-
-
Notifications
You must be signed in to change notification settings - Fork 79k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
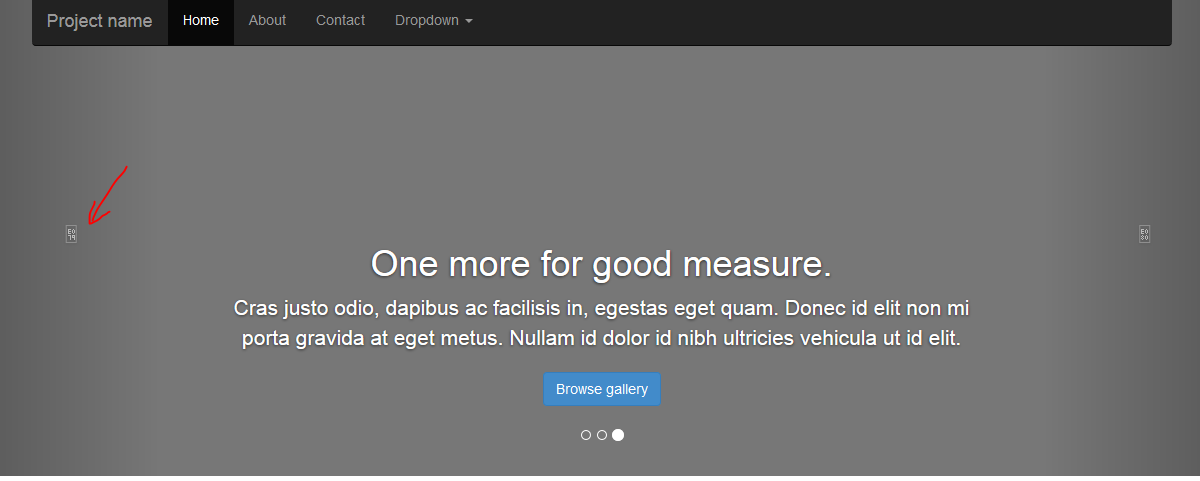
Bootstrap 3 carousel left/right arrows not working in Firefox 24 #10965
Comments
|
Can't reproduce using Firefox 24 on Windows XP (assuming that your screenshot is from http://getbootstrap.com/examples/carousel/). What operating system are you using? Please try emptying your cache and see if the problem persists afterwards. |
|
Hi issue is running it from ....local directory....bootstrap-3.0.0/bootstrap-3.0.0/examples/carousel/index.html |
|
Make sure you're including the Glyphicon font files - carousel arrows are using Glyphicon chevrons by default. We can reopen this issue if you're able to provide a reproducible example. |
|
i had this problem using charset ISO-8859-1, fixed when i changed to UTF-8 |
|
@fabiopaiva Our example pages have their charset set to UTF-8 though (as recommended for all Bootstrap users), so that shouldn't be the cause here. |
|
@juthilo May be he edited the files using an IDE, like Netbeans. In my country Netbeans use ISO-8859-1 as default charset. |
|
Hi, |
|
You should use |
|
@howster Yup, this is because, to secure the local filesystem, Firefox will only allow local resources from the folder your page is in and any subdirectories. There should be an error in the console with status code 2147500037. As @cvrebert suggested, use some kind of server setup to make this work as intended. |
address #10965; mention Glyphicons-over-file:// problem in Carousel example
Bootstrap 3 carousel left/right arrows not working in Firefox 24

The text was updated successfully, but these errors were encountered: