-
Notifications
You must be signed in to change notification settings - Fork 10.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Preventing 301 redirects on URLs with no trailing slashes (Netlify) #9207
Comments
|
I'm not really familiar on how Netlify runs the static site, but I know that this is the default behaviour for |
|
The performance cost is the synchronous delay for the first byte of useful data caused by the redirect. Using the Hopper example above, visiting https://www.hopper.com/company takes 150-300ms for the redirect, before any page data is received. On cellular connections with high latency it can add up to 1s. |
|
I see. From my experience with static sites, we always redirect to the This is also what the "pretty url" option on netlify does. I guess the best approach here is to use the EDIT: Note that my position here is nowhere near an official position from the gatsby team. This is solely my personal opinion on the subject. |
|
@Yurickh I agree specifying the If this really is the best approach then perhaps I did come across #9025 but to be honest I'm surprised this hasn't been a bigger issue for a lot of folks given the popularity of |
|
@lloydh did you had a chance to look at this documentation of Redirects|Netlify? |
|
Same issue here. Turned on 'Pretty URLs' in Netlify, but when I visit a page and remove the trailing slash in the address bar afterwards, I land on the non-trailing variant. Maybe there should be an option (or by default?) in |
|
Just to clarify, the 'Pretty URLs' option in netlify WILL redirect you to the trailing slash variant:
|
|
We are haveing exactly the same problem. And we are now getting penelties from google. Is there a solution? |
This is true but I haven't noticed any difference in behaviour with or without "Pretty URLs"; Making |
|
Old issues will be closed after 30 days of inactivity. This issue has been quiet for 20 days and is being marked as stale. Reply here or add the label "not stale" to keep this issue open! |
|
I'm not having this issue with Netlify specifically, but my UTM query params are being deleted for this same reason. |
|
Hey again! It’s been 30 days since anything happened on this issue, so our friendly neighborhood robot (that’s me!) is going to close it. Please keep in mind that I’m only a robot, so if I’ve closed this issue in error, I’m Thanks again for being part of the Gatsby community! |
|
This is definitely still an issue, and we’ve experienced SEO penalties as well. Additionally, turning off Netlify’s pretty URLs feature seems to result in errors stating “Missing resources for /“ or “Missing resources for /slash/“. We’ve tried solutions recommended here: #11524 but haven’t had any luck. |
|
Experiencing this issue as well. |
|
@dja Are you also on Netlify or are you using Github pages? |
|
We’re on Netlify.
Sent via Superhuman iOS ( https://sprh.mn/[email protected] )
…On Tue, Mar 5 2019 at 5:37 PM, < ***@***.*** > wrote:
@dja ( https://github.com/dja ) Are you also on Netlify or are you using
Github pages?
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub (
#9207 (comment) ) ,
or mute the thread (
https://github.com/notifications/unsubscribe-auth/ABs0bVM7YXJ5ofuya2GghU6qBywzno8tks5vTw3hgaJpZM4XtQMs
).
|
|
TLDR: Github pages (and probably Netlify) add trailing forward slashes to folders. If you have something like |
|
How do we have Gatsby create pages like `/public/somepage.html` instead of `/public/somepage/index.html` so that pages aren't within a namespaced directory?
Sent via Superhuman ( https://sprh.mn/[email protected] )
…On Wed, Mar 06, 2019 at 2:21 PM, Juan Gonzalez < ***@***.*** > wrote:
TLDR: Github pages (and probably Netlify) add trailing forward slashes to
folders. If you have something like /public/somepage/index.html and you
visit https:/ / yourpage. com/ somepage ( https://yourpage.com/somepage ) ,
Github (and probably Netlify) will add a trailing slash because somepage is
a directory.
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub (
#9207 (comment) ) ,
or mute the thread (
https://github.com/notifications/unsubscribe-auth/ABs0bWzIZYfpr7g9X_josAtB66TYA6zuks5vUDE-gaJpZM4XtQMs
).
|
|
@dja That's what I'm currently trying to figure out in the other github issue I opened |
|
@0505gonzalez were you able to figure out a solution for this issue? Just landed here as we're having the same problems with the url parameters getting lost in the redirect from the version without the trailing slash to the version with the trailing slash. Only difference is that we're on S3 + Cloudfront. We might look into using Lambda@Edge to handle the redirect unless we can figure out a way to get it to work with gatsby. Update:For our case, we implemented the fix from https://www.ximedes.com/2018-04-23/deploying-gatsby-on-s3-and-cloudfront/ with the following lambda js function: const querystring = require('querystring');
exports.handler = (event, context, callback) => {
const request = event.Records[0].cf.request;
/* Parse request query string to get javascript object */
const params = querystring.parse(request.querystring.toLowerCase());
const sortedParams = {};
const uri = request.uri;
/* Sort param keys */
Object.keys(params).sort().forEach(key => {
sortedParams[key] = params[key];
});
/* Simple way return the index.html */
if (uri.endsWith('/')) {
request.uri += 'index.html';
} else if (!uri.includes('.')) {
request.uri += '/index.html';
}
/* Update request querystring with normalized */
request.querystring = querystring.stringify(sortedParams);
callback(null, request);
};I'm still trying to figure out what's the best thing to do here, because I think as-is, there's a negative impact to our SEO just because now we're delivering the same page for the trailing and non-trailing slash version. Likely I will add a permanent redirect for the trailing slash version here too. If you're not using AWS/Cloudfront, I think you'd be able to accomplish this with Cloudflare Workers. |
|
@himynameistimli I did find a solution, proposed a code change in another thread. But seems like it might not be accepted so have not created a PR. The gist of it:
|
|
Still experiencing this trailing slash redirect with or without Netlify's pretty URL option enabled. |
@KyleAMathews this is seo danger |
|
I made a plugin from a code that I normally use in websites hosted at Netlify. It creates a |
|
this also happens with nginx server. EDIT: this issue has nothing with gatsby. it is web server misconfiguration. I have checked output files and it seems gatsby creates a directory for each page and and index.html in it. So I had to change my nginx url resolving as following: location / {
try_files $uri $uri/index.html $uri.html =404;
}The
I have not used Netlify but I believe same thing would apply to it. |
This is not the case, even if you have a blank nginx config, any attempt to access a valid directory will result in a 301 with the trailing slash. It's a common misconception that it is related to the |
|
This is a bug in the Netlify UI. Here's a fix: https://community.netlify.com/t/remove-trailing-slash-redirect-for-gatsby-gatsby-cloud-netlify-website/20976/8 |
There is nothing said about |
OP's question is about why |
|
Hey, sorry I don't have an update right now but I'll read over this thread again and see if I can get some action items out of it and create a task list so y'all can help us fix these issues 🙏 |
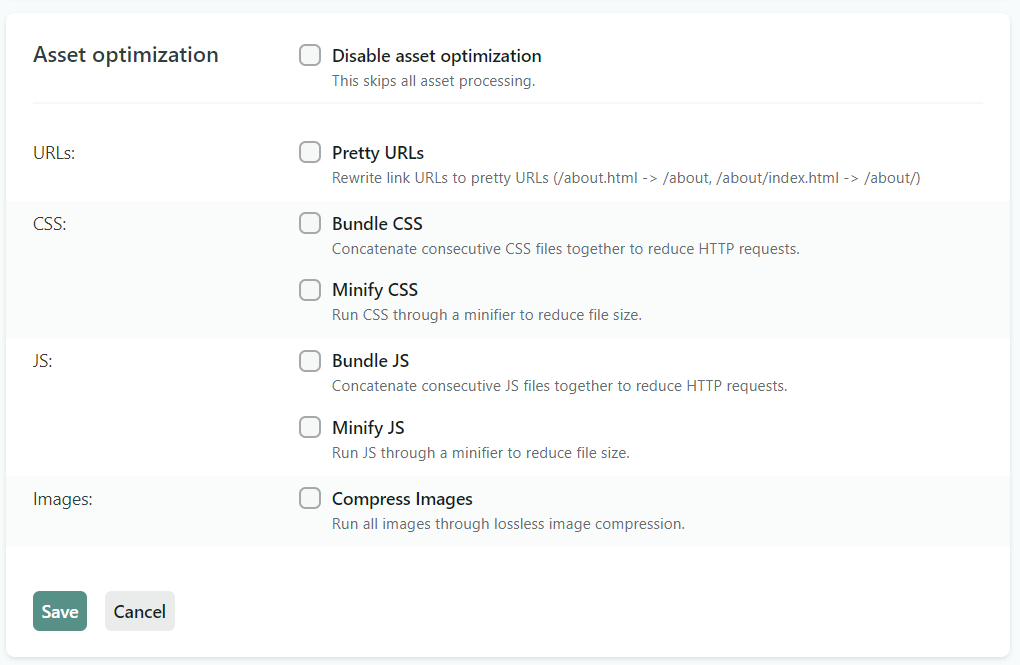
This is indeed the case. Here is how your netlify config should look like: Disabling optimization at the top level apparently turns on the pretty URLs, even though it visually looks like that isn't the case: So don't check the checkbox next to "Disable asset optimization" |
… default server redirects for folder paths (gatsbyjs/gatsby#9207)
I've just lost 3 hours because of this. BOLEST. |
|
@jlengstorf Do you know if this is intended behaviour ? |
|
slash |
|
@alvinometric I'm not sure — I've sent this over to our UI team for review. it does look like if this isn't a bug, it could do with some clarification |
|
Thanks for all the helpful comments which lead us in the right direction. If it still doesn't work after setting it to @mlenser's comment (#9207 (comment)), make sure to check your Settings in the toml take precedence, see the docs: https://docs.netlify.com/configure-builds/file-based-configuration/#deploy-contexts
|
|
Since multiple people have reported this as a bug in Netlify's UI / the behavior being the result of a misconfigured hosting, I'll close this one here as resolved (and not an issue with Gatsby). Please follow the linked issues to see how/when it's resolved. Thanks for providing your context and solutions here for future Google users (hello 👋 ). If you see this issue on another platform than Netlify, please create a new issue with a reproduction -- as this issue here is specific to Netlify, it's resolved. |
|
Hey 👋🏻 I know this issue lapsed and got closed but I really think it's important to recap on a couple of things here. The impetus for this issue is that a) there's a disconnect between Gatsby's routing defaults and Netlify's routing configurations, and b) there are serious SEO penalties in play if a Gatsby site doesn't have the trailing-slash / no-trailing-slash issue solved, since a site serving the same content on both URLs (duplicate content) gets knocked on SEO pretty hard. Technically this isn't Gatsby's fault, but as it pertains to all Gatsby users hosting on Netlify, it does seem like a major issue.. or a major risk at the very least. Solving this problem by disabling "Pretty URLs" in the (yes, awfully borked / painful UX'd) Netlify Asset Optimization panel can open your site up to the duplicate content issue since content may be available at both the un-slashed and the slashed version of your URL path. It's important too to note that if a Gatsby site is available on both This is fixable and there is a way to get everything working smoothly and on a unified path / slash structure, but it's not disabling 'Pretty URLs'. The tl;dr: is that Netlify really works best / has biases toward using the trailing slash, and unified content pathing on Netlify requires the trailing slash. I elaborated on this in another Gatsby GH thread here: But I would definitely urge folks to carefully check (from a CLI HTTP tool preferably) which paths (slash and/or no-slash) are resolving to their content on their sites. If both the slash and no-slash paths are resolving to your content, your SEO will hurt for it. Hope that helps 😕 |
|
Given gatsbyjs.com itself resolves HTTP 200 with or without trailing slash (duplicate content), it seems this issue is a bit of an afterthought. $ curl -I https://www.gatsbyjs.com/plugins/
HTTP/2 200$ curl -I https://www.gatsbyjs.com/plugins
HTTP/2 200I noticed this issue like others here when I migrated from WordPress to Gatsby, where the previous WordPress configuration stripped trailing slashes. The only way I can see to avoid duplicate content is to cave to the 301 redirects and introduce trailing slashes. Is the SEO penalty for redirecting existing pages like this still relevant? It could be this is a lingering idea in SEO that no longer matters. But otherwise it's a dangerous assumption in Gatsby. This appears to be baked into the directory structure of the static generated site: A browser would interpret that as The above would then be interpreted by the browser as Do we know if Gatsby core is strictly expecting a directory structure for pages? There may be assumptions elsewhere that these are always output as directories. If we can identify those assumptions (or the lack of) configuring a non-trailing slash output like above would solve this issue. |
|
Any updates? |
|
The same problem with the nginx server and solved by #9207 (comment) |
|
If you want your website to not have any trailing slash and also work with Netlify you can use the const replacePath = path => (path === `/` ? path : path.replace(/\/$/, ``))
exports.onCreatePage = ({ page, actions }) => {
const { createRedirect } = actions
if(!page.path.includes('.html') && page.path !== '/') {
createRedirect({ fromPath: `${page.path}/`, toPath: page.path, isPermanent: true })
}
}this will redirect all trailing slash to non-slash paths with 301 status code. exports.createPages = async ({ actions, graphql }) => {
const { createPage, createRedirect } = actions
// ...
pages.forEach(page => {
// ...
createRedirect({ fromPath: `${page.path}/`, toPath: page.path, isPermanent: true })
})
})
} |
|
By disabling "Pretty URLs" in Netlify and ending up with duplicate content at trailing-slash URLs and non-trailing-slash URLs, wouldn't a simple fix be to add a |
Is anyone else having this problem still? There has to be a solution for a self-hosted gatsby to somehow accept utm's? |


Summary
URLs with no trailing slash on sites hosted by Netlify lead to an immediate 301 redirect to the page with a trailing slash.
foo.com/bar-->foo.com/bar/This has a performance cost and implications for SEO.
Is there a Netlify configuration that resolves these URLs without redirecting?
Relevant information
While this question is specific to Netlify, I did a quick review of other Gatsby sites featured in the Showcase and saw the same behaviour in many, but not all cases, for example:
Hopper /company - 301 redirect (Netlify)
Impossible Foods /mission - 301 redirect (unknown)
Cajun Bow Fishing /bows - 301 redirect (Netllify)
Braun /shavers-for-men - 200 no redirect (unknown)
Environment (if relevant)
Same behaviour in Gatsby v1 and v2.
I'm using gatsby-plugin-remove-trailing-slashes and gatsby-plugin-netlify.
Within the project all Links point to the non-trailing slash version.
The text was updated successfully, but these errors were encountered: