-
Notifications
You must be signed in to change notification settings - Fork 11.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add linux x86-64 to Gemfile.lock #2549
Merged
Merged
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
george-gca
approved these changes
Jul 7, 2024
CalaW
added a commit
to THU-DA-Robotics/thu-da-robotics.github.io
that referenced
this pull request
Jul 9, 2024
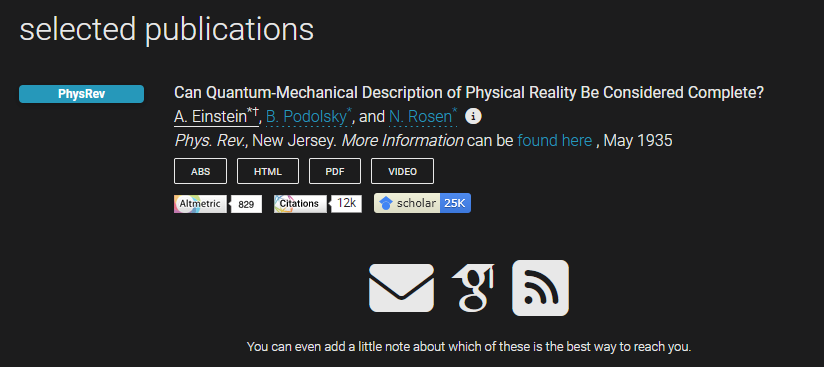
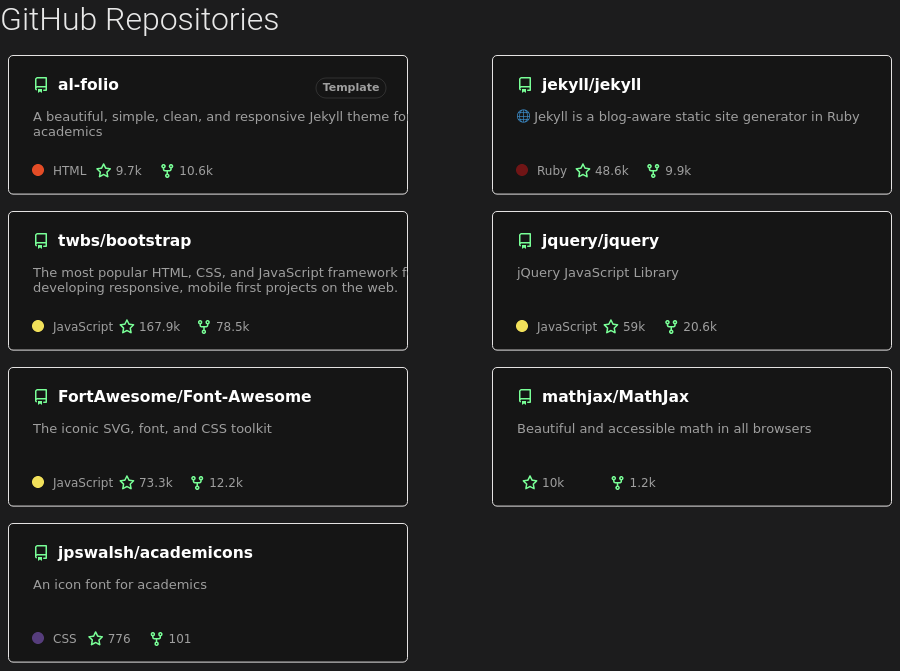
* Update README.md (alshedivat#2493) Added Physics-Morris.github.io to the list of academics. Co-authored-by: Morris Huang <[email protected]> * Fixed issue with vega * Fix code blocks not changing to plots and others (alshedivat#2497) For some unknown reason, all the `document.onreadystatechange = () => {` checks stopped working. Thankfully, replacing them with `document.addEventListener("readystatechange", () => {` fixed the issues. --------- Signed-off-by: George Araujo <[email protected]> * fix: remove 'index.html' in pagination (alshedivat#2509) Currently, on the [blog](https://alshedivat.github.io/al-folio/blog/) page, clicking "older" and "newer" on the pagination at the bottom direct you forward to links like `/al-folio/blog/page/2/` and backward to `/al-folio/blog/`. However, if you click on the `1`, `2`.. etc buttons, there is a different behavior. The links now contain an `index.html`. For example, clicking `2` leads you to `/al-folio/blog/page/2/index.html`. It is the same content, just with a messier hyper link. Same with clicking `1`, you are brought to `/al-folio/blog/`. This fix creates a consistency among the hyper links in pagination. * Added SRaf.ir to README.md (alshedivat#2510) Hi, I would be more than happy if I could add my personal website here. * Support pirsch.io for analytics (alshedivat#2513) * Fixed external post symbol on search (alshedivat#2515) Fixes alshedivat#2471 Signed-off-by: George Araujo <[email protected]> * fix: blog highlighted in nav for child pages (alshedivat#2516) Currently, in all blog posts, or any child page under /blog, the "blog" in nav is not highlighted. In all other child pages for a parent in nav, the parent is highlighted. For example, in a sub page of projects, projects in nav is highlighted. This fix creates a consistent behavior for nav and highlights the blog in nav if in a blog post. BEFORE: <img width="1427" alt="image" src="https://github.com/alshedivat/al-folio/assets/52665298/fc79727c-dc22-4af7-8c16-80efa216ecbc"> AFTER: <img width="1434" alt="image" src="https://github.com/alshedivat/al-folio/assets/52665298/6b32e7f9-e421-4b08-b86e-813b20ac058e"> * Support superscripts in bibtex author names (alshedivat#2512) Implements alshedivat#2511 * Added support for a newsletter (alshedivat#2517) In reference to idea: alshedivat#2097 In reference to request: alshedivat#923 (comment) Added support to integrate a [loops.so](https://loops.so/) mailing list into the site. To use, you need to enable `newsletter` in `_config.yml`. You also must specify a loops endpoint (although I think any mailing list endpoint can work), which you can get when you set up a mailing list on loops. More documentation on loops: [here](https://loops.so/docs/forms/custom-form). Once that is enabled, the behavior is different depending on how you specified your footer to behave in `_config.yml`. If `footer_fixed: true`, then the sign up will appear at the bottom of the about page, as well as at the bottom of blog posts, if you enable `related_posts`. If `footer_fixed: false`, then the newsletter signup will be in the footer (on every page), like it is in on [my website](https://asboyer.com). I'm not attached to the placement of the signup, and you can choose to include it wherever you want with `{% include scripts/newsletter.liquid %}`. Also if you include positional variables into that, you can choose how you center the signup. So `{% include scripts/newsletter.liquid left=true %}` positions the signup bar to the left. Here are some screenshots below: ## Dark version  ## Light version  I think the input field color should probably change to maybe be light for both themes? What do you think? I think the dark background looks cool, but I don't usually see that done like that on other sites. ## Footer fixed   ## Footer not fixed   To clarify, if footer isn't fixed, the email signup will appear on every page. --------- Co-authored-by: George <[email protected]> * Fixed docker-slim.yml issue * Add example use of annotation and superscripts in bibtex (alshedivat#2520)     * Bib changes now trigger build action * Changes to docker-slim.yml now trigger action * Changes to deploy-image.yml now trigger action * Changes to deploy-docker-tag.yml now trigger action * Update CUSTOMIZE.md for Newsletter support (alshedivat#2521) In reference to alshedivat#2517 and alshedivat#2517 (comment) * Fix Altmetric badge not correctly set when Altmetric id is provided (alshedivat#2522) To reproduce the bug: ```bibtex @inproceedings{Vaswani2017AttentionIA, title = {Attention is All you Need}, author = {Ashish Vaswani and Noam M. Shazeer and Niki Parmar and Jakob Uszkoreit and Llion Jones and Aidan N. Gomez and Lukasz Kaiser and Illia Polosukhin}, booktitle = {Neural Information Processing Systems}, year = {2017}, doi = {10.48550/arXiv.1706.03762}, altmetric = {21021191} } ``` The bug is 1. It seems to be some weird property of the liquid template that [line 252-254](https://github.com/alshedivat/al-folio/blob/8d82670ff170f98e7d7ea5434428234a8216d460/_layouts/bib.liquid#L252-L254) doesn't work at all. According to [this post](https://stackoverflow.com/questions/59887447/liquid-how-to-assign-the-output-of-an-operator-to-a-variable) and [this issue](Shopify/liquid#236), liquid doesn't support assign the output of operator to a variable nor a ternary operator. So based on my console log, the value of `entry_has_altmetric_badge` is always a string value of `entry.altmetric` when altmetric is provided in bibtex. ```liquid {% assign entry_has_altmetric_badge = entry.altmetric or entry.doi or entry.eprint or entry.pmid or entry.isbn %} {% assign entry_has_dimensions_badge = entry.dimensions or entry.doi or entry.pmid %} {% assign entry_has_google_scholar_badge = entry.google_scholar_id %} {% if entry_has_altmetric_badge or entry_has_dimensions_badge or entry_has_google_scholar_badge %} <div class="badges"> {% if site.enable_publication_badges.altmetric and entry_has_altmetric_badge %} <span ... ``` Note that this could be problematic that a string in liquid is always evaluated as true as long as it is defined regardless if it is "" or "false". [reference](https://shopify.github.io/liquid/basics/truthy-and-falsy/) 2. when altmetric is defined in bibtex, now the order of set attribute to badge is eprint > doi > altmetric id > pmid > ISBN, and the badge doesn't work when an arxiv doi is provided. I think the expected behavior should be 1. as documented in CUSTOMIZE.md, only render the badge when the entry is set to either "true" or the altmetric id. (It could also implement to always render the badge whenever doi or other related attribute is set, and set altmetric to "false" to disable it) ```md - `altmetric`: Adds an [Altmetric](https://www.altmetric.com/) badge (Note: if DOI is provided just use `true`, otherwise only add the altmetric identifier here - the link is generated automatically) ``` 2. if the almetric id is set, use it first. * Fix repo card heigth for different repo descriptions (alshedivat#2525) Hello! I had this minor issue on my website and I saw few other people using this template and having the same issue. **Brief** if two repo's in the same row has different number of lines for the descriptions, heights of the cards will not be the same if we don't force the number of lines to be displayed. **Solution** By looking at [This issue](anuraghazra/github-readme-stats#2900) I could see that they solved it by adding an new option, `description_lines_count`. This was used on the API request in order to fix the issue. --- ## Issue reproduced:  --- ## Issue fixed after the commit:  * Update README.md * Add linux x86-64 to Gemfile.lock (alshedivat#2549) Fixes alshedivat#2544 Generated via: ``` bundle lock --add-platform x86_64-linux ``` --------- Signed-off-by: George Araujo <[email protected]> Co-authored-by: Morris Huang <[email protected]> Co-authored-by: Morris Huang <[email protected]> Co-authored-by: George <[email protected]> Co-authored-by: Andrew Boyer <[email protected]> Co-authored-by: saeedrafieyan <[email protected]> Co-authored-by: ariseus <[email protected]> Co-authored-by: Tiago Lobão <[email protected]> Co-authored-by: Maruan <[email protected]> Co-authored-by: Amir Pourmand <[email protected]>
HangJung97
added a commit
to HangJung97/HangJung97.github.io
that referenced
this pull request
Jul 15, 2024
- Include updates and fixes from (alshedivat/al-folio#2549) to (alshedivat/al-folio#2560) - Update till commit 8ffd34c on Jul 14, 2024
Suraj-Bhor
pushed a commit
to Suraj-Bhor/suraj-bhor.github.io
that referenced
this pull request
Aug 13, 2024
Fixes alshedivat#2544 Generated via: ``` bundle lock --add-platform x86_64-linux ```
|
I see the fix has been merged and that |
meiqing-wang
pushed a commit
to meiqing-wang/meiqing-wang.github.io
that referenced
this pull request
Oct 13, 2024
Fixes alshedivat#2544 Generated via: ``` bundle lock --add-platform x86_64-linux ```
CalaW
added a commit
to THU-DA-Robotics/thu-da-robotics.github.io
that referenced
this pull request
Nov 21, 2024
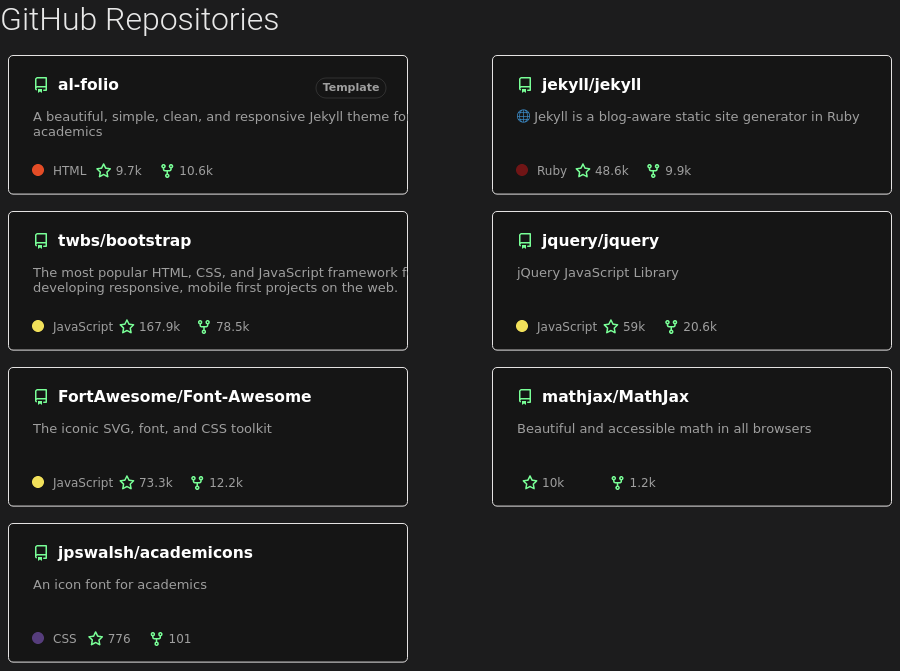
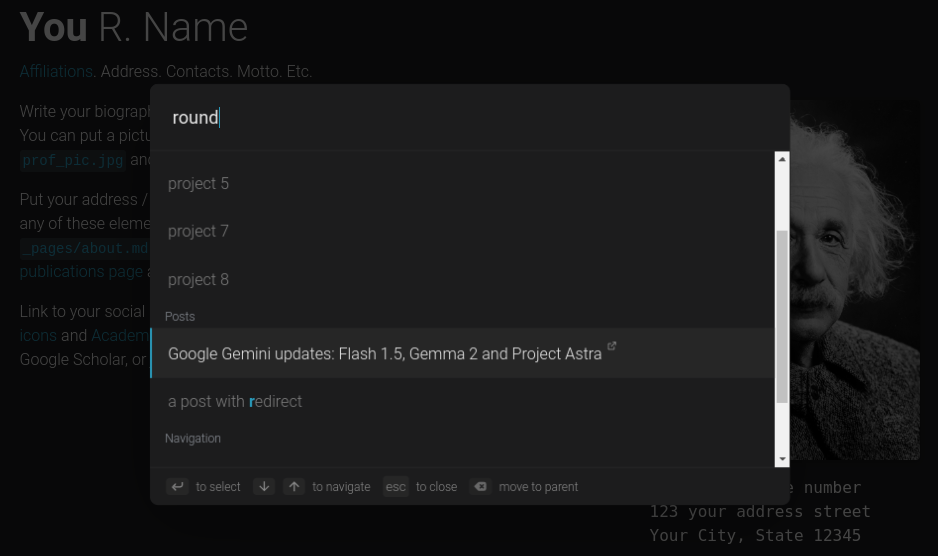
* Update README.md (alshedivat#2493) Added Physics-Morris.github.io to the list of academics. Co-authored-by: Morris Huang <[email protected]> * Fixed issue with vega * Fix code blocks not changing to plots and others (alshedivat#2497) For some unknown reason, all the `document.onreadystatechange = () => {` checks stopped working. Thankfully, replacing them with `document.addEventListener("readystatechange", () => {` fixed the issues. --------- Signed-off-by: George Araujo <[email protected]> * fix: remove 'index.html' in pagination (alshedivat#2509) Currently, on the [blog](https://alshedivat.github.io/al-folio/blog/) page, clicking "older" and "newer" on the pagination at the bottom direct you forward to links like `/al-folio/blog/page/2/` and backward to `/al-folio/blog/`. However, if you click on the `1`, `2`.. etc buttons, there is a different behavior. The links now contain an `index.html`. For example, clicking `2` leads you to `/al-folio/blog/page/2/index.html`. It is the same content, just with a messier hyper link. Same with clicking `1`, you are brought to `/al-folio/blog/`. This fix creates a consistency among the hyper links in pagination. * Added SRaf.ir to README.md (alshedivat#2510) Hi, I would be more than happy if I could add my personal website here. * Support pirsch.io for analytics (alshedivat#2513) * Fixed external post symbol on search (alshedivat#2515) Fixes alshedivat#2471 Signed-off-by: George Araujo <[email protected]> * fix: blog highlighted in nav for child pages (alshedivat#2516) Currently, in all blog posts, or any child page under /blog, the "blog" in nav is not highlighted. In all other child pages for a parent in nav, the parent is highlighted. For example, in a sub page of projects, projects in nav is highlighted. This fix creates a consistent behavior for nav and highlights the blog in nav if in a blog post. BEFORE: <img width="1427" alt="image" src="https://github.com/alshedivat/al-folio/assets/52665298/fc79727c-dc22-4af7-8c16-80efa216ecbc"> AFTER: <img width="1434" alt="image" src="https://github.com/alshedivat/al-folio/assets/52665298/6b32e7f9-e421-4b08-b86e-813b20ac058e"> * Support superscripts in bibtex author names (alshedivat#2512) Implements alshedivat#2511 * Added support for a newsletter (alshedivat#2517) In reference to idea: alshedivat#2097 In reference to request: alshedivat#923 (comment) Added support to integrate a [loops.so](https://loops.so/) mailing list into the site. To use, you need to enable `newsletter` in `_config.yml`. You also must specify a loops endpoint (although I think any mailing list endpoint can work), which you can get when you set up a mailing list on loops. More documentation on loops: [here](https://loops.so/docs/forms/custom-form). Once that is enabled, the behavior is different depending on how you specified your footer to behave in `_config.yml`. If `footer_fixed: true`, then the sign up will appear at the bottom of the about page, as well as at the bottom of blog posts, if you enable `related_posts`. If `footer_fixed: false`, then the newsletter signup will be in the footer (on every page), like it is in on [my website](https://asboyer.com). I'm not attached to the placement of the signup, and you can choose to include it wherever you want with `{% include scripts/newsletter.liquid %}`. Also if you include positional variables into that, you can choose how you center the signup. So `{% include scripts/newsletter.liquid left=true %}` positions the signup bar to the left. Here are some screenshots below: ## Dark version  ## Light version  I think the input field color should probably change to maybe be light for both themes? What do you think? I think the dark background looks cool, but I don't usually see that done like that on other sites. ## Footer fixed   ## Footer not fixed   To clarify, if footer isn't fixed, the email signup will appear on every page. --------- Co-authored-by: George <[email protected]> * Fixed docker-slim.yml issue * Add example use of annotation and superscripts in bibtex (alshedivat#2520)     * Bib changes now trigger build action * Changes to docker-slim.yml now trigger action * Changes to deploy-image.yml now trigger action * Changes to deploy-docker-tag.yml now trigger action * Update CUSTOMIZE.md for Newsletter support (alshedivat#2521) In reference to alshedivat#2517 and alshedivat#2517 (comment) * Fix Altmetric badge not correctly set when Altmetric id is provided (alshedivat#2522) To reproduce the bug: ```bibtex @inproceedings{Vaswani2017AttentionIA, title = {Attention is All you Need}, author = {Ashish Vaswani and Noam M. Shazeer and Niki Parmar and Jakob Uszkoreit and Llion Jones and Aidan N. Gomez and Lukasz Kaiser and Illia Polosukhin}, booktitle = {Neural Information Processing Systems}, year = {2017}, doi = {10.48550/arXiv.1706.03762}, altmetric = {21021191} } ``` The bug is 1. It seems to be some weird property of the liquid template that [line 252-254](https://github.com/alshedivat/al-folio/blob/8d82670ff170f98e7d7ea5434428234a8216d460/_layouts/bib.liquid#L252-L254) doesn't work at all. According to [this post](https://stackoverflow.com/questions/59887447/liquid-how-to-assign-the-output-of-an-operator-to-a-variable) and [this issue](Shopify/liquid#236), liquid doesn't support assign the output of operator to a variable nor a ternary operator. So based on my console log, the value of `entry_has_altmetric_badge` is always a string value of `entry.altmetric` when altmetric is provided in bibtex. ```liquid {% assign entry_has_altmetric_badge = entry.altmetric or entry.doi or entry.eprint or entry.pmid or entry.isbn %} {% assign entry_has_dimensions_badge = entry.dimensions or entry.doi or entry.pmid %} {% assign entry_has_google_scholar_badge = entry.google_scholar_id %} {% if entry_has_altmetric_badge or entry_has_dimensions_badge or entry_has_google_scholar_badge %} <div class="badges"> {% if site.enable_publication_badges.altmetric and entry_has_altmetric_badge %} <span ... ``` Note that this could be problematic that a string in liquid is always evaluated as true as long as it is defined regardless if it is "" or "false". [reference](https://shopify.github.io/liquid/basics/truthy-and-falsy/) 2. when altmetric is defined in bibtex, now the order of set attribute to badge is eprint > doi > altmetric id > pmid > ISBN, and the badge doesn't work when an arxiv doi is provided. I think the expected behavior should be 1. as documented in CUSTOMIZE.md, only render the badge when the entry is set to either "true" or the altmetric id. (It could also implement to always render the badge whenever doi or other related attribute is set, and set altmetric to "false" to disable it) ```md - `altmetric`: Adds an [Altmetric](https://www.altmetric.com/) badge (Note: if DOI is provided just use `true`, otherwise only add the altmetric identifier here - the link is generated automatically) ``` 2. if the almetric id is set, use it first. * Fix repo card heigth for different repo descriptions (alshedivat#2525) Hello! I had this minor issue on my website and I saw few other people using this template and having the same issue. **Brief** if two repo's in the same row has different number of lines for the descriptions, heights of the cards will not be the same if we don't force the number of lines to be displayed. **Solution** By looking at [This issue](anuraghazra/github-readme-stats#2900) I could see that they solved it by adding an new option, `description_lines_count`. This was used on the API request in order to fix the issue. --- ## Issue reproduced:  --- ## Issue fixed after the commit:  * Update README.md * Add linux x86-64 to Gemfile.lock (alshedivat#2549) Fixes alshedivat#2544 Generated via: ``` bundle lock --add-platform x86_64-linux ``` * feat: simple filtering / searching on bibliography (alshedivat#2523) This PR adds a simple filter/search functionality to the bibliography. It can be used in two ways: 1. Simply enter a search term in the input box. 2. Send a search term via the `location.hash`, e.g., https://alshedivat.github.io/al-folio/publications/#mechanics **Notes:** - The search box is optional. It can be simply removed if anyone does not like it. - Searching via `hash` works without the search box. My idea is to use this functionality to index all BibTeX entries via the `ctrl-k` search and link them via their BibTeX key. - Searching via `hash` could also be used to set static links on the current page, e.g., to filter specific co-authors, venues, etc. - I don't know much about the design of the input field. I simply reused the newsletter box style. - Entering a search term in the box does exact matching. No fuzzy search, no AND/OR logic. I kept it very simple. Maybe anyone else wants to improve it in the future. - The search looks in all data in the BibTeX entry that is parsed via `bib.liquid`. E.g., it is possible to search for BibTeX keys, titles, authors, years, venues, abstracts, or whatever `bib.liquid` prints. - I used a 300ms delay before starting to search on the input box. - Entering search terms in the box does not update the location hash (things could get complex otherwise due to automatically updating each other...) - If the filter does not find any match in a specific year, the year is also made invisible. **Screenshot** <img width="935" alt="screenshot" src="https://github.com/alshedivat/al-folio/assets/1998723/447003e2-c623-4de9-b2c5-2357117a7743"> Looking for feedback. * Fix space before some bib commas (alshedivat#2552) These somehow appeared when upgrading from v0.11.0 to v0.12.0. * Avoid broken links check for video blog post * Fix search in Distill style post (alshedivat#2555) Fixes issue alshedivat#2554: search function is out of order in a distill style post. * Aggregated search code inside search.liquid (alshedivat#2558) Signed-off-by: George Araujo <[email protected]> * Fixed title search and truncating if larger than 13 words (alshedivat#2561) Fixes alshedivat#2459 Signed-off-by: George Araujo <[email protected]> * Fixed mathjax hash Changed to "not" minified version of mathjax since it is already minified * Fixed spacing between {{}} in bib.liquid * Fixed search for multiline news * Make publication badges always visible (alshedivat#2565) ## The issue Currently Altmetric and Dimension publication badge elements have non-obvious attributes that hide badges when some conditions are not met ,e.g.: ``` data-hide-no-mentions="true" data-hide-less-than="15" ``` resulting in seemingly strange behavior where badges are enabled in `config.yml` but don't show up consistently, as reported in alshedivat#2443 : Altmetric badges don't display for some pubs. ## This PR - removes these hidden nondisplay conditions in favor of more predictable website behavior; - adds documentation links to point users interested in customizing badge behavior to the right resources. * fix: search_enabled -> bib_search (alshedivat#2560) In alshedivat#2523, I did a copy&paste error with alshedivat@07d6e61 I used the global `search_enabled` config key instead of the correct `bib_search` key. This PR fixed it. * Update collections permalinks in _config.yml * Fixed error in bibsearch.js * Remove 'version's as it's obsolete; Update docker-compose files (alshedivat#2574) * Updated to font awesome 6.6.0 (alshedivat#2581) Updated to [FontAwesome 6.6.0](https://github.com/FortAwesome/Font-Awesome/releases/tag/6.6.0) --------- Signed-off-by: George Araujo <[email protected]> * Updated dependencies (alshedivat#2582) Signed-off-by: George Araujo <[email protected]> * Fix typo in entry associated to award button (alshedivat#2583) * Improved FAQ readability * Added example of site with css and js not loaded * Expliciting how to handle wrong theme for site in FAQ.md * Fixed prettier complaints on FAQ * Add user link to user community (alshedivat#2592) * Remove github-metadata post (alshedivat#2599) The jekyll-github-metadata plugin was removed in PR alshedivat#668, so this no longer works. Clearly broken here: https://alshedivat.github.io/al-folio/blog/2020/github-metadata/. * Lighthouse Badger token as secret (alshedivat#2589) In the [FAQ](https://github.com/alshedivat/al-folio/blob/master/FAQ.md#my-webpage-works-locally-but-after-deploying-it-is-not-displayed-correctly-css-and-js-are-not-loaded-properly-how-do-i-fix-that), it is mentioned to "add it as a secret". However, the Lighthouse Badger documentation specifies using an environment variable. I've updated this to use secrets instead, as it is more secure and appropriate for using a Personal Access Token (PAT). #### Personal Access Token (fine-grained) Permissions: - **contents**: access: read and write - **metadata**: access: read-only #### Personal Access Token (classic) Permissions: - **repo** [refer](https://github.com/MyActionWay/lighthouse-badger-workflows#lighthouse-badger-easyyml:~:text=and%20permissions%20required-,PAT%20(fine%2Dgrained)%3A%20repository%20permissions,-contents%20%3D%3E%20access%3A%20read) For more information, refer to the [GitHub documentation on using secrets in GitHub Actions](https://docs.github.com/en/actions/security-guides/using-secrets-in-github-actions). * Added customizing css to CUSTOMIZE.md (alshedivat#2602) Signed-off-by: George Araújo <[email protected]> * Updated dependencies (alshedivat#2613) Fix https://github.com/alshedivat/al-folio/security/dependabot/4 Signed-off-by: George Araújo <[email protected]> * [bug-fix] Add padding to default markdown table cells (alshedivat#2617) Default, meaning `pretty_table: false` ## Sample code ```md | First Column | Second Column | Third Column | |------------------|-----------------|----------------| | Sed in. | Sed non. | Morbi egestas. | | Donec facilisis. | Suspendisse eu. | Nulla porta. | | Praesent a. | Interdum et. | Sed nec. | ``` ### Current result <img width="369" alt="current-default" src="https://github.com/user-attachments/assets/7dc74cfd-ed60-46eb-a1c1-bf3df74bac59"> ### Proposed result <img width="378" alt="updated-default" src="https://github.com/user-attachments/assets/2bf83fb5-f7b1-4d4b-88aa-e55d3420aeaf"> * Alon Kellner portfolio link (alshedivat#2627) I used al-folio's fork [multi-language-al-folio](https://github.com/george-gca/multi-language-al-folio) to create my portfolio, I love it :) * Update Prettier information on FAQ.md * [Bug-fix] Make custom blockquote font coloring consistent (alshedivat#2622) Currently, the tip, warning, and danger custom blockquote's font color is not customized when the text is styled as bold, italics, or a list item. As a result, the text is slightly less attractive in light mode and almost illegible in dark mode. ## Screenshot: Current <img width="400" alt="current-darkmode" src="https://github.com/user-attachments/assets/1cdd5861-76a2-45bd-a948-99cf35f9c87e"> ## Screenshot: Proposed <img width="400" alt="proposed-darkmode" src="https://github.com/user-attachments/assets/03fbd4d3-e3f5-498a-bef6-153e1ad55289"> * Fixed prettier complaints on FAQ.md * added personal website for Beryl Sui (alshedivat#2628) Thank you for this amazing template :) * [Feature] InspireHEP social and citation count badge (alshedivat#2638) [INSPIRE](http://inspirehep.net/) is a trusted community hub that facilitates the sharing and discovery of accurate scholarly information in high energy physics. By integrating the social and citation count badge, al-folio users within this community will gain significant benefits. In continuation of alshedivat#2634, I am creating this pull request. ## Details ### Social Icon - Add your INSPIRE author ID in the `config.yml` under `inspirehep_id`. ### Citation Count - Enable this feature by setting `inspirehep` to `true` under `enable_publication_badges` in your `config.yml` file. - In your bibliography file (e.g., `papers.bib`), add `inspirehep_id = {the literature's recid}` under the citation of a literature source. * Update README.md (alshedivat#2644) add Ming's website page Co-authored-by: George <[email protected]> * Adding own github-page to README.md (alshedivat#2645) Co-authored-by: George <[email protected]> * Update _config.yml to add a filtered bibtex keyword (alshedivat#2648) Added the google_scholar_id to filtered keywords * Fix no github_users titling in repositories.md (alshedivat#2647) Inverted order of title and {% if site.data.repositories.github_users %}, so that if there is no github_users, the "GitHub users" title does not appear. * Update INSTALL.md recommended approach * Update INSTALL.md * Update INSTALL.md with running time of actions * Added video tutorial to install instructions (alshedivat#2653) Signed-off-by: George Araújo <[email protected]> * Update INSTALL.md link to video tutorial * Bump rexml from 3.3.4 to 3.3.6 (alshedivat#2654) Bumps [rexml](https://github.com/ruby/rexml) from 3.3.4 to 3.3.6. <details> <summary>Release notes</summary> <p><em>Sourced from <a href="https://github.com/ruby/rexml/releases">rexml's releases</a>.</em></p> <blockquote> <h2>REXML 3.3.6 - 2024-08-22</h2> <h3>Improvements</h3> <ul> <li> <p>Removed duplicated entity expansions for performance.</p> <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/194">GH-194</a></li> <li>Patch by Viktor Ivarsson.</li> </ul> </li> <li> <p>Improved namespace conflicted attribute check performance. It was too slow for deep elements.</p> <ul> <li>Reported by l33thaxor.</li> </ul> </li> </ul> <h3>Fixes</h3> <ul> <li> <p>Fixed a bug that default entity expansions are counted for security check. Default entity expansions should not be counted because they don't have a security risk.