-
Notifications
You must be signed in to change notification settings - Fork 396
渐变效果
CoorChice edited this page Feb 20, 2019
·
1 revision
SuperTextView 支持通过配置简单的属性实现渐变色效果。
# 必须设置为true才能启用渐变功能。这意味着你可以灵活的控制这一功能。
app:stv_shaderEnable="true"
# 设置起始颜色
app:stv_shaderStartColor="@color/main_blue"
# 设置结尾颜色。
app:stv_shaderEndColor="@color/pink"
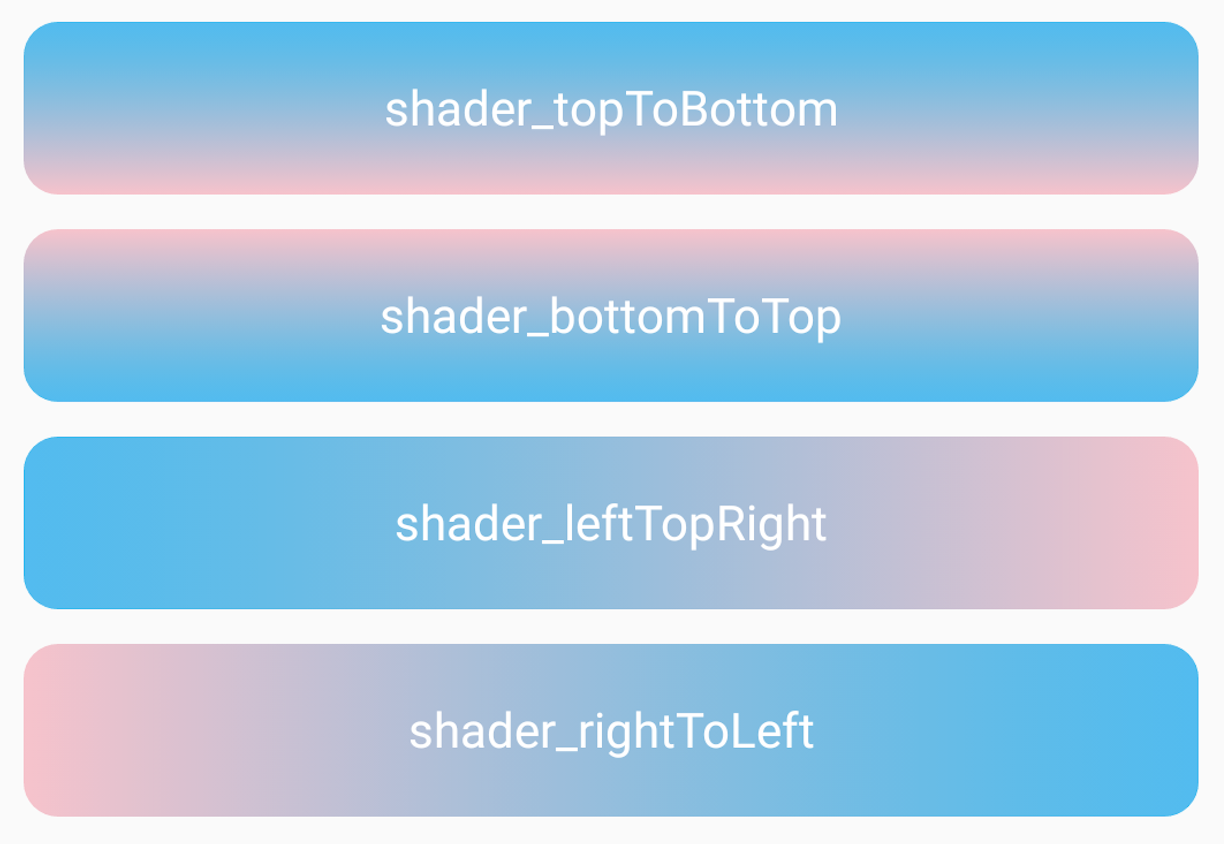
# 设置渐变模式。如上图可见,一共支持4中模式:
# topTopBottom, bottomToTop, leftToRight, rightToLeft
app:stv_shaderMode="rightToLeft"

这些属性也支持在 Java 中设置。
// 开启渐变色功能
stv.setShaderEnable(true);
// 设置起始颜色
stv.setShaderStartColor(Color.BLUE);
// 设置结束颜色
stv.setShaderEndColor(Color.RED);
// 设置模式
stv.setShaderMode(SuperTextView.ShaderMode.LEFT_TO_RIGHT);
渐变模式共有4种:
public static enum ShaderMode {
/**
* 从上到下
*/
TOP_TO_BOTTOM(0),
/**
* 从下到上
*/
BOTTOM_TO_TOP(1),
/**
* 从左到右
*/
LEFT_TO_RIGHT(2),
/**
* 从右到左
*/
RIGHT_TO_LEFT(3);
}