Available on NuGet: https://www.nuget.org/packages/XamForms.Enhanced.Calendar/ 
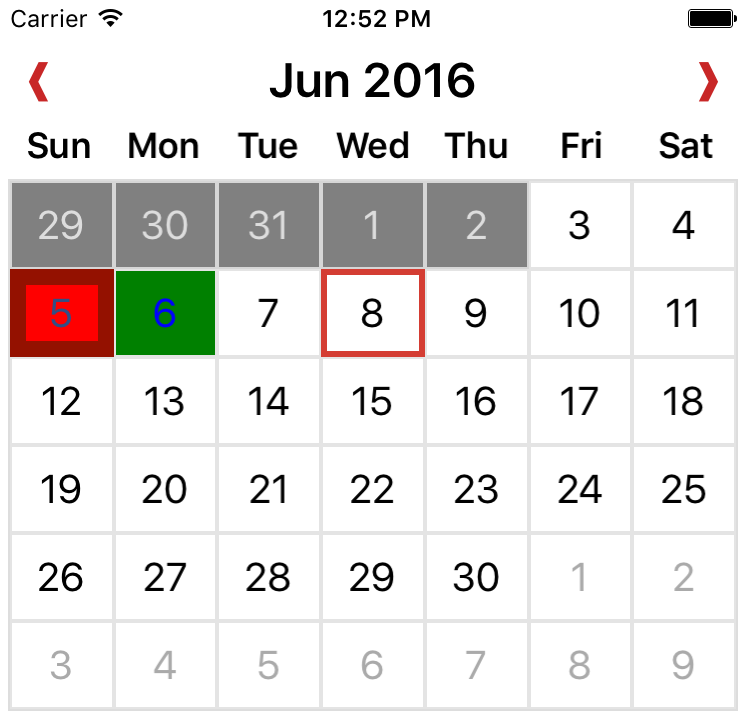
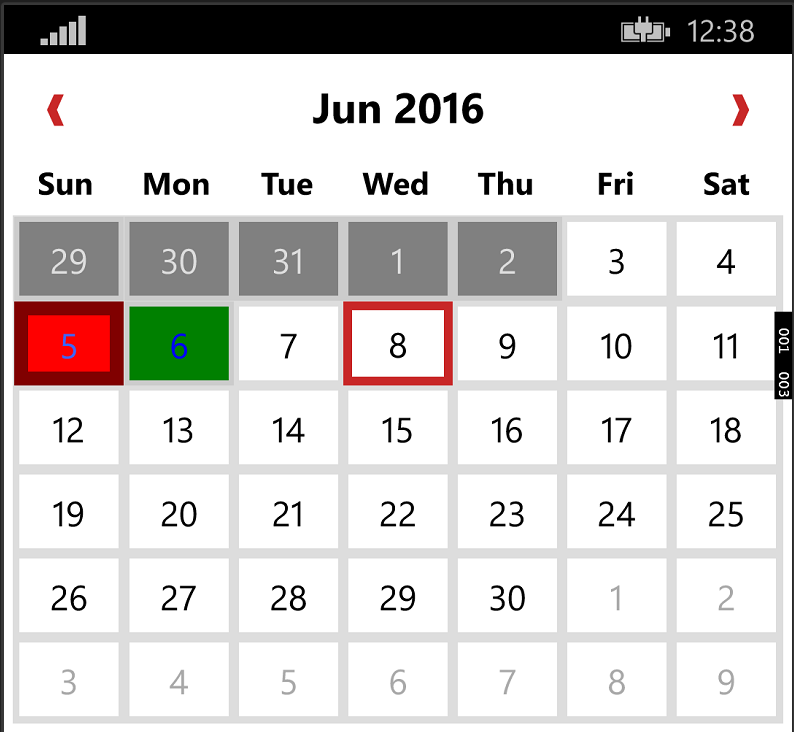
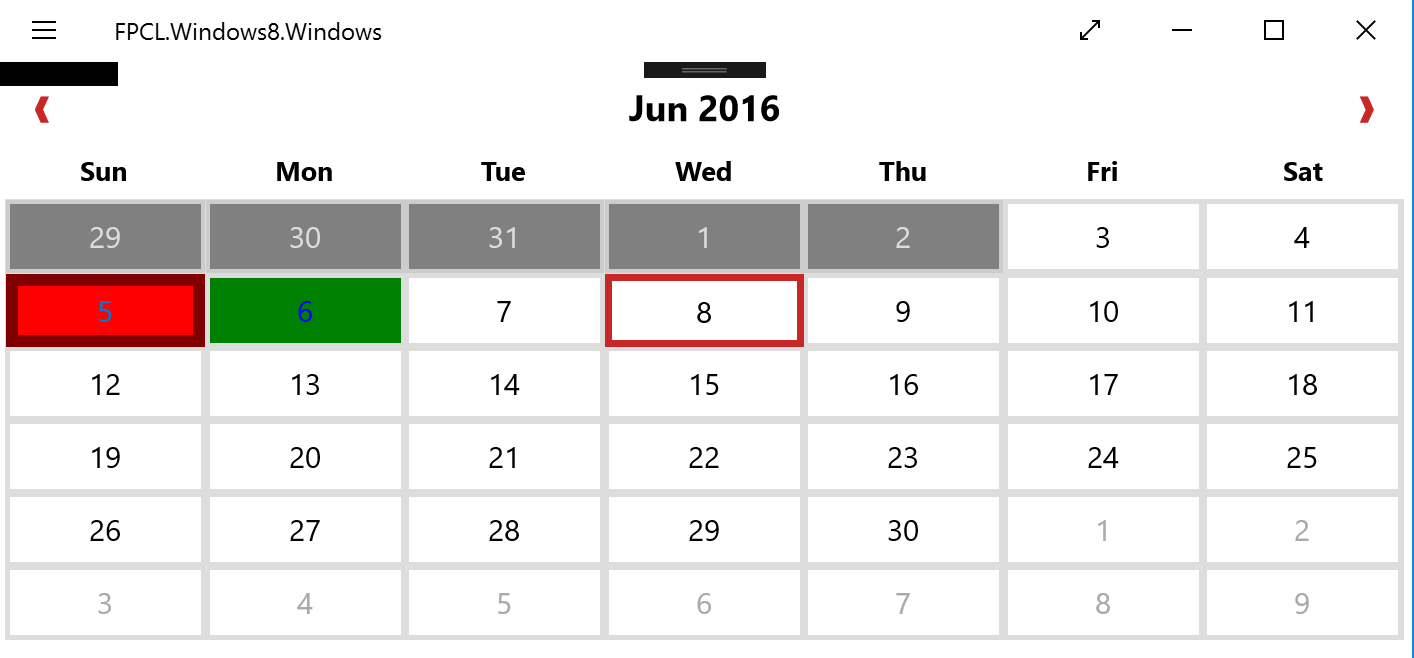
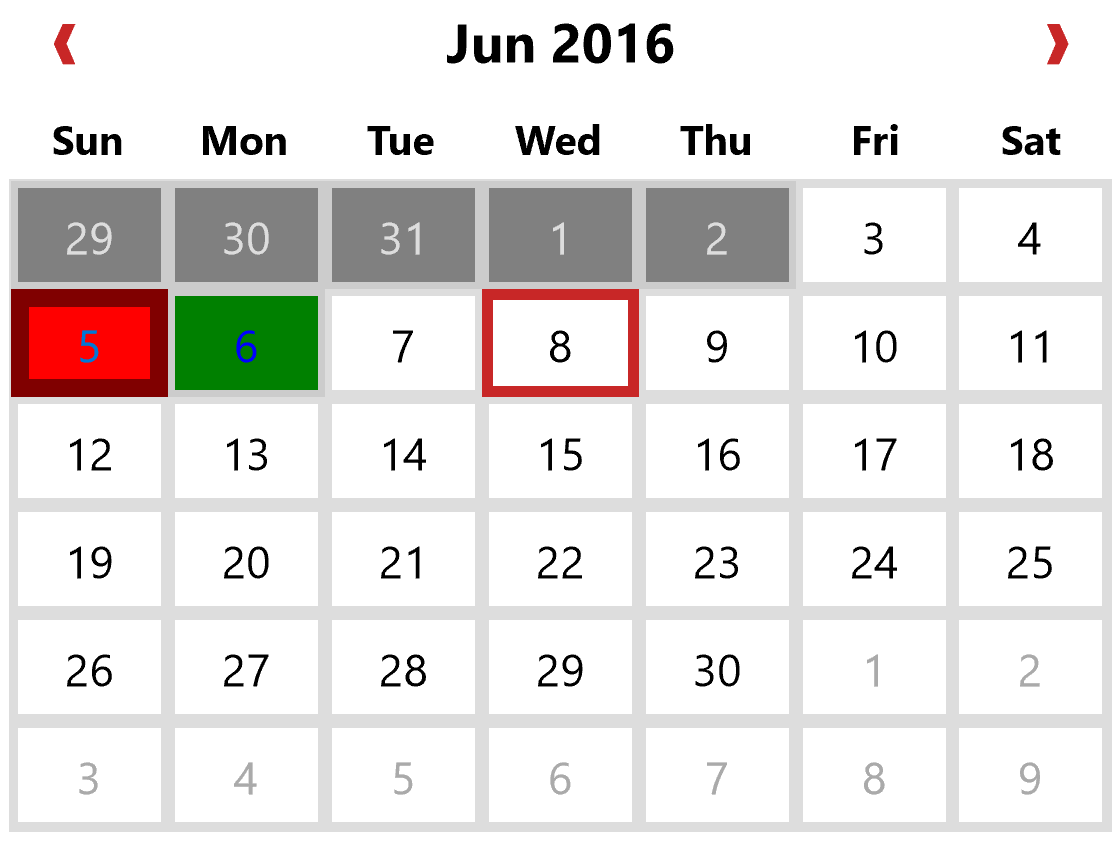
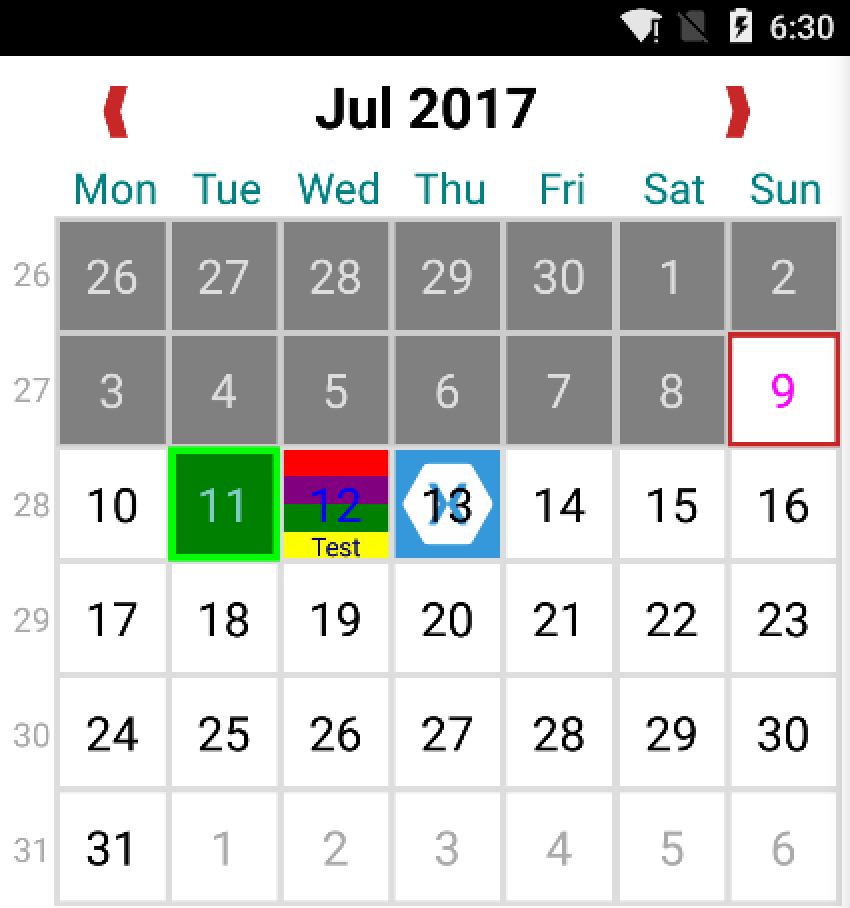
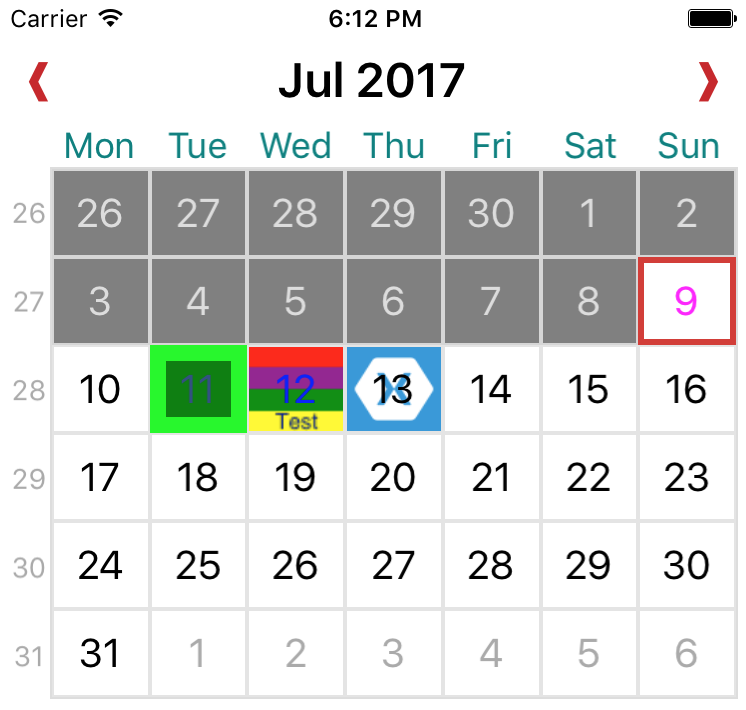
A simple Calendar control for your Xamarin.Forms projects
