-
Notifications
You must be signed in to change notification settings - Fork 8.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Browse files
Browse the repository at this point in the history
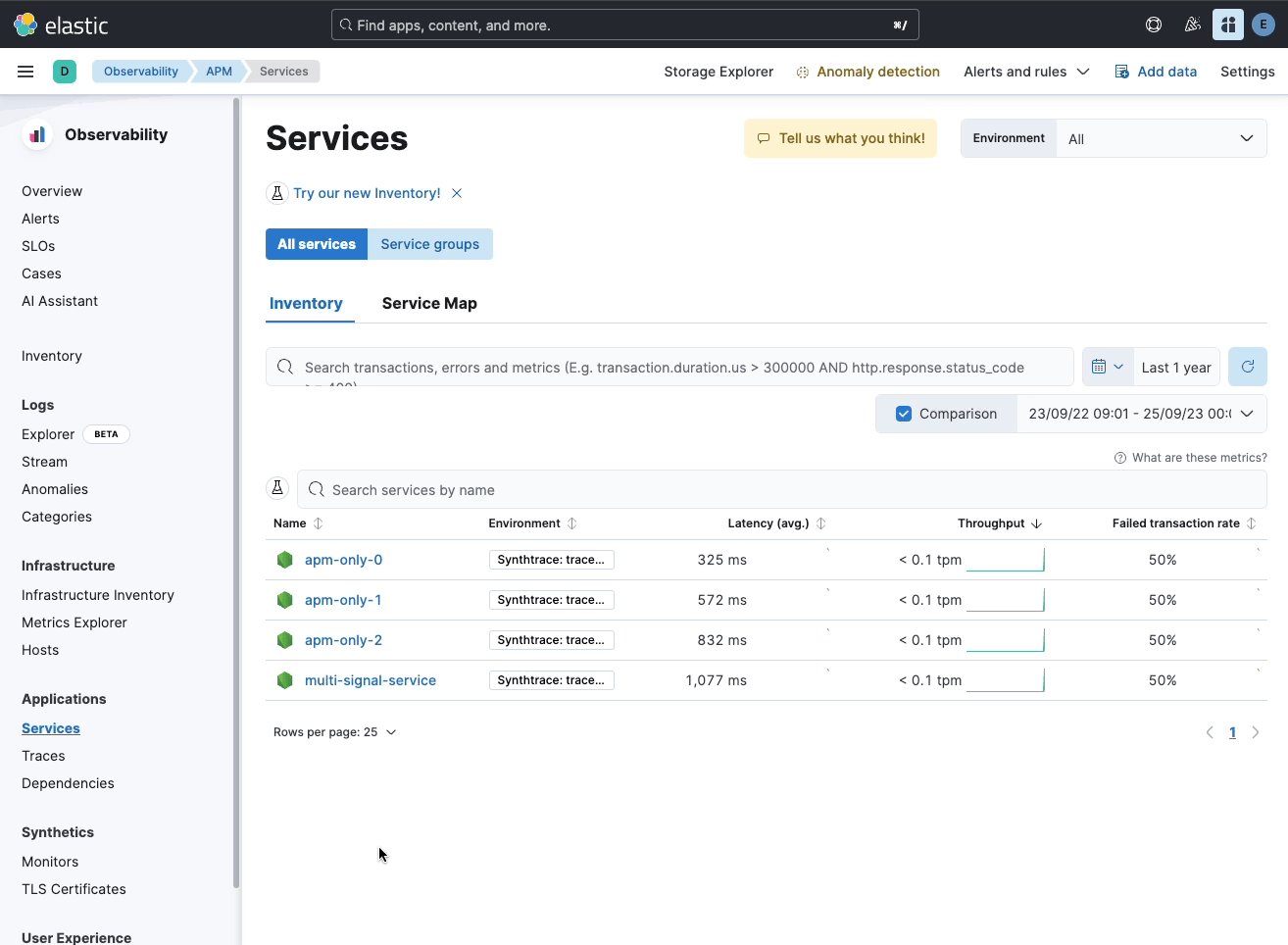
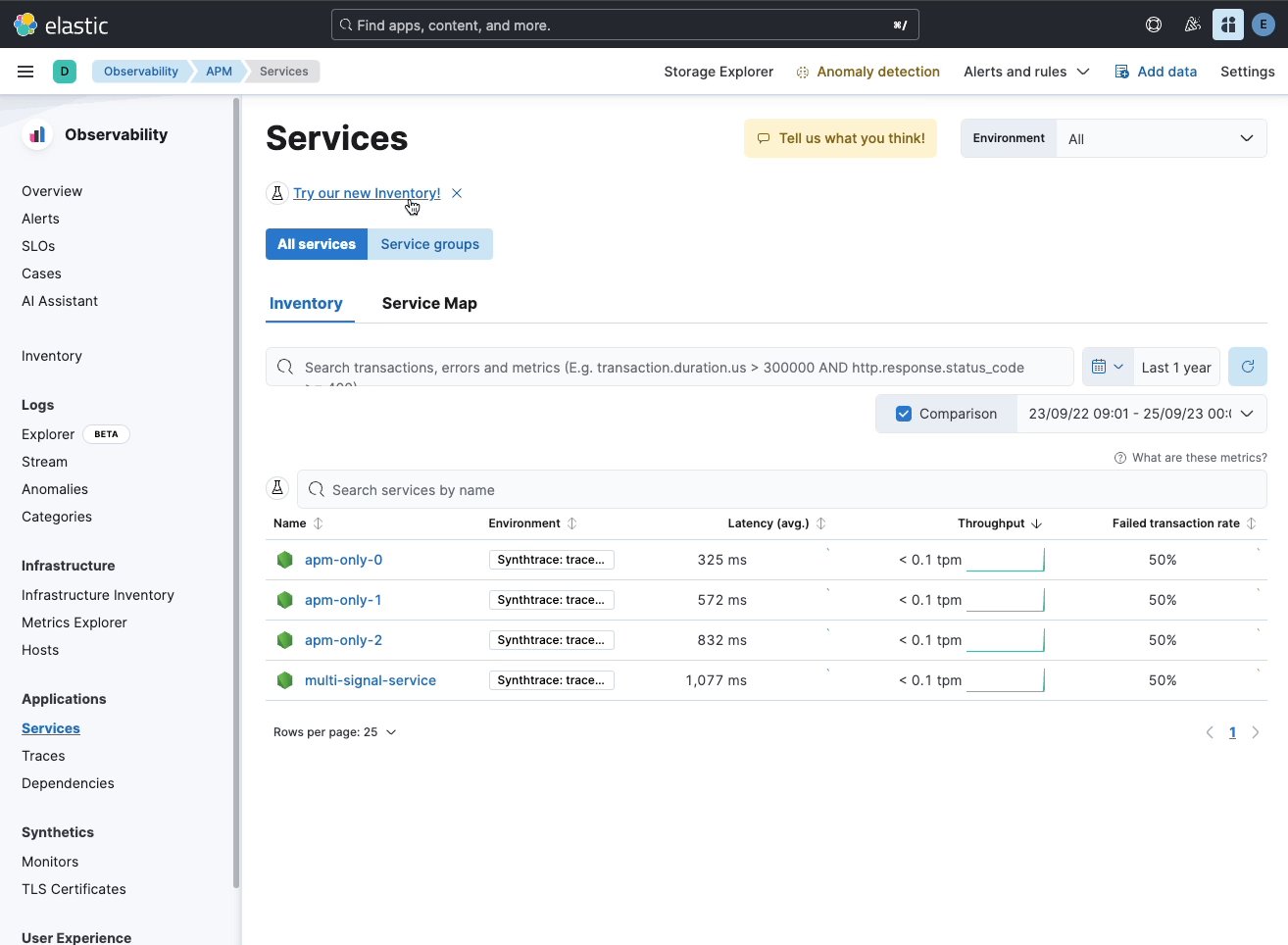
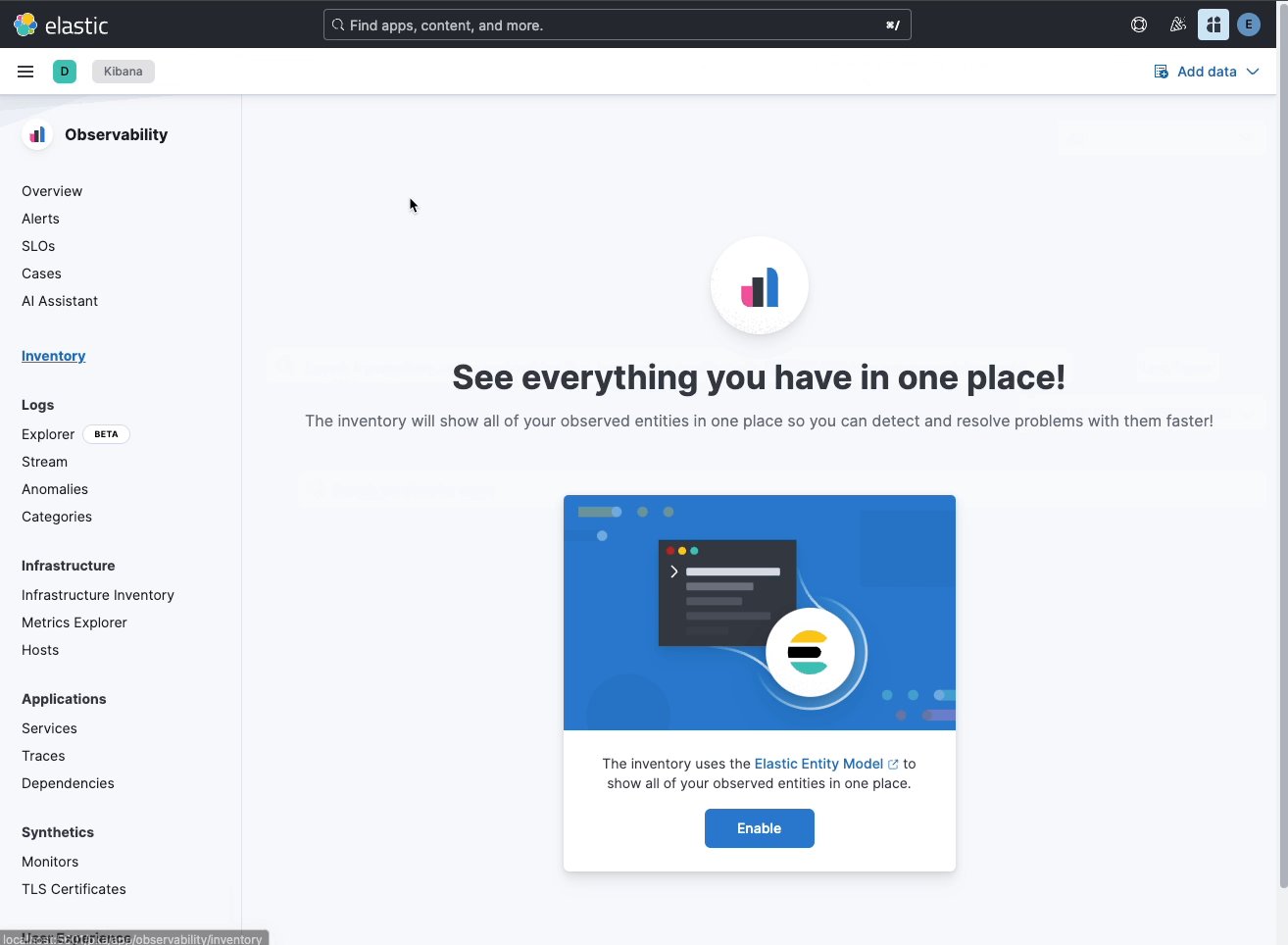
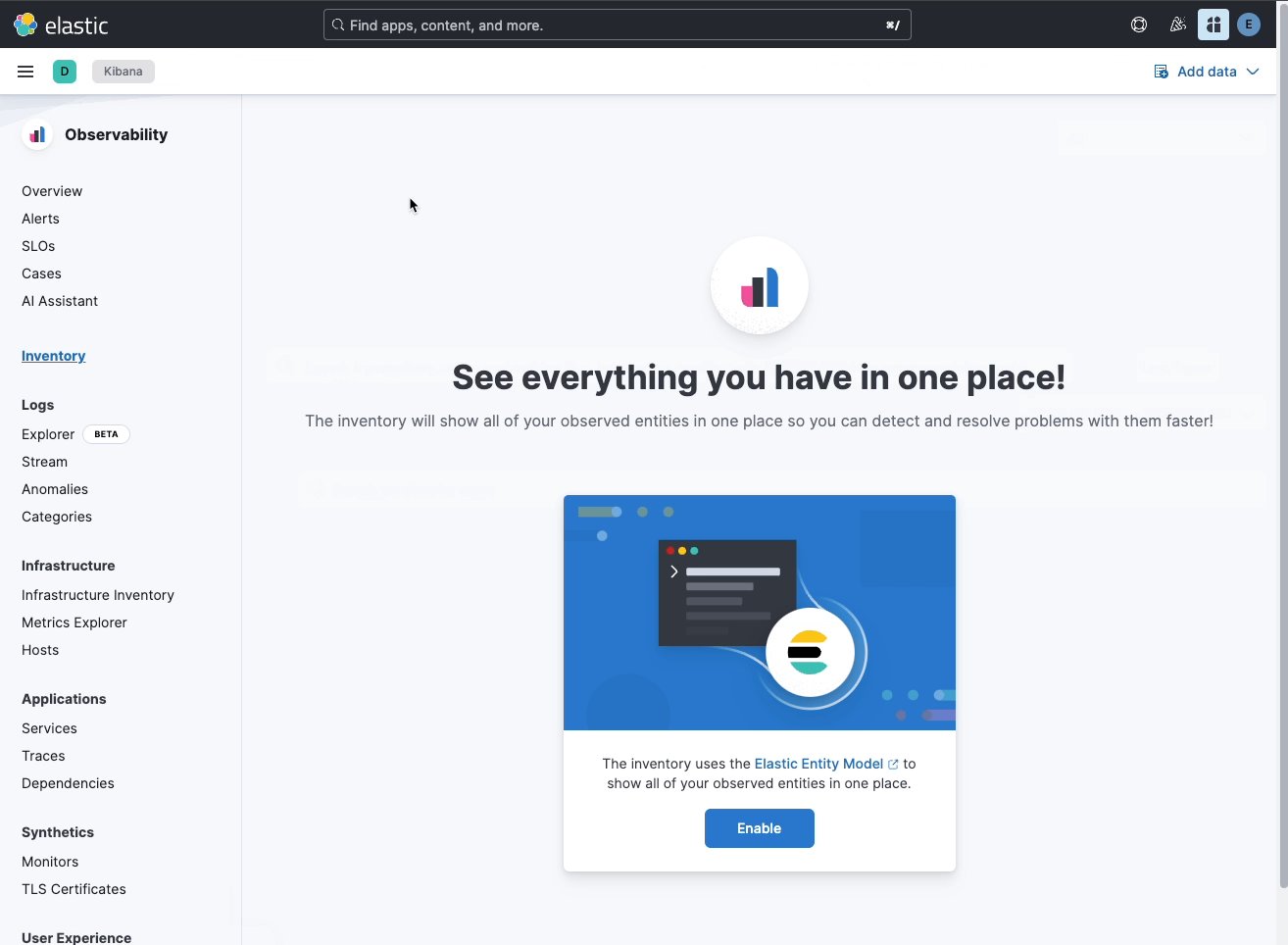
) # Backport This will backport the following commits from `main` to `8.x`: - [[Inventory] Promote new inventory plugin in APM (#193997)](#193997) <!--- Backport version: 9.4.3 --> ### Questions ? Please refer to the [Backport tool documentation](https://github.com/sqren/backport) <!--BACKPORT [{"author":{"name":"Irene Blanco","email":"[email protected]"},"sourceCommit":{"committedDate":"2024-09-30T14:38:45Z","message":"[Inventory] Promote new inventory plugin in APM (#193997)\n\n## Summary\r\n\r\nCloses https://github.com/elastic/kibana/issues/192856.\r\n\r\nThis PR removes the ability to enable the new APM experience and\r\nreplaces it with a link promoting the new Inventory feature.\r\n\r\n\r\n\r\n---------\r\n\r\nCo-authored-by: kibanamachine <[email protected]>","sha":"9f9d911dbacc45729fd6e93bad0e08a761eb8823","branchLabelMapping":{"^v9.0.0$":"main","^v8.16.0$":"8.x","^v(\\d+).(\\d+).\\d+$":"$1.$2"}},"sourcePullRequest":{"labels":["release_note:skip","v9.0.0","backport:prev-minor","ci:project-deploy-observability","Team:obs-ux-infra_services","v8.16.0"],"title":"[Inventory] Promote new inventory plugin in APM","number":193997,"url":"https://github.com/elastic/kibana/pull/193997","mergeCommit":{"message":"[Inventory] Promote new inventory plugin in APM (#193997)\n\n## Summary\r\n\r\nCloses https://github.com/elastic/kibana/issues/192856.\r\n\r\nThis PR removes the ability to enable the new APM experience and\r\nreplaces it with a link promoting the new Inventory feature.\r\n\r\n\r\n\r\n---------\r\n\r\nCo-authored-by: kibanamachine <[email protected]>","sha":"9f9d911dbacc45729fd6e93bad0e08a761eb8823"}},"sourceBranch":"main","suggestedTargetBranches":["8.x"],"targetPullRequestStates":[{"branch":"main","label":"v9.0.0","branchLabelMappingKey":"^v9.0.0$","isSourceBranch":true,"state":"MERGED","url":"https://github.com/elastic/kibana/pull/193997","number":193997,"mergeCommit":{"message":"[Inventory] Promote new inventory plugin in APM (#193997)\n\n## Summary\r\n\r\nCloses https://github.com/elastic/kibana/issues/192856.\r\n\r\nThis PR removes the ability to enable the new APM experience and\r\nreplaces it with a link promoting the new Inventory feature.\r\n\r\n\r\n\r\n---------\r\n\r\nCo-authored-by: kibanamachine <[email protected]>","sha":"9f9d911dbacc45729fd6e93bad0e08a761eb8823"}},{"branch":"8.x","label":"v8.16.0","branchLabelMappingKey":"^v8.16.0$","isSourceBranch":false,"state":"NOT_CREATED"}]}] BACKPORT--> Co-authored-by: Irene Blanco <[email protected]>
- Loading branch information
1 parent
629b0a9
commit ad413cc
Showing
14 changed files
with
151 additions
and
482 deletions.
There are no files selected for viewing
40 changes: 0 additions & 40 deletions
40
...ervability_solution/apm/ftr_e2e/cypress/e2e/custom_no_data_page/custom_no_data_page.cy.ts
This file was deleted.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
59 changes: 59 additions & 0 deletions
59
.../apm/public/components/routing/templates/apm_main_template/entities_inventory_callout.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,59 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License | ||
| * 2.0; you may not use this file except in compliance with the Elastic License | ||
| * 2.0. | ||
| */ | ||
|
|
||
| import { EuiFlexGroup, EuiFlexItem, EuiLink, EuiToolTip, EuiButtonIcon } from '@elastic/eui'; | ||
| import { TechnicalPreviewBadge } from '@kbn/observability-shared-plugin/public'; | ||
| import React from 'react'; | ||
| import { FormattedMessage } from '@kbn/i18n-react'; | ||
| import { useKibana } from '@kbn/kibana-react-plugin/public'; | ||
| import { ApmPluginStartDeps } from '../../../../plugin'; | ||
|
|
||
| interface EntitiesInventoryCalloutProps { | ||
| onDissmiss: () => void; | ||
| } | ||
|
|
||
| export function EntitiesInventoryCallout({ onDissmiss }: EntitiesInventoryCalloutProps) { | ||
| const { services } = useKibana<ApmPluginStartDeps>(); | ||
| const { observabilityShared } = services; | ||
|
|
||
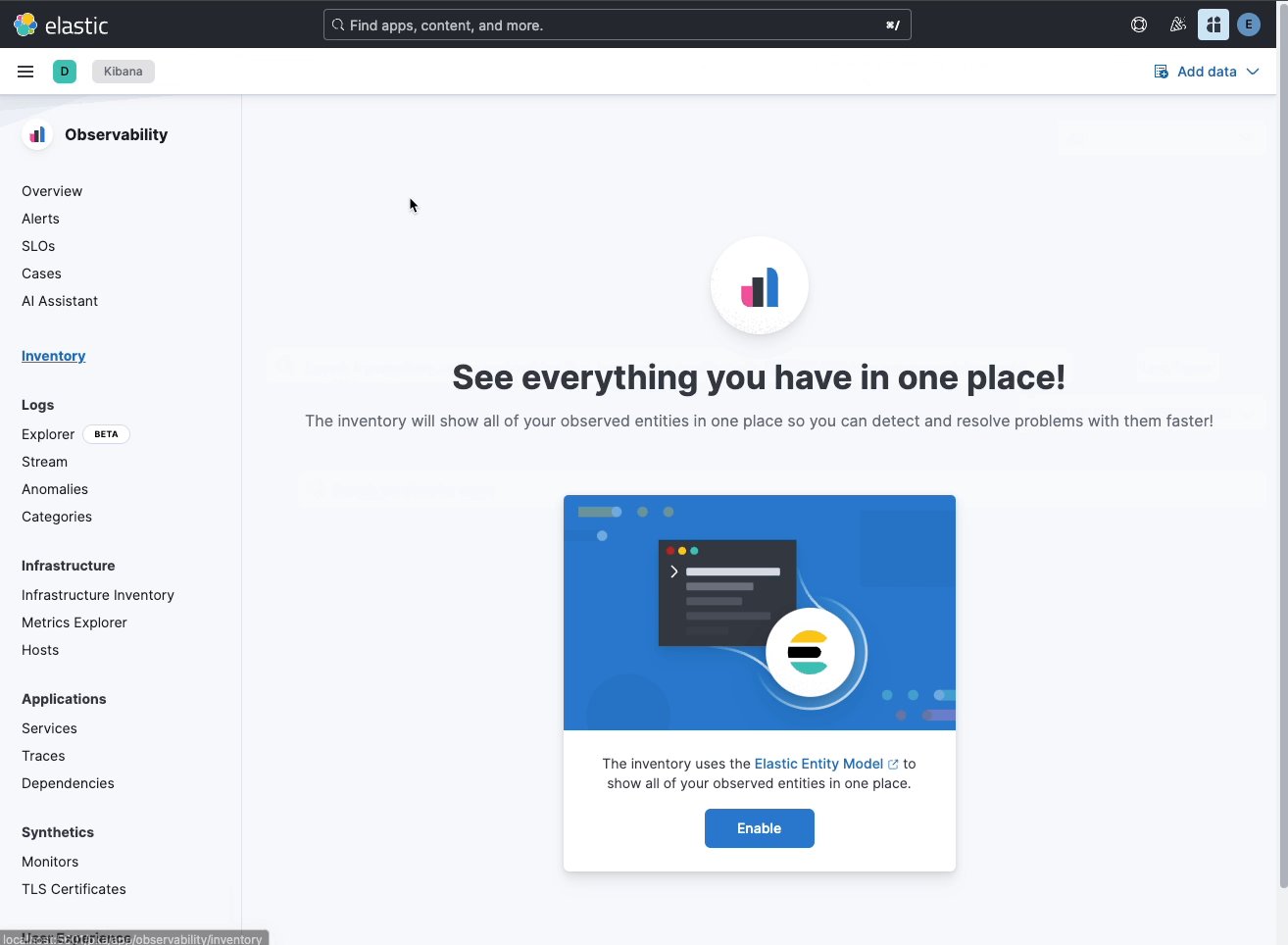
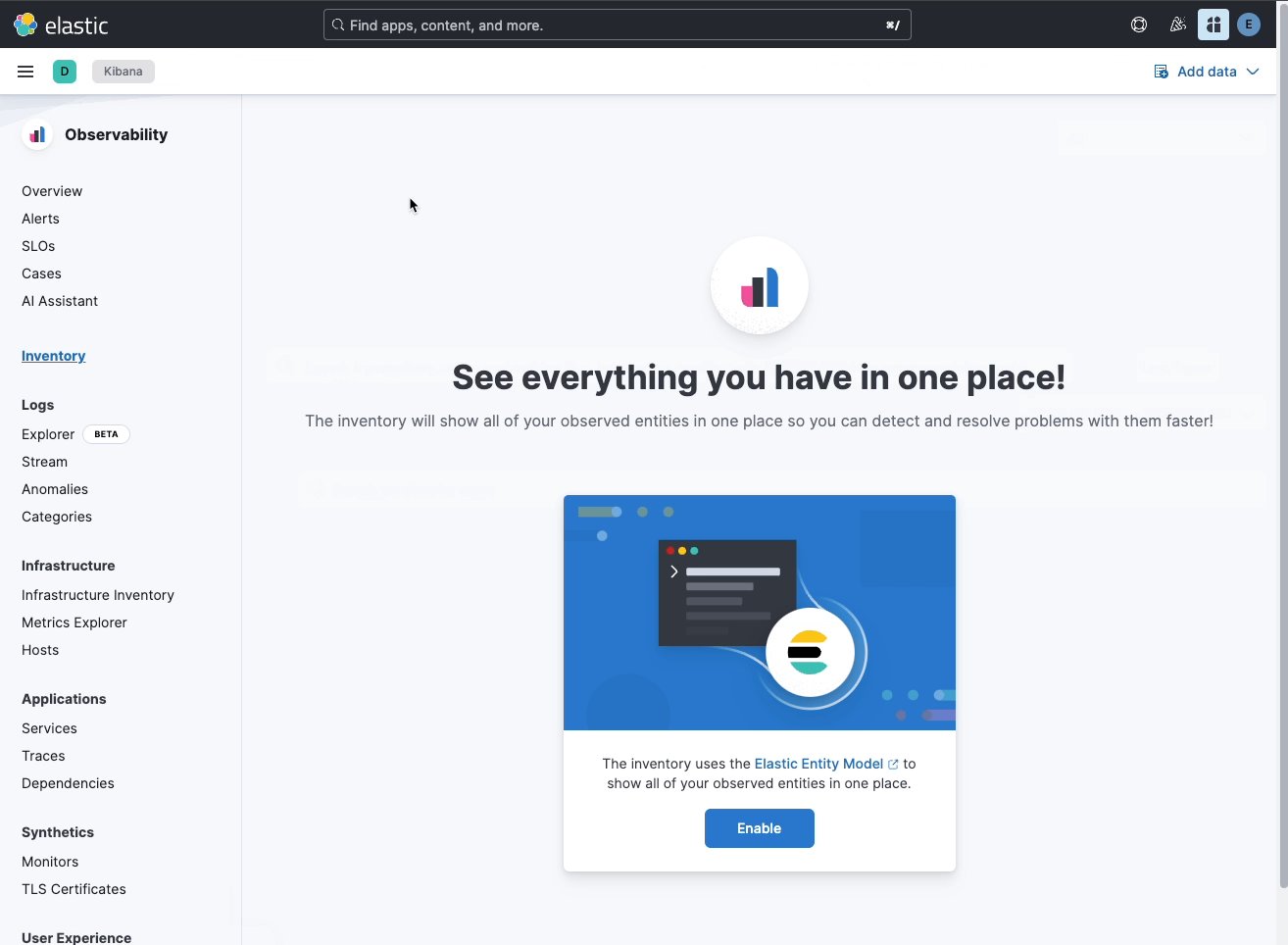
| const entitiesInventoryLocator = observabilityShared.locators.entitiesInventory; | ||
|
|
||
| return ( | ||
| <EuiFlexGroup direction="row" alignItems="center" gutterSize="xs"> | ||
| <EuiFlexItem grow={false}> | ||
| <TechnicalPreviewBadge icon="beaker" style={{ verticalAlign: 'middle' }} /> | ||
| </EuiFlexItem> | ||
| <EuiFlexItem grow={false}> | ||
| <EuiLink | ||
| data-test-subj="apmEntitiesInventoryCalloutLink" | ||
| href={entitiesInventoryLocator.useUrl({})} | ||
| > | ||
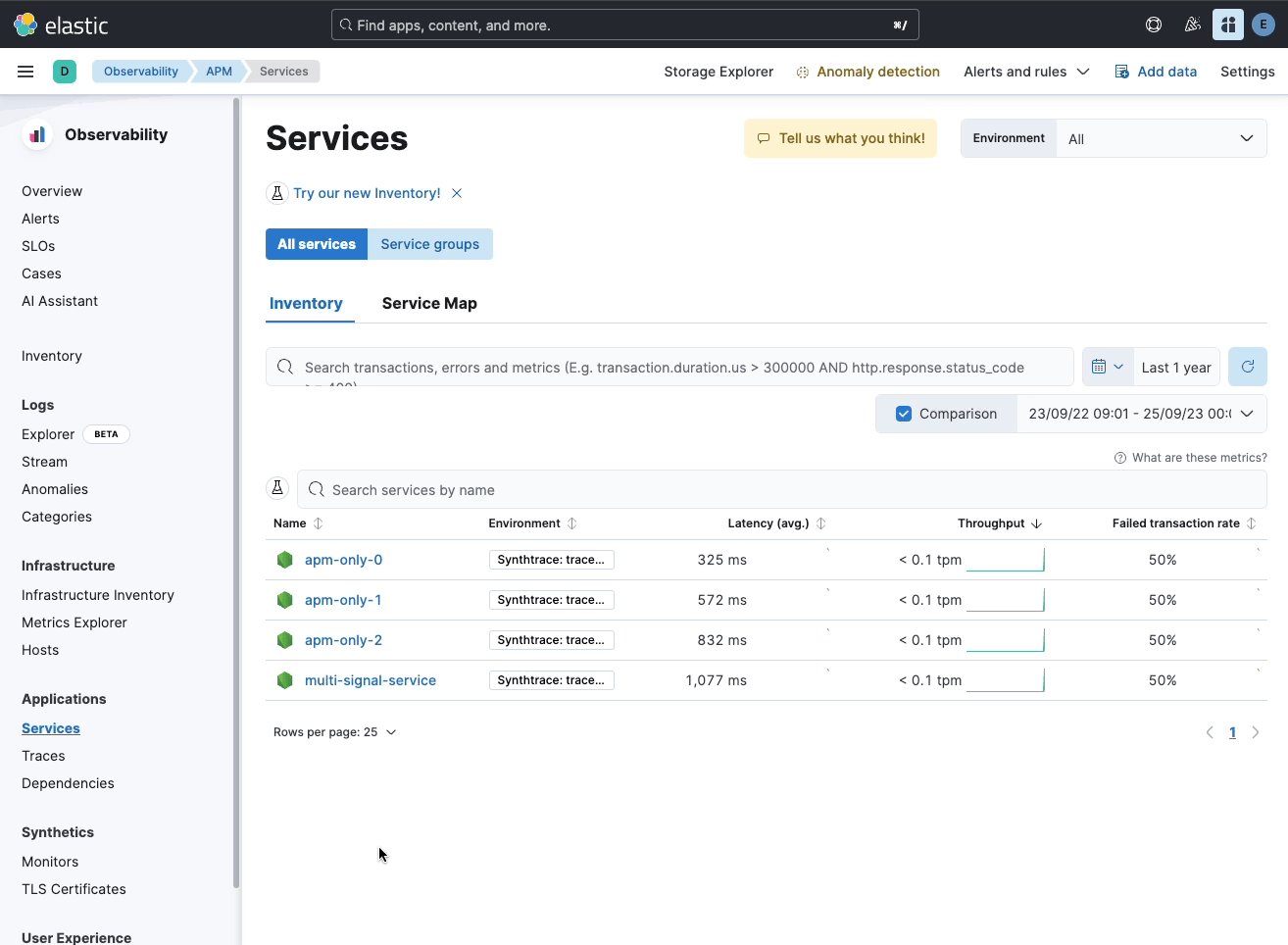
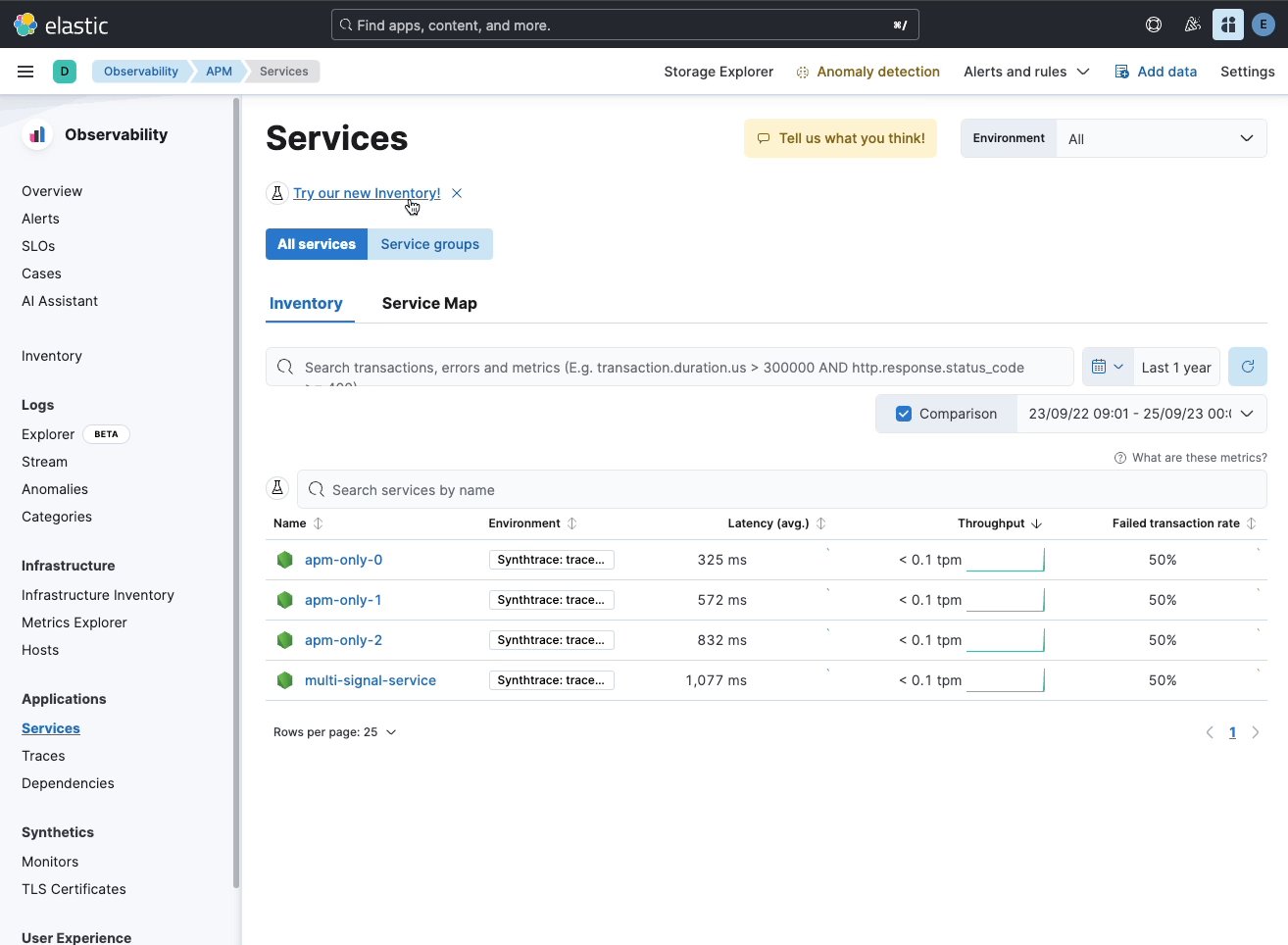
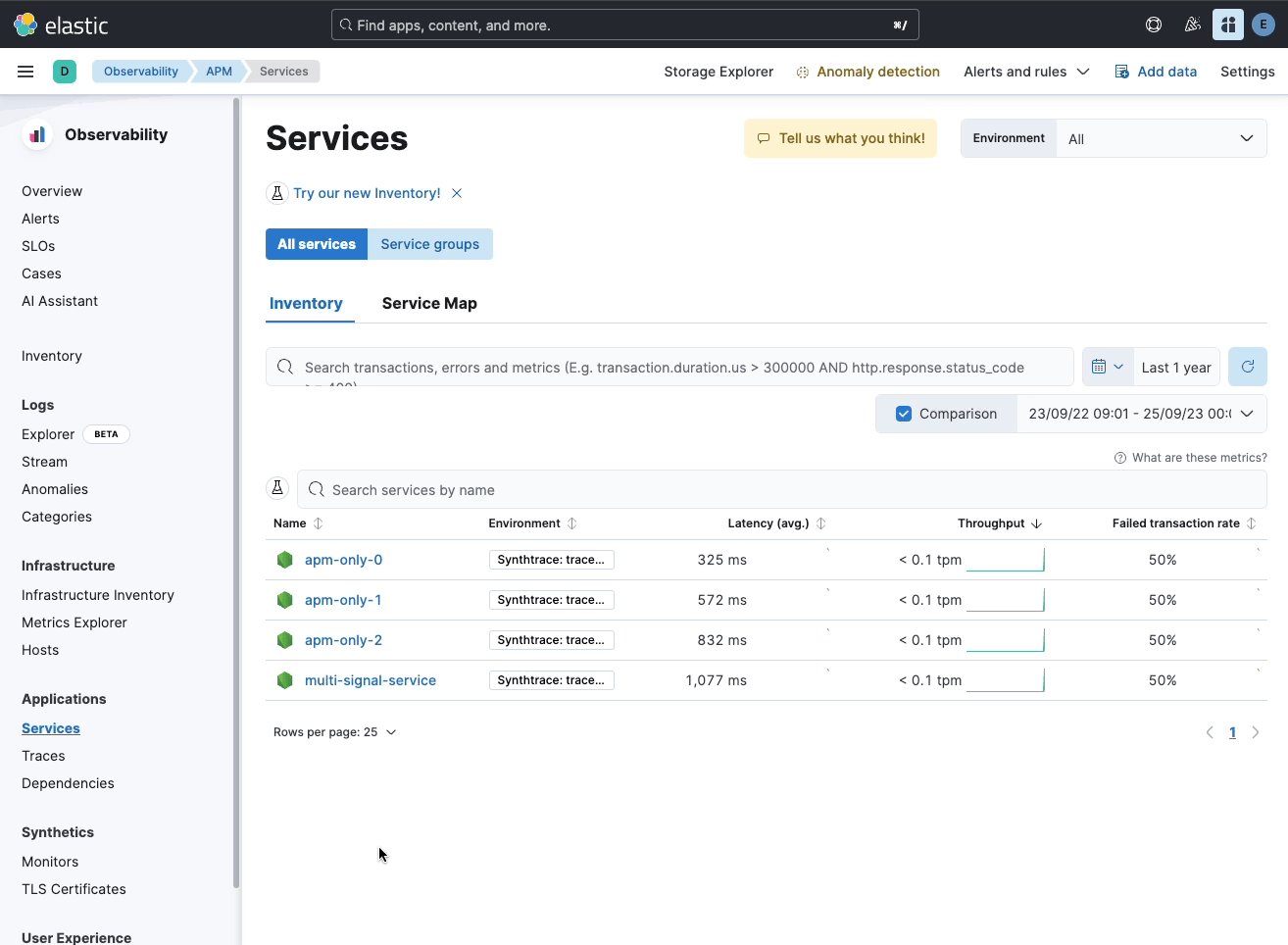
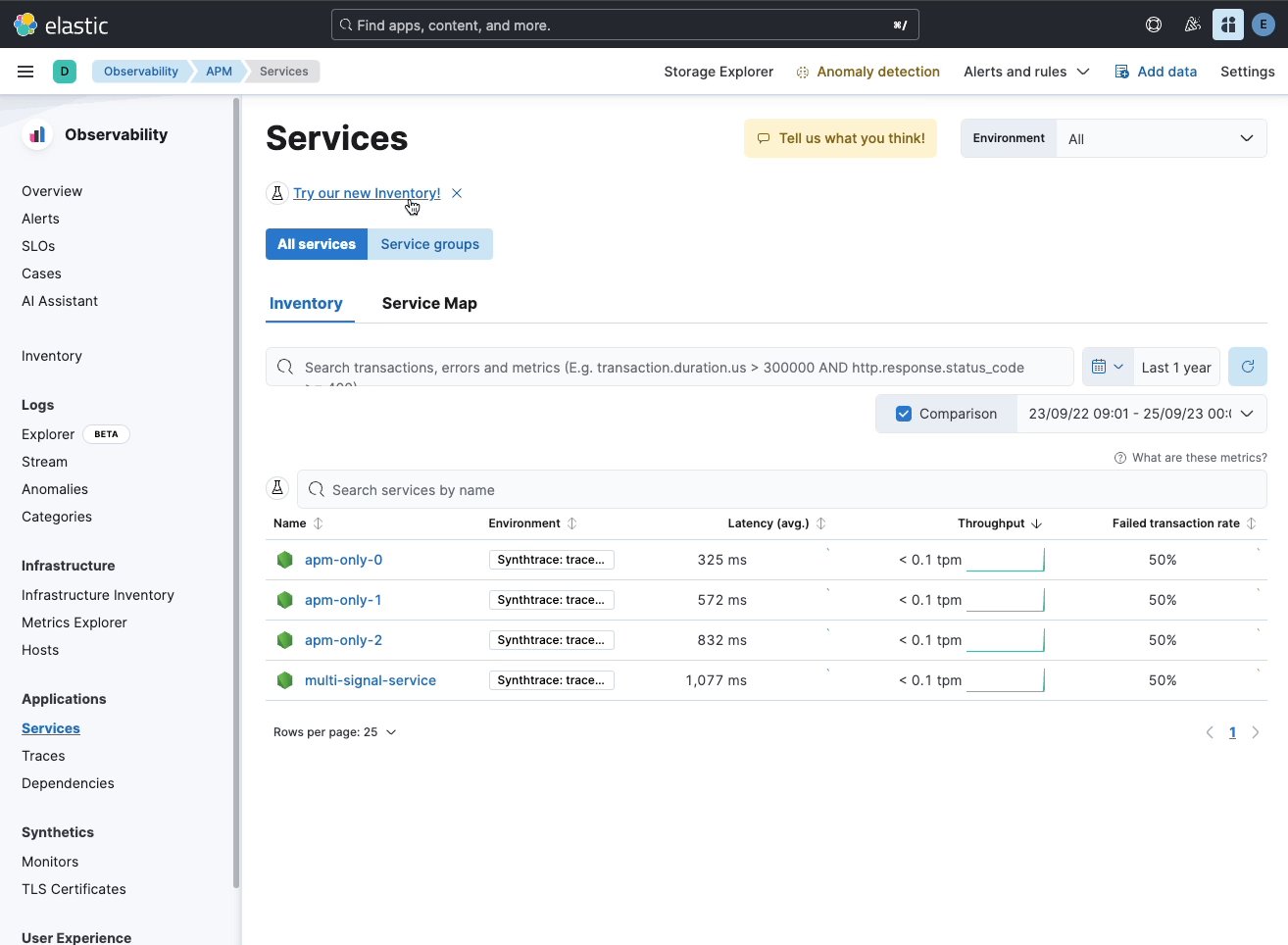
| <FormattedMessage | ||
| id="xpack.apm.entitiesInventoryCallout.linklabel" | ||
| defaultMessage="Try our new Inventory!" | ||
| /> | ||
| </EuiLink> | ||
| </EuiFlexItem> | ||
| <EuiFlexItem grow={false}> | ||
| <EuiToolTip | ||
| content={ | ||
| <FormattedMessage | ||
| id="xpack.apm.entitiesInventoryCallout.linkTooltip" | ||
| defaultMessage="Hide this" | ||
| /> | ||
| } | ||
| > | ||
| <EuiButtonIcon | ||
| data-test-subj="apmEntitiesInventoryCalloutDismiss" | ||
| iconType="cross" | ||
| onClick={onDissmiss} | ||
| /> | ||
| </EuiToolTip> | ||
| </EuiFlexItem> | ||
| </EuiFlexGroup> | ||
| ); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.