-
Notifications
You must be signed in to change notification settings - Fork 1.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Sidebar: Add toggle icons #6011
Conversation
7db2bda to
6dc0fcc
Compare
6dc0fcc to
dc9cb15
Compare
|
I removed the |
354010c to
0a31f28
Compare
|
'This system test for |
|
I guess I need to do some refactoring on the way code is written because the screenshot is going well for note but not wiki. |
0a31f28 to
b273a0b
Compare
|
This is the diff in ss of both wiki and notes WIKINOTEBut here I came across one problem in wiki. I'm getting this 🤔 and I checked it through console. And Right now trying the resolve and think the problem behind this. cc : @gautamig54 @jywarren |
|
HI @gautamig54 @jywarren the code part of some portion of toggle icons is written in one cell whereas some other part is written in different cell which is leading to different amount of divs and thus distortion in UI. So Should i just refactor the whole code from all cells for toggle icons to one cell ? 🤔 or Should I just try to find a fix by letting it remain in different cells only. |
|
Hi @jywarren @gautamig54 @gauravano Any idea that what could be the reason for this ? |
b273a0b to
ca3fd58
Compare
|
Hi @jywarren @gautamig54 It would be great if you could review this. |
|
This is great. Can you just in list form walk through the meaning of each icon, and are there tooltips for them all? Thank you! |
|
Hi @jywarren |
|
Awesome. Can you make the circle edge a bit lighter? Like #ccc maybe? Then
this should be good to merge!!!
…On Wed, Jul 24, 2019 at 4:17 PM Lekhika Dugtal ***@***.***> wrote:
Hi @jywarren <https://github.com/jywarren>
Yes!! They have tooltip and all the info that was being shown earlier is
there in them.
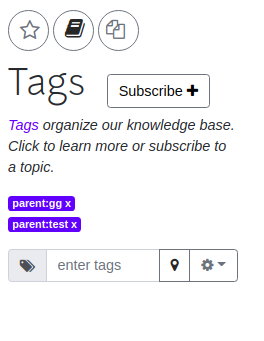
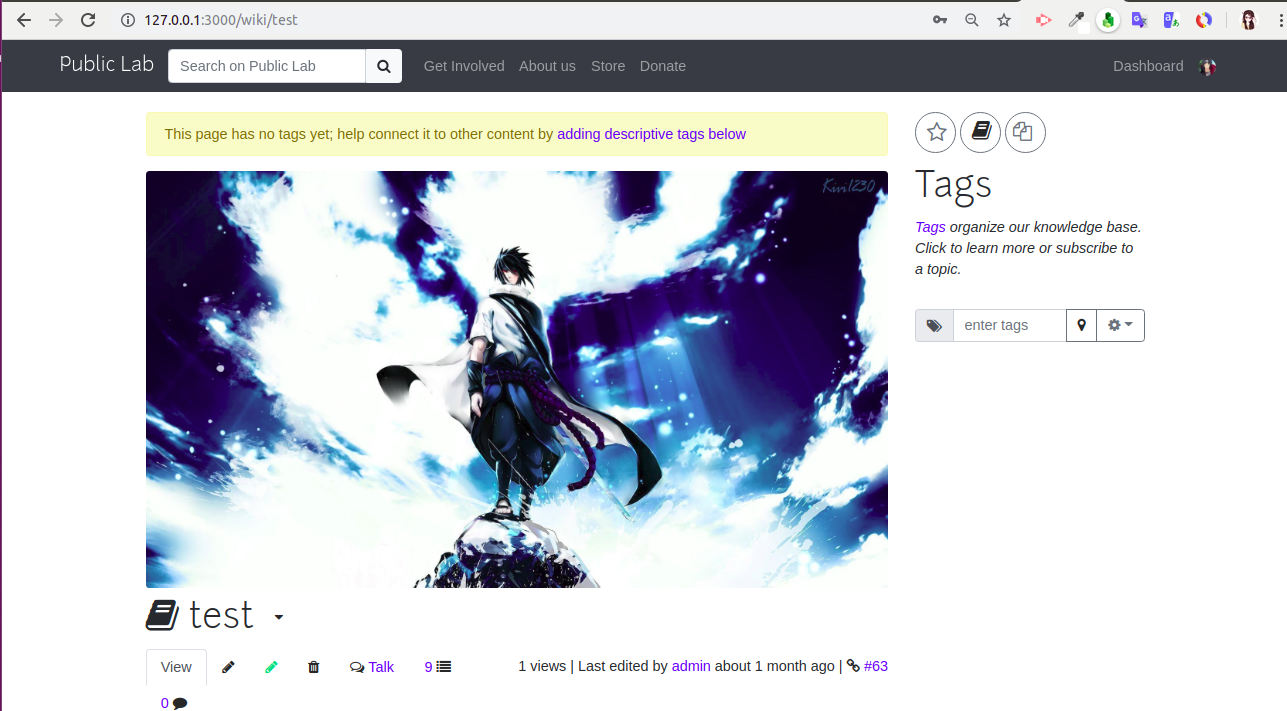
ss attached :
[image: Screenshot from 2019-07-25 01-41-41]
<https://user-images.githubusercontent.com/26685258/61825371-d9d0de00-ae7d-11e9-8889-fb493e6fceb4.png>
[image: Screenshot from 2019-07-25 01-41-54]
<https://user-images.githubusercontent.com/26685258/61825382-e5240980-ae7d-11e9-85ba-cc7273d0506b.png>
[image: Screenshot from 2019-07-25 01-41-58]
<https://user-images.githubusercontent.com/26685258/61825383-e5bca000-ae7d-11e9-99a5-6a0ee21b9167.png>
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#6011?email_source=notifications&email_token=AAAF6J6KDBRUWJZWMMUH5QTQBC2CLA5CNFSM4ICHNFQ2YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOD2XPSFQ#issuecomment-514783510>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AAAF6J5BWHA5OQ4A6QOJBW3QBC2CLANCNFSM4ICHNFQQ>
.
|
ca3fd58 to
e23b3a4
Compare
Screenshots 📸 (click to expand)6011-test_viewing_question_post.png6011-test_wiki.png6011-test_tag_page.png6011-test_blog_page_with_location_modal.png6011-test_login.png6011-test_wiki_page_with_inline_grids.png6011-test_questions.png6011-test_methods.png6011-test_tag_by_author_page.png6011-test_viewing_the_dropdown_menu.png6011-test_comments.png6011-test_stats.png6011-test_tags.png6011-test_people.png6011-test_front.png6011-test_signup.png6011-test_questions_shadow.png6011-test_blog.png6011-test_question_page.png6011-test_front_page_with_navbar_search_autocomplete.png6011-test_viewing_the_dashboard.pngLearn about automated screenshots Generated by 🚫 Danger |
| <p><a id='print-command-3-col'><i class='fa fa-print'></i> Print in 3-column layout</a></p> | ||
| </div> | ||
| "> | ||
| <span class="ff fa fa-copy"></span> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
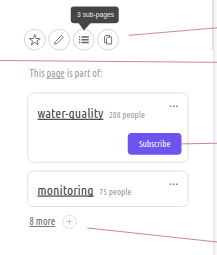
This is the only one I'm not sure of. Maybe this should be a ... menu instead? I'm just worried the 2-pages icon isn't clear enough. What do you think?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
So What does that copy icon in style guide mean ? I thought copy icon looks like pages , so its something similar to print of 2 pages and other stuff menu.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Or should I just remove copy icon from this and just have ... menu ?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
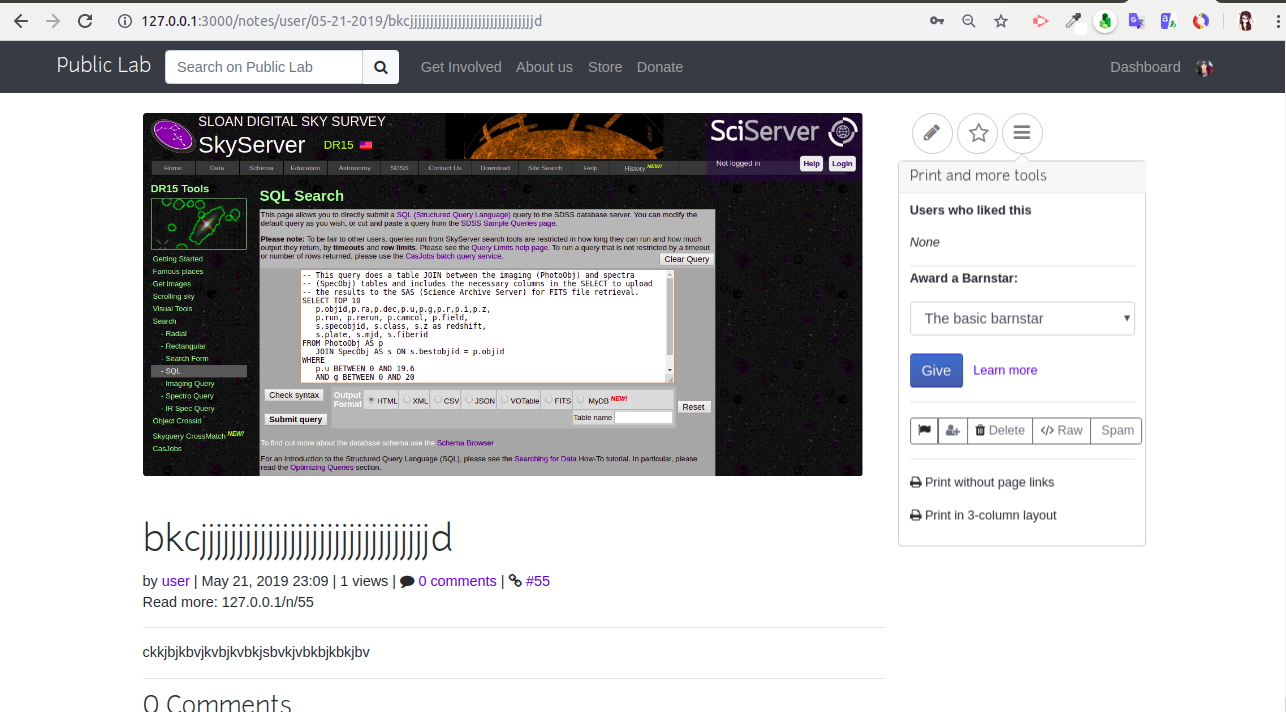
Hi @jywarren The style guide doesn't seem to have this menu icon in sidebar ? Instead it's usually in main left column.
|
Aha, you know what I think happened? I think the 3 sub-pages tooltip was
originally made on the 2-pages button, but moved for some reason. Sorry for
the confusion. I believe the 3 bullet points icon was originally for "table
of contents" actually! Let's just say that the dropdown menu for
"everything else" should just be (...), and we can fix the ambiguity in the
style guid as well. Apologies, and thanks!
…On Thu, Jul 25, 2019 at 5:48 AM Lekhika Dugtal ***@***.***> wrote:
***@***.**** commented on this pull request.
------------------------------
In app/views/like/_like.html.erb
<#6011 (comment)>:
> + <% elsif node.type == 'page' %>
+ <a class='btn btn-outline-secondary btn-sm' href='/moderate/revision/spam/<%= @revision.vid %>'><i class='fa fa-ban-circle'></i> Spam revision</a>
+ <% end %>
+ <% end %>
+ </div>
+ <% end %>
+
+ <br />
+ <hr style='clear:both;' />
+
+ <div>
+ <p><a id='print-command-no-links'><i class='fa fa-print'></i> Print without page links</a></p>
+ <p><a id='print-command-3-col'><i class='fa fa-print'></i> Print in 3-column layout</a></p>
+ </div>
+ ">
+ <span class="ff fa fa-copy"></span>
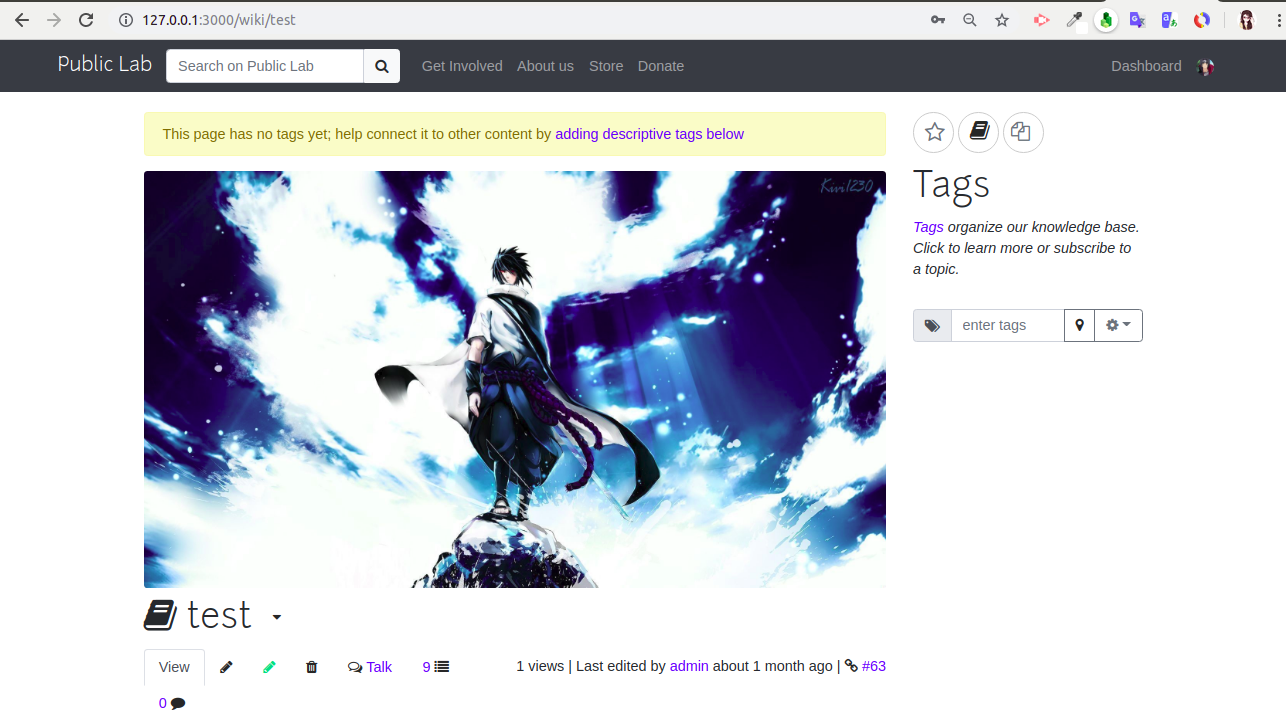
Hi @jywarren <https://github.com/jywarren> The style guide doesn't seem
to have this menu icon in sidebar ? Instead it's usually in main left
column.
[image: Screenshot from 2019-07-25 15-15-57]
<https://user-images.githubusercontent.com/26685258/61864591-4e903080-aeef-11e9-9f48-bbdb41fab52b.png>
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#6011?email_source=notifications&email_token=AAAF6J5HOWZYBFTQ4P4CU3DQBFZFBA5CNFSM4ICHNFQ2YY3PNVWWK3TUL52HS4DFWFIHK3DMKJSXC5LFON2FEZLWNFSXPKTDN5WW2ZLOORPWSZGOB7RLRAQ#discussion_r307209734>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AAAF6J2N7EGK4JNCT4WRU7LQBFZFBANCNFSM4ICHNFQQ>
.
|
|
Ahhh So that's what it is. I'll fix this then and change it.
Thanks !!
On Thu, Jul 25, 2019 at 10:58 PM Jeffrey Warren <[email protected]>
wrote:
… Aha, you know what I think happened? I think the 3 sub-pages tooltip was
originally made on the 2-pages button, but moved for some reason. Sorry for
the confusion. I believe the 3 bullet points icon was originally for "table
of contents" actually! Let's just say that the dropdown menu for
"everything else" should just be (...), and we can fix the ambiguity in the
style guid as well. Apologies, and thanks!
On Thu, Jul 25, 2019 at 5:48 AM Lekhika Dugtal ***@***.***>
wrote:
> ***@***.**** commented on this pull request.
> ------------------------------
>
> In app/views/like/_like.html.erb
> <#6011 (comment)>:
>
> > + <% elsif node.type == 'page' %>
> + <a class='btn btn-outline-secondary btn-sm'
href='/moderate/revision/spam/<%= @revision.vid %>'><i class='fa
fa-ban-circle'></i> Spam revision</a>
> + <% end %>
> + <% end %>
> + </div>
> + <% end %>
> +
> + <br />
> + <hr style='clear:both;' />
> +
> + <div>
> + <p><a id='print-command-no-links'><i class='fa fa-print'></i> Print
without page links</a></p>
> + <p><a id='print-command-3-col'><i class='fa fa-print'></i> Print in
3-column layout</a></p>
> + </div>
> + ">
> + <span class="ff fa fa-copy"></span>
>
> Hi @jywarren <https://github.com/jywarren> The style guide doesn't seem
> to have this menu icon in sidebar ? Instead it's usually in main left
> column.
>
> [image: Screenshot from 2019-07-25 15-15-57]
> <
https://user-images.githubusercontent.com/26685258/61864591-4e903080-aeef-11e9-9f48-bbdb41fab52b.png
>
>
> —
> You are receiving this because you were mentioned.
> Reply to this email directly, view it on GitHub
> <
#6011?email_source=notifications&email_token=AAAF6J5HOWZYBFTQ4P4CU3DQBFZFBA5CNFSM4ICHNFQ2YY3PNVWWK3TUL52HS4DFWFIHK3DMKJSXC5LFON2FEZLWNFSXPKTDN5WW2ZLOORPWSZGOB7RLRAQ#discussion_r307209734
>,
> or mute the thread
> <
https://github.com/notifications/unsubscribe-auth/AAAF6J2N7EGK4JNCT4WRU7LQBFZFBANCNFSM4ICHNFQQ
>
> .
>
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#6011?email_source=notifications&email_token=AGLS6SUJWLD6HXTYIP2VHITQBHPFBA5CNFSM4ICHNFQ2YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOD22F2TA#issuecomment-515136844>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AGLS6SWFPCXKBCR2MWHZLI3QBHPFBANCNFSM4ICHNFQQ>
.
|
|
Lets have copy icon as subpages and all rest stuff in |
|
Hi @jywarren Just updated this PR. |
|
looks awesome. Is this ready then? Thank you!
…On Thu, Jul 25, 2019 at 2:04 PM Lekhika Dugtal ***@***.***> wrote:
Hi @jywarren <https://github.com/jywarren> Just updated this PR.
screenshot attached:
[image: Screenshot from 2019-07-25 23-30-50]
<https://user-images.githubusercontent.com/26685258/61897320-6f2ea980-af34-11e9-9dba-36d2585ba084.png>
[image: Screenshot from 2019-07-25 23-31-03]
<https://user-images.githubusercontent.com/26685258/61897321-6fc74000-af34-11e9-9c9c-fc296a5f7260.png>
[image: Screenshot from 2019-07-25 23-31-23]
<https://user-images.githubusercontent.com/26685258/61897324-6fc74000-af34-11e9-845c-3f1fca40c360.png>
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#6011?email_source=notifications&email_token=AAAF6J5YGWUYRPBYDCN33VDQBHTGZA5CNFSM4ICHNFQ2YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOD22JOIY#issuecomment-515151651>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AAAF6J3RMQKU2OWXTRZVKCTQBHTGZANCNFSM4ICHNFQQ>
.
|
|
Hi Jeff. Yes This PR is ready.
Thanks !!1
On Fri, Jul 26, 2019 at 12:11 AM Jeffrey Warren <[email protected]>
wrote:
… looks awesome. Is this ready then? Thank you!
On Thu, Jul 25, 2019 at 2:04 PM Lekhika Dugtal ***@***.***>
wrote:
> Hi @jywarren <https://github.com/jywarren> Just updated this PR.
> screenshot attached:
>
> [image: Screenshot from 2019-07-25 23-30-50]
> <
https://user-images.githubusercontent.com/26685258/61897320-6f2ea980-af34-11e9-9dba-36d2585ba084.png
>
> [image: Screenshot from 2019-07-25 23-31-03]
> <
https://user-images.githubusercontent.com/26685258/61897321-6fc74000-af34-11e9-9c9c-fc296a5f7260.png
>
> [image: Screenshot from 2019-07-25 23-31-23]
> <
https://user-images.githubusercontent.com/26685258/61897324-6fc74000-af34-11e9-845c-3f1fca40c360.png
>
>
> —
> You are receiving this because you were mentioned.
> Reply to this email directly, view it on GitHub
> <
#6011?email_source=notifications&email_token=AAAF6J5YGWUYRPBYDCN33VDQBHTGZA5CNFSM4ICHNFQ2YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOD22JOIY#issuecomment-515151651
>,
> or mute the thread
> <
https://github.com/notifications/unsubscribe-auth/AAAF6J3RMQKU2OWXTRZVKCTQBHTGZANCNFSM4ICHNFQQ
>
> .
>
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#6011?email_source=notifications&email_token=AGLS6SXMDWPHDHLRH5LML6TQBHXVHA5CNFSM4ICHNFQ2YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOD22M5WA#issuecomment-515165912>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AGLS6SS5YSOG7X63NJKAF23QBHXVHANCNFSM4ICHNFQQ>
.
|
|
Awesome!! |



































Fixes #6005 part