-
-
Notifications
You must be signed in to change notification settings - Fork 2.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
replace sparkline library with modern equivalent #12066
Conversation
|
Oddly the only failing tests have nothing to do with this change. |
|
Seems like now random other things aren't working: |
|
And I guess there was a reason for |
|
Hi @Findus23 Feedback
|
|
Those min/max dots should not be the only reason not to search for a new library. We should avoid to continue using such an old and not maintained library. I would agree with renaming the Object class to have a quick fix for PHP 7.2. But we should still consider replacing the old lib. |
|
Hi, I opened an feature request in the library, asking for an easy way to add dots: |
|
Now with minimum and maximum dots. I left out the end dot as I hope everyone is able to quickly see the end of the graph without it. Hopefully my pull request (davaxi/Sparkline#3) gets merged, so we can use the upstream version. |
|
awesome! One thing that came to my mind when looking at the UI test results: Does it make sense to show the maximum and minimum dot when they both have the same value. If a sparkline always has 0 value (or any other constant value) it imho doesn't make that much sense to show the dots |
|
Now there are no min/max dots if they are the same. In addition I added a padding to the top of the graph as otherwise the maximum would be always the top of the image and the dot was cut of And I increased the image resolution, maybe it's looking better this way. We could change the style a bit to better match the Piwik style, but I'm the wrong person to ask. |
|
Nice @Findus23 that you added the feature upstream!
Does it mean the sparkline will be "retina" compatible and look great on high res screen? that would be a nice benefit 👍 |
|
I tried the PR and after running |
|
Also got a Notification showing |
|
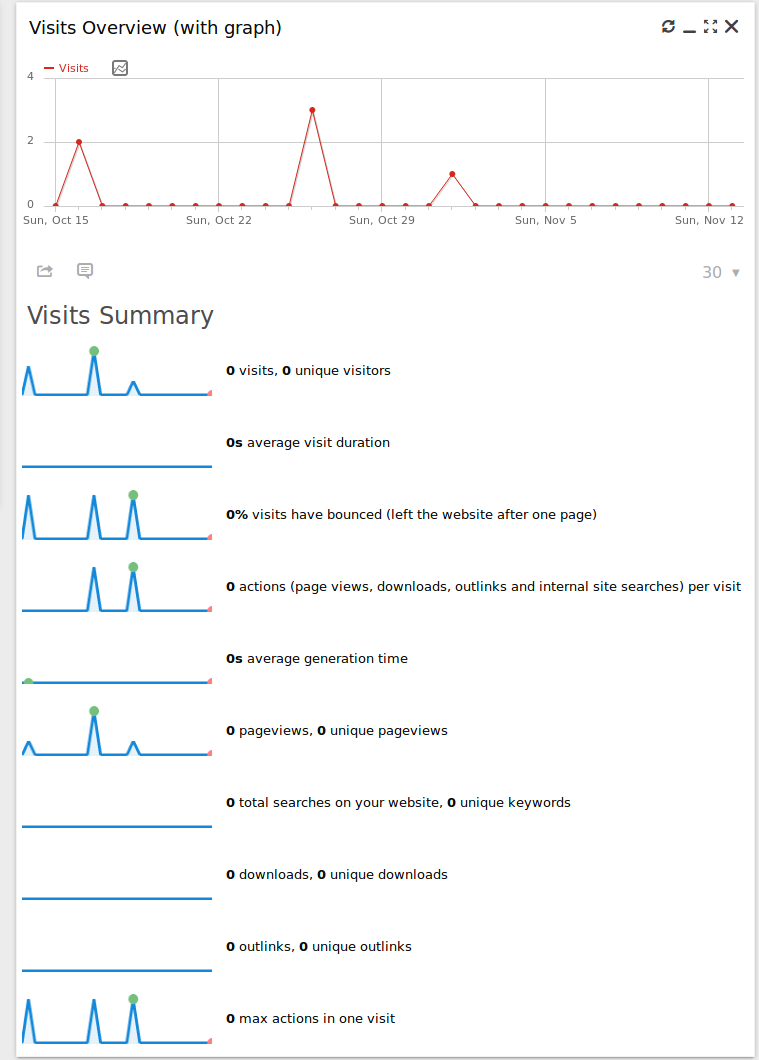
Seems like this pull request already fixes #12271, as the new library displays the following on empty data: |
|
I am not sure why the new color (fillcolor) won't get submitted for you. The difference in style in your screenshot is because of the doubling of the resolution as the size doesn't seem to be fixed there. I'll check that |
|
As my pull request got merged and a new version got released, I changed the composer.json to point to the original library. |
|
Would be awesome to merge that for one of the coming versions. |
|
Fixed and update the UI tests |
|
|
|
|
Thanks for the update! |
|
@mattab, I think now I have all features. Personaly I'd prefer a more minimalistic style, so I think I'll publish a minimal theme looking similar to 43ee41b That would also be a nice demo on how to style dynamic elements in Piwik. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Left some comments. Besides that it looks good to me.
As the new library brings a lot of unneeded files with it (like tests and even the autoload.php, which isn't used with composer), we need to update our build script to remove them. Maybe you could already prepare a PR for that.
| @@ -122,7 +122,7 @@ public function onEnvironmentBootstrapped() | |||
| } | |||
|
|
|||
| \Piwik\Plugins\CoreVisualizations\Visualizations\Cloud::$debugDisableShuffle = true; | |||
| \Piwik\Visualization\Sparkline::$enableSparklineImages = false; | |||
| \Piwik\Visualization\Sparkline::$enableSparklineImages = true; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
If we decide to enable sparkline images for tests, that line and maybe the complete possibility to disable the sparklines could be removed completely.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Done in 4da90da
core/Visualization/Sparkline.php
Outdated
| // 50% and 50s should be plotted as 50 | ||
| $value = str_replace($toRemove, '', $value); | ||
| // replace localized decimal separator | ||
| $value = str_replace(',', '.', $value); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
That peace of code is a bit outdated and won't work for all languages. Some languages use different characters to present decimals or percent values.
At first I thought about adding a $this->requestConfig->request_parameters_to_modify['format_metrics'] = 0; to the render() method of the Sparkline ViewDataTable, so the numbers aren't formatted at all, but that would result in decimal numbers instead of percent values (e.g. 0.53 instead of 53%), which then wouldn't show up correctly in the sparkline. Can't think of a good solution to handle the decimal percent values so the show up better. Maybe you have an idea?
Alternatively we could create a new method in NumberFormatter to convert a formatted number back to english format. Like https://github.com/matomo-org/matomo/blob/3.x-dev/core/NumberFormatter.php#L296-L306 does, but with flipped and reversed replacement values. But that would be more like a workaround.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
To be honest, I haven't thought a lot about it, but kept it the same as it was before
Is it guaranteed that the decimal value will always have two decimal points? Then one could simply multiply it by 100.
6d963cb to
6877513
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Rebased the branch and added a little improvements. The last UI results are looking good, so guess we could update them and merge...
- no minimum/maximum if they are the same - add offset to the top so that maximum isn't stuck at the border - doubled resolution of image as it was a bit blurry and it's still <1.5KB
* replace sparkline library with modern equivalent * test setting $enableSparklineImages to true for UI tests * update LEGALNOTICE * add minimum and maximum dots * further improve sparklines - no minimum/maximum if they are the same - add offset to the top so that maximum isn't stuck at the border - doubled resolution of image as it was a bit blurry and it's still <1.5KB * fix display size of sparklines * make Sparklines red * fix sparkline size in rowEvoluton * change line colors to black * lastPoint and padding * update Sparkline to new version * remove possibility to disable sparklines ($enableSparklineImages) * handle formatted numbers * Updates UI files





Fixes #12065
Fixes #12271
Refs #8410
The original sparkline library wasn't updated for 12 years. The original author has written a new version, but it is intended to be used as a standalone file: https://github.com/jamiebicknell/Sparkline
But there is another modern php library which creates similar sparklines:
https://github.com/davaxi/Sparkline
I also tried to improve the color scheme but I am open for improvements.
Unfortunately it doesn't support adding dots, so there are no minimum/maximum points anymore (But I am not sure how useful they are)
This definitely needs some testing before merging, as I don't know all variants of sparklines in piwik.