- Available on NuGet: https://www.nuget.org/packages/XamForms.Controls.Calendar/
- Install into your PCL project and Client projects.
In your iOS, Android, and Windows projects call:
Xamarin.Forms.Init();//platform specific init
XamForms.Controls.<PLATFORM>.Calendar.Init();
You must do this AFTER you call Xamarin.Forms.Init();
IMPORTANT: I you are having problems like: When Changing Months, the days do not update properly in, try adding this to your projects AssemblyInfo.cs:
[assembly:Xamarin.Forms.Platform.<Platform>.ExportRenderer(typeof(XamForms.Controls.CalendarButton), typeof(XamForms.Controls.<Platform>.CalendarButtonRenderer))]
Here is a sample:
new Calendar
{
BorderColor = Color.Gay,
BorderWidth = 3,
BackgroundColor = Color.Gay,
StartDay = DayOfWeek.Sunday,
StartDate = DateTime.Now
}
XAML:
First add the xmlns namespace:
xmlns:controls="clr-namespace:XamForms.Controls;assembly=XamForms.Controls.Calendar"Then add the xaml:
<controls:Calendar Padding="10,0,10,0" StartDay="Monday" SelectedBorderWidth="4" DisabledBorderColor="Black" />Documentation: Wiki
https://github.com/rebeccaXam/XamForms.Controls.Calendar/blob/master/LICENSE