-
Notifications
You must be signed in to change notification settings - Fork 8.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Drift] Global Drift #159691
Labels
enhancement
New value added to drive a business result
Feature:Chat
The integration of Live Chat (Drift) into Kibana.
Team:SharedUX
Team label for AppEx-SharedUX (formerly Global Experience)
Comments
|
Pinging @elastic/appex-sharedux (Team:SharedUX) |
Closed
Dosant
added a commit
that referenced
this issue
Jun 19, 2023
…159797) ## Summary Partially address #158835 Fix #159800 We're adding Drift to a couple of "high value" pages identified by the CSE team #158835. For now we don't add Drift globally because we have a bunch of concerns we need to resolve first #159691 <img width="1624" alt="Screenshot 2023-06-15 at 16 14 17" src="https://github.com/elastic/kibana/assets/7784120/2729984d-9d54-466e-9166-6afc79ea3c68"> <img width="1624" alt="Screenshot 2023-06-15 at 16 14 32" src="https://github.com/elastic/kibana/assets/7784120/77e77d70-a091-42bc-8ac0-ee7a684e2830"> To see how the chat bubble looks, you can use these URLs with my dummy test drift account: - https://dosant-pr-159797-d-2023-06-16-drift-more.kbndev.co/app/observability/overview - https://dosant-pr-159797-d-2023-06-16-drift-more.kbndev.co/app/security/get_started
This was referenced Sep 20, 2023
Dosant
added a commit
that referenced
this issue
Oct 1, 2023
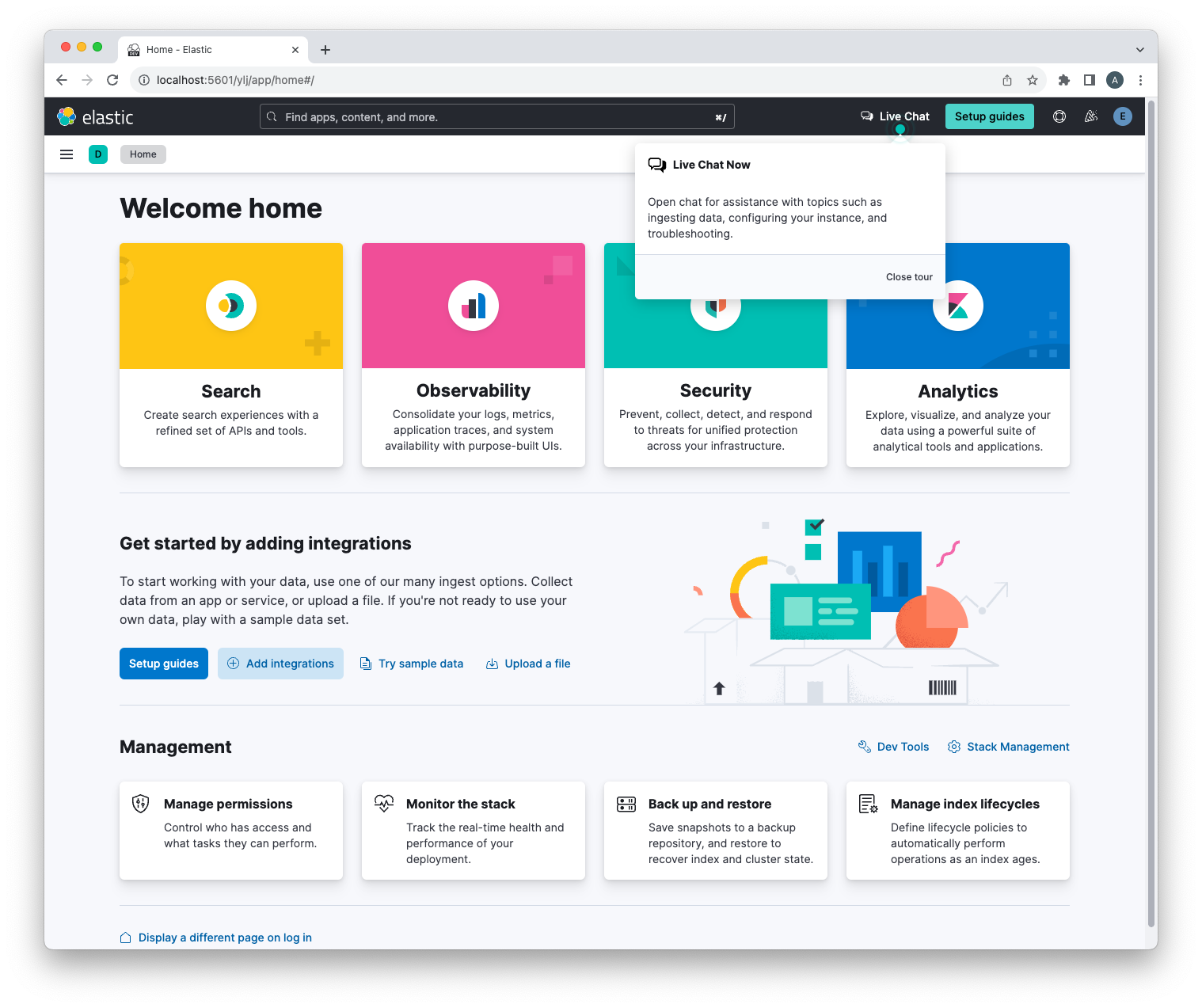
…available before (#167069) ## Summary Close #159691 [Requirements](https://docs.google.com/document/d/1uXgyDIGuIqkYXmavdMTpBgQEiOP07ObJYb7GNq5GiSE/edit#heading=h.okl11rz12ytg) [A/B test description](https://docs.google.com/document/d/1yzfZF8mtlRNH4X6HjosD6Exh24zAhN__LR_zh3DOzKw/edit?usp=sharing) [Figma](https://www.figma.com/file/WGhmfgyy9FBOltLtycfGPE/Getting-started?type=design&node-id=92-44804&mode=design&t=mwbIexn5Fs754HQz-0) Testing - see _testing_ section below for more details (https://dosant-pr-167374-d-2023-06-14-global-drift-with-experiment.kbndev.co/. elastic/changeme) This PR enables cloud chat (Drift) globally. This is done by adding a custom chat button in the Kibana header which manually toggles Drift widget. We attempt to manually position the widget to the top of the screen so it pops up close to the chat button that triggered it. Previously Drift chat was available only on specific pages like Solutions onboarding pages, integrations, setup guides as a regular chat widget with the floating chat bubble in the bottom right corner. We couldn't enable it on all pages, because on a lot of them the floating chat bottom would have overlapped the application UI. We also were asked to add [an a/b test](https://docs.google.com/document/d/1yzfZF8mtlRNH4X6HjosD6Exh24zAhN__LR_zh3DOzKw/edit?usp=sharing): - A: The chat button appears in the header for all pages (new) - B: The chat button appears as floating action button in the bottom-right corner on pages where Drift was previously available (solutions onboarding pages, integrations, setup guides) ### Screenshots / Videos #### Global Chat in the header   #### The tour on the first appearance  #### (Part of A/B test) Drift in the header on new pages and as floating action button on old pages https://github.com/elastic/kibana/assets/7784120/0386ccbd-ab6c-4eb2-a57b-f9324fcf73eb ### Implementation notes - **We still enable Drift only for trial users + gap window** - We exposed additional APIs from drift iframe to manually control its visibility and react to more events elastic/cloud#118761. This changes are required for the code in this PR to work. ~The updated frame code wasn't deployed yet.~ the changes were deployed - We use [`playbookFired` event ](https://devdocs.drift.com/docs/drift-events#playbook-fired) to know if Drift chat should be visible for the current user. We show the button in the header only when it fires. - To react to the event and to display the button, we have to kick of Drift iframe initialization first - This means Drift codes loads before we show the button and before user interacts with it (Only when Drift is enabled, meaning, only for trial users + gap window) - Subsequent launches or opens of the same playbook will not re-trigger the `playbookFired` event, I used local storage flag to workaround this and show the live chat button, but it also has it's own edge case. As an alternative we can always show the chat button and don't rely on the playbook event, more details here: https://docs.google.com/document/d/1j313mVOIz19Rkoj8TDFWaLc7Pgk_ByBBKJFNIC-jbyc/edit?usp=sharing. For now was decided to rely on the `playbookFired` event. - A/B: **to support for both new and old implementation, I had to refactor the old one from drop-in chat to global chat that is controlled by list of hardcoded URLs.** This is not ideal, but this allows two implementations to co-exist with much tech-debt and we plan to get rid of this after the a/b test. - When we navigate between pages with different implementations, Drift re-initializes itself (just like in old implementation), this performance debt should go away when we get rid of the a/b test. - When end-to-end testing the a/b experiment, I found a bug in the a/b test setup in Kibana #167240 this needs to be addressed separately for a/b test to work properly. - When the user receives a message from Drift - the custom "Live Chat" button doesn't indicate that there is a new message. This needs a follow up, @Dosant to create an issue ### Testing Version with the experiment where on old pages Drift appears as a floating chat bubble - https://dosant-pr-167374-d-2023-06-14-global-drift-with-experiment.kbndev.co/ elastic/changeme > [!NOTE] > If the live chat button doesn't appear, it is likely because the playbook was recently activated by someone else. you can workaround this for testing by creating a different user or by setting `cloudChatPlaybookFiredOnce : true` to localstorage. This issue and mitigation is described in details in the "implementation details" section #### To test locally: ``` xpack.cloud.id: 'some-id' xpack.cloud.trial_end_date: '2023-09-21T00:00:00.000Z' xpack.cloud_integrations.chat.trialBuffer: 45 xpack.cloud.chat.enabled: true xpack.cloud.chatIdentitySecret: <pls react out> xpack.cloud.chat.chatURL: https://elasticcloud-production-chat-us-east-1.s3.amazonaws.com/drift-iframe.html xpack.cloud_integrations.experiments.flag_overrides: "cloud-chat.chat-variant": "bubble" or "header" ```
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Labels
enhancement
New value added to drive a business result
Feature:Chat
The integration of Live Chat (Drift) into Kibana.
Team:SharedUX
Team label for AppEx-SharedUX (formerly Global Experience)
Our current product offers Drift engagement to trial users on 5 pages across all of Kibana (integrations, connectors, security get started and search & observability overview.) Our CSE team would like to be able to engage with new users regardless of where they are in Kibana, but the current implementation creates conflicts causing many of our pages to have a floating chat icon that obscures UI elements on the page.
This feature creates a common Drift access location in the top header so the chat window can be accessed from any page in Kibana without causing these types of conflicts.
Requirements: https://docs.google.com/document/d/1uXgyDIGuIqkYXmavdMTpBgQEiOP07ObJYb7GNq5GiSE/edit#heading=h.okl11rz12ytg
Figma: https://www.figma.com/file/WGhmfgyy9FBOltLtycfGPE/Getting-started?type=design&node-id=92-44804&mode=design&t=mwbIexn5Fs754HQz-0
The text was updated successfully, but these errors were encountered: