-
Notifications
You must be signed in to change notification settings - Fork 8.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[Infra UI] Replace node details flyout with asset details flyout in t…
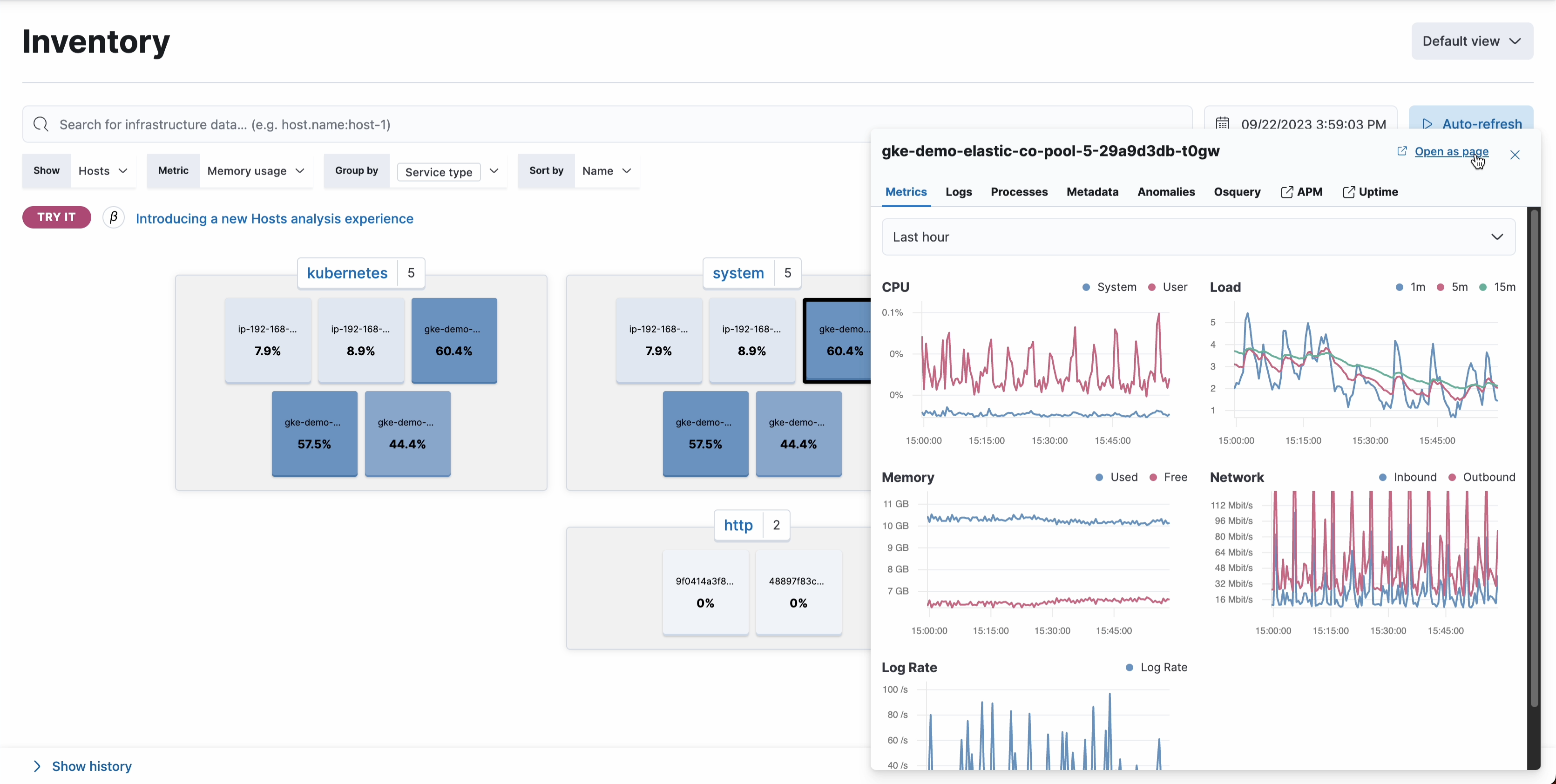
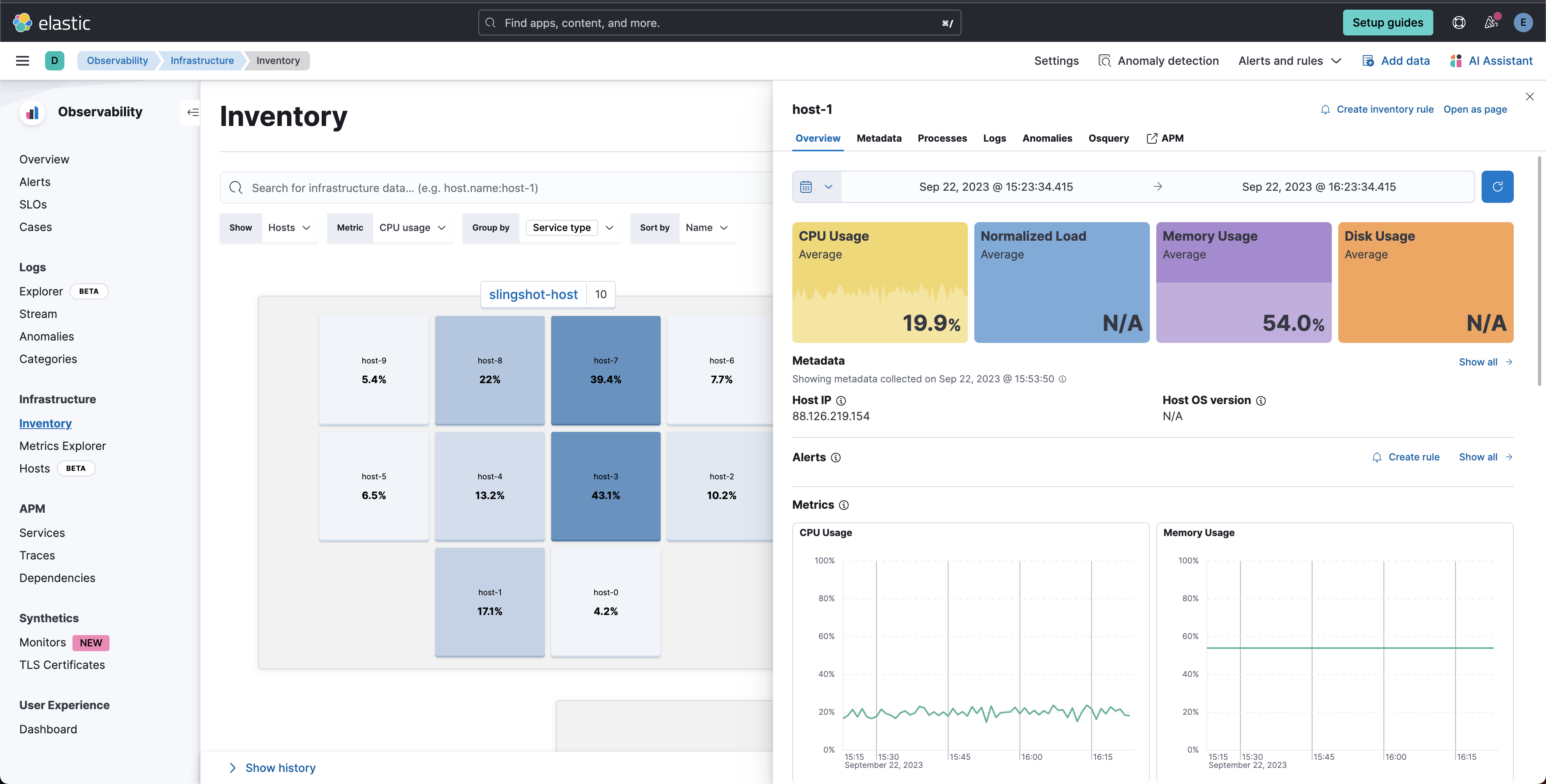
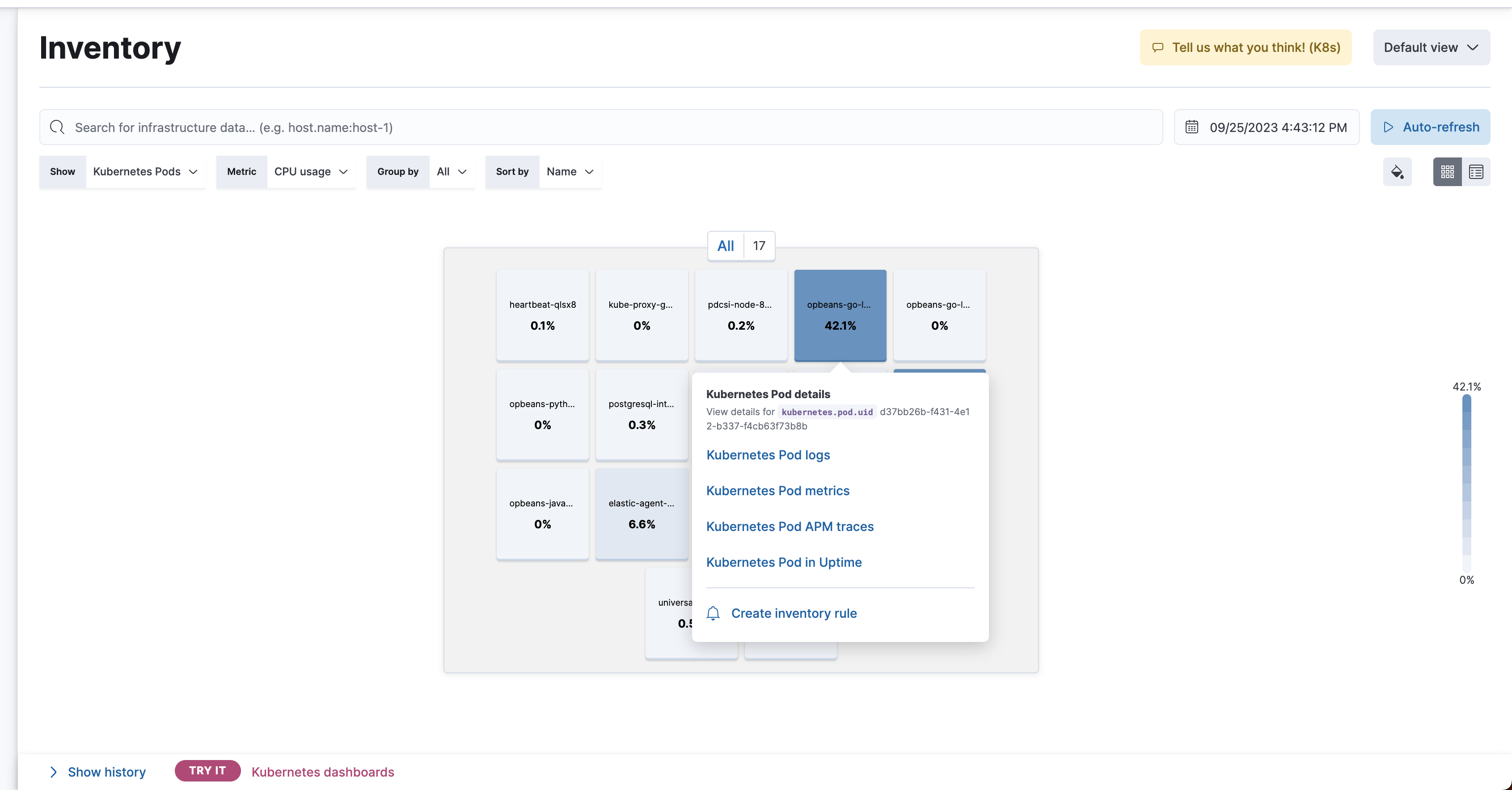
…he inventory page (#166965) Closes #161754 Closes #166807 To make the testing and review easier I merged the old components [cleanup PR](jennypavlova#5) into this one ## Summary This PR replaces the old node details view with the asset details flyout ### Old  ### New  ### Testing 1. Go to inventory 2. Click on a host in the waffle map 3. Click on any **host** - These changes are related only if a `Host` is selected- in the case of a pod the view shouldn't be changed:  4. Check the new flyout functionality https://github.com/elastic/kibana/assets/14139027/3557821c-7964-466e-8514-84c2f81bc2fd Note: the selected host should have a border like in the previous version (this I fixed in the [last commit](ff4753a)) so it should be added if there is a selected node: <img width="1193" alt="image" src="https://github.com/elastic/kibana/assets/14139027/6646fe47-6333-435a-a5ec-248339402224"> --------- Co-authored-by: Kibana Machine <[email protected]>
- Loading branch information
1 parent
726f212
commit 549195c
Showing
43 changed files
with
676 additions
and
2,728 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
79 changes: 79 additions & 0 deletions
79
x-pack/plugins/infra/public/components/asset_details/hooks/use_process_list.ts
