-
-
Notifications
You must be signed in to change notification settings - Fork 79.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
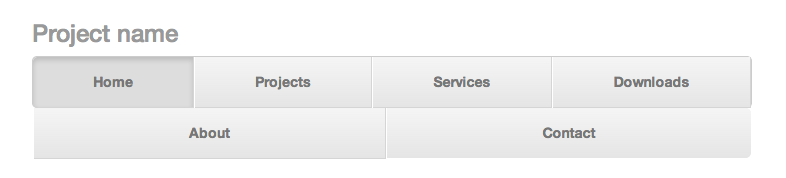
Wonky justified nav example #9774
Comments
|
I think it's a browser bug, because it works as expected on IE 10 and latest Firefox. |
|
I tested in latest Safari and Chrome on mac. |
|
This came up before as well—refresh and the browser will fix itself. It's, as far as I can tell, a browser bug specific to WebKit only. |
|
I'm can confirm this bug in Safari 6.0.5 and Chrome 28.0.1500.95 for OS X 10.8.4. Refreshing did not fix the issue. |
|
We should:
|
|
Added the note to the docs and fixed up some mobile-first styles for default justified nav items. I played with this a lot again and got nowhere :. |
|
This is an important design element to leave broken, even if it is a webkit bug. |
|
I've been getting the same problem using Chrome and I came up with a simple workaround. Note that I just taught myself javascript yesterday and so I'm sure this workaround can be improved. Basically on resize of the window remove and then add back the nav bar from the dom. Here's the resize function which I placed at the bottom of the header section: <script> function refresh() { var container = document.getElementById('container'); var masthead = document.getElementById('masthead'); var jumbotron = document.getElementById('jumbotron'); container.removeChild(masthead); container.insertBefore(masthead, jumbotron); } </script>Then just modify the body html tag to call this on resize. Note that I added the ID's container, masthead, and jumbotron to the respective dom elements. I'm sure there's a way to do without that, but here's what those changes look like: ... ... I hope this works for you. Good luck! |
|
I have had success adding this to the navs.less after @media (min-width: @screen-sm-min) { } this hasn't been tested in ie but seems to work in safari and chrome @media (min-width: @screen-md-min) { or this might be better @media (min-width: @screen-sm-min) { |
|
nav-justified make tabs dropdown not working.. |
|
@takien That's not relevant to this issue. |
|
This issue seems to have been resolved in the latest version of Chrome. @mdo |
|
@LeeMcNeil Confirmed! I can no longer reproduce on OS X Chrome. |
|
Updated docs warnings accordingly: 4cbc8d4 |
|
Filed WebKit bug: https://bugs.webkit.org/show_bug.cgi?id=138167 |
Add WebKit bug for #9774 to Wall of Browser Bugs
|
WebKit bug has been fixed!: http://trac.webkit.org/changeset/190893 |
The justified nav example (http://getbootstrap.com/examples/justified-nav) collapses perfectly when the screen is narrowed, but when the screen is expanded it get wonky.

expanded
The text was updated successfully, but these errors were encountered: