-
-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #73 from jparkerweb/develop
v2.12.0
- Loading branch information
Showing
43 changed files
with
1,343 additions
and
1,206 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,9 +1,11 @@ | ||
| ## 🎉 What's New | ||
|
|
||
| ### v2.11.0 | ||
| #### ✨ Added | ||
| - Ability to 📌 Pin URL banners | ||
|
|
||
| _Great for when you find a URL for an image you want to use in Pixel Banner, you can quickly save it by adding the URL and then "Pinning" it._ | ||
|
|
||
| [](https://raw.githubusercontent.com/jparkerweb/pixel-banner/refs/heads/main/img/releases/pixel-banner-v2.11.0.jpg) | ||
| ## 🎉 What's New | ||
|
|
||
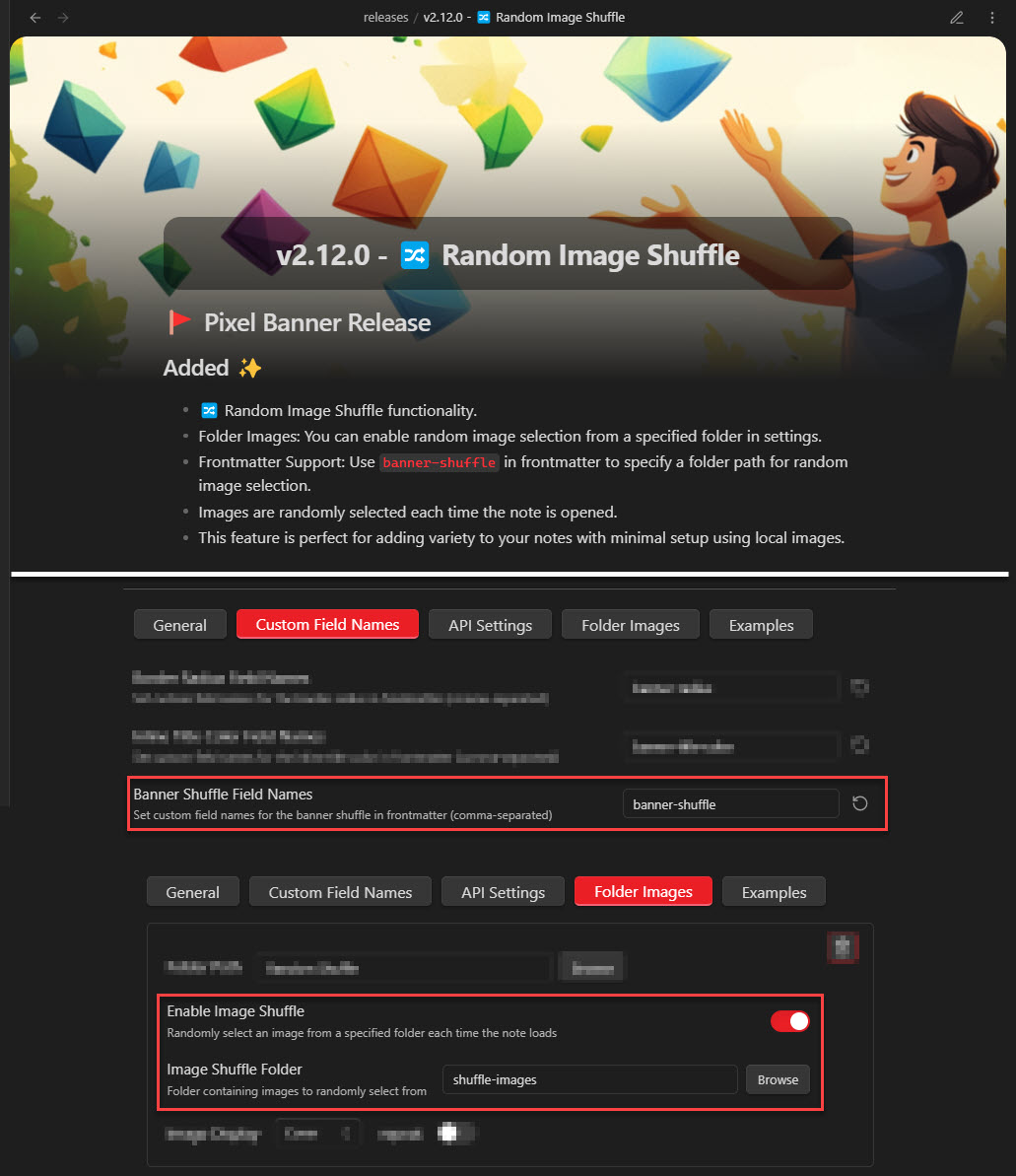
| ### v2.12.0 | ||
| #### ✨ Added | ||
| - 🔀 Random Image Shuffle functionality. | ||
| - Folder Images: You can enable random image selection from a specified folder in settings. | ||
| - Frontmatter Support: Use `banner-shuffle` in frontmatter to specify a folder path for random image selection. | ||
| - Images are randomly selected each time the note is opened. | ||
| - This feature is perfect for adding variety to your notes with minimal setup using local images. | ||
|
|
||
| [](https://raw.githubusercontent.com/jparkerweb/ref/refs/heads/main/equill-labs/pixel-banner/pixel-banner-v2.12.0.jpg) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,37 @@ | ||
| import { spawn } from 'child_process'; | ||
| import { promises as fs } from 'fs'; | ||
| import path from 'path'; | ||
|
|
||
| async function copyFiles() { | ||
| const targetDir = 'example-vault/pixel-banner-example/.obsidian/plugins/pexels-banner'; | ||
| const files = ['styles.css', 'main.js', 'manifest.json']; | ||
|
|
||
| // Ensure target directory exists | ||
| await fs.mkdir(targetDir, { recursive: true }); | ||
|
|
||
| // Copy each file | ||
| for (const file of files) { | ||
| await fs.copyFile(file, path.join(targetDir, file)); | ||
| } | ||
| } | ||
|
|
||
| // First run esbuild | ||
| const esbuild = spawn('node', ['esbuild.config.mjs', 'production'], { | ||
| stdio: 'inherit', | ||
| shell: true | ||
| }); | ||
|
|
||
| esbuild.on('close', async (code) => { | ||
| if (code === 0) { | ||
| try { | ||
| await copyFiles(); | ||
| console.log('Build completed successfully!'); | ||
| } catch (err) { | ||
| console.error('Error copying files:', err); | ||
| process.exit(1); | ||
| } | ||
| } else { | ||
| console.error('esbuild failed'); | ||
| process.exit(code); | ||
| } | ||
| }); |
Binary file not shown.
4 changes: 3 additions & 1 deletion
4
example-vault/pixel-banner-example/.obsidian/command-palette.json
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,6 +1,8 @@ | ||
| { | ||
| "pinned": [ | ||
| "pexels-banner:pin-banner-image", | ||
| "pexels-banner:refresh-banner-image" | ||
| "pexels-banner:refresh-banner-image", | ||
| "editor:toggle-source", | ||
| "markdown:toggle-preview" | ||
| ] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.