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,79 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License | ||
| * 2.0; you may not use this file except in compliance with the Elastic License | ||
| * 2.0. | ||
| */ | ||
|
|
||
| import createContainter from 'constate'; | ||
| import { fold } from 'fp-ts/lib/Either'; | ||
| import { identity } from 'fp-ts/lib/function'; | ||
| import { pipe } from 'fp-ts/lib/pipeable'; | ||
| import { useEffect } from 'react'; | ||
| import { ProcessListAPIResponse, ProcessListAPIResponseRT } from '../../../../common/http_api'; | ||
| import { throwErrors, createPlainError } from '../../../../common/runtime_types'; | ||
| import { useHTTPRequest } from '../../../hooks/use_http_request'; | ||
| import { useSourceContext } from '../../../containers/metrics_source'; | ||
|
|
||
| export interface SortBy { | ||
| name: string; | ||
| isAscending: boolean; | ||
| } | ||
|
|
||
| export function useProcessList( | ||
| hostTerm: Record<string, string>, | ||
| to: number, | ||
| sortBy: SortBy, | ||
| searchFilter: object | ||
| ) { | ||
| const { createDerivedIndexPattern } = useSourceContext(); | ||
| const indexPattern = createDerivedIndexPattern().title; | ||
|
|
||
| const decodeResponse = (response: any) => { | ||
| return pipe( | ||
| ProcessListAPIResponseRT.decode(response), | ||
| fold(throwErrors(createPlainError), identity) | ||
| ); | ||
| }; | ||
|
|
||
| const parsedSortBy = | ||
| sortBy.name === 'runtimeLength' | ||
| ? { | ||
| ...sortBy, | ||
| name: 'startTime', | ||
