-
Notifications
You must be signed in to change notification settings - Fork 8.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[Enterprise Search] [Document Level Security] Access Control sync his…
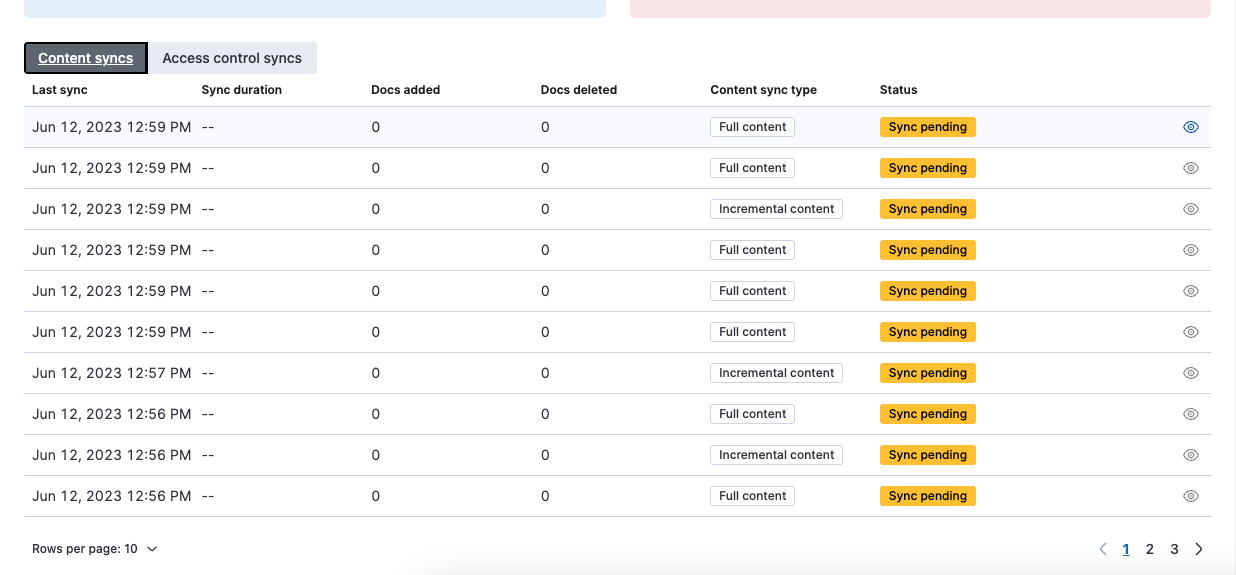
…tory (#159461) ## Summary - Adds Access Control sync to the index overview page. - Adds table switcher and changes table columns. Content related syncs  Access control syncs  When access control not enabled  ### Checklist Delete any items that are not applicable to this PR. - [x] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md) - [ ] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [ ] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [x] Any UI touched in this PR is usable by keyboard only (learn more about [keyboard accessibility](https://webaim.org/techniques/keyboard/)) - [ ] Any UI touched in this PR does not create any new axe failures (run axe in browser: [FF](https://addons.mozilla.org/en-US/firefox/addon/axe-devtools/), [Chrome](https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US)) - [x] This renders correctly on smaller devices using a responsive layout. (You can test this [in your browser](https://www.browserstack.com/guide/responsive-testing-on-local-server)) - [ ] This was checked for [cross-browser compatibility](https://www.elastic.co/support/matrix#matrix_browsers) --------- Co-authored-by: Kibana Machine <[email protected]>
- Loading branch information
1 parent
e8e5cec
commit ebcfebe
Showing
7 changed files
with
287 additions
and
122 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
181 changes: 181 additions & 0 deletions
181
...s/enterprise_search_content/components/search_index/sync_jobs/sync_jobs_history_table.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,181 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License | ||
| * 2.0; you may not use this file except in compliance with the Elastic License | ||
| * 2.0. | ||
| */ | ||
|
|
||
| import React, { useEffect, useState } from 'react'; | ||
|
|
||
| import { useActions, useValues } from 'kea'; | ||
|
|
||
| import { EuiBadge, EuiBasicTable, EuiBasicTableColumn } from '@elastic/eui'; | ||
|
|
||
| import { i18n } from '@kbn/i18n'; | ||
|
|
||
| import { SyncJobType, SyncStatus } from '../../../../../../common/types/connectors'; | ||
| import { FormattedDateTime } from '../../../../shared/formatted_date_time'; | ||
| import { pageToPagination } from '../../../../shared/pagination/page_to_pagination'; | ||
|
|
||
| import { durationToText } from '../../../utils/duration_to_text'; | ||
| import { | ||
| syncJobTypeToText, | ||
| syncStatusToColor, | ||
| syncStatusToText, | ||
| } from '../../../utils/sync_status_to_text'; | ||
|
|
||
| import { IndexViewLogic } from '../index_view_logic'; | ||
|
|
||
| import { SyncJobFlyout } from './sync_job_flyout'; | ||
| import { SyncJobsViewLogic, SyncJobView } from './sync_jobs_view_logic'; | ||
|
|
||
| interface SyncJobHistoryTableProps { | ||
| type: 'content' | 'access_control'; | ||
| } | ||
|
|
||
| export const SyncJobsHistoryTable: React.FC<SyncJobHistoryTableProps> = ({ type }) => { | ||
| const { connectorId } = useValues(IndexViewLogic); | ||
| const { fetchSyncJobs } = useActions(SyncJobsViewLogic); | ||
| const { syncJobs, syncJobsLoading, syncJobsPagination } = useValues(SyncJobsViewLogic); | ||
| const [syncJobFlyout, setSyncJobFlyout] = useState<SyncJobView | undefined>(undefined); | ||
|
|
||
| const columns: Array<EuiBasicTableColumn<SyncJobView>> = [ | ||
| { | ||
| field: 'lastSync', | ||
| name: i18n.translate('xpack.enterpriseSearch.content.syncJobs.lastSync.columnTitle', { | ||
| defaultMessage: 'Last sync', | ||
| }), | ||
| render: (lastSync: string) => <FormattedDateTime date={new Date(lastSync)} />, | ||
| sortable: true, | ||
| truncateText: true, | ||
| }, | ||
| { | ||
| field: 'duration', | ||
| name: i18n.translate('xpack.enterpriseSearch.content.syncJobs.syncDuration.columnTitle', { | ||
| defaultMessage: 'Sync duration', | ||
| }), | ||
| render: (duration: moment.Duration) => durationToText(duration), | ||
| sortable: true, | ||
| truncateText: true, | ||
| }, | ||
| ...(type === 'content' | ||
| ? [ | ||
| { | ||
| field: 'indexed_document_count', | ||
| name: i18n.translate( | ||
| 'xpack.enterpriseSearch.content.searchIndices.addedDocs.columnTitle', | ||
| { | ||
| defaultMessage: 'Docs added', | ||
| } | ||
| ), | ||
| sortable: true, | ||
| truncateText: true, | ||
| }, | ||
| { | ||
| field: 'deleted_document_count', | ||
| name: i18n.translate( | ||
| 'xpack.enterpriseSearch.content.searchIndices.deletedDocs.columnTitle', | ||
| { | ||
| defaultMessage: 'Docs deleted', | ||
| } | ||
| ), | ||
| sortable: true, | ||
| truncateText: true, | ||
| }, | ||
| { | ||
| field: 'job_type', | ||
| name: i18n.translate( | ||
| 'xpack.enterpriseSearch.content.searchIndices.syncJobType.columnTitle', | ||
| { | ||
| defaultMessage: 'Content sync type', | ||
| } | ||
| ), | ||
| render: (syncType: SyncJobType) => { | ||
| const syncJobTypeText = syncJobTypeToText(syncType); | ||
| if (syncJobTypeText.length === 0) return null; | ||
| return <EuiBadge color="hollow">{syncJobTypeText}</EuiBadge>; | ||
| }, | ||
| sortable: true, | ||
| truncateText: true, | ||
| }, | ||
| ] | ||
| : []), | ||
| ...(type === 'access_control' | ||
| ? [ | ||
| { | ||
| field: 'indexed_document_count', | ||
| name: i18n.translate( | ||
| 'xpack.enterpriseSearch.content.searchIndices.identitySync.columnTitle', | ||
| { | ||
| defaultMessage: 'Identities synced', | ||
| } | ||
| ), | ||
| sortable: true, | ||
| truncateText: true, | ||
| }, | ||
| ] | ||
| : []), | ||
| { | ||
| field: 'status', | ||
| name: i18n.translate('xpack.enterpriseSearch.content.searchIndices.syncStatus.columnTitle', { | ||
| defaultMessage: 'Status', | ||
| }), | ||
| render: (syncStatus: SyncStatus) => ( | ||
| <EuiBadge color={syncStatusToColor(syncStatus)}>{syncStatusToText(syncStatus)}</EuiBadge> | ||
| ), | ||
| truncateText: true, | ||
| }, | ||
| { | ||
| actions: [ | ||
| { | ||
| description: i18n.translate( | ||
| 'xpack.enterpriseSearch.content.index.syncJobs.actions.viewJob.title', | ||
| { | ||
| defaultMessage: 'View this sync job', | ||
| } | ||
| ), | ||
| icon: 'eye', | ||
| isPrimary: false, | ||
| name: i18n.translate( | ||
| 'xpack.enterpriseSearch.content.index.syncJobs.actions.viewJob.caption', | ||
| { | ||
| defaultMessage: 'View this sync job', | ||
| } | ||
| ), | ||
| onClick: (job) => setSyncJobFlyout(job), | ||
| type: 'icon', | ||
| }, | ||
| ], | ||
| }, | ||
| ]; | ||
|
|
||
| useEffect(() => { | ||
| if (connectorId) { | ||
| fetchSyncJobs({ | ||
| connectorId, | ||
| from: syncJobsPagination.from ?? 0, | ||
| size: syncJobsPagination.size ?? 10, | ||
| type, | ||
| }); | ||
| } | ||
| }, [connectorId, type]); | ||
| return ( | ||
| <> | ||
| <SyncJobFlyout onClose={() => setSyncJobFlyout(undefined)} syncJob={syncJobFlyout} /> | ||
| <EuiBasicTable | ||
| data-test-subj={`entSearchContent-index-${type}-syncJobs-table`} | ||
| items={syncJobs} | ||
| columns={columns} | ||
| hasActions | ||
| onChange={({ page: { index, size } }: { page: { index: number; size: number } }) => { | ||
| if (connectorId) { | ||
| fetchSyncJobs({ connectorId, from: index * size, size, type }); | ||
| } | ||
| }} | ||
| pagination={pageToPagination(syncJobsPagination)} | ||
| tableLayout="fixed" | ||
| loading={syncJobsLoading} | ||
| /> | ||
| </> | ||
| ); | ||
| }; |
Oops, something went wrong.