-
Notifications
You must be signed in to change notification settings - Fork 8.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fqdn needed, not localhost #60
Comments
rashidkpc
pushed a commit
that referenced
this issue
May 2, 2013
|
Good call, instead I set it to try the same host as typed in the browser, I figure it sort of mimics the expected behavior of localhost for most folks. |
faxm0dem
pushed a commit
to ccin2p3/kibana
that referenced
this issue
Feb 17, 2014
run-id: Added implementation of run_id.
spalger
pushed a commit
to spalger/kibana
that referenced
this issue
Mar 3, 2016
spalger
added a commit
to spalger/kibana
that referenced
this issue
Mar 3, 2016
Ensure that angular sees the async loading of editor states
harper-carroll
referenced
this issue
in harper-carroll/kibana
Jul 11, 2016
Added a debug field to the protomessage
Closed
nyurik
added a commit
that referenced
this issue
Apr 27, 2018
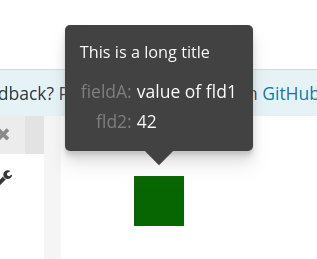
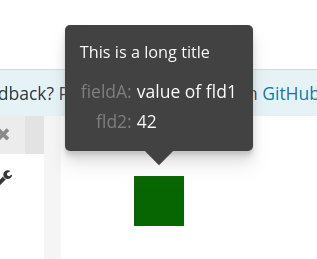
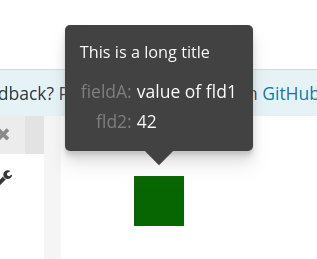
Implement support for the richer style Vega tooltips, per #17215 request. Uses [Vega tooltip plugin](https://github.com/vega/vega-tooltip) for formatting. Always enabled unless user sets `tooltips=false` flag in the `config.kibana` section of the spec.  ## Test code ```js { $schema: https://vega.github.io/schema/vega/v3.json config: { kibana: { tooltips: { // always center on the mark, not mouse x,y centerOnMark: true position: top padding: 20 } } } data: [ { name: table values: [ { title: This is a long title fieldA: value of fld1 fld2: 42 } ] } ] marks: [ { from: {data: "table"} type: rect encode: { enter: { fill: {value: "#60"} x: {signal: "40"} y: {signal: "40"} width: {signal: "40"} height: {signal: "40"} tooltip: {signal: "datum || null"} } } } ] } ```
nyurik
added a commit
to nyurik/kibana
that referenced
this issue
Apr 27, 2018
Implement support for the richer style Vega tooltips, per elastic#17215 request. Uses [Vega tooltip plugin](https://github.com/vega/vega-tooltip) for formatting. Always enabled unless user sets `tooltips=false` flag in the `config.kibana` section of the spec.  ## Test code ```js { $schema: https://vega.github.io/schema/vega/v3.json config: { kibana: { tooltips: { // always center on the mark, not mouse x,y centerOnMark: true position: top padding: 20 } } } data: [ { name: table values: [ { title: This is a long title fieldA: value of fld1 fld2: 42 } ] } ] marks: [ { from: {data: "table"} type: rect encode: { enter: { fill: {value: "elastic#60"} x: {signal: "40"} y: {signal: "40"} width: {signal: "40"} height: {signal: "40"} tooltip: {signal: "datum || null"} } } } ] } ```
nyurik
added a commit
that referenced
this issue
Apr 27, 2018
Implement support for the richer style Vega tooltips, per #17215 request. Uses [Vega tooltip plugin](https://github.com/vega/vega-tooltip) for formatting. Always enabled unless user sets `tooltips=false` flag in the `config.kibana` section of the spec.  ## Test code ```js { $schema: https://vega.github.io/schema/vega/v3.json config: { kibana: { tooltips: { // always center on the mark, not mouse x,y centerOnMark: true position: top padding: 20 } } } data: [ { name: table values: [ { title: This is a long title fieldA: value of fld1 fld2: 42 } ] } ] marks: [ { from: {data: "table"} type: rect encode: { enter: { fill: {value: "#60"} x: {signal: "40"} y: {signal: "40"} width: {signal: "40"} height: {signal: "40"} tooltip: {signal: "datum || null"} } } } ] } ```
liza-mae
added a commit
to liza-mae/kibana
that referenced
this issue
Feb 21, 2019
kqualters-elastic
pushed a commit
to kqualters-elastic/kibana
that referenced
this issue
Mar 8, 2022
alexwizp
added a commit
to alexwizp/kibana
that referenced
this issue
Sep 25, 2024
alexwizp
added a commit
to alexwizp/kibana
that referenced
this issue
Sep 27, 2024
alexwizp
added a commit
to alexwizp/kibana
that referenced
this issue
Sep 29, 2024
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
change the default config.js to actually have 'fqdn' so it forces users to change it with a note of 127/localhost not valid
The text was updated successfully, but these errors were encountered: