-
Notifications
You must be signed in to change notification settings - Fork 56
DOT User Guide
Note to non-wiki readers: This documentation is generated from the Eclipse wiki - if you have corrections or additions it would be awesome if you added them in the original wiki page.
The DOT component provides the Graphviz DOT authoring environment consisting of the DOT Editor, the DOT Graph View, the DOT Preference Page and the Sync Graphviz Export toggle button to the Eclipse UI. The DOT Editor can be used to edit Graphviz *.dot files, while the DOT Graph View allows to render them in Eclipse using Zest. The Sync Graphviz Export feature uses the Graphviz native executable to export the *.dot files into different image formats such as *.pdf, *.png, *.svg ...etc., which can be configured on the DOT Preference Page.
The Graphviz DOT authoring environment provides a simple way to visualize *.dot file outputs of any kind of program (e.g. to visualize and debug internal data structures, results, ...etc.) running in Eclipse. If a *.dot file in the Eclipse workspace appears or updated, the DOT Graph View and the image export also show up/updated automatically.
The DOT Editor is an Xtext-based textual editor registered for the *.dot files in the Eclipse workbench UI. It provides – amongst others – support for the following features:
-
Syntax Highlighting: the DOT Editor uses different visual styles (different colors and fonts) for the different dot language elements. The keywords - such as 'graph', 'digraph', 'subgraph', 'node', 'edge' ...etc. - are represented in bold, the dot attribute names appear in blue, their values are shown in brown (or in red if they are quoted), while the embedded single-line/multi-line comments are highlighted in green. This kind of text decoration not only makes it easier to distinguish between the different dot language elements but also helps the user to find possible errors within the currently opened dot file: a missing closing double quote or a non-properly closed multi-line comment.

-
Content Assistant: the DOT Editor is able to provide suggestions on how to complete the statement/expression the user has just started to type. The content assistant can be invoked on any place in the opened dot file using the keyboard shortcut
CTRL + SPACE. Depending on the current cursor position, only those language elements will be offered that make sense within the given context: graph attributes names within a graph context, edge attribute names within an edge context and all possible attribute values within a certain attribute context.
-
Template Proposals: the DOT Editor is capable of inserting complex templates at once with a single content assistant action. For example, the 'Edge Template' can be used to insert a directed/non-directed edge with corresponding placeholder variables for the source and target node.

-
Auto Editing: the DOT Editor assist the user by inserting/deleting some elements automatically e.g. inserting/deleting closing pair elements when the user inserts/deletes the opening ones: closing double quotes, closing parenthesis, closing square brackets, closing curly braces. The auto-indentation functionality ensures the indentation-awareness of new lines: hitting the
ENTERkey in a graph definition properly indents the cursor in the subsequent new line.
-
Bracket Matching: the DOT Editor assist the user on identifying bracket pairs (parenthesis, square brackets, curly braces, ...) that belongs together. When the cursor is placed direct after an opening/closing bracket, the corresponding closing/opening pair is automatically highlighted in the editor.

-
Code Mining: the DOT Editor is able to represent additional labels/icons that are not part of the text itself. Before each DOT graph definition, the number of the contained nodes/edges are displayed. After each DOT color attribute, a rectangle filled with the corresponding color appears. These derived information are automatically updated white the user is editing the opened dot file.

-
Hovering: the DOT Editor is able to provide additional information while hovering over a certain element. When the user moves the mouse e.g. over a color value, a hover popup appears with the color preview, the color scheme, the color name and the color code information.

-
Error Checking: the DOT Editor continuously validates the opened dot file while the user is editing, even if the file has not been saved yet. When the editor issues a warning/error, e.g. in case of deprecated/invalid language elements, it underlines the corresponding part in yellow/red that contains the warning/error. It also puts some warning/error markers with a meaningful message on the left and right side of the editor and populates the Problems View with all the recognized issues. With such a support the user can easily identify the parts of the dot file that need to be fixed.

-
Quickfixes: the DOT Editor is – in certain cases – able to automatically fix the problems the user made while editing a dot file. In such cases, the editor offers so called quickfixes to the user. This functionality is available via the warning/error marker or using the keyboard shortcut
CTRL + 1either in the editor or on the corresponding Problems View entry. Applying such a quickfix can for instance replace an invalid dot attribute value by a valid one.
-
Multi-Quickfixes: the DOT Editor - in certain cases - provides Multi-Quickfixes for the recognized warnings/errors. E.g. the user can select all Invalid Edge Operator errors on the Problems view and invoke the Quick Fix dialog either via the context menu or the keyboard shortcut
CTRL + 1. After clicking on the Finish button, all Invalid Edge Operator errors will be fixed at once with a single quickfix action.
-
Formatting: the DOT Editor is able to format the content of an opened dot file. The formatter can be invoked either via the
Source -> Formatcontext menu of the editor or via the keyboard shortcutCTRL + SHIFT + F. It automatically corrects the indentations, inserts/removes white spaces/line breaks without changing the underlying semantic model.
-
Outline View: the DOT Editor provides a hierarchical overview of the currently opened dot file. By default, the Outline View represents the graph nodes and edges together with their attributes in the same order as defined in the dot file, but allows the user to sort the elements alphabetically. Moreover, it assist the user to quickly jump from an element in the Outline View to the corresponding element in the editor. When synchronizing the Outline View selection with the editor selection by switching the 'Link with Editor' mode on, a selection on an element in the Outline View automatically selects the corresponding text element in the editor (and vice versa).

-
Quick Outline View: the DOT Editor also provides a Quick Outline View. The
CTRL + Okeyboard shortcut opens the Outline View in a popup window. The Quick Outline View also supports searching for elements using wildcard symbols such as * or CamelCase search.
-
Folding: the DOT Editor supports collapsing certain parts of the currently opened dot file. This functionality is especially handy for large dot files to hide the unnecessary details, e.g. the attributes belonging to a certain edge. Hovering on a collapsed part still enables the user to take a look at the hidden part without explicitly expanding it.

-
Hyperlink Navigation: the DOT Editor provides hyperlinking support on the dot language elements. It makes possible to navigate between references in a dot file. You can either
CTRL + clickor hitF3e.g. on a source/target node of an edge to directly jump to the corresponding node definition.
-
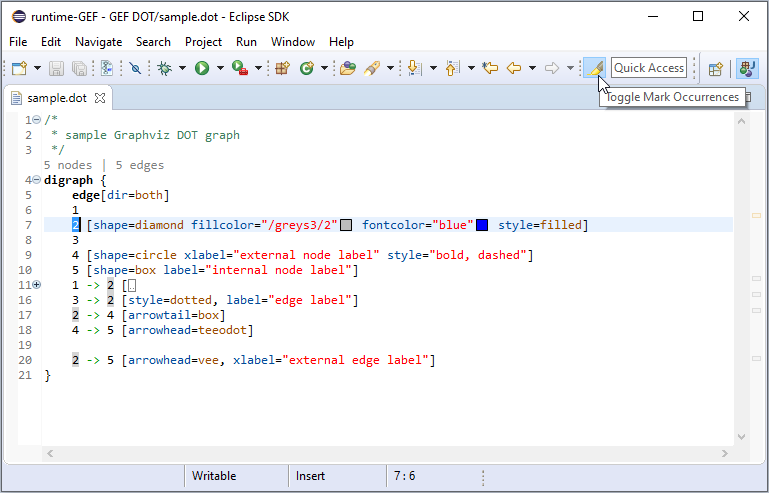
Marking Occurrences: the DOT Editor is able to highlight all occurrences of a certain element in the opened dot file. Once the user selects an element in the text editor while the 'Toggle Mark Occurrences' button is enabled, all occurrences are highlighted with corresponding markers on the right side of the editor. This functionality is useful e.g. to highlight all the edges where a certain node is referred to.

-
Find References: the DOT Editor is able to locate all references where a certain element is referred to. Invoking the 'Find References' context menu on the selected element lists all the references in the Search View.

-
Rename Refactoring: the DOT Editor also provides rename refactoring for the DOT language elements. Invoking the 'Rename Element' context menu on a selected element or using the keyboard shortcut
ALT + SHIFT + Rtriggers the in-place linked editing inclusive validation and preview. The performed action renames the selected element (e.g. a node) together with all the references (e.g. in edges). The 'Rename Element' action is even undoable via theEdit -> Undo Rename Elementsubmenu or using the keyboard shortcutCTRL + Z.
-
Adding / Toggling Comments: the DOT Editor accepts single-line (starting with the
//symbols) and multi-line (surrounded by the/**/symbols) comments at any place in a dot file. The user can even use the toggle comment keyboard shortcutCTRL + /to comment/uncomment the current line/the currently selected lines in the editor.
-
TODO / FIXME / XXX Statements: the DOT Editor is able to recognize special tags (such as TODO, FIXME, XXX) in comments. It places corresponding marker symbols on the left and right side of the editor and populates the Tasks View with all the recognized tags. This functionality assists the user to mark places in a dot file that require more attention. The 'TODO' tag usually marks something for later work, later revision or later reconsideration. The 'FIXME' tag is usually placed near a piece of code that is bogus, broken and needs rework. The 'XXX' tag usually flags something that is bogus but works.

-
New Project Wizard / New File Wizard: the DOT Editor comes with two wizards to assist the user on creating a new GEF DOT project / GEF DOT file. Not only empty projects / empty files, but also DOT examples can be created using the corresponding wizard configuration pages.

-
Preferences: the DOT Editor can be customized via the
Window -> Preferences -> GEF DOTpreference pages. They enable to change the default syntax coloring styles, to define additional template proposals ...etc.
-
Integration with other editors: the DOT Editor is registered as the default editor for the *.dot files and used when the user opens the dot file via double click. However, via the
Open With -> Sample Ecore Model Editorcontext menu, a *.dot file can be opened with the EMF tree editor to inspect the in-memory tree-structure representation (the Abstract Syntax Tree - AST) of the textual dot file.
-
Sync Graphviz Export: the DOT Editor also provides a Sync Graphviz Export option via the toggle button on the toolbar, which - if enabled - automatically stores an image file (.pdf, .png, .svg ...etc.) into the directory containing the .dot file, and opens it with the associated external image viewer, if one is available.

The export relies on executing the native Graphviz dot binary, which can be configured under the
Windows -> Preferences -> GEF DOT -> Graphvizpreference page.
-
Visualizing the DOT Graph: the DOT Graph View can be opened via the
Show In -> GEF DOT Graphcontext menu of the DOT Editor to visualize the contained DOT graph definition.
The DOT Graph View (Window -> Show View -> Other... -> GEF -> GEF DOT Graph) is able to visualize DOT graphs either contained in *.dot files, embedded in other files, or synched with the dot file currently being edited in the active DOT Editor. E.g. loading the
/*
* sample Graphviz DOT graph
*/
digraph {
edge[dir=both]
1
2 [shape=diamond fillcolor="/greys3/2" fontcolor="blue" style=filled]
3
4 [shape=circle xlabel="external node label" style="bold, dashed"]
5 [shape=box label="internal node label"]
1 -> 2 [
style=dashed
headlabel="head label"
taillabel="tail label"
]
3 -> 2 [style=dotted, label="edge label"]
2 -> 4 [arrowtail=box]
4 -> 5 [arrowhead=teeodot]
2 -> 5 [arrowhead=vee, xlabel="external edge label"]
}DOT graph definition into the DOT Graph View results either in the 'native mode' representation (when the dot executable is configured, it is used for layouting), or in the 'emulated mode' representation (when the dot executable is not configured, the layouting is emulated by using a comparable Layout algorithm).

The DOT Editor is also able to automatically notify the DOT Graph View when the user saves the currently modified dot file. Using the 'Link with DOT Editor' functionality, there is no need to manually trigger the graph visualization to re-render the currently edited dot file in the DOT Graph View.

The DOT Graph View can even be used to visualize DOT graph definitions embedded in other files. These files can be loaded into the DOT Graph View via the 'Load *.dot file (or file with embedded DOT)' toolbar button e.g. to visualize DOT graph definitions in source code comments or in wiki markups:
