-
Notifications
You must be signed in to change notification settings - Fork 8.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[Security Solution][Unified IA] New sections with landing page (#163102)
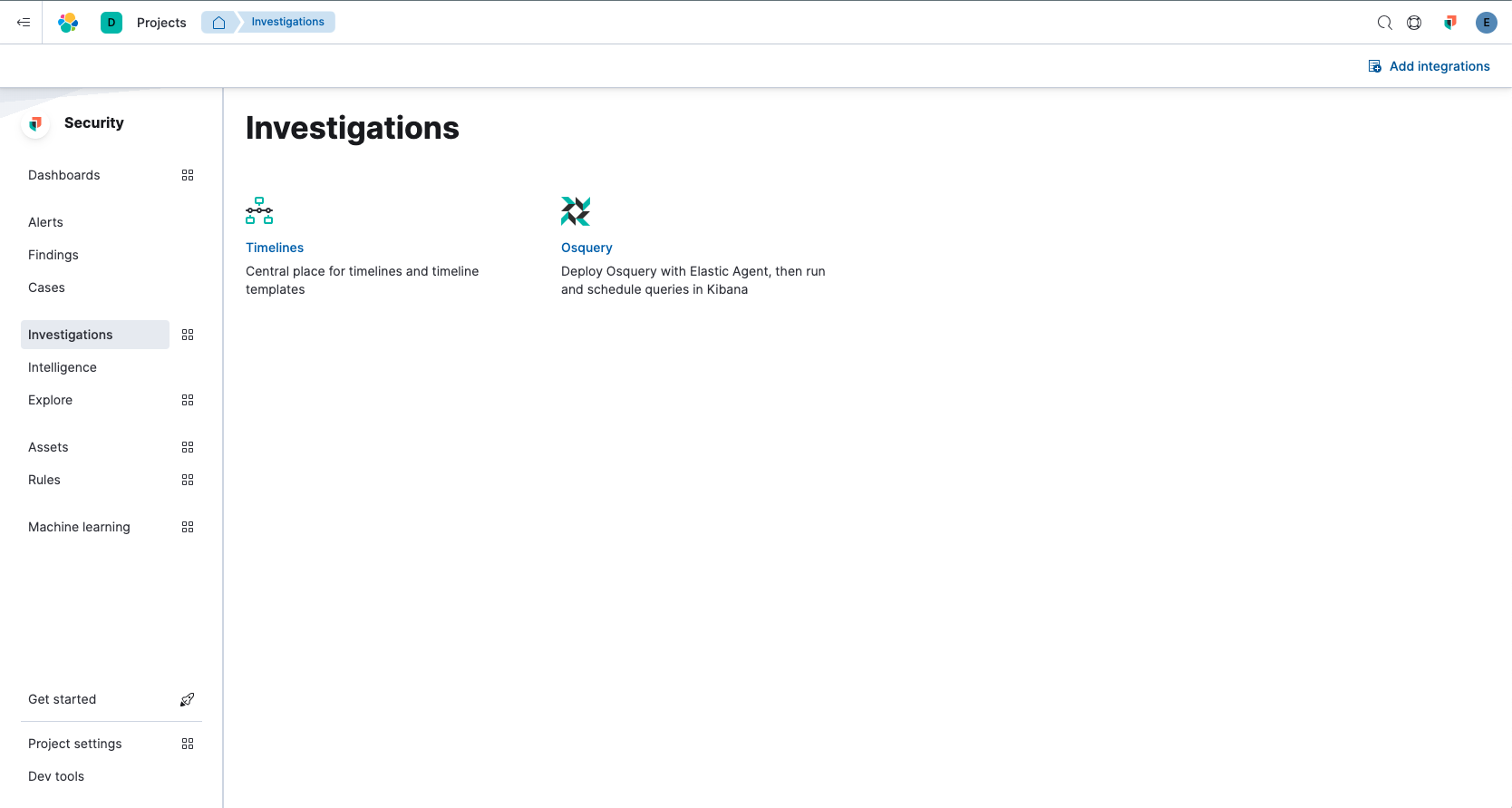
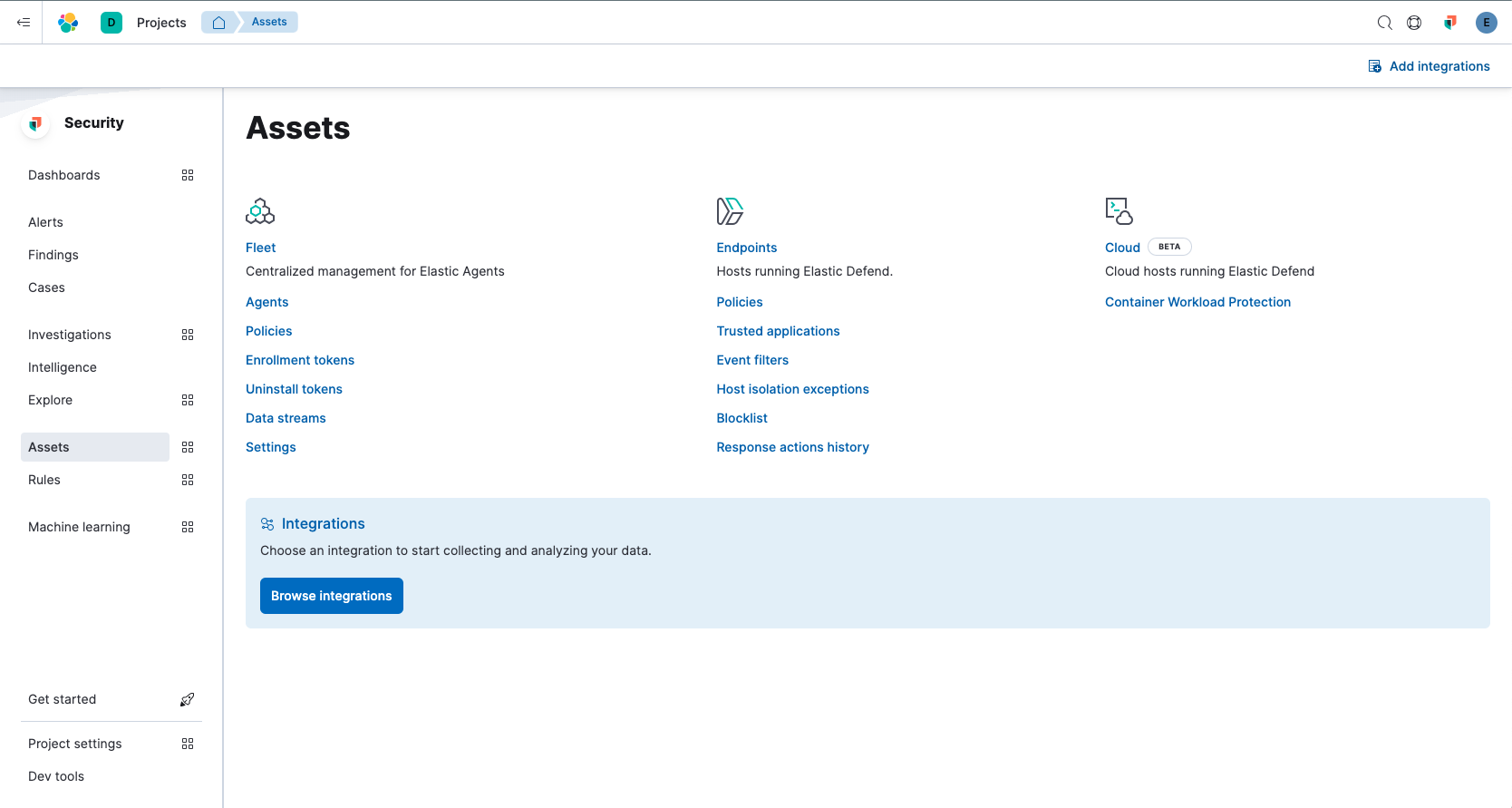
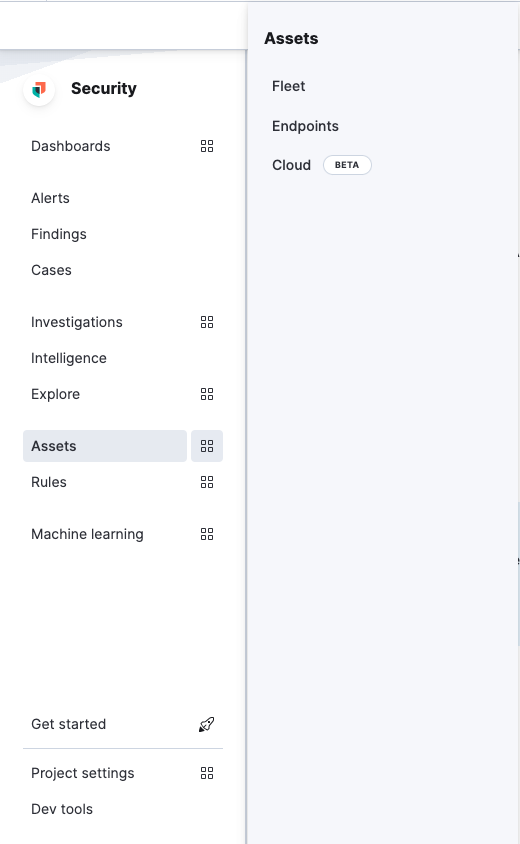
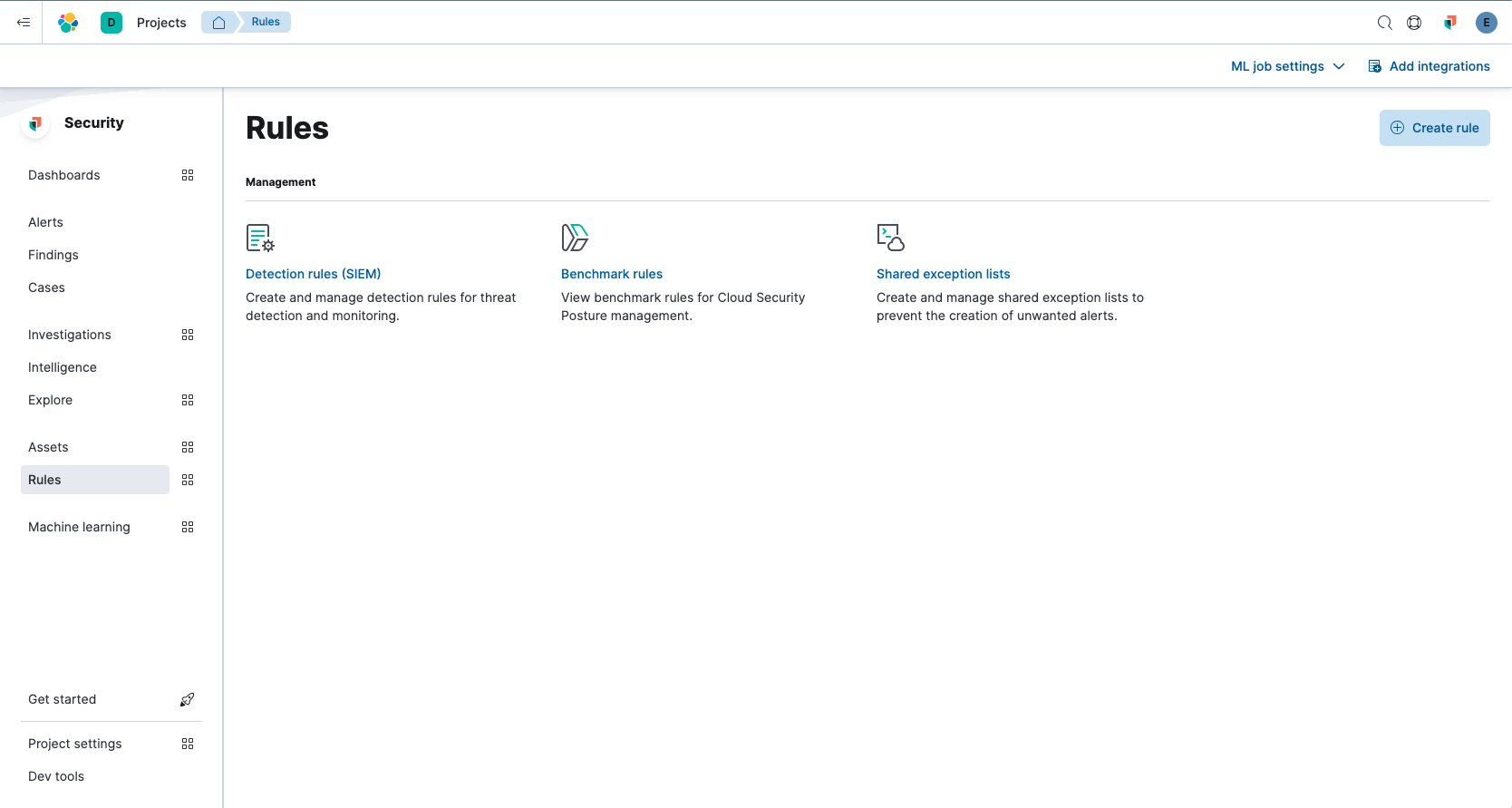
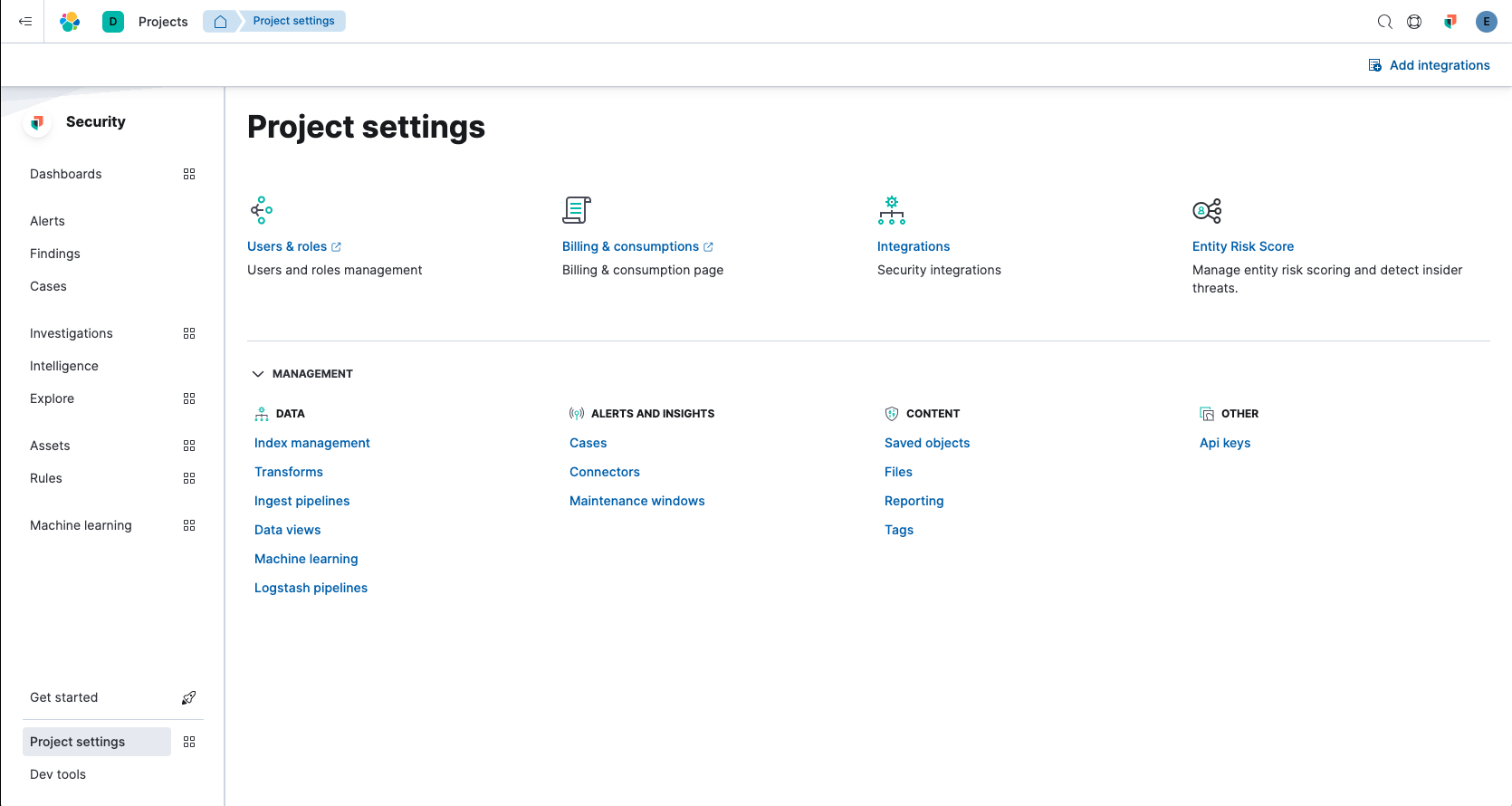
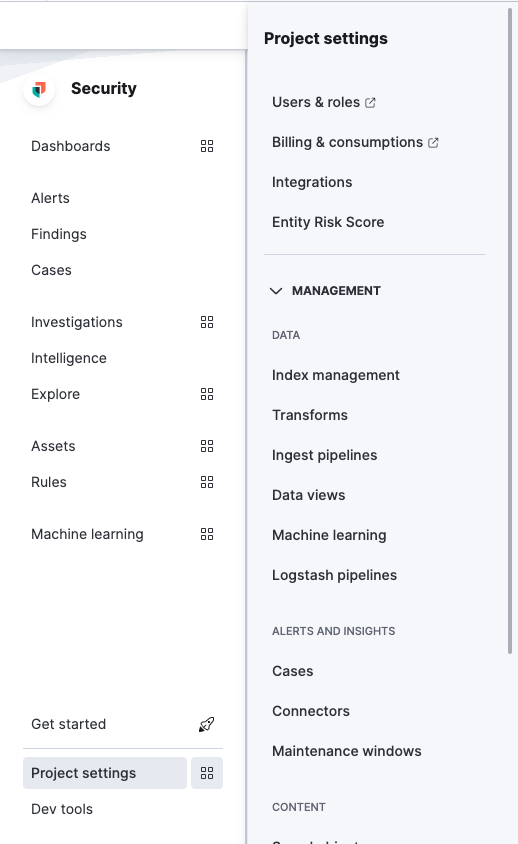
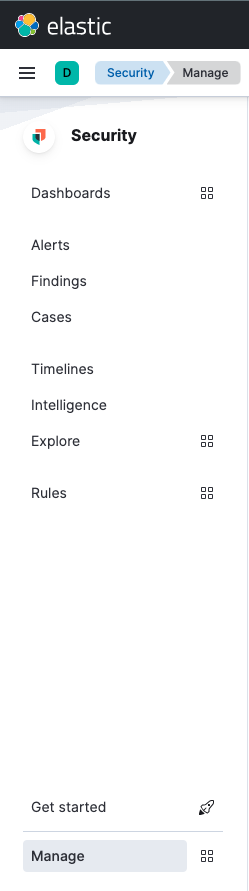
## Summary closes: #157847 The new links and pages in Security Solution for Serverless: - `Investigations` - `Timelines` - `Osquery` - `Assets` - `Fleet` (and all its sub-links) - `Endpoints` (and all its sub-links) - `Cloud defend` (and all its sub-links) - Callout with button linking `Integrations` in Project Setting - `Project settings` - `Users & roles` (Cloud UI) - `Billing & consumption` (Cloud UI) - `Integrations` (link to integrations with _/browse/security_ path parameter) - `Entity risk score` (link currently under the `riskScoringRoutesEnabled` experimental flag) - `Management` accordion with a set of (stack) management categories and pages links Sections updated: (ESS & Serverless) `Rules` links have been updated according to new specs. (ESS) The `Settings` page was renamed back to `Manage`. (Serverless) The `Dev tools` link was moved to the bottom of the side navigation. #### Cypress tests for serverless: They will be implemented in a follow-up PR when the infrastructure is ready #162698 ## Screenshots ### Serverless Investigations:   Assets:   Rules:   Project Settings:   ## ESS Side Navigation:  --------- Co-authored-by: kibanamachine <[email protected]> Co-authored-by: Tomasz Ciecierski <[email protected]> Co-authored-by: Tomasz Ciecierski <[email protected]>
- Loading branch information
1 parent
3640633
commit 560c871
Showing
92 changed files
with
3,287 additions
and
635 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
84 changes: 84 additions & 0 deletions
84
x-pack/packages/security-solution/navigation/src/landing_links/landing_links.test.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,84 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License | ||
| * 2.0; you may not use this file except in compliance with the Elastic License | ||
| * 2.0. | ||
| */ | ||
|
|
||
| import React from 'react'; | ||
| import { render } from '@testing-library/react'; | ||
| import { SecurityPageName } from '../constants'; | ||
| import { mockNavigateTo, mockGetAppUrl } from '../../mocks/navigation'; | ||
| import { LandingColumnLinks } from './landing_links'; | ||
| import type { NavigationLink } from '../types'; | ||
|
|
||
| jest.mock('../navigation'); | ||
|
|
||
| mockGetAppUrl.mockImplementation(({ deepLinkId }: { deepLinkId: string }) => `/${deepLinkId}`); | ||
| const mockOnLinkClick = jest.fn(); | ||
|
|
||
| const NAV_ITEM: NavigationLink = { | ||
| id: SecurityPageName.dashboards, | ||
| title: 'TEST LABEL', | ||
| description: 'TEST DESCRIPTION', | ||
| landingIcon: 'myTestIcon', | ||
| }; | ||
| const NAV_ITEM_2: NavigationLink = { | ||
| id: SecurityPageName.alerts, | ||
| title: 'TEST LABEL 2', | ||
| description: 'TEST DESCRIPTION 2', | ||
| landingIcon: 'myTestIcon', | ||
| }; | ||
|
|
||
| describe('LandingColumnLinks', () => { | ||
| beforeEach(() => { | ||
| jest.clearAllMocks(); | ||
| }); | ||
|
|
||
| it('should render items', () => { | ||
| const { queryByText } = render(<LandingColumnLinks items={[NAV_ITEM, NAV_ITEM_2]} />); | ||
|
|
||
| expect(queryByText(NAV_ITEM.title)).toBeInTheDocument(); | ||
| expect(queryByText(NAV_ITEM_2.title)).toBeInTheDocument(); | ||
| }); | ||
|
|
||
| it('should navigate link', () => { | ||
| const { getByText } = render(<LandingColumnLinks items={[NAV_ITEM]} />); | ||
|
|
||
| getByText(NAV_ITEM.title).click(); | ||
|
|
||
| expect(mockGetAppUrl).toHaveBeenCalledWith({ | ||
| deepLinkId: NAV_ITEM.id, | ||
| absolute: false, | ||
| path: '', | ||
| }); | ||
| expect(mockNavigateTo).toHaveBeenCalled(); | ||
| }); | ||
|
|
||
| it('should add urlState to link', () => { | ||
| const testUrlState = '?some=parameter&and=another'; | ||
| const { getByText } = render(<LandingColumnLinks items={[NAV_ITEM]} urlState={testUrlState} />); | ||
|
|
||
| getByText(NAV_ITEM.title).click(); | ||
|
|
||
| expect(mockGetAppUrl).toHaveBeenCalledWith({ | ||
| deepLinkId: NAV_ITEM.id, | ||
| absolute: false, | ||
| path: testUrlState, | ||
| }); | ||
| expect(mockNavigateTo).toHaveBeenCalled(); | ||
| }); | ||
|
|
||
| it('should call onLinkClick', () => { | ||
| const id = SecurityPageName.administration; | ||
| const title = 'myTestLabel'; | ||
|
|
||
| const { getByText } = render( | ||
| <LandingColumnLinks items={[{ ...NAV_ITEM, id, title }]} onLinkClick={mockOnLinkClick} /> | ||
| ); | ||
|
|
||
| getByText(title).click(); | ||
|
|
||
| expect(mockOnLinkClick).toHaveBeenCalledWith(id); | ||
| }); | ||
| }); |
92 changes: 92 additions & 0 deletions
92
x-pack/packages/security-solution/navigation/src/landing_links/landing_links.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,92 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License | ||
| * 2.0; you may not use this file except in compliance with the Elastic License | ||
| * 2.0. | ||
| */ | ||
| import React from 'react'; | ||
| import { | ||
| EuiLink, | ||
| EuiFlexGroup, | ||
| EuiFlexItem, | ||
| useEuiTheme, | ||
| type EuiLinkButtonProps, | ||
| type EuiLinkAnchorProps, | ||
| } from '@elastic/eui'; | ||
| import { css } from '@emotion/react'; | ||
| import { LinkAnchor } from '../links'; | ||
| import type { NavigationLink } from '../types'; | ||
| import { getKibanaLinkProps } from './utils'; | ||
|
|
||
| type LandingLinkProps = EuiLinkAnchorProps & | ||
| EuiLinkButtonProps & { | ||
| item: NavigationLink; | ||
| urlState?: string; | ||
| onLinkClick?: (id: string) => void; | ||
| }; | ||
|
|
||
| // Renders a link to either an external URL or an internal Kibana URL | ||
| export const LandingLink: React.FC<LandingLinkProps> = React.memo(function LandingLink({ | ||
| item, | ||
| urlState, | ||
| onLinkClick, | ||
| children, | ||
| ...rest | ||
| }) { | ||
| if (item.externalUrl != null) { | ||
| // Link to outside Kibana | ||
| const linkProps: EuiLinkAnchorProps = { | ||
| target: '_blank', | ||
| external: true, | ||
| href: item.externalUrl, | ||
| ...(onLinkClick && !item.disabled && { onClick: () => onLinkClick(item.id) }), | ||
| ...rest, | ||
| }; | ||
| return <EuiLink {...linkProps}>{children}</EuiLink>; | ||
| } else { | ||
| // Kibana link | ||
| const linkProps = { | ||
| ...getKibanaLinkProps({ item, urlState, onLinkClick }), | ||
| ...rest, | ||
| }; | ||
| return <LinkAnchor {...linkProps}>{children}</LinkAnchor>; | ||
| } | ||
| }); | ||
|
|
||
| interface LandingLinksProps { | ||
| items: NavigationLink[]; | ||
| urlState?: string; | ||
| onLinkClick?: (id: string) => void; | ||
| } | ||
|
|
||
| const useSubLinkStyles = () => { | ||
| const { euiTheme } = useEuiTheme(); | ||
| return { | ||
| container: css` | ||
| margin-top: ${euiTheme.size.base}; | ||
| `, | ||
| }; | ||
| }; | ||
|
|
||
| // Renders a list of links in a column layout | ||
| export const LandingColumnLinks: React.FC<LandingLinksProps> = React.memo( | ||
| function LandingColumnLinks({ items, urlState, onLinkClick }) { | ||
| const subLinkStyles = useSubLinkStyles(); | ||
| return ( | ||
| <EuiFlexGroup gutterSize="none" direction="column" alignItems="flexStart"> | ||
| {items.map((subItem) => ( | ||
| <EuiFlexItem | ||
| key={subItem.id} | ||
| grow={false} | ||
| css={subLinkStyles.container} | ||
| data-test-subj="LandingSubItem" | ||
| > | ||
| <LandingLink item={subItem} urlState={urlState} onLinkClick={onLinkClick}> | ||
| {subItem.title} | ||
| </LandingLink> | ||
| </EuiFlexItem> | ||
| ))} | ||
| </EuiFlexGroup> | ||
| ); | ||
| } | ||
| ); |
Oops, something went wrong.