-
Notifications
You must be signed in to change notification settings - Fork 21
Home

Welcome tot the wiki of the Linked Data Theatre (LDT). The Linked Data Theatre is a platform for the optimal presentation of Linked Data. It features:
- Responsive UI based on Bootstrap;
- Zero-coding: the configuration consists for 100% out of RDF triples;
- Multi-channel: PC, tablet and smartphone support;
- RESTful API's: support for the creation of RESTful webservices;
- Multi-format: html, json-ld, xml, turtle, spreadsheet, pdf, svg, png and graphml support;
- Support for geographical and diagram representations;
- Capable of accessing multiple SPARQL endpoints and REST webservices;
- Support for secure access via https and authentication using standard authentication protocols;
- Open source available on Github, GNU License.
This wiki contains all the information you need to use the Linked Data Theatre:
- What is the Linked Data Theatre? (this page);
- A beginners tutorial;
- How do I use the Linked Data Theatre?
- How do I configure the Linked Data Theatre?
- How do I install the Linked Data Theatre?
- How do I build the Linked Data Theatre myself?
Most of the images are included in this slide deck.
A separate slide deck is made for the federated data features.
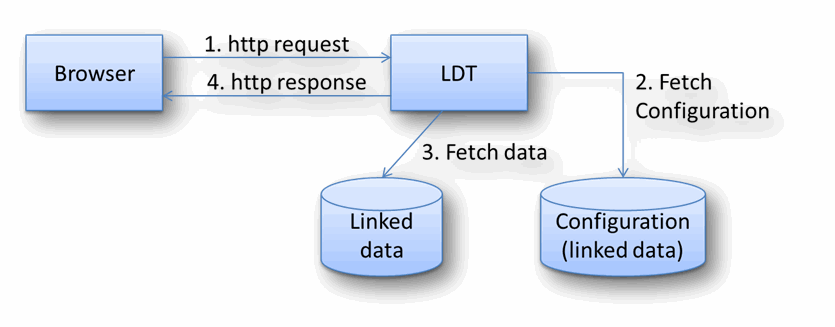
The Linked Data Theatre (LDT) could be described as a data driven web application. A user enters a URL in his browser, and the LDT will return the corresponding Linked Data for that URL. The LDT uses a configuration to know which data should be returned to the user and in which format.

The configuration of the LDT is also Linked Data, conform the ELMO vocabulary.
A URL from the user could be an identification of a resource, using a 303 of # URI. It can also be the endpoint of a REST webservice, for example:
- http://demo.bp4mc2.org/id/person/Joe => http://demo.bp4mc2.org/doc/person/Joe
- http://demo.bp4mc2.org/def/exampleOntology#Person
- http://demo.bp4mc2.org/query/allPersonsWithName?name=Joe
- http://demo.bp4mc2.org/resource?subject=urn:uuid:123456345933845
This last example shows how the LDT can be used to handle non-dereferenceable URI's.
The LDT uses content negotiation to format the reponse to the user, for example:
- Html webpage format for human users using a browser;
- JSON-LD format for App builders as part of a RESTful webservice API;
- XML format for integration with XML-style applications;
- Turtle format for human Linked Data experts;
- Excel format for human users that need to export some data to an offline format.
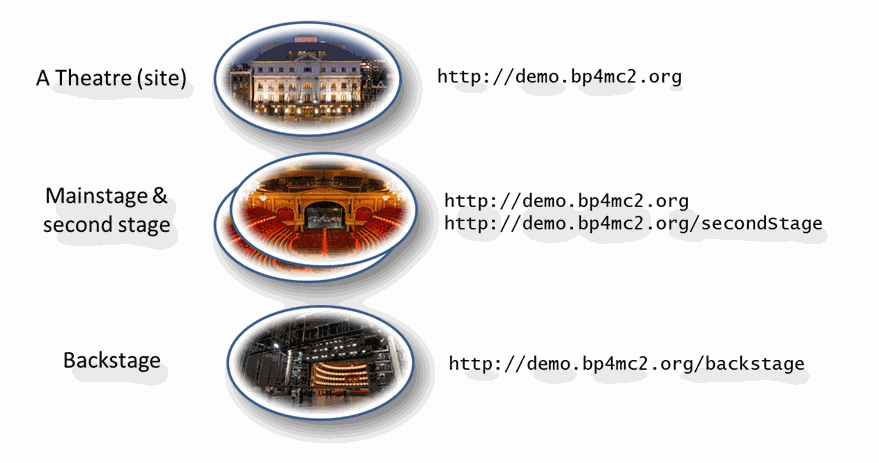
An important aspect of the Linked Data Theatre is the notion of sites and stages. A LDT typically "listens" to one or more domainnames, like http://demo.bp4mc2.org. This is called a "site". At such a site at least one "stage" exists. The main stage at this site corresponds to the URL http://{domain name}. Extra stages can be created with the path after the domain name, for example: http://demo.bp4mc2.org/second-stage.
Every stage has a backstage. The backstage is used to configure the LDT. It contains a simple editor to write and store the configuration for the LDT that should be used on the stage. The use of the backstage is optional: you could also import the Linked Data configuration from your favorite RDF editor.
Using the theatre-metaphor, the concepts of site, stage and backstage can easily be explained:

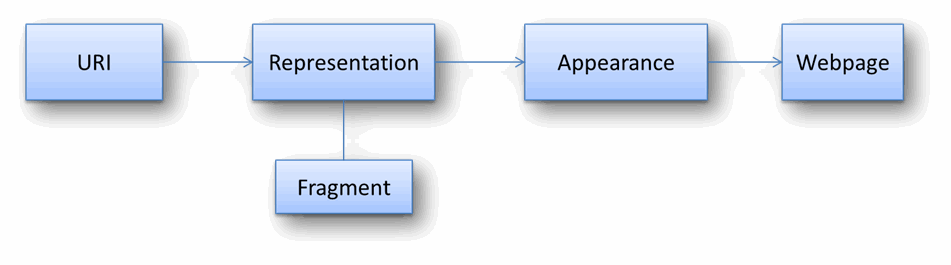
From the URL entered by the user, the Linked Data Theatre looks for a representation that is applicable for that particular URL. Three strategies are available:
- A URL-pattern can be used ("use this representation for any URL that contains the phrase
id/person/, or "use this representation for any URL that begins with/query/allPersonsWithName); - A URI-pattern can be used ("use this representation for any URI that begins with
urn:uuid. A URI-pattern is almost the same as a URL pattern, but can also be used for non-dereferenceable URI's; - A triple pattern ("use this representation for any subject that contains a triple
<SUBJECT> rdf:type skos:Concept"). The triple pattern can be used to make a representation for a specific type of resource, without a dependency to the URI.

The configuration for a particular representation should contain a SPARQL query to retrieve the data from a SPARQL endpoint. The configuration also includes a declaration of the appearance that should be used for the retrieved data. An appearance might for example be a tabular appearance, or a geographical appearance, or a form-style appearance. Tweaking the appearance can be performed by adding fragment definitions to the the configuration. The end result will be presented to the user, using content negotiation.
The Linked Data Theatre is capable of showing a wide variety of appearances for a particular Linked Data set. Some appearances are restricted tot CONSTRUCT style queries, other can also be used with SELECT style queries. Below are some typical examples.
The full range of appearances is described in the appearances topic.
The default appearance for a CONSTRUCT query is the content appearance. The content appearance will show a two column table for every subject in the result set, a row per triple, first column containing the predicate, second column containing the object.

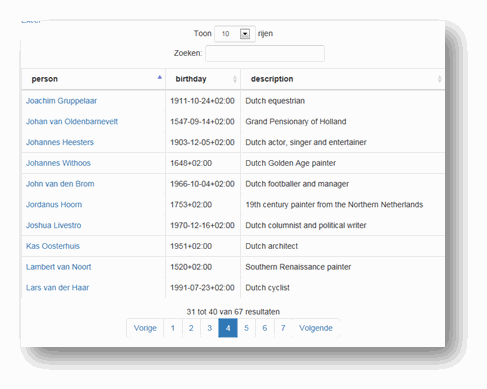
The default appearance for a SELECT query is the table appearance. The results of the select query are displayed in a paged table. Every variable is displayed as a column.

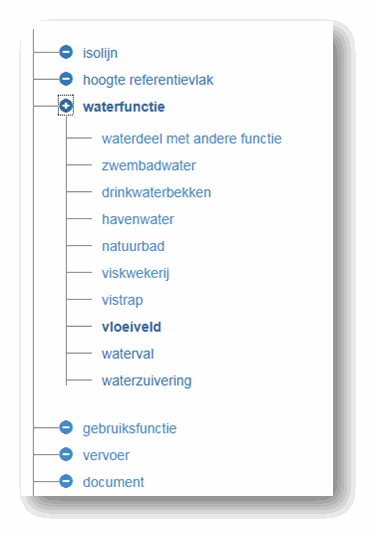
A tree appearance can be used to create a tree of resources, using the link between resources (from a CONSTRUCT query), for example a taxonomy of concepts.

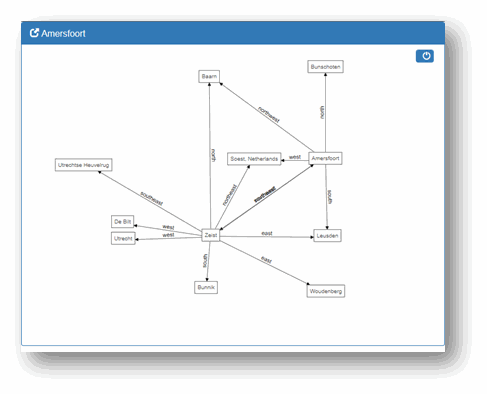
The graph appearance creates a graphical representation of the linked data, using rectangles for items and arrows for the relations between the items. Users can expand the graph by selecting an item. Depending on the SPARQL query for the representation, specific relations between resources are depicted.

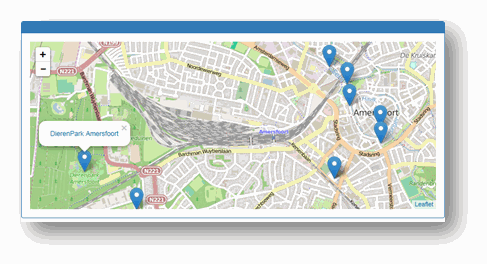
The geo appearance shows a map of the world, including points or polygons from the query result. Currently, both OpenStreetMap and the Dutch Topographic map are supported.

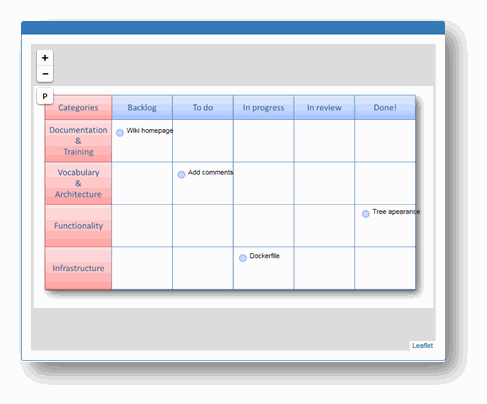
The image appearance is a specialisation of the geo appearance. Instead of a map background, you can select your own image. Polygons are plotted on this map using a simple X,Y coordinate system. These polygons can also be dragged to different locations on the image, which introduces the possibility to use the image appearance as a planboard. The new locations can also be uploaded to the triple stored. The image appearance also includes the posibility to export the map to a PDF file or PNG image.

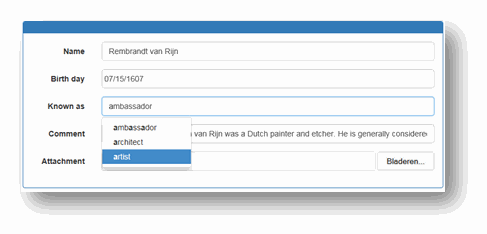
The form appearance is used to give the user the opportunity to enter query parameters. Support is available for various data types, such as date pickers, text input, file upload and selecting a value from a list. A combination of a form appearance and some other appearance gives you the possibility to create dynamic result sets, where the user can enter there parameters. A typical use is the search form.

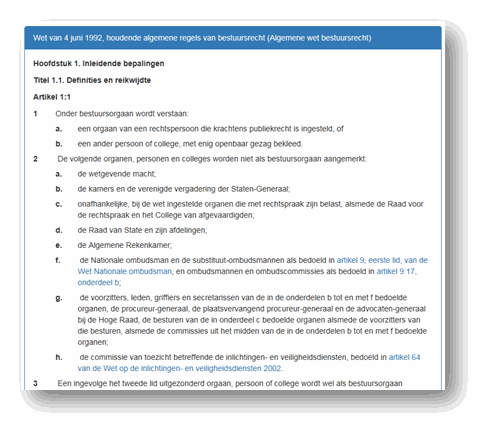
To display "regular" text documents, you can use the text appearance.

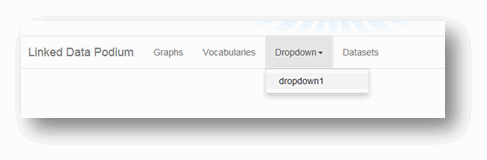
A navbar appearance creates a navigation bar with drop down menus.

You can also include a search form in the navbar. The search query can be specified, as well as a specific search form for more advanced search queries.

- Home
- Theatre installation
- Tutorial
- Using the theatre
- Configuring the theatre
-
Appearances
- CarouselAppearance
- ChartAppearance
- ContentAppearance
- GeoAppearance
- GeoSelectAppearance
- GraphAppearance
- FormAppearance
- FrameAppearance
- HeaderAppearance
- HiddenAppearance
- HtmlAppearance
- IndexAppearance
- ImageAppearance
- LoginAppearance
- ModelAppearance
- NavbarAppearance
- NavbarSearchAppearance
- ShortTableAppearance
- TableAppearance
- TreeAppearance
- TextAppearance
- VocabularyAppearance
- LDT Vocabulary