-
-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #76 from jparkerweb/develop
v2.13.0
- Loading branch information
Showing
31 changed files
with
5,493 additions
and
371 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,11 +1,8 @@ | ||
| ## 🎉 What's New | ||
|
|
||
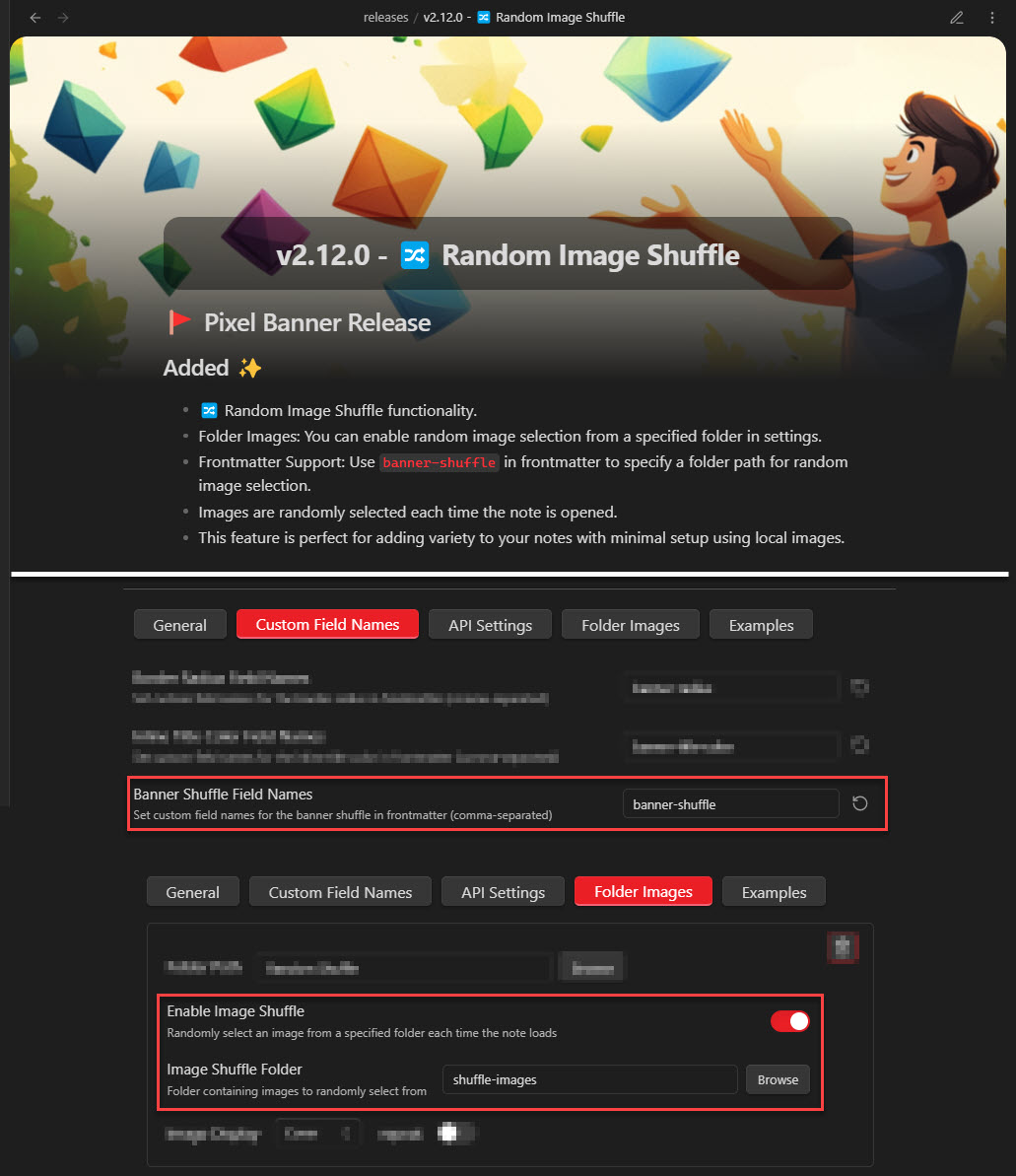
| ### v2.12.0 | ||
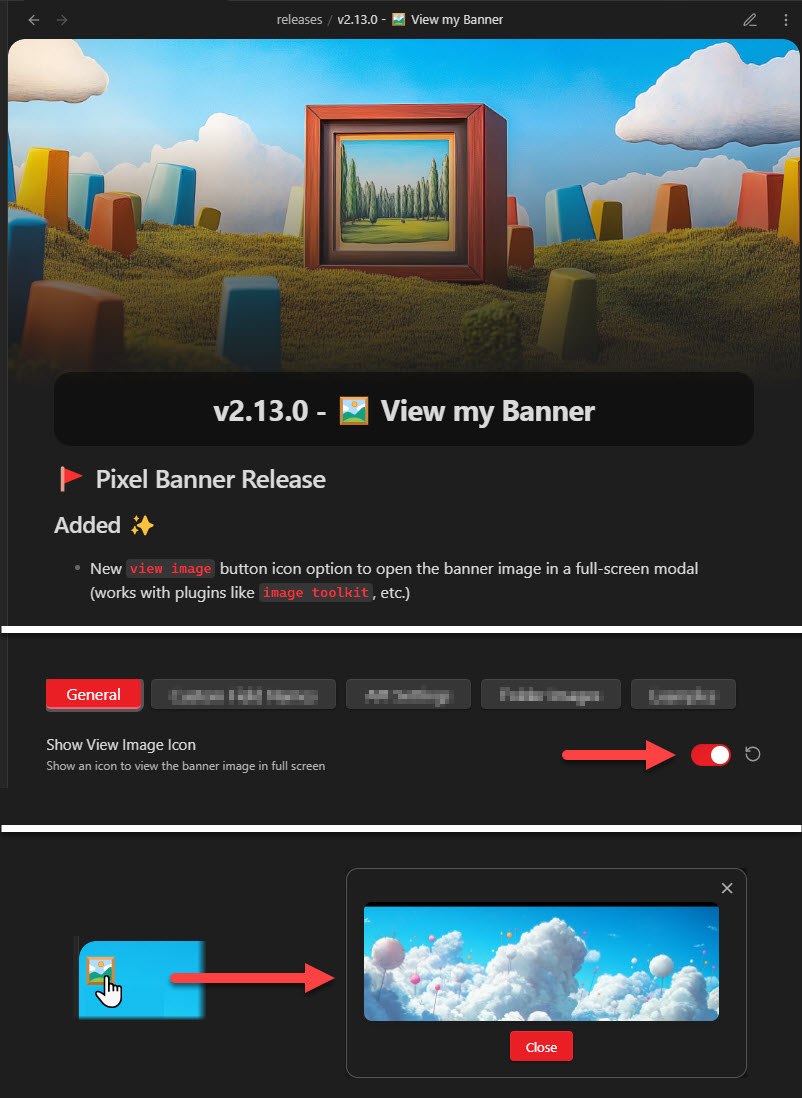
| ### v2.13.0 | ||
| #### ✨ Added | ||
| - 🔀 Random Image Shuffle functionality. | ||
| - Folder Images: You can enable random image selection from a specified folder in settings. | ||
| - Frontmatter Support: Use `banner-shuffle` in frontmatter to specify a folder path for random image selection. | ||
| - Images are randomly selected each time the note is opened. | ||
| - This feature is perfect for adding variety to your notes with minimal setup using local images. | ||
| - New `view image` button icon option to open the banner image in a full-screen modal | ||
| (works with plugins like `image toolkit`, etc.) | ||
|
|
||
| [](https://raw.githubusercontent.com/jparkerweb/ref/refs/heads/main/equill-labs/pixel-banner/pixel-banner-v2.12.0.jpg) | ||
| [](https://raw.githubusercontent.com/jparkerweb/ref/refs/heads/main/equill-labs/pixel-banner/pixel-banner-v2.13.0.jpg) |
Binary file not shown.
6 changes: 3 additions & 3 deletions
6
example-vault/pixel-banner-example/.obsidian/community-plugins.json
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,12 +1,12 @@ | ||
| [ | ||
| "pixel-banner", | ||
| "cmdr", | ||
| "pexels-banner", | ||
| "css-editor", | ||
| "markdown-attributes", | ||
| "rich-foot", | ||
| "open-plugin-settings", | ||
| "obsidian-paste-image-rename", | ||
| "advanced-cursors", | ||
| "obsidian-custom-frames" | ||
| "obsidian-custom-frames", | ||
| "pexels-banner", | ||
| "obsidian-image-toolkit" | ||
| ] |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.