forked from elastic/kibana
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[ES|QL] Hide field statistics tab and Dashboard when ES|QL is in use,…
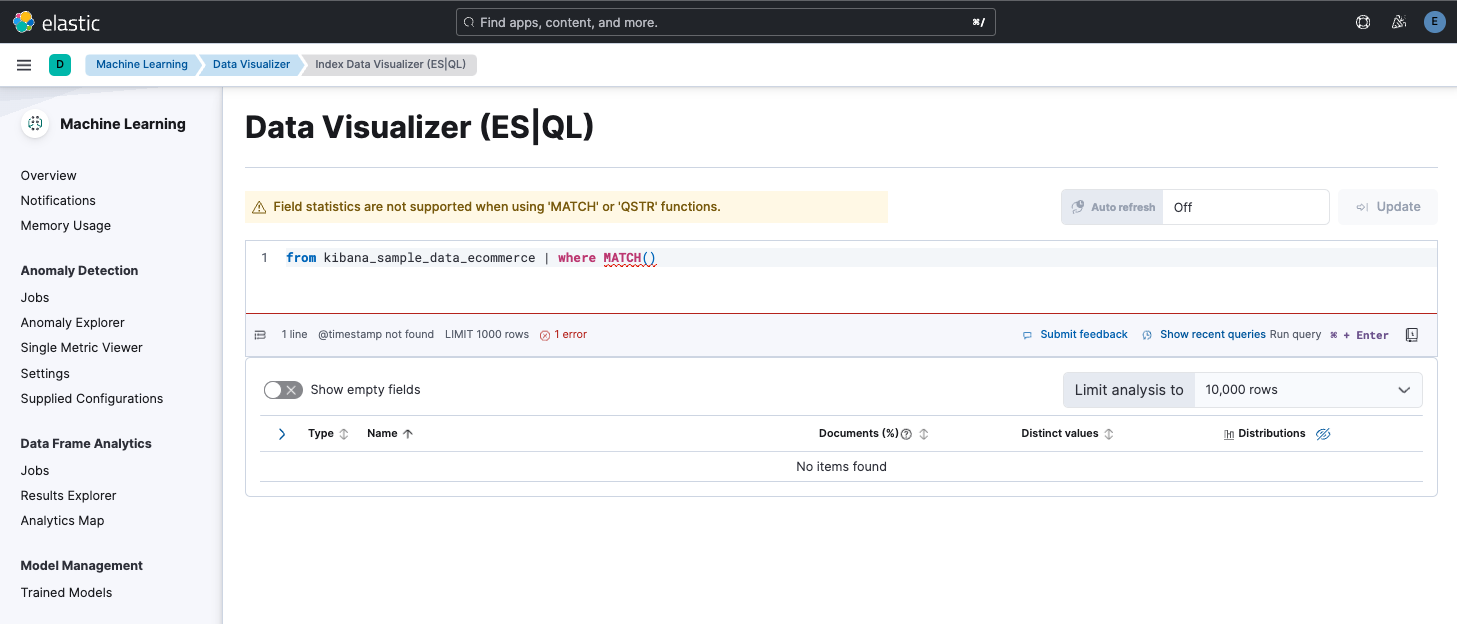
… disable Index data visualizer for MATCH and QSRT functions (elastic#197538) ## Summary Part of elastic#196995. This PR disables field statistics tab and Dashboard embeddable when ES|QL is in used. In Index data visualizer, it is disabled when MATCH & QSRT is in used. **1. Hide Discover's Field statistics tab:** https://github.com/user-attachments/assets/07cbf6ab-4e8f-4430-852a-2fe14269f26a **2. ML's Index data visualizer:** Message will popup and user will not be allowed to run query if it contains `MATCH` or `QRST`  **3. Dashboard:** Hide the option to add panel and show unavailable for existing ES|QL panel <img width="1728" alt="Screenshot 2024-11-05 at 09 44 21" src="https://github.com/user-attachments/assets/ef763c8d-cdd6-4ece-ae13-f45726e3ef16"> For existing dashboards and saved searches with ES|QL field statistics: <img width="1209" alt="Screenshot 2024-11-06 at 12 00 10" src="https://github.com/user-attachments/assets/3c423d01-42b1-48bc-994c-3340dee94bdc"> ### Checklist Delete any items that are not applicable to this PR. - [ ] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md) - [ ] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [ ] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [ ] [Flaky Test Runner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was used on any tests changed - [ ] Any UI touched in this PR is usable by keyboard only (learn more about [keyboard accessibility](https://webaim.org/techniques/keyboard/)) - [ ] Any UI touched in this PR does not create any new axe failures (run axe in browser: [FF](https://addons.mozilla.org/en-US/firefox/addon/axe-devtools/), [Chrome](https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US)) - [ ] If a plugin configuration key changed, check if it needs to be allowlisted in the cloud and added to the [docker list](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker) - [ ] This renders correctly on smaller devices using a responsive layout. (You can test this [in your browser](https://www.browserstack.com/guide/responsive-testing-on-local-server)) - [ ] This was checked for [cross-browser compatibility](https://www.elastic.co/support/matrix#matrix_browsers) ### Risk Matrix Delete this section if it is not applicable to this PR. Before closing this PR, invite QA, stakeholders, and other developers to identify risks that should be tested prior to the change/feature release. When forming the risk matrix, consider some of the following examples and how they may potentially impact the change: | Risk | Probability | Severity | Mitigation/Notes | |---------------------------|-------------|----------|-------------------------| | Multiple Spaces—unexpected behavior in non-default Kibana Space. | Low | High | Integration tests will verify that all features are still supported in non-default Kibana Space and when user switches between spaces. | | Multiple nodes—Elasticsearch polling might have race conditions when multiple Kibana nodes are polling for the same tasks. | High | Low | Tasks are idempotent, so executing them multiple times will not result in logical error, but will degrade performance. To test for this case we add plenty of unit tests around this logic and document manual testing procedure. | | Code should gracefully handle cases when feature X or plugin Y are disabled. | Medium | High | Unit tests will verify that any feature flag or plugin combination still results in our service operational. | | [See more potential risk examples](https://github.com/elastic/kibana/blob/main/RISK_MATRIX.mdx) | ### For maintainers - [ ] This was checked for breaking API changes and was [labeled appropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#_add_your_labels) - [ ] This will appear in the **Release Notes** and follow the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) --------- Co-authored-by: Stratoula Kalafateli <[email protected]> Co-authored-by: kibanamachine <[email protected]> Co-authored-by: Elastic Machine <[email protected]> (cherry picked from commit 61cc412)
- Loading branch information
Showing
27 changed files
with
350 additions
and
335 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
44 changes: 44 additions & 0 deletions
44
packages/kbn-esql-utils/src/utils/query_cannot_be_sampled.test.ts
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,44 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the "Elastic License | ||
| * 2.0", the "GNU Affero General Public License v3.0 only", and the "Server Side | ||
| * Public License v 1"; you may not use this file except in compliance with, at | ||
| * your election, the "Elastic License 2.0", the "GNU Affero General Public | ||
| * License v3.0 only", or the "Server Side Public License, v 1". | ||
| */ | ||
| import { queryCannotBeSampled } from './query_cannot_be_sampled'; | ||
| describe('queryCannotBeSampled', () => { | ||
| it('should return true if query contains "match" function', () => { | ||
| expect(queryCannotBeSampled({ esql: 'FROM index | where match(field, "value")' })).toBe(true); | ||
| expect(queryCannotBeSampled({ esql: 'FROM index | where match()' })).toBe(true); | ||
| expect(queryCannotBeSampled({ esql: 'FROM index | where MATCH()' })).toBe(true); | ||
| expect(queryCannotBeSampled({ esql: 'FROM index | where MATCH(fieldName,)' })).toBe(true); | ||
| expect(queryCannotBeSampled({ esql: 'FROM index | where MATCH(,)' })).toBe(true); | ||
| }); | ||
|
|
||
| it('should return true if query contains "qstr" function', () => { | ||
| expect(queryCannotBeSampled({ esql: 'FROM index | where qstr(field, "value")' })).toBe(true); | ||
| expect(queryCannotBeSampled({ esql: 'FROM index | where qstr()' })).toBe(true); | ||
| expect(queryCannotBeSampled({ esql: 'FROM index | where QSTR()' })).toBe(true); | ||
| }); | ||
|
|
||
| it('should return false if query contains names', () => { | ||
| expect(queryCannotBeSampled({ esql: 'FROM index | eval match =' })).toBe(false); | ||
| expect(queryCannotBeSampled({ esql: 'FROM index | eval MATCH =' })).toBe(false); | ||
| expect(queryCannotBeSampled({ esql: 'FROM index | eval qstr =' })).toBe(false); | ||
| }); | ||
|
|
||
| it('should return false if query does not contain unsamplable functions', () => { | ||
| expect(queryCannotBeSampled({ esql: 'FROM index | eval otherFunction(field, "value")' })).toBe( | ||
| false | ||
| ); | ||
| expect(queryCannotBeSampled({ esql: 'FROM index | where otherFunction(field, "value")' })).toBe( | ||
| false | ||
| ); | ||
| }); | ||
|
|
||
| it('should return false if query is undefined', () => { | ||
| expect(queryCannotBeSampled(undefined)).toBe(false); | ||
| expect(queryCannotBeSampled(null)).toBe(false); | ||
| }); | ||
| }); |
46 changes: 46 additions & 0 deletions
46
packages/kbn-esql-utils/src/utils/query_cannot_be_sampled.ts
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,46 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the "Elastic License | ||
| * 2.0", the "GNU Affero General Public License v3.0 only", and the "Server Side | ||
| * Public License v 1"; you may not use this file except in compliance with, at | ||
| * your election, the "Elastic License 2.0", the "GNU Affero General Public | ||
| * License v3.0 only", or the "Server Side Public License, v 1". | ||
| */ | ||
| import type { AggregateQuery, Query } from '@kbn/es-query'; | ||
| import { Walker } from '@kbn/esql-ast'; | ||
| import { parse } from '@kbn/esql-ast'; | ||
| import { isOfAggregateQueryType } from '@kbn/es-query'; | ||
|
|
||
| /** | ||
| * Check if the query contains any of the function names being passed in | ||
| * @param query | ||
| * @param functions list of function names to check for | ||
| * @returns | ||
| */ | ||
| export const queryContainsFunction = ( | ||
| query: AggregateQuery | Query | { [key: string]: any } | undefined | null, | ||
| functions: string[] | ||
| ): boolean => { | ||
| if (query && isOfAggregateQueryType(query)) { | ||
| const { root } = parse(query.esql); | ||
| return functions.some( | ||
| (f) => | ||
| Walker.hasFunction(root, f) || | ||
| // Walker API expects valid queries so we need to do additional check for partial matches | ||
| root.commands.some((c) => c.text.toLowerCase().includes(`${f}(`)) | ||
| ); | ||
| } | ||
| return false; | ||
| }; | ||
|
|
||
| const UNSAMPLABLE_FUNCTIONS = ['match', 'qstr']; | ||
| /** | ||
| * Check if the query contains any function that cannot be used after LIMIT clause | ||
| * @param query | ||
| * @returns | ||
| */ | ||
| export const queryCannotBeSampled = ( | ||
| query: AggregateQuery | Query | { [key: string]: any } | undefined | null | ||
| ): boolean => { | ||
| return queryContainsFunction(query, UNSAMPLABLE_FUNCTIONS); | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.