-
Notifications
You must be signed in to change notification settings - Fork 69
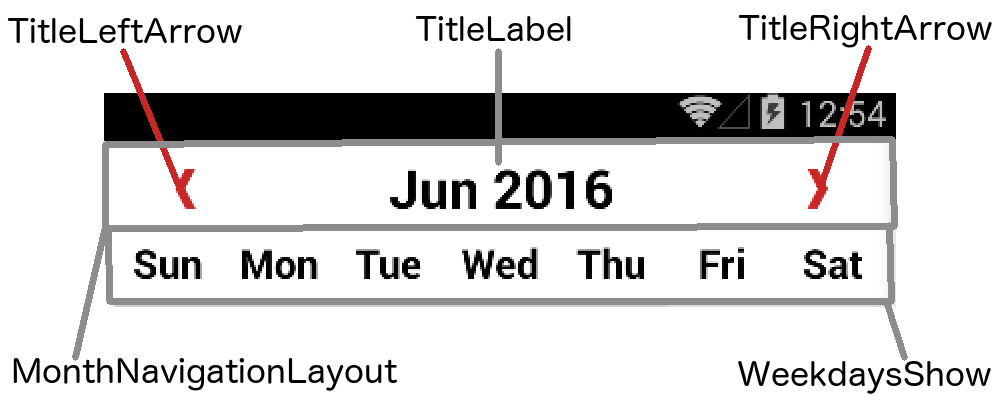
Header and navigation

To show or hide the Header use MonthNavigationShow true or false.
To really customize the Header us MonthNavigationLayout which is the StackLayout where all the buttons and label are contained in.
Use EnableTitleMonthYearView is true to make the center Label clickable and change between Month, Year and default view.
Use NextMonth() or PreviousMonth() to switch the calendar to the next/previous month view.
The left and right month navigation arrows are of the type CalendarButton (base type Button) and have all the properties a normal button has.
For example, to change the text color: Code:
calendar.TitleLeftArrow.TextColor = Color.Blue;
calendar.TitleLeftArrow.IsVisible = true;
OR
calendar.TitleLeftArrowTextColor = Color.Blue;
calendar.TitleLeftArrowIsVisible = true;
XAML:
<controls:Calendar
TitleLeftArrowTextColor="Blue"
TitleLeftArrowIsVisible="true"
TitleRightArrowTextColor="Blue"
</controls:Calendar>
You can listen for the left and right arrow pressed with binding to LeftArrowCommand and `RightArrowCommand``
<controls:Calendar
LeftArrowCommand="{Binding LeftArrowCommand}"
RightArrowCommand="{Binding RightArrowCommand}"
</controls:Calendar>
Or attach to the LeftArrowClicked or RightArrowClicked event handler.
calendar.LeftArrowClicked += (sender, e) => { // do something };
calendar.RightArrowClicked += (sender, e) => { // do something };
The middle header text is of type Label and has all the properties a normal label has.
For example, to change the text color:
calendar.TitleLabel.TextColor = Color.Purple;
OR
calendar.TitleLabelTextColor = Color.Purple;
XAML:
<controls:Calendar
TitleLabelTextColor="Purple"
</controls:Calendar>
To show or hide the weekdays use WeekdaysShow true or false.
To change properties for the weekdays use:
calendar.WeekdaysFormat = "ddd";
calendar.WeekdaysFontSize = 18;
calendar.WeekdaysTextColor = Color.Blue;
OR in XAML:
<controls:Calendar
WeekdaysFormat="ddd"
WeekdaysFontSize="18"
WeekdaysTextColor="Blue"
</controls:Calendar>