-
Notifications
You must be signed in to change notification settings - Fork 14
Aligned_x_axis
The goal is to have a set of views that are aligned on the same (common) X-axis (timeline)
First we had a quick look at other products that use this approach, including:
- ARM DS-5
- Instruments (Apple)
- Audacity
- Adobe Premiere
- Intel VTune
- YourKit Java Profiler
- ANTS performance profiler
- Windows Performance Analyzer
- NVIDIA Nsight
- Having the views closer to each other makes it more obvious that they are connected to the same time axis (DS-5, Instruments). In comparison, Windows Performance Analyzer has bigger gaps and it's less obvious.
- A lot of products place the time axis at the top. This works well in TMF as well (Control Flow view, etc).
- ANTS has an interesting way of displaying the overall histogram: over the axis. Something to think about if we were to split the partial histogram and the global histogram in two distinct controls. The partial history could then be axis-aligned and not the global one.
- Most of the other products make an effort to use a well defined palette of colors which results in a more professional look. This could be done as a separate effort of the combined X axis.
- Some products (WPA, Premiere, Nsight, Vtune, DS-5) put all the views under a single “document” tab. This is something that could be very useful for TMF because there would never be “unrelated” views opened. This would be implemented as an editor in Eclipse.

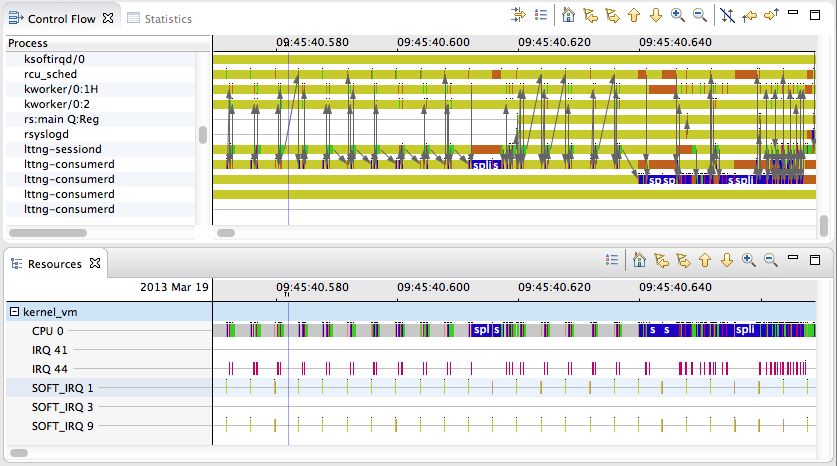
- Synchronize the vertical sash of all “time enabled” views
- Pros:
- Should be relatively simple to implement
- Could be phase 1 of a bigger change
- Cons:
- A lot of space is used by the tabs and toolbars, duplicated axis
- Because of the views are a bit far apart, it might not be as obvious that they are aligned and it might be harder for the eye to correlate them together

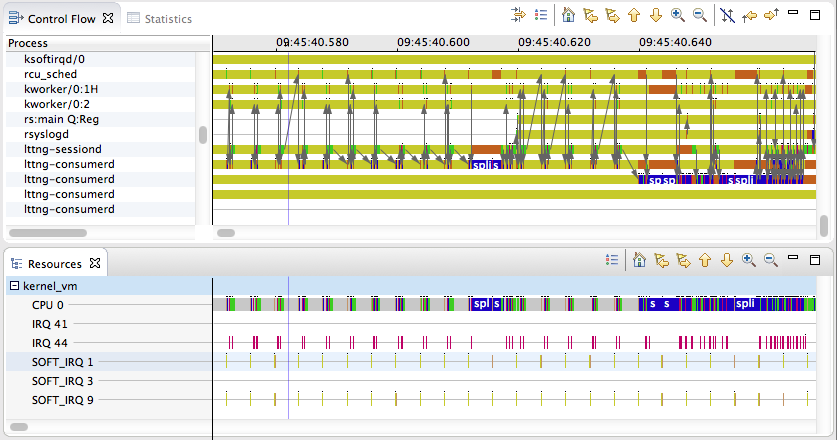
- Only the the time axis from the top-most view is kept
- Pros:
- Should be relatively simple to implement
- Could be phase 2 of a bigger change
- Cons:
- Still a lot of space is used by the tabs and toolbars
- Views are still a bit far apart

-
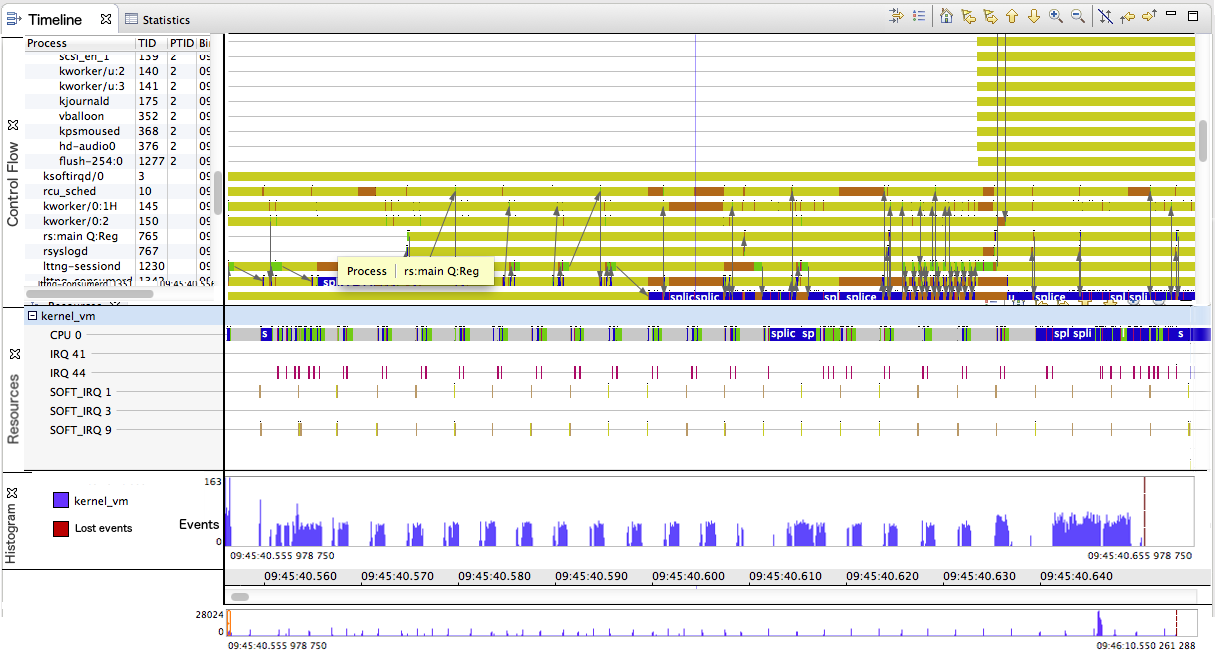
Axis-aligned widgets are all under the same view: '''Timeline'''. (This would be very similar to ARM DS-5)
-
A lot of vertical space is saved by removing the view tabs and the toolbar icons
-
The axis is placed at the bottom, close to the scrollbar to emphasize their relationship
-
Problem 1: Toolbar icons, where to put them
- Solution 1 (mocked-up): Toolbar icons are all grouped at the top of the view
- Solution 2: Shared toolbar icons are grouped at the top of the view but when a specific widget has focus, view specific toolbar icons are made visible
- Solution 3: each widget has a semi-transparent toolbar in the corner that becomes opaque when hovered on
-
Problem 2: widgets names (Tabs): In the mockup, the names are displayed vertically to save space, but this might not be clear enough
-
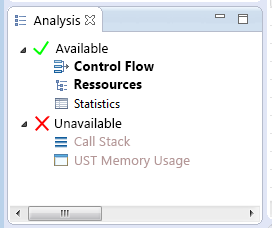
Problem 3: Customizing the content of the Timeline view:
- Solution 1: The “Analysis” view could provide the outputs compatible with the trace, similiar to the outline view. When an output is opened (double-clicked), either the output is opened in the Timeline view or it is opened in its own view when appropriate. There is a mockup on Bugzilla made by Ludovic:

- Solution 2: Have an additional button (toolbar?) in the Timeline view that would bring up the selection of possible choices in a dialog
- Solution 1: The “Analysis” view could provide the outputs compatible with the trace, similiar to the outline view. When an output is opened (double-clicked), either the output is opened in the Timeline view or it is opened in its own view when appropriate. There is a mockup on Bugzilla made by Ludovic:
-
We suggest that the list and arrangement of the widgets in the Timeline view could be remembered, possibly per trace type.
-
The implementation of a TimeLineWidget could be thought as an augmented Composite from SWT with the additional notion of label (tab on the left), synchronized sash, an custom toolbar handling.
-
'''This is possibly the most drastic and costly of the proposals'''
The proposals are not mutually exclusive and can be accomplished in phases and sub-phases:
- A common class for for views (Parts) that have to be axis aligned (AbstractTimeGraph, TimeGraphViewer as a start). This class would support having any kind of widget on both left and right pane. Let's call is '''TimeLineView''' for the purpose of this document.
- Add synchronization of the vertical sash between all TimeLineViews. This means that when the user drags the vertical sash of one TimeLineView, all the corresponding vertical sashes in other TimeLineViews will get updated to the same position. Other events such as resizing should be handled the same way as well. '''(Proposal 1)'''
- Make a version of the partial Histogram that extends the TimeLineView so that that it can be aligned with the other ones.
- Modify TimeLineView so that only the top-most view displays the time axis '''(Proposal 2)'''
- Implement the Analysis view (this would also clean-up the Project Explorer)
- Based on TimeLineView, design a class “TimeLineWidgetContent” that doesn't extend ViewPart but instead “only” worries about contributing composites to the left and right pane of a line in the eventual in a single TimeLine view. The right pane is always aligned to the axis, the left pane can contain anything (TreeView, a legend, etc). For the prototype, composites of an existing view could be ported to the new class.
- Design the left-most control of the time line “TimeLineWidgetLabel” that consist of the the name of the widget vertically, the icon and the close button. The prototype can use a hard-coded name, icon, etc.
- Design a class “TimeLineWidget” that is a composition of both the TimeLineWidgetLabel and the TimeLineWidgetContent
- Design a class “TimeLineView” that is a composition of multiple TimeLineWidgets laid out in rows. The time axis widget should be at the top of all TimeLineWidgets, like a “header”.
- Define an Analysis output that contributes a TimeLineWidget. Including the name and icon (similar to a view).
- When opening this output in the analysis view, the TimeLineWidget gets added dynamically in the TimeLineView
- The default arrangement of TimeLineWidgets could be determined per trace type (if the analysis applies, etc) and also persisted per trace type when customized by the users.
- '''Probably many more tasks!'''