-
Notifications
You must be signed in to change notification settings - Fork 546
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
UWP ScrollViewer.TopHeader with SkiaSharp does not drawing #1118
Comments
|
Any Update? |
|
Ah, sorry for the delay. I am actually looking at this now. |
|
So, just found out WHAT was happening. For some reason, it is calculating the size of the canvas for the headers, but not drawing... If you use Hot Reload and change the size, then it magically starts drawing... Thanks for bringing this up. I'll get it fixed. |
|
So, I think I figured out what is causing this issue. It appears that the same canvas is being loaded twice, and then unloaded once. The unload causes the canvas to clear itself and unset properties to free memory. But, since it is never re-loaded (because it was already loaded), the canvas never actually realizes that it needs to hook things up again. Looking to see if it is my fault with the double load, or a UWP bug. But, because it works for the main content, and not the header template. It may mean things... |
|
Just found this: microsoft/microsoft-ui-xaml#1367 Basically, the exact same issue, but with Win2D. I think I can get a fix for this really soon. |
For some reason, some controls (such as the ScrollViewer's LeftHeader, TopHeader, TopLeftHeader) are loaded twice. We work around this by just adding a counter. This will also fix any other controls that are a bit weird.
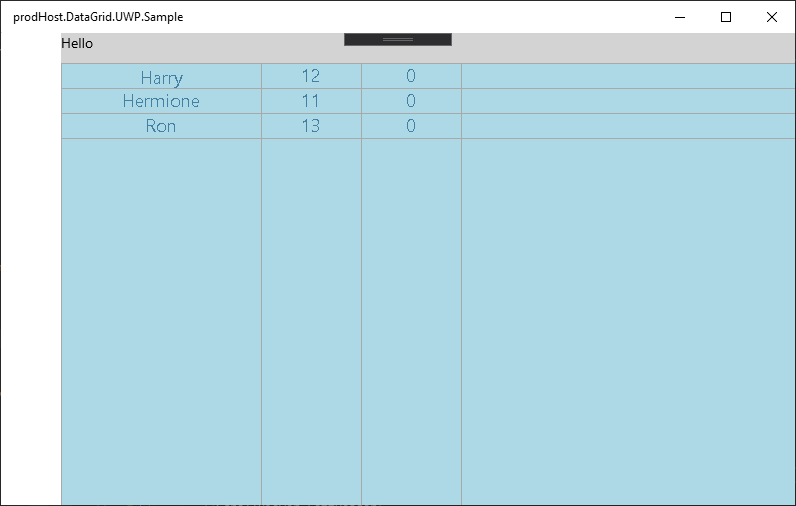
I want to use the SkiaSharp Canvas in ScrollViewer, but not only in Main content, but in TopHeader and LeftHeader as well. The paint events are called, the skia is drawing, but the result does not displayed on the screen, just in a main content.
here is the example:
As You can see, I tried the skia sharp canvas in wrapped in grid, directly under the ScrollViewer. Unfortunately it does not help.
Here is the result.

The left is totally empty, but is should be filled with HotPink, and the TopHeader just displays the Grid with "hello" , but it should be covered by canvas, and filled with Green color.
The SkiaSharp nuget which contains the canvas:
https://www.nuget.org/packages/SkiaSharp.Views/1.68.2-preview.21
And here are some SkiaSharp example:
https://github.com/mono/SkiaSharp/tree/master/samples/Basic/UWP/SkiaSharpSample
StackOverflow link: https://stackoverflow.com/posts/59921693
The text was updated successfully, but these errors were encountered: