-
Notifications
You must be signed in to change notification settings - Fork 8.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[RAC] [TGrid] Migrate the TGrid's rendering to EuiDataGrid
#106199
[RAC] [TGrid] Migrate the TGrid's rendering to EuiDataGrid
#106199
Conversation
|
Pinging @elastic/security-solution (Team: SecuritySolution) |
|
Pinging @elastic/security-threat-hunting (Team:Threat Hunting) |
e5101fb to
5214ae9
Compare
|
@andrew-goldstein |
Great catch @XavierM! We can eliminate the fixed widths from the column config for all but a few fields, like |
|
@andrew-goldstein I am wondering if you can add a label |
|
@andrew-goldstein -> I am sure you know about it but the sorting look like busted when you introduce back the functionality make sure that the popover is showing the right information here. |
| timelineId, | ||
| width, | ||
| }: Props) => { | ||
| const { data: timelineNonEcsData, ecs: ecsData, _id: eventId, _index: indexName } = data[ |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
do you think it will be valid to add a useMemo here? since we are passing this attributes as props
Yes, the behavior in the screenshot is expected until we map the sort state (currently in Redux) to
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It is nice to see this progress in just two weeks of development. I think the designer/product folks will be able to see iterative development, and we will be able to improve the UX of the alerts table with their feedback in future PRs.
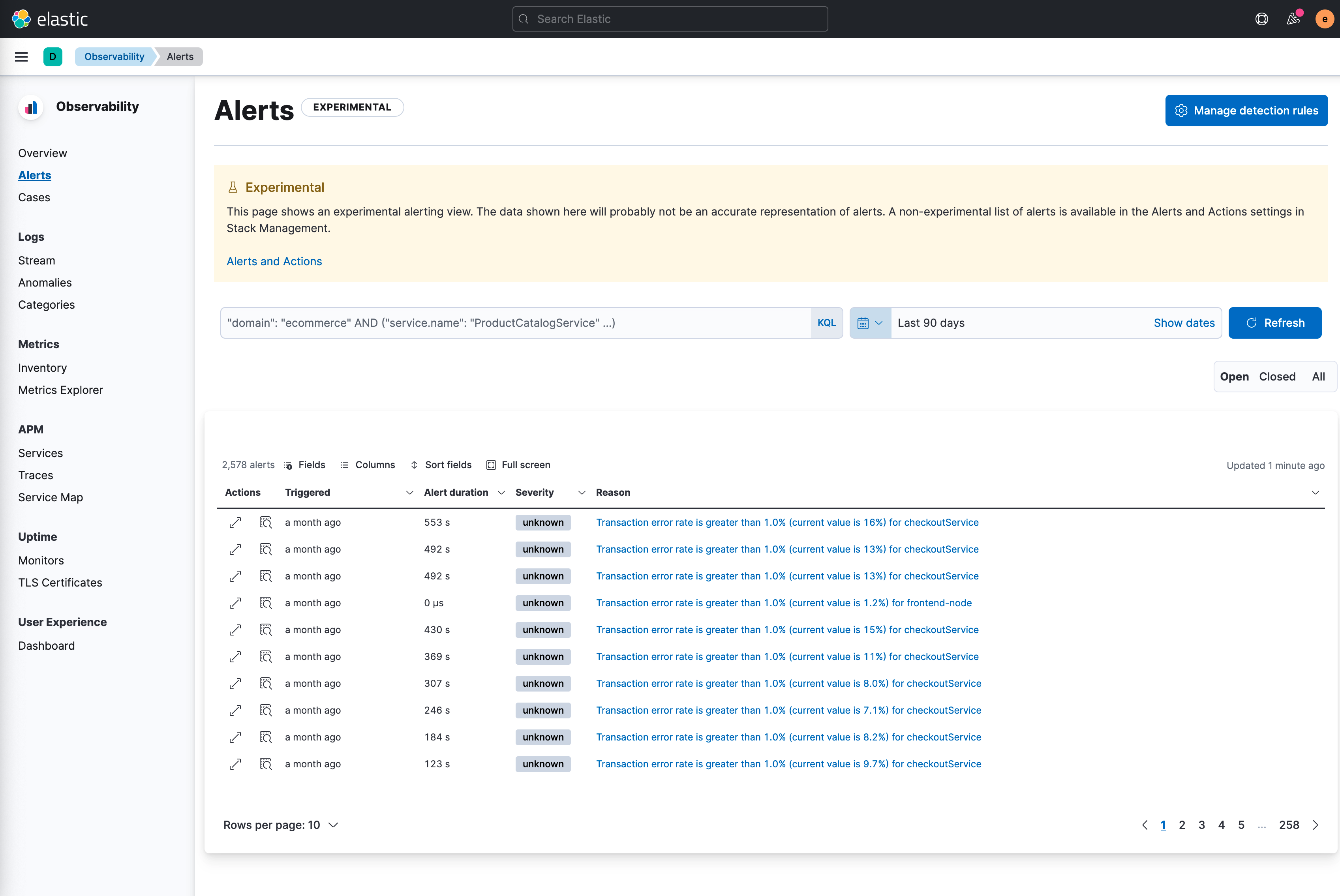
…enshots below:   Related RAC Issue: elastic/security-team#1299 To reduce the size of the `timelines` and `security_solution` plugins, legacy TGrid code and the dependency on `react-beautiful-dnd` will be removed in a follow-up PR. - Related issue: elastic#105941 The legacy code and dependencies will be deleted when the following tasks are completed (in follow-up PRs): - Sorting: Map `redux` sort state to `EuiDataGrid`'s `sorting` prop - Actions: Migrate draggable hover actions to `EuiDataGrid` `cellActions` - related PR: <elastic#105500> - Integrate with the Field Browser for adding / removing columns - related PR: <elastic#105207> - Use `BrowserFields` to display field metadata when hovering over a column - related PR: <elastic#105207> - Migrate Security Solution's actions column config from a single column to multiple columns To desk test this PR, you must enable feature flags in the Observability and Security Solution: - To desk test the `Observability > Alerts` page, add the following settings to `config/kibana.dev.yml`: ``` xpack.observability.unsafe.cases.enabled: true xpack.observability.unsafe.alertingExperience.enabled: true xpack.ruleRegistry.write.enabled: true ``` - To desk test the TGrid in the following Security Solution, edit `x-pack/plugins/security_solution/common/experimental_features.ts` and in the `allowedExperimentalValues` section set: ```typescript tGridEnabled: true, ```
- removed a skipped test that is no longer applicable
5214ae9 to
bfde95a
Compare
💚 Build Succeeded
Metrics [docs]Module Count
Async chunks
Page load bundle
History
To update your PR or re-run it, just comment with: |
…#106199) ## [RAC] [TGrid] Migrate the TGrid's rendering to `EuiDataGrid` This PR migrates TGrid's rendering to use `EuiDataGrid`, per the screenshots below:   Related RAC Issue: elastic/security-team#1299 ### Prerequisites to deleting legacy code (reducing bundle sizes) To reduce the size of the `timelines` and `security_solution` plugins, legacy TGrid code and the dependency on `react-beautiful-dnd` will be removed in a follow-up PR. - Related issue: elastic#105941 The legacy code and dependencies will be deleted when the following tasks are completed (in follow-up PRs): - Sorting: Map `redux` sort state to `EuiDataGrid`'s `sorting` prop - Actions: Migrate draggable hover actions to `EuiDataGrid` `cellActions` - related PR: <elastic#105500> - Use `BrowserFields` to display field metadata when hovering over a column - related PR: <elastic#105207> - Migrate Security Solution's actions column config from a single column to multiple columns ### Desk testing To desk test this PR, you must enable feature flags in the Observability and Security Solution: - To desk test the `Observability > Alerts` page, add the following settings to `config/kibana.dev.yml`: ``` xpack.observability.unsafe.cases.enabled: true xpack.observability.unsafe.alertingExperience.enabled: true xpack.ruleRegistry.write.enabled: true ``` - To desk test the TGrid in the following Security Solution, edit `x-pack/plugins/security_solution/common/experimental_features.ts` and in the `allowedExperimentalValues` section set: ```typescript tGridEnabled: true, ```
💚 Backport successful
This backport PR will be merged automatically after passing CI. |
#106348) ## [RAC] [TGrid] Migrate the TGrid's rendering to `EuiDataGrid` This PR migrates TGrid's rendering to use `EuiDataGrid`, per the screenshots below:   Related RAC Issue: elastic/security-team#1299 ### Prerequisites to deleting legacy code (reducing bundle sizes) To reduce the size of the `timelines` and `security_solution` plugins, legacy TGrid code and the dependency on `react-beautiful-dnd` will be removed in a follow-up PR. - Related issue: #105941 The legacy code and dependencies will be deleted when the following tasks are completed (in follow-up PRs): - Sorting: Map `redux` sort state to `EuiDataGrid`'s `sorting` prop - Actions: Migrate draggable hover actions to `EuiDataGrid` `cellActions` - related PR: <#105500> - Use `BrowserFields` to display field metadata when hovering over a column - related PR: <#105207> - Migrate Security Solution's actions column config from a single column to multiple columns ### Desk testing To desk test this PR, you must enable feature flags in the Observability and Security Solution: - To desk test the `Observability > Alerts` page, add the following settings to `config/kibana.dev.yml`: ``` xpack.observability.unsafe.cases.enabled: true xpack.observability.unsafe.alertingExperience.enabled: true xpack.ruleRegistry.write.enabled: true ``` - To desk test the TGrid in the following Security Solution, edit `x-pack/plugins/security_solution/common/experimental_features.ts` and in the `allowedExperimentalValues` section set: ```typescript tGridEnabled: true, ``` Co-authored-by: Andrew Goldstein <[email protected]>
…y-show-migrate-to-authzd-users * 'master' of github.com:elastic/kibana: (48 commits) [Canvas] Expression shape (elastic#103219) [FTR] Skips Vega tests [Sample data] Use Lens in ecommerce data (elastic#106039) [APM] Backends inventory & overview page routes (elastic#106223) [TSVB] Add more functional tests for Gauge and TopN (elastic#105361) Add toggle to enable/disable rule install from SOs (elastic#106189) Improve unit test coverage of FS API calls (elastic#106242) Remove recursive plugin status in meta field (elastic#106286) [Ingest pipelines] add community id processor (elastic#103863) [XY axis] Fixes the values inside bar charts (elastic#106198) [data.search] Set default expiration to 1m if search sessions are disabled (elastic#105329) set the doc title when navigating to reporting and unset when navigating away (elastic#106253) [Lens] Display legend inside chart (elastic#105571) [RAC] [TGrid] Migrate the TGrid's rendering to `EuiDataGrid` (elastic#106199) [Security Solutions] Removes the elastic legacy client from lists and security_solution plugins (elastic#106130) [Enterprise Search] Require security plugin in 8.0 (elastic#106307) [DOCS] Updates screenshots in Dev Tools docs (elastic#105859) [DOCS] Updates text and screenshots in tags doc (elastic#105853) [Alerting] Allow rule types to extract/inject saved object references on rule CRU (elastic#101896) Jest and Storybook fixes (elastic#104991) ... # Conflicts: # x-pack/plugins/reporting/public/plugin.ts
This PR updates styles in the Observability `Alerts` table, as a follow-up to the [TGrid migrating to use `EuiDataGrid` for rendering](elastic#106199), and [this PR](elastic#105446), which improved the alerts table columns. - The `Reason` column uses up the remaining width, a follow-up task from <elastic#105446> - This task was originally tracked by <elastic#105227> - Increased the font weight and vertically aligned the `Actions` header with the other columns - Removed the `Status` column - Increased the width of the `Triggered` column - Renamed the `Duration` column to `Alert duration` - Eliminated the gap between actions ### Before  ### After  ### Desk testing - To desk test the `Observability > Alerts` page, add the following settings to `config/kibana.dev.yml`: ``` xpack.observability.unsafe.cases.enabled: true xpack.observability.unsafe.alertingExperience.enabled: true xpack.ruleRegistry.write.enabled: true ```
…06349) ## [Observability RAC] Alerts table post-`EuiDataGrid` style updates This PR updates styles in the Observability `Alerts` table, as a follow-up to the [TGrid migrating to use `EuiDataGrid` for rendering](#106199), and [this PR](#105446), which improved the alerts table columns. - The `Reason` column uses up the remaining width, a follow-up task from #105446 - This task was originally tracked by #105227 - Increased the font weight and vertically aligned the `Actions` header with the other columns - ~Removed the `Status` column~ (EDIT: we won't remove this, per a discussion w/ UX) - Increased the width of the `Triggered` column - ~Renamed the `Duration` column to `Alert duration`~ (EDIT: we won't rename this, per a discussion w/ UX) - Eliminated the gap between actions - Added truncation to the `Reason` column ### Before  ### After <img width="1280" alt="after" src="https://user-images.githubusercontent.com/4459398/126716690-be310fdf-3760-4014-998b-3c89099c2564.png"> ### Desk testing - To desk test the `Observability > Alerts` page, add the following settings to `config/kibana.dev.yml`: ``` xpack.observability.unsafe.cases.enabled: true xpack.observability.unsafe.alertingExperience.enabled: true xpack.ruleRegistry.write.enabled: true ``` cc @mdefazio
…astic#106349) ## [Observability RAC] Alerts table post-`EuiDataGrid` style updates This PR updates styles in the Observability `Alerts` table, as a follow-up to the [TGrid migrating to use `EuiDataGrid` for rendering](elastic#106199), and [this PR](elastic#105446), which improved the alerts table columns. - The `Reason` column uses up the remaining width, a follow-up task from elastic#105446 - This task was originally tracked by elastic#105227 - Increased the font weight and vertically aligned the `Actions` header with the other columns - ~Removed the `Status` column~ (EDIT: we won't remove this, per a discussion w/ UX) - Increased the width of the `Triggered` column - ~Renamed the `Duration` column to `Alert duration`~ (EDIT: we won't rename this, per a discussion w/ UX) - Eliminated the gap between actions - Added truncation to the `Reason` column ### Before  ### After <img width="1280" alt="after" src="https://user-images.githubusercontent.com/4459398/126716690-be310fdf-3760-4014-998b-3c89099c2564.png"> ### Desk testing - To desk test the `Observability > Alerts` page, add the following settings to `config/kibana.dev.yml`: ``` xpack.observability.unsafe.cases.enabled: true xpack.observability.unsafe.alertingExperience.enabled: true xpack.ruleRegistry.write.enabled: true ``` cc @mdefazio
…06349) (#106923) ## [Observability RAC] Alerts table post-`EuiDataGrid` style updates This PR updates styles in the Observability `Alerts` table, as a follow-up to the [TGrid migrating to use `EuiDataGrid` for rendering](#106199), and [this PR](#105446), which improved the alerts table columns. - The `Reason` column uses up the remaining width, a follow-up task from #105446 - This task was originally tracked by #105227 - Increased the font weight and vertically aligned the `Actions` header with the other columns - ~Removed the `Status` column~ (EDIT: we won't remove this, per a discussion w/ UX) - Increased the width of the `Triggered` column - ~Renamed the `Duration` column to `Alert duration`~ (EDIT: we won't rename this, per a discussion w/ UX) - Eliminated the gap between actions - Added truncation to the `Reason` column ### Before  ### After <img width="1280" alt="after" src="https://user-images.githubusercontent.com/4459398/126716690-be310fdf-3760-4014-998b-3c89099c2564.png"> ### Desk testing - To desk test the `Observability > Alerts` page, add the following settings to `config/kibana.dev.yml`: ``` xpack.observability.unsafe.cases.enabled: true xpack.observability.unsafe.alertingExperience.enabled: true xpack.ruleRegistry.write.enabled: true ``` cc @mdefazio Co-authored-by: Andrew Goldstein <[email protected]>
This PR implements sorting in the `TGrid`, per the animated gifs below:  _Above: Sorting in Observability, via `EuiDataGrid`'s sort popover_  _Above: Sorting and hiding columns in the Security Solution via `EuiDataGrid`'s column header actions_ * Sorting is disabled for non-aggregatble fields * This PR resolves the `Sort [Object Object]` TODO described [here](elastic#106199 (comment)) * This PR restores the column header tooltips where the TGrid is used in the Security Solution * The `Hide column` action now hides the selected column. Users may re-add hidden columns via the `Fields` browser @mdefazio, please note this behavior differs slightly from the following request in elastic#106585 : > Include toggles on column modifier popover to allow for show/hide option (And the field menu would only be for what is available in the column list) See [EUI Docs examples](https://elastic.github.io/eui/#/tabular-content/data-grid) for expected behavior The behavior is different because, if the `Hide column` action only interacted with the toggles in the column modifier popover, users would have to (re) locate the field in the `Fields` browser, and then uncheck it, to _actually_ remove the column. To allow users to remove columns in a single step, and to avoid confusion, toggles are **not** included in the column modifier popover. To desk test this PR, you must enable feature flags in the Observability and Security Solution: - To desk test the `Observability > Alerts` page, add the following settings to `config/kibana.dev.yml`: ``` xpack.observability.unsafe.cases.enabled: true xpack.observability.unsafe.alertingExperience.enabled: true xpack.ruleRegistry.write.enabled: true ``` - To desk test the TGrid in the following Security Solution, edit `x-pack/plugins/security_solution/common/experimental_features.ts` and in the `allowedExperimentalValues` section set: ```typescript tGridEnabled: true, `` cc @mdefazio
## Summary This PR implements sorting in the `TGrid`, per the animated gifs below:  _Above: Sorting in Observability, via `EuiDataGrid`'s sort popover_  _Above: Sorting and hiding columns in the Security Solution via `EuiDataGrid`'s column header actions_ ## Details * Sorting is disabled for non-aggregatble fields * This PR resolves the `Sort [Object Object]` TODO described [here](#106199 (comment)) * ~This PR restores the column header tooltips where the TGrid is used in the Security Solution~ ## Desk testing To desk test this PR, you must enable feature flags in the Observability and Security Solution: - To desk test the `Observability > Alerts` page, add the following settings to `config/kibana.dev.yml`: ``` xpack.observability.unsafe.cases.enabled: true xpack.observability.unsafe.alertingExperience.enabled: true xpack.ruleRegistry.write.enabled: true ``` - To desk test the TGrid in the following Security Solution, edit `x-pack/plugins/security_solution/common/experimental_features.ts` and in the `allowedExperimentalValues` section set: ```typescript tGridEnabled: true, ``` cc @mdefazio
## Summary This PR implements sorting in the `TGrid`, per the animated gifs below:  _Above: Sorting in Observability, via `EuiDataGrid`'s sort popover_  _Above: Sorting and hiding columns in the Security Solution via `EuiDataGrid`'s column header actions_ ## Details * Sorting is disabled for non-aggregatble fields * This PR resolves the `Sort [Object Object]` TODO described [here](#106199 (comment)) * ~This PR restores the column header tooltips where the TGrid is used in the Security Solution~ ## Desk testing To desk test this PR, you must enable feature flags in the Observability and Security Solution: - To desk test the `Observability > Alerts` page, add the following settings to `config/kibana.dev.yml`: ``` xpack.observability.unsafe.cases.enabled: true xpack.observability.unsafe.alertingExperience.enabled: true xpack.ruleRegistry.write.enabled: true ``` - To desk test the TGrid in the following Security Solution, edit `x-pack/plugins/security_solution/common/experimental_features.ts` and in the `allowedExperimentalValues` section set: ```typescript tGridEnabled: true, ``` cc @mdefazio
…astic#106349) ## [Observability RAC] Alerts table post-`EuiDataGrid` style updates This PR updates styles in the Observability `Alerts` table, as a follow-up to the [TGrid migrating to use `EuiDataGrid` for rendering](elastic#106199), and [this PR](elastic#105446), which improved the alerts table columns. - The `Reason` column uses up the remaining width, a follow-up task from elastic#105446 - This task was originally tracked by elastic#105227 - Increased the font weight and vertically aligned the `Actions` header with the other columns - ~Removed the `Status` column~ (EDIT: we won't remove this, per a discussion w/ UX) - Increased the width of the `Triggered` column - ~Renamed the `Duration` column to `Alert duration`~ (EDIT: we won't rename this, per a discussion w/ UX) - Eliminated the gap between actions - Added truncation to the `Reason` column ### Before  ### After <img width="1280" alt="after" src="https://user-images.githubusercontent.com/4459398/126716690-be310fdf-3760-4014-998b-3c89099c2564.png"> ### Desk testing - To desk test the `Observability > Alerts` page, add the following settings to `config/kibana.dev.yml`: ``` xpack.observability.unsafe.cases.enabled: true xpack.observability.unsafe.alertingExperience.enabled: true xpack.ruleRegistry.write.enabled: true ``` cc @mdefazio
## Summary This PR implements sorting in the `TGrid`, per the animated gifs below:  _Above: Sorting in Observability, via `EuiDataGrid`'s sort popover_  _Above: Sorting and hiding columns in the Security Solution via `EuiDataGrid`'s column header actions_ ## Details * Sorting is disabled for non-aggregatble fields * This PR resolves the `Sort [Object Object]` TODO described [here](elastic#106199 (comment)) * ~This PR restores the column header tooltips where the TGrid is used in the Security Solution~ ## Desk testing To desk test this PR, you must enable feature flags in the Observability and Security Solution: - To desk test the `Observability > Alerts` page, add the following settings to `config/kibana.dev.yml`: ``` xpack.observability.unsafe.cases.enabled: true xpack.observability.unsafe.alertingExperience.enabled: true xpack.ruleRegistry.write.enabled: true ``` - To desk test the TGrid in the following Security Solution, edit `x-pack/plugins/security_solution/common/experimental_features.ts` and in the `allowedExperimentalValues` section set: ```typescript tGridEnabled: true, ``` cc @mdefazio




[RAC] [TGrid] Migrate the TGrid's rendering to
EuiDataGridThis PR migrates TGrid's rendering to use
EuiDataGrid, per the screenshots below:Related RAC Issue: https://github.com/elastic/security-team/issues/1299
Prerequisites to deleting legacy code (reducing bundle sizes)
To reduce the size of the
timelinesandsecurity_solutionplugins, legacy TGrid code and the dependency onreact-beautiful-dndwill be removed in a follow-up PR.The legacy code and dependencies will be deleted when the following tasks are completed (in follow-up PRs):
reduxsort state toEuiDataGrid'ssortingpropEuiDataGridcellActionsBrowserFieldsto display field metadata when hovering over a columnDesk testing
To desk test this PR, you must enable feature flags in the Observability and Security Solution:
Observability > Alertspage, add the following settings toconfig/kibana.dev.yml:x-pack/plugins/security_solution/common/experimental_features.tsand in theallowedExperimentalValuessection set: