Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[Infra] Add the logs tab to container views (elastic#184854)
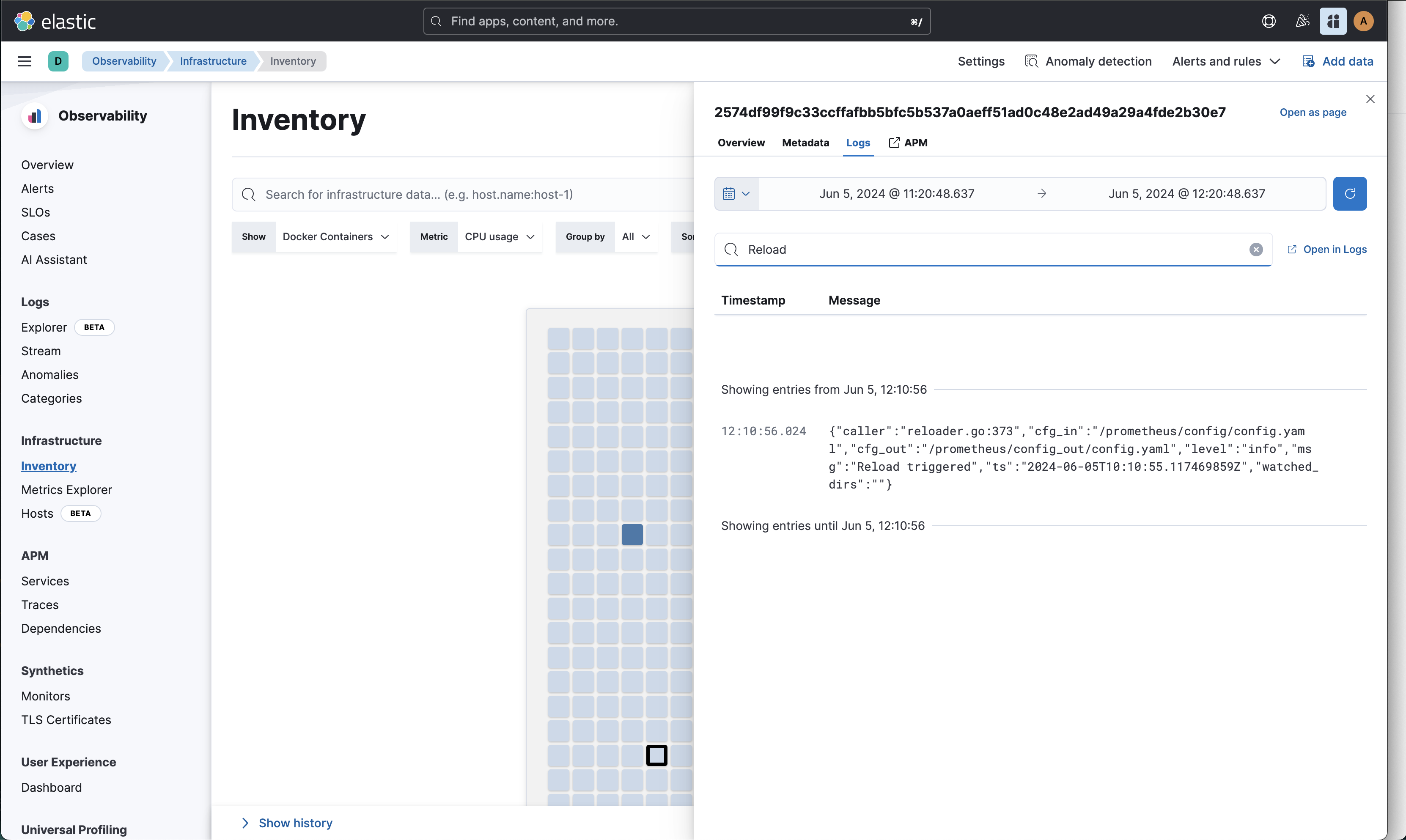
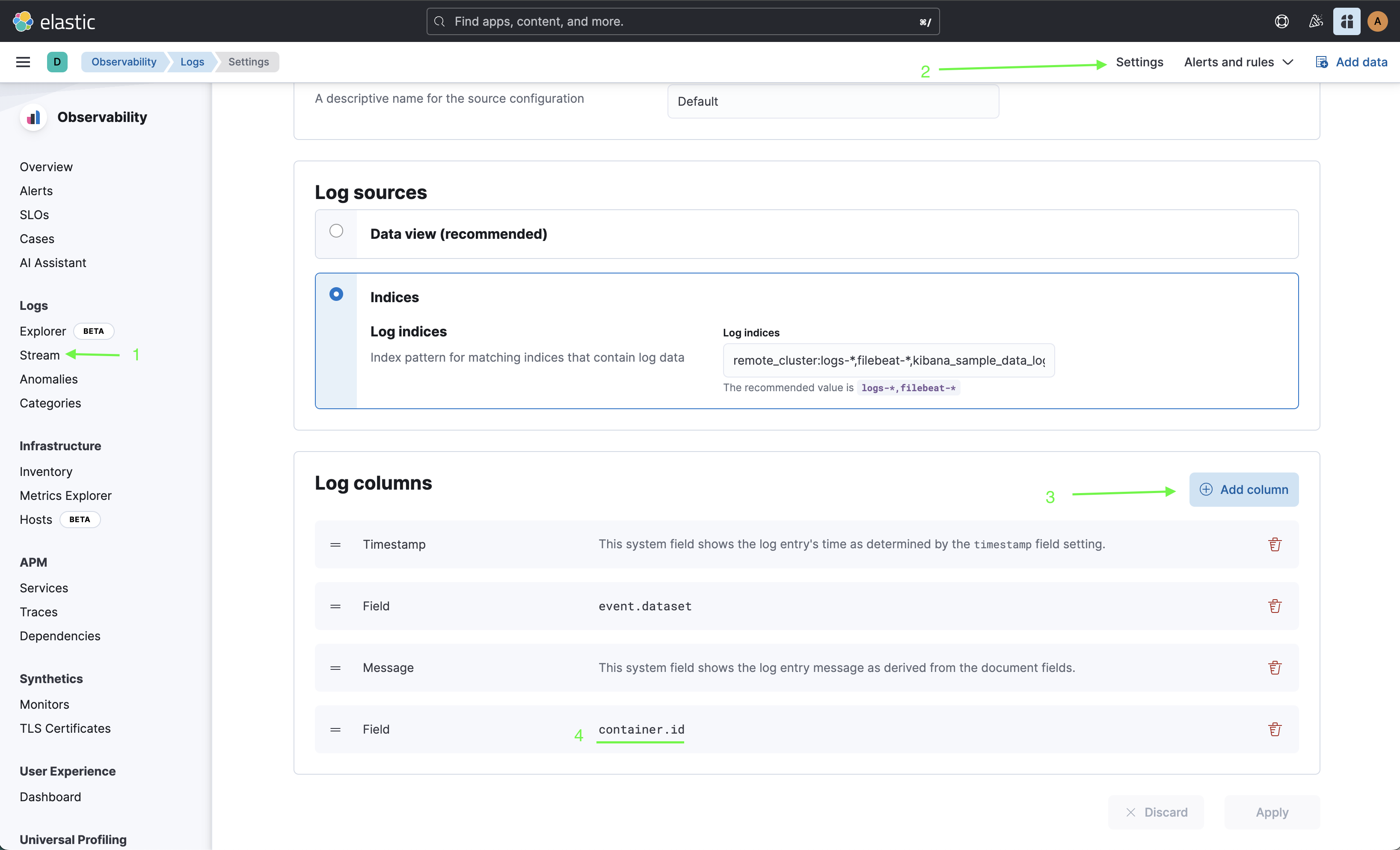
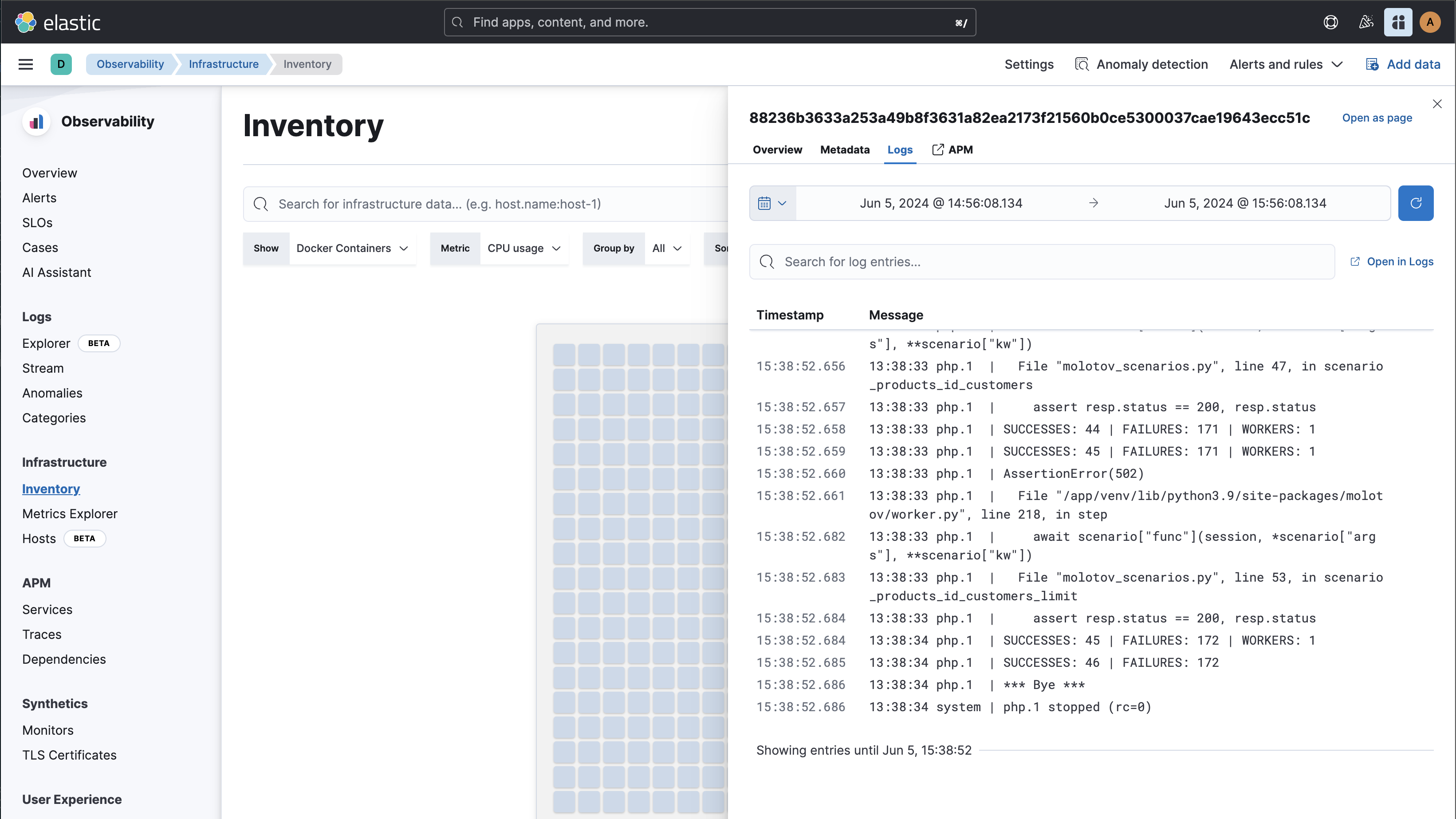
Closes elastic#184770 ## Summary This PR adds the logs tab to container views. ### Testing - Enable Container view from Infra settings - Go to Inventory and select Docker Containers from the "Show" drop-down - Click on a container - The logs tab should be visible - Click on the Logs tab - The search functionality and the link (with the filter) should work  - Click on "Open as Page" - The logs tab should be visible - The search functionality and the link (with the filter) should work <img width="1717" alt="image" src="https://github.com/elastic/kibana/assets/14139027/90161dd7-ae66-4274-bc99-39e4c9233fa7"> https://github.com/elastic/kibana/assets/14139027/0ce5761c-cc39-4d55-87ba-a6c12cc7315c -⚠️ If some of the containers on the edge cluster don't have logs in the logs settings the `container.id` can be added and used in inventory to find a container with logs ( This should be added for the docker containers on edge soon - for now it can be checked for a non-docker container )  Example with a container id (with logs) 
- Loading branch information