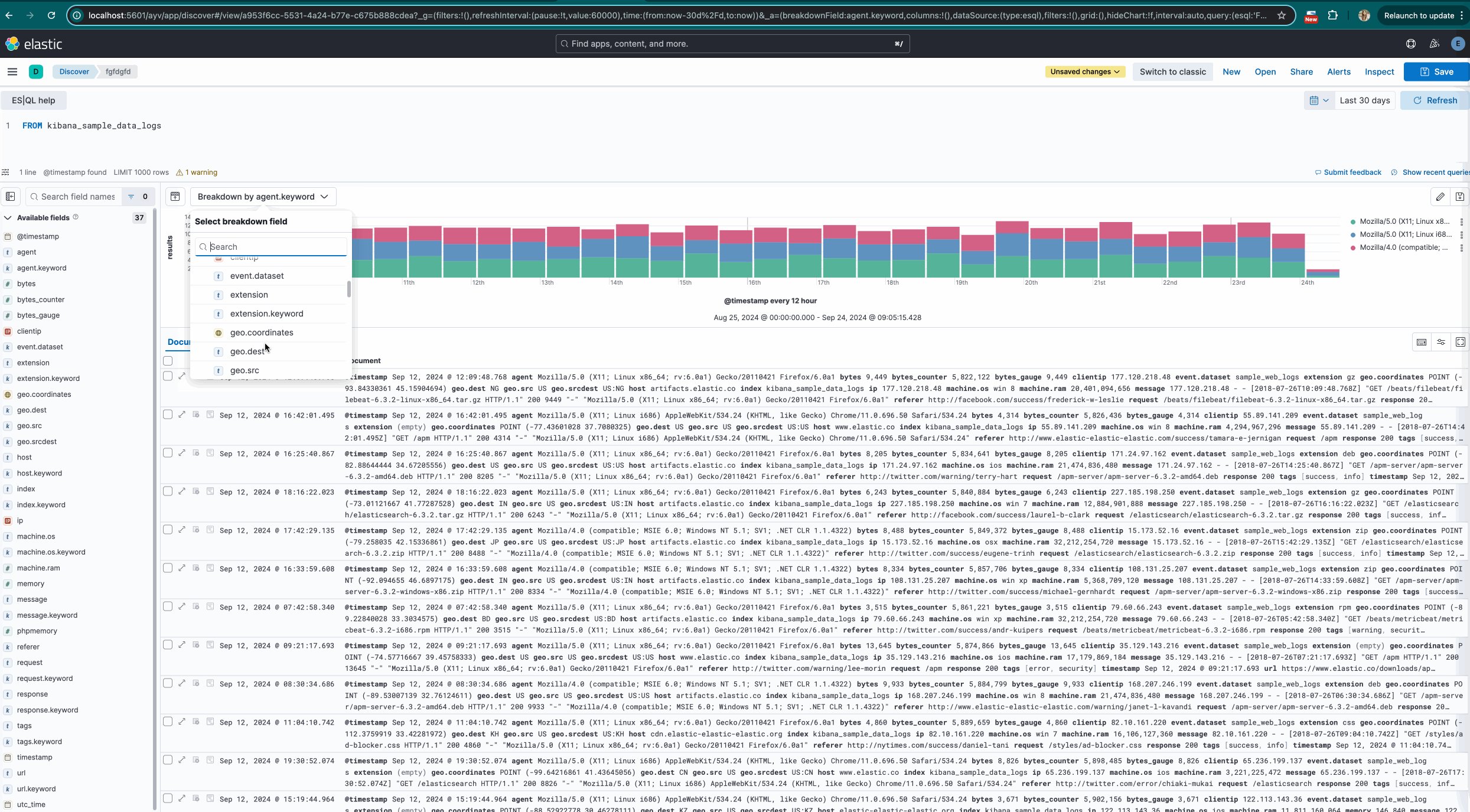
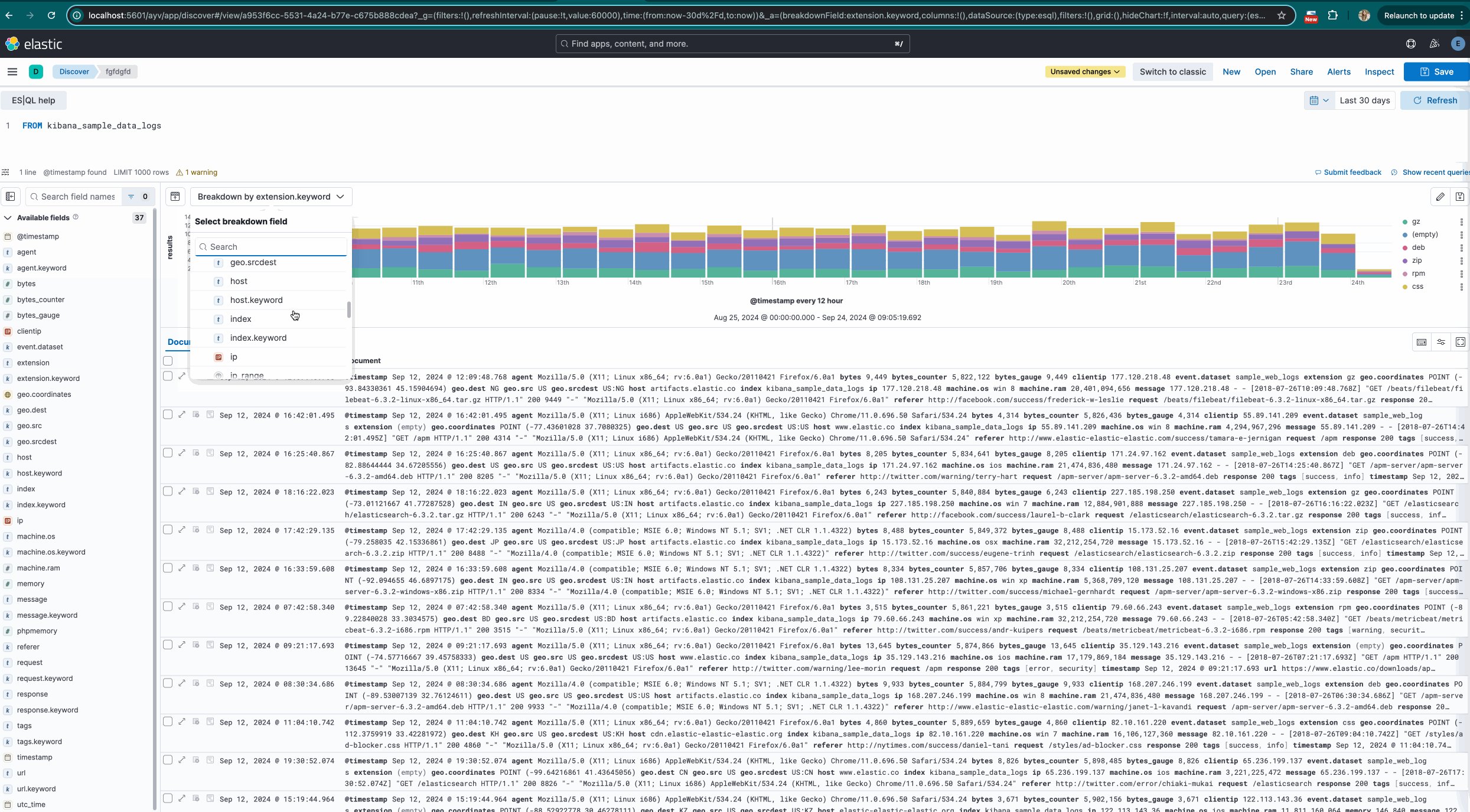
Summary
Part of #186369
It enables the users to breakdown the histogram visualization in Discover.
Checklist