| } | ||
| : sortBy; | ||
|
|
||
| const { error, loading, response, makeRequest } = useHTTPRequest<ProcessListAPIResponse>( | ||
| '/api/metrics/process_list', | ||
| 'POST', | ||
| JSON.stringify({ | ||
| hostTerm, | ||
| indexPattern, | ||
| to, | ||
| sortBy: parsedSortBy, | ||
| searchFilter, | ||
| }), | ||
| decodeResponse | ||
| ); | ||
|
|
||
| useEffect(() => { | ||
| makeRequest(); | ||
| }, [makeRequest]); | ||
|
|
||
| return { | ||
| error: (error && error.message) || null, | ||
| loading, | ||
| response, | ||
| makeRequest, | ||
| }; | ||
| } | ||
|
|
||
| function useProcessListParams(props: { hostTerm: Record<string, string>; to: number }) { | ||
| const { hostTerm, to } = props; | ||
| const { createDerivedIndexPattern } = useSourceContext(); | ||
| const indexPattern = createDerivedIndexPattern().title; | ||
| return { hostTerm, indexPattern, to }; | ||
| } | ||
| const ProcessListContext = createContainter(useProcessListParams); | ||
| export const [ProcessListContextProvider, useProcessListContext] = ProcessListContext; |
55 changes: 55 additions & 0 deletions
55
x-pack/plugins/infra/public/components/asset_details/hooks/use_process_list_row_chart.ts
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,55 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License | ||
| * 2.0; you may not use this file except in compliance with the Elastic License | ||
| * 2.0. | ||
| */ | ||
|
|
||
| import { fold } from 'fp-ts/lib/Either'; | ||
| import { identity } from 'fp-ts/lib/function'; | ||
| import { pipe } from 'fp-ts/lib/pipeable'; | ||
| import { useEffect, useState } from 'react'; | ||
| import { | ||
| ProcessListAPIChartResponse, | ||
| ProcessListAPIChartResponseRT, | ||
| } from '../../../../common/http_api'; | ||
| import { throwErrors, createPlainError } from '../../../../common/runtime_types'; | ||
| import { useHTTPRequest } from '../../../hooks/use_http_request'; | ||
| import { useProcessListContext } from './use_process_list'; | ||
|
|
||
| export function useProcessListRowChart(command: string) { | ||
| const [inErrorState, setInErrorState] = useState(false); | ||
| const decodeResponse = (response: any) => { | ||
| return pipe( | ||
| ProcessListAPIChartResponseRT.decode(response), | ||
| fold(throwErrors(createPlainError), identity) | ||
| ); | ||
| }; | ||
| const { hostTerm, indexPattern, to } = useProcessListContext(); | ||
|
|
||
| const { error, loading, response, makeRequest } = useHTTPRequest<ProcessListAPIChartResponse>( | ||
| '/api/metrics/process_list/chart', | ||
| 'POST', | ||
| JSON.stringify({ | ||
| hostTerm, | ||
| indexPattern, | ||
| to, | ||
| command, | ||
| }), | ||
| decodeResponse | ||
| ); | ||
|
|
||
| useEffect(() => setInErrorState(true), [error]); | ||
| useEffect(() => setInErrorState(false), [loading]); | ||
|
|
||
| useEffect(() => { | ||
| makeRequest(); | ||
| }, [makeRequest]); | ||
|
|
||
| return { | ||
| error: inErrorState, | ||
| loading, | ||
| response, | ||
| makeRequest, | ||
| }; | ||
| } |
File renamed without changes.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.