Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[8.x] [ES|QL] Hide field statistics tab and Dashboard when ES|QL is i…
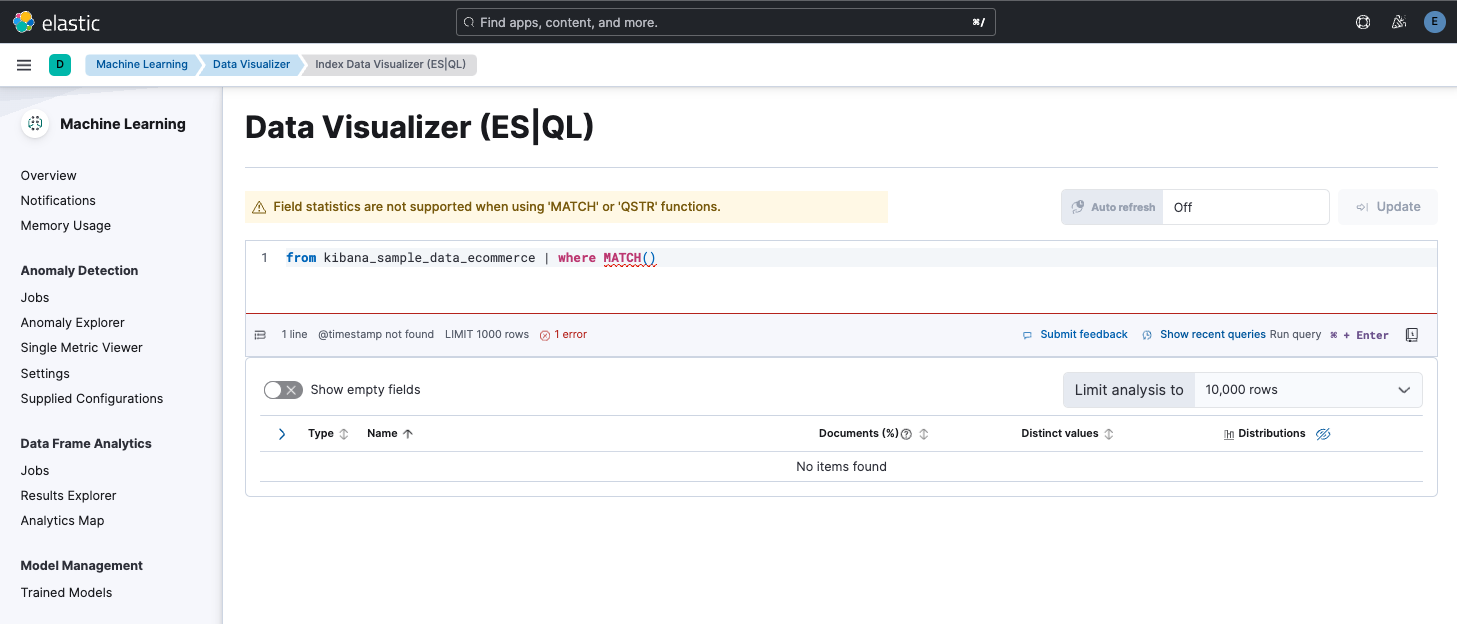
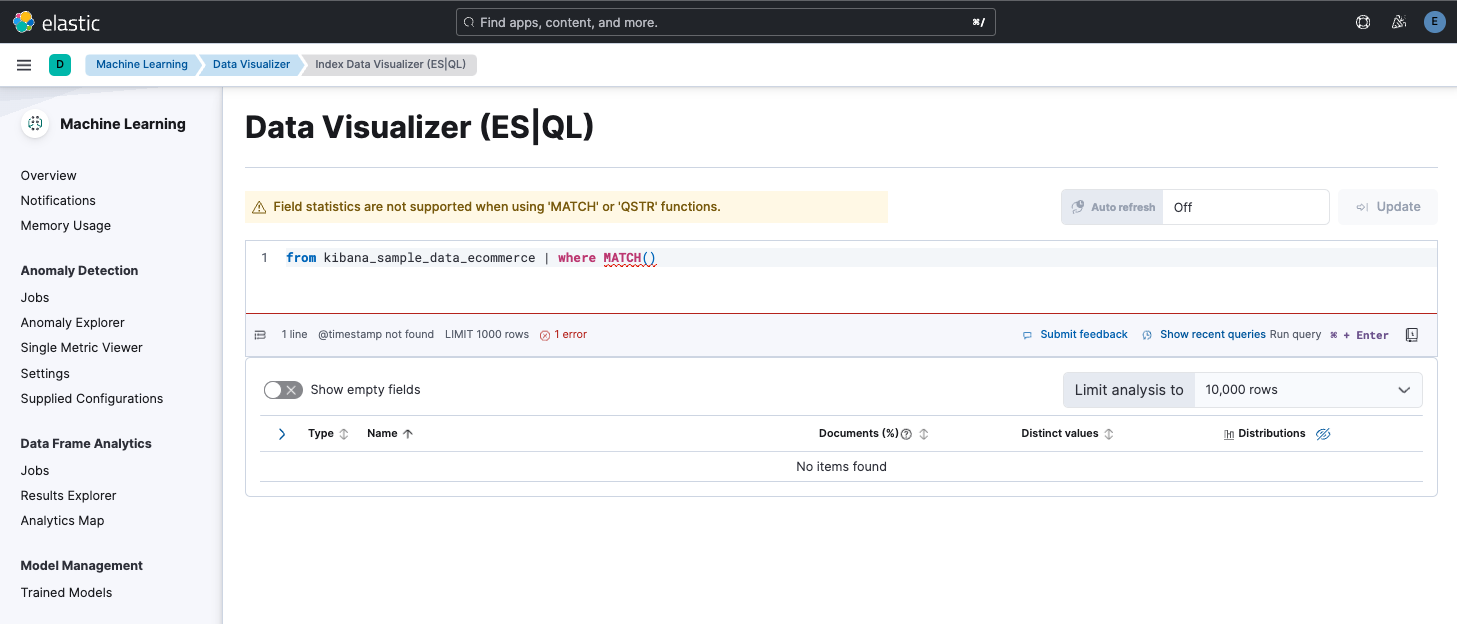
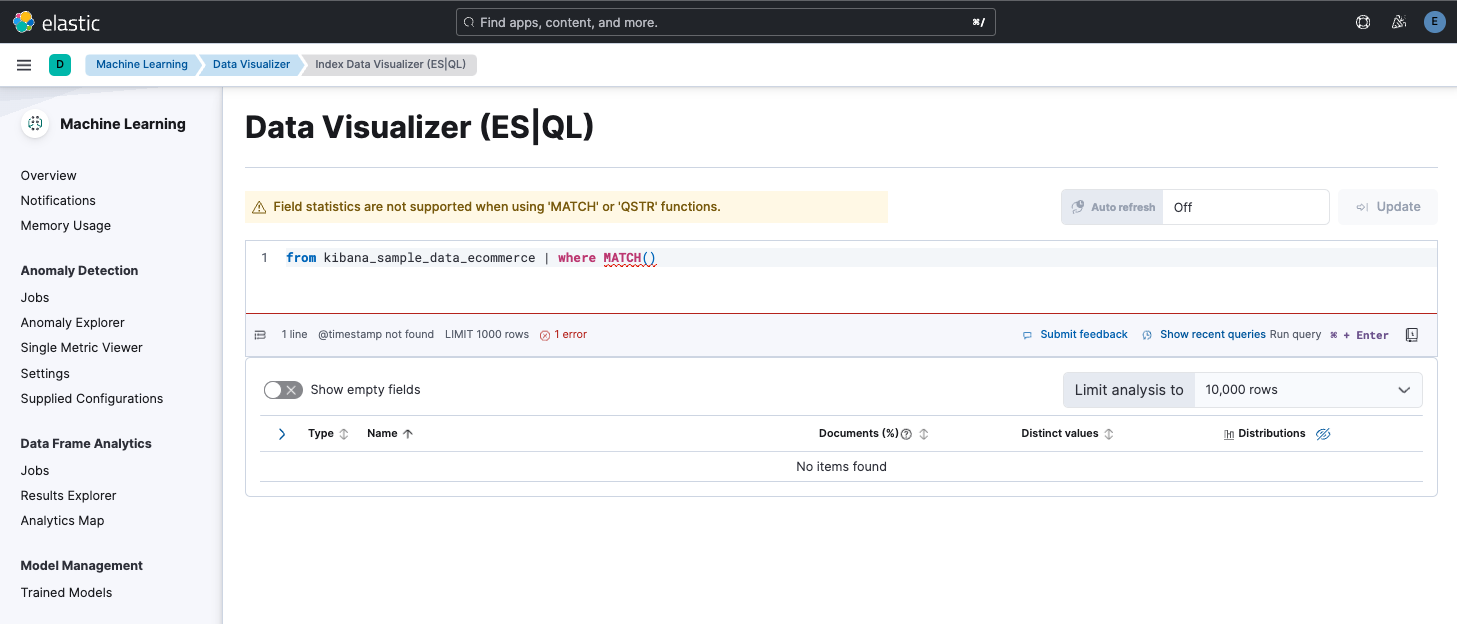
…n use, disable Index data visualizer for MATCH and QSRT functions (#197538) (#199861) # Backport This will backport the following commits from `main` to `8.x`: - [[ES|QL] Hide field statistics tab and Dashboard when ES|QL is in use, disable Index data visualizer for MATCH and QSRT functions (#197538)](#197538) <!--- Backport version: 9.4.3 --> ### Questions ? Please refer to the [Backport tool documentation](https://github.com/sqren/backport) <!--BACKPORT [{"author":{"name":"Quynh Nguyen (Quinn)","email":"[email protected]"},"sourceCommit":{"committedDate":"2024-11-12T18:38:04Z","message":"[ES|QL] Hide field statistics tab and Dashboard when ES|QL is in use, disable Index data visualizer for MATCH and QSRT functions (#197538)\n\n## Summary\r\n\r\nPart of #196995. This PR\r\ndisables field statistics tab and Dashboard embeddable when ES|QL is in\r\nused. In Index data visualizer, it is disabled when MATCH & QSRT is in\r\nused.\r\n\r\n**1. Hide Discover's Field statistics tab:** \r\n\r\n\r\nhttps://github.com/user-attachments/assets/07cbf6ab-4e8f-4430-852a-2fe14269f26a\r\n\r\n\r\n**2. ML's Index data visualizer:**\r\n\r\nMessage will popup and user will not be allowed to run query if it\r\ncontains `MATCH` or `QRST`\r\n\r\n\r\n\r\n\r\n\r\n\r\n\r\n**3. Dashboard:**\r\n\r\nHide the option to add panel and show unavailable for existing ES|QL\r\npanel\r\n\r\n\r\n<img width=\"1728\" alt=\"Screenshot 2024-11-05 at 09 44 21\"\r\nsrc=\"https://github.com/user-attachments/assets/ef763c8d-cdd6-4ece-ae13-f45726e3ef16\">\r\n\r\nFor existing dashboards and saved searches with ES|QL field statistics:\r\n\r\n<img width=\"1209\" alt=\"Screenshot 2024-11-06 at 12 00 10\"\r\nsrc=\"https://github.com/user-attachments/assets/3c423d01-42b1-48bc-994c-3340dee94bdc\">\r\n\r\n\r\n\r\n\r\n### Checklist\r\n\r\nDelete any items that are not applicable to this PR.\r\n\r\n- [ ] Any text added follows [EUI's writing\r\nguidelines](https://elastic.github.io/eui/#/guidelines/writing), uses\r\nsentence case text and includes [i18n\r\nsupport](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md)\r\n- [ ]\r\n[Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html)\r\nwas added for features that require explanation or tutorials\r\n- [ ] [Unit or functional\r\ntests](https://www.elastic.co/guide/en/kibana/master/development-tests.html)\r\nwere updated or added to match the most common scenarios\r\n- [ ] [Flaky Test\r\nRunner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was\r\nused on any tests changed\r\n- [ ] Any UI touched in this PR is usable by keyboard only (learn more\r\nabout [keyboard accessibility](https://webaim.org/techniques/keyboard/))\r\n- [ ] Any UI touched in this PR does not create any new axe failures\r\n(run axe in browser:\r\n[FF](https://addons.mozilla.org/en-US/firefox/addon/axe-devtools/),\r\n[Chrome](https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US))\r\n- [ ] If a plugin configuration key changed, check if it needs to be\r\nallowlisted in the cloud and added to the [docker\r\nlist](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker)\r\n- [ ] This renders correctly on smaller devices using a responsive\r\nlayout. (You can test this [in your\r\nbrowser](https://www.browserstack.com/guide/responsive-testing-on-local-server))\r\n- [ ] This was checked for [cross-browser\r\ncompatibility](https://www.elastic.co/support/matrix#matrix_browsers)\r\n\r\n\r\n### Risk Matrix\r\n\r\nDelete this section if it is not applicable to this PR.\r\n\r\nBefore closing this PR, invite QA, stakeholders, and other developers to\r\nidentify risks that should be tested prior to the change/feature\r\nrelease.\r\n\r\nWhen forming the risk matrix, consider some of the following examples\r\nand how they may potentially impact the change:\r\n\r\n| Risk | Probability | Severity | Mitigation/Notes |\r\n\r\n|---------------------------|-------------|----------|-------------------------|\r\n| Multiple Spaces—unexpected behavior in non-default Kibana Space.\r\n| Low | High | Integration tests will verify that all features are still\r\nsupported in non-default Kibana Space and when user switches between\r\nspaces. |\r\n| Multiple nodes—Elasticsearch polling might have race conditions\r\nwhen multiple Kibana nodes are polling for the same tasks. | High | Low\r\n| Tasks are idempotent, so executing them multiple times will not result\r\nin logical error, but will degrade performance. To test for this case we\r\nadd plenty of unit tests around this logic and document manual testing\r\nprocedure. |\r\n| Code should gracefully handle cases when feature X or plugin Y are\r\ndisabled. | Medium | High | Unit tests will verify that any feature flag\r\nor plugin combination still results in our service operational. |\r\n| [See more potential risk\r\nexamples](https://github.com/elastic/kibana/blob/main/RISK_MATRIX.mdx) |\r\n\r\n\r\n### For maintainers\r\n\r\n- [ ] This was checked for breaking API changes and was [labeled\r\nappropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#_add_your_labels)\r\n- [ ] This will appear in the **Release Notes** and follow the\r\n[guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)\r\n\r\n---------\r\n\r\nCo-authored-by: Stratoula Kalafateli <[email protected]>\r\nCo-authored-by: kibanamachine <[email protected]>\r\nCo-authored-by: Elastic Machine <[email protected]>","sha":"61cc4129a3419312f05b2168987aee146d6372ec","branchLabelMapping":{"^v9.0.0$":"main","^v8.17.0$":"8.x","^v(\\d+).(\\d+).\\d+$":"$1.$2"}},"sourcePullRequest":{"labels":["release_note:skip","v9.0.0","Feature:ES|QL","Team:ESQL","backport:version","v8.17.0"],"title":"[ES|QL] Hide field statistics tab and Dashboard when ES|QL is in use, disable Index data visualizer for MATCH and QSRT functions","number":197538,"url":"https://github.com/elastic/kibana/pull/197538","mergeCommit":{"message":"[ES|QL] Hide field statistics tab and Dashboard when ES|QL is in use, disable Index data visualizer for MATCH and QSRT functions (#197538)\n\n## Summary\r\n\r\nPart of #196995. This PR\r\ndisables field statistics tab and Dashboard embeddable when ES|QL is in\r\nused. In Index data visualizer, it is disabled when MATCH & QSRT is in\r\nused.\r\n\r\n**1. Hide Discover's Field statistics tab:** \r\n\r\n\r\nhttps://github.com/user-attachments/assets/07cbf6ab-4e8f-4430-852a-2fe14269f26a\r\n\r\n\r\n**2. ML's Index data visualizer:**\r\n\r\nMessage will popup and user will not be allowed to run query if it\r\ncontains `MATCH` or `QRST`\r\n\r\n\r\n\r\n\r\n\r\n\r\n\r\n**3. Dashboard:**\r\n\r\nHide the option to add panel and show unavailable for existing ES|QL\r\npanel\r\n\r\n\r\n<img width=\"1728\" alt=\"Screenshot 2024-11-05 at 09 44 21\"\r\nsrc=\"https://github.com/user-attachments/assets/ef763c8d-cdd6-4ece-ae13-f45726e3ef16\">\r\n\r\nFor existing dashboards and saved searches with ES|QL field statistics:\r\n\r\n<img width=\"1209\" alt=\"Screenshot 2024-11-06 at 12 00 10\"\r\nsrc=\"https://github.com/user-attachments/assets/3c423d01-42b1-48bc-994c-3340dee94bdc\">\r\n\r\n\r\n\r\n\r\n### Checklist\r\n\r\nDelete any items that are not applicable to this PR.\r\n\r\n- [ ] Any text added follows [EUI's writing\r\nguidelines](https://elastic.github.io/eui/#/guidelines/writing), uses\r\nsentence case text and includes [i18n\r\nsupport](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md)\r\n- [ ]\r\n[Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html)\r\nwas added for features that require explanation or tutorials\r\n- [ ] [Unit or functional\r\ntests](https://www.elastic.co/guide/en/kibana/master/development-tests.html)\r\nwere updated or added to match the most common scenarios\r\n- [ ] [Flaky Test\r\nRunner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was\r\nused on any tests changed\r\n- [ ] Any UI touched in this PR is usable by keyboard only (learn more\r\nabout [keyboard accessibility](https://webaim.org/techniques/keyboard/))\r\n- [ ] Any UI touched in this PR does not create any new axe failures\r\n(run axe in browser:\r\n[FF](https://addons.mozilla.org/en-US/firefox/addon/axe-devtools/),\r\n[Chrome](https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US))\r\n- [ ] If a plugin configuration key changed, check if it needs to be\r\nallowlisted in the cloud and added to the [docker\r\nlist](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker)\r\n- [ ] This renders correctly on smaller devices using a responsive\r\nlayout. (You can test this [in your\r\nbrowser](https://www.browserstack.com/guide/responsive-testing-on-local-server))\r\n- [ ] This was checked for [cross-browser\r\ncompatibility](https://www.elastic.co/support/matrix#matrix_browsers)\r\n\r\n\r\n### Risk Matrix\r\n\r\nDelete this section if it is not applicable to this PR.\r\n\r\nBefore closing this PR, invite QA, stakeholders, and other developers to\r\nidentify risks that should be tested prior to the change/feature\r\nrelease.\r\n\r\nWhen forming the risk matrix, consider some of the following examples\r\nand how they may potentially impact the change:\r\n\r\n| Risk | Probability | Severity | Mitigation/Notes |\r\n\r\n|---------------------------|-------------|----------|-------------------------|\r\n| Multiple Spaces—unexpected behavior in non-default Kibana Space.\r\n| Low | High | Integration tests will verify that all features are still\r\nsupported in non-default Kibana Space and when user switches between\r\nspaces. |\r\n| Multiple nodes—Elasticsearch polling might have race conditions\r\nwhen multiple Kibana nodes are polling for the same tasks. | High | Low\r\n| Tasks are idempotent, so executing them multiple times will not result\r\nin logical error, but will degrade performance. To test for this case we\r\nadd plenty of unit tests around this logic and document manual testing\r\nprocedure. |\r\n| Code should gracefully handle cases when feature X or plugin Y are\r\ndisabled. | Medium | High | Unit tests will verify that any feature flag\r\nor plugin combination still results in our service operational. |\r\n| [See more potential risk\r\nexamples](https://github.com/elastic/kibana/blob/main/RISK_MATRIX.mdx) |\r\n\r\n\r\n### For maintainers\r\n\r\n- [ ] This was checked for breaking API changes and was [labeled\r\nappropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#_add_your_labels)\r\n- [ ] This will appear in the **Release Notes** and follow the\r\n[guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)\r\n\r\n---------\r\n\r\nCo-authored-by: Stratoula Kalafateli <[email protected]>\r\nCo-authored-by: kibanamachine <[email protected]>\r\nCo-authored-by: Elastic Machine <[email protected]>","sha":"61cc4129a3419312f05b2168987aee146d6372ec"}},"sourceBranch":"main","suggestedTargetBranches":["8.x"],"targetPullRequestStates":[{"branch":"main","label":"v9.0.0","branchLabelMappingKey":"^v9.0.0$","isSourceBranch":true,"state":"MERGED","url":"https://github.com/elastic/kibana/pull/197538","number":197538,"mergeCommit":{"message":"[ES|QL] Hide field statistics tab and Dashboard when ES|QL is in use, disable Index data visualizer for MATCH and QSRT functions (#197538)\n\n## Summary\r\n\r\nPart of #196995. This PR\r\ndisables field statistics tab and Dashboard embeddable when ES|QL is in\r\nused. In Index data visualizer, it is disabled when MATCH & QSRT is in\r\nused.\r\n\r\n**1. Hide Discover's Field statistics tab:** \r\n\r\n\r\nhttps://github.com/user-attachments/assets/07cbf6ab-4e8f-4430-852a-2fe14269f26a\r\n\r\n\r\n**2. ML's Index data visualizer:**\r\n\r\nMessage will popup and user will not be allowed to run query if it\r\ncontains `MATCH` or `QRST`\r\n\r\n\r\n\r\n\r\n\r\n\r\n\r\n**3. Dashboard:**\r\n\r\nHide the option to add panel and show unavailable for existing ES|QL\r\npanel\r\n\r\n\r\n<img width=\"1728\" alt=\"Screenshot 2024-11-05 at 09 44 21\"\r\nsrc=\"https://github.com/user-attachments/assets/ef763c8d-cdd6-4ece-ae13-f45726e3ef16\">\r\n\r\nFor existing dashboards and saved searches with ES|QL field statistics:\r\n\r\n<img width=\"1209\" alt=\"Screenshot 2024-11-06 at 12 00 10\"\r\nsrc=\"https://github.com/user-attachments/assets/3c423d01-42b1-48bc-994c-3340dee94bdc\">\r\n\r\n\r\n\r\n\r\n### Checklist\r\n\r\nDelete any items that are not applicable to this PR.\r\n\r\n- [ ] Any text added follows [EUI's writing\r\nguidelines](https://elastic.github.io/eui/#/guidelines/writing), uses\r\nsentence case text and includes [i18n\r\nsupport](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md)\r\n- [ ]\r\n[Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html)\r\nwas added for features that require explanation or tutorials\r\n- [ ] [Unit or functional\r\ntests](https://www.elastic.co/guide/en/kibana/master/development-tests.html)\r\nwere updated or added to match the most common scenarios\r\n- [ ] [Flaky Test\r\nRunner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was\r\nused on any tests changed\r\n- [ ] Any UI touched in this PR is usable by keyboard only (learn more\r\nabout [keyboard accessibility](https://webaim.org/techniques/keyboard/))\r\n- [ ] Any UI touched in this PR does not create any new axe failures\r\n(run axe in browser:\r\n[FF](https://addons.mozilla.org/en-US/firefox/addon/axe-devtools/),\r\n[Chrome](https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US))\r\n- [ ] If a plugin configuration key changed, check if it needs to be\r\nallowlisted in the cloud and added to the [docker\r\nlist](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker)\r\n- [ ] This renders correctly on smaller devices using a responsive\r\nlayout. (You can test this [in your\r\nbrowser](https://www.browserstack.com/guide/responsive-testing-on-local-server))\r\n- [ ] This was checked for [cross-browser\r\ncompatibility](https://www.elastic.co/support/matrix#matrix_browsers)\r\n\r\n\r\n### Risk Matrix\r\n\r\nDelete this section if it is not applicable to this PR.\r\n\r\nBefore closing this PR, invite QA, stakeholders, and other developers to\r\nidentify risks that should be tested prior to the change/feature\r\nrelease.\r\n\r\nWhen forming the risk matrix, consider some of the following examples\r\nand how they may potentially impact the change:\r\n\r\n| Risk | Probability | Severity | Mitigation/Notes |\r\n\r\n|---------------------------|-------------|----------|-------------------------|\r\n| Multiple Spaces—unexpected behavior in non-default Kibana Space.\r\n| Low | High | Integration tests will verify that all features are still\r\nsupported in non-default Kibana Space and when user switches between\r\nspaces. |\r\n| Multiple nodes—Elasticsearch polling might have race conditions\r\nwhen multiple Kibana nodes are polling for the same tasks. | High | Low\r\n| Tasks are idempotent, so executing them multiple times will not result\r\nin logical error, but will degrade performance. To test for this case we\r\nadd plenty of unit tests around this logic and document manual testing\r\nprocedure. |\r\n| Code should gracefully handle cases when feature X or plugin Y are\r\ndisabled. | Medium | High | Unit tests will verify that any feature flag\r\nor plugin combination still results in our service operational. |\r\n| [See more potential risk\r\nexamples](https://github.com/elastic/kibana/blob/main/RISK_MATRIX.mdx) |\r\n\r\n\r\n### For maintainers\r\n\r\n- [ ] This was checked for breaking API changes and was [labeled\r\nappropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#_add_your_labels)\r\n- [ ] This will appear in the **Release Notes** and follow the\r\n[guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)\r\n\r\n---------\r\n\r\nCo-authored-by: Stratoula Kalafateli <[email protected]>\r\nCo-authored-by: kibanamachine <[email protected]>\r\nCo-authored-by: Elastic Machine <[email protected]>","sha":"61cc4129a3419312f05b2168987aee146d6372ec"}},{"branch":"8.x","label":"v8.17.0","branchLabelMappingKey":"^v8.17.0$","isSourceBranch":false,"state":"NOT_CREATED"}]}] BACKPORT--> Co-authored-by: Quynh Nguyen (Quinn) <[email protected]>
- Loading branch information