</p> <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/198">GH-198</a></li> <li><a href="https://redirect.github.com/ruby/rexml/issues/199">GH-199</a></li> <li>Patch Viktor Ivarsson</li> </ul> </li> <li> <p>Fixed a parser bug that parameter entity references in internal subsets are expanded. It's not allowed in the XML specification.</p> <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/191">GH-191</a></li> <li>Patch by NAITOH Jun.</li> </ul> </li> <li> <p>Fixed a stream parser bug that user-defined entity references in text aren't expanded.</p> <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/200">GH-200</a></li> <li>Patch by NAITOH Jun.</li> </ul> </li> </ul> <h3>Thanks</h3> <ul> <li> <p>Viktor Ivarsson</p> </li> <li> <p>NAITOH Jun</p> </li> <li> <p>l33thaxor</p> </li> </ul> <h2>REXML 3.3.5 - 2024-08-12</h2> <h3>Fixes</h3> <ul> <li>Fixed a bug that <code>REXML::Security.entity_expansion_text_limit</code> check has wrong text size calculation in SAX and pull parsers. <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/193">GH-193</a></li> <li><a href="https://redirect.github.com/ruby/rexml/issues/195">GH-195</a></li> <li>Reported by Viktor Ivarsson.</li> <li>Patch by NAITOH Jun.</li> </ul> </li> </ul> <!-- raw HTML omitted --> </blockquote> <p>... (truncated)</p> </details> <details> <summary>Changelog</summary> <p><em>Sourced from <a href="https://github.com/ruby/rexml/blob/master/NEWS.md">rexml's changelog</a>.</em></p> <blockquote> <h2>3.3.6 - 2024-08-22 {#version-3-3-6}</h2> <h3>Improvements</h3> <ul> <li> <p>Removed duplicated entity expansions for performance.</p> <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/194">GH-194</a></li> <li>Patch by Viktor Ivarsson.</li> </ul> </li> <li> <p>Improved namespace conflicted attribute check performance. It was too slow for deep elements.</p> <ul> <li>Reported by l33thaxor.</li> </ul> </li> </ul> <h3>Fixes</h3> <ul> <li> <p>Fixed a bug that default entity expansions are counted for security check. Default entity expansions should not be counted because they don't have a security risk.</p> <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/198">GH-198</a></li> <li><a href="https://redirect.github.com/ruby/rexml/issues/199">GH-199</a></li> <li>Patch Viktor Ivarsson</li> </ul> </li> <li> <p>Fixed a parser bug that parameter entity references in internal subsets are expanded. It's not allowed in the XML specification.</p> <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/191">GH-191</a></li> <li>Patch by NAITOH Jun.</li> </ul> </li> <li> <p>Fixed a stream parser bug that user-defined entity references in text aren't expanded.</p> <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/200">GH-200</a></li> <li>Patch by NAITOH Jun.</li> </ul> </li> </ul> <h3>Thanks</h3> <ul> <li> <p>Viktor Ivarsson</p> </li> <li> <p>NAITOH Jun</p> </li> <li> <p>l33thaxor</p> </li> </ul> <h2>3.3.5 - 2024-08-12 {#version-3-3-5}</h2> <h3>Fixes</h3> <ul> <li>Fixed a bug that <code>REXML::Security.entity_expansion_text_limit</code> check has wrong text size calculation in SAX and pull parsers. <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/193">GH-193</a></li> <li><a href="https://redirect.github.com/ruby/rexml/issues/195">GH-195</a></li> <li>Reported by Viktor Ivarsson.</li> <li>Patch by NAITOH Jun.</li> </ul> </li> </ul> <!-- raw HTML omitted --> </blockquote> <p>... (truncated)</p> </details> <details> <summary>Commits</summary> <ul> <li><a href="https://github.com/ruby/rexml/commit/95871f399eda642a022b03550479b7994895c742"><code>95871f3</code></a> Add 3.3.6 entry</li> <li><a href="https://github.com/ruby/rexml/commit/7cb5eaeb221c322b9912f724183294d8ce96bae3"><code>7cb5eae</code></a> parser tree: improve namespace conflicted attribute check performance</li> <li><a href="https://github.com/ruby/rexml/commit/6109e0183cecf4f8b587d76209716cb1bbcd6bd5"><code>6109e01</code></a> Fix a bug that Stream parser doesn't expand the user-defined entity reference...</li> <li><a href="https://github.com/ruby/rexml/commit/cb158582f18cebb3bf7b3f21f230e2fb17d435aa"><code>cb15858</code></a> parser: keep the current namespaces instead of stack of Set</li> <li><a href="https://github.com/ruby/rexml/commit/2b47b161db19c38c5e45e36c2008c045543e976e"><code>2b47b16</code></a> parser: move duplicated end tag check to BaseParser</li> <li><a href="https://github.com/ruby/rexml/commit/35e1681a179c28d5b6ec97d4ab1c110e5ac00303"><code>35e1681</code></a> test tree-parser: move common method to base class</li> <li><a href="https://github.com/ruby/rexml/commit/6e00a14daf2f901df535eafe96cc94d43a957ffe"><code>6e00a14</code></a> test: fix indent</li> <li><a href="https://github.com/ruby/rexml/commit/df3a0cc83013f3cde7b7c2044e3ce00bcad321cb"><code>df3a0cc</code></a> test: fix indent</li> <li><a href="https://github.com/ruby/rexml/commit/fdbffe744b38811be8b1cf6a9eec3eea4d71c412"><code>fdbffe7</code></a> Use loop instead of recursive call for Element#namespace</li> <li><a href="https://github.com/ruby/rexml/commit/6422fa34494fd4145d7bc68fbbe9525d42becf62"><code>6422fa3</code></a> Use loop instead of recursive call for Element#root</li> <li>Additional commits viewable in <a href="https://github.com/ruby/rexml/compare/v3.3.4...v3.3.6">compare view</a></li> </ul> </details> <br /> [](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores) Dependabot will resolve any conflicts with this PR as long as you don't alter it yourself. You can also trigger a rebase manually by commenting `@dependabot rebase`. [//]: # (dependabot-automerge-start) [//]: # (dependabot-automerge-end) --- <details> <summary>Dependabot commands and options</summary> <br /> You can trigger Dependabot actions by commenting on this PR: - `@dependabot rebase` will rebase this PR - `@dependabot recreate` will recreate this PR, overwriting any edits that have been made to it - `@dependabot merge` will merge this PR after your CI passes on it - `@dependabot squash and merge` will squash and merge this PR after your CI passes on it - `@dependabot cancel merge` will cancel a previously requested merge and block automerging - `@dependabot reopen` will reopen this PR if it is closed - `@dependabot close` will close this PR and stop Dependabot recreating it. You can achieve the same result by closing it manually - `@dependabot show <dependency name> ignore conditions` will show all of the ignore conditions of the specified dependency - `@dependabot ignore this major version` will close this PR and stop Dependabot creating any more for this major version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this minor version` will close this PR and stop Dependabot creating any more for this minor version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this dependency` will close this PR and stop Dependabot creating any more for this dependency (unless you reopen the PR or upgrade to it yourself) You can disable automated security fix PRs for this repo from the [Security Alerts page](https://github.com/alshedivat/al-folio/network/alerts). </details> Signed-off-by: dependabot[bot] <[email protected]> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> * Added gh-pages Formatter (alshedivat#2649) # Added prettier-hmtl.yml ## GitHub Workflow ## Purpose The GitHub Workflow formats the html files on gh-pages. The html files generated are always on a single line. This makes scaling programs a lot more difficult. By formatting the HTML files, al-folio can now be used to generate code which can then be modified to allow for using back-end. ## Errors found I want to let you know that when I was using prettier for this, it kept crashing and after some debugging I found out that al-folio was generating an invalid tag ```</source>```. ```<source>``` is a self-closing tag and doesn't have a separate closing tag. Error: ```<source src="URL" type="type"></source>``` Correct: ```<source src="URL" type="type">``` ## Workflow Description 1. The workflow starts by checking out the gh-pages branch. 2. Then it finds all ```</source>``` tags in all html files and deletes them. 3. It Installs NodeJS and then Prettier. To make sure the code was executed properly, the workflow checks if prettier is present. 4. Then the workflow runs prettier on all html files present in gh-pages 5. It ends by committing the changes and pushing them to the gh-pages directory # Example: > Before >  > After >  * Update README.md (alshedivat#2661) Added trandangtrungduc.github.io to Academic * Removed inexistent input from lighthouse-badger.yml * Fixed bug when external posts title is composed of non-ascii chars Fixed a bug in external-posts.rb when post title is composed of non-ascii chars * Update about.md (alshedivat#2679) I was confused until I realized what the author likely meant. Fixing the typo. Thanks for the amazing theme! * Schedule Posts Workflow (alshedivat#2672) Updated ```CUSTOMIZE.md``` to include information regarding the ```scheduler.yml``` action * Add my webpage to community list (alshedivat#2684) Hi, thanks for the great theme! Added my personal academic webpage to the community list. Co-authored-by: George <[email protected]> * Update schedule-posts.txt * Update CUSTOMIZE.md scheduled info * Fix conditional rendering of tag and category section (alshedivat#2678) ### Overview This PR fixes an issue where unnecessary horizontal lines were displayed when there were no tags or categories present. The tag and category container is now conditionally rendered, ensuring it only appears when there are tags or categories to display. no tags meaning, in _config.yml ``` display_tags: [] display_categories: [] ``` ### Before and After The difference is illustrated in the images below: - **First Image (Fixed)**: Shows the correct behavior with no extra lines when tags or categories are absent. - **Second Image (Current)**: Demonstrates the issue with unwanted horizontal lines appearing when no tags or categories are present.   ### Impact This change improves the visual consistency and cleanliness of the theme by preventing unnecessary elements from being rendered, particularly in cases where there are no tags or categories defined. * Fixed "All contributors not showing on README.md" (alshedivat#2688) # In README.md ## All Contributors Section **Out of the 216 contributors, the page only shows around 100** By adding an additional parameter ```max``` It now shows all of them. * Increased number of columns to 24 for contributors image * Added my portfolio website to README (alshedivat#2695) Thanks for the amazing theme! ❤️ I've been using al-folio for several years, during which I have considered migrating to more modern technologies like MDX or similar but really found no theme that look better than this. * Support `_styles` in page layout as in post and distill (alshedivat#2694) As desribed in the title. * Fixed .webp src creation for svg and other files (alshedivat#2698) Added a default srcset in case extension is other than the following: - .jpg - .jpeg - .png - .tiff - .gif fixed alshedivat#2660 * Bump google-protobuf from 4.27.3 to 4.27.5 (alshedivat#2709) Bumps [google-protobuf](https://github.com/protocolbuffers/protobuf) from 4.27.3 to 4.27.5. <details> <summary>Commits</summary> <ul> <li>See full diff in <a href="https://github.com/protocolbuffers/protobuf/commits">compare view</a></li> </ul> </details> <br /> [](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores) Dependabot will resolve any conflicts with this PR as long as you don't alter it yourself. You can also trigger a rebase manually by commenting `@dependabot rebase`. [//]: # (dependabot-automerge-start) [//]: # (dependabot-automerge-end) --- <details> <summary>Dependabot commands and options</summary> <br /> You can trigger Dependabot actions by commenting on this PR: - `@dependabot rebase` will rebase this PR - `@dependabot recreate` will recreate this PR, overwriting any edits that have been made to it - `@dependabot merge` will merge this PR after your CI passes on it - `@dependabot squash and merge` will squash and merge this PR after your CI passes on it - `@dependabot cancel merge` will cancel a previously requested merge and block automerging - `@dependabot reopen` will reopen this PR if it is closed - `@dependabot close` will close this PR and stop Dependabot recreating it. You can achieve the same result by closing it manually - `@dependabot show <dependency name> ignore conditions` will show all of the ignore conditions of the specified dependency - `@dependabot ignore this major version` will close this PR and stop Dependabot creating any more for this major version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this minor version` will close this PR and stop Dependabot creating any more for this minor version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this dependency` will close this PR and stop Dependabot creating any more for this dependency (unless you reopen the PR or upgrade to it yourself) You can disable automated security fix PRs for this repo from the [Security Alerts page](https://github.com/alshedivat/al-folio/network/alerts). </details> Signed-off-by: dependabot[bot] <[email protected]> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> * Update README.md (alshedivat#2708) Adding a star to the academics using this template * Fixed bug when search result is inside description of external post (alshedivat#2710) Fixed a very specific bug that was happening when, for example, searching for the word `round`, which caused this:  After a lot of debugging I found out that the search result was in the svg icon definition. Finally got to fix this.  Signed-off-by: George Araújo <[email protected]> * Updated dependencies (alshedivat#2715) Signed-off-by: George Araújo <[email protected]> * Update entry_point.sh (alshedivat#2707) * Fix `entry_point.sh` docker backward compatibility problem (alshedivat#2728) * feature: figure support url. (alshedivat#2586) This PR allows the `figure` to accept url as the src of the`<img>`. currently, it only supports the relative path. ``` // raw img <img src="{{ image.url }}" alt="{{ image.description }}"> // assign url to figure {% assign image_url = image.url %} {% include figure.liquid url=image_url class="img-fluid rounded z-depth-1" zoomable=true %} ``` --------- Signed-off-by: ifuryst <[email protected]> Co-authored-by: George <[email protected]> * Change Run to use bundle exec instead of normal exec jekyll * Update bug report with running with docker options * fix: do not included downloaded assets in jekyll-minifier (alshedivat#2749) If `download: true`, the site deployment fails. This caused e.g. issue alshedivat#2548. I believe the issue appears because the 3rd party downloaded libs rely on ES6 Syntax, which jekyll-minifier cannot work on correctly. Also, I think we do not need to minify 3rd party downloaded libs at all. While this PR does **not** fix the issue above, it at least ensures that the site can be deployed with `download: true`. We still need better ES6 support as suggested in alshedivat#2571. * Adding a star-link for an academic website. (alshedivat#2780) I have added my website. * Update README.md (alshedivat#2771) Added my website Co-authored-by: George <[email protected]> * update dockerfile to render jupyter notebook equations (alshedivat#2758) Hello, This pr should address the issue where the equations in jupter notebooks were not being rendered correctly in issue alshedivat#2757 . * Update README.md (alshedivat#2768) Added an academic case (my website) Co-authored-by: George <[email protected]> * Add DOI field button to bibliography (alshedivat#2729) * Removed sync from template from INSTALL.md (alshedivat#2781) Signed-off-by: George Araújo <[email protected]> * Add my website to the "Academics" list (alshedivat#2790) Adding a star to link to my website, as a user of the al-folio theme. * Added setup-python step to build (alshedivat#2792) Signed-off-by: George Araújo <[email protected]> * Removed mini_racer dependency, updated dependencies and tabler-icons (alshedivat#2791) Since `mini_racer` is causing issue in alshedivat#2432 and alshedivat#2788 (both related to Netlify) and [currently it doesn't seem we have a reason for having it](https://github.com/search?q=repo%3Aalshedivat%2Fal-folio%20mini_racer&type=code) as a dependency, I am removing it to see if it fixes the issues. --------- Signed-off-by: George Araújo <[email protected]> * Renamed all references to master branch to main (alshedivat#2793) Finishes alshedivat#2086 Signed-off-by: George Araújo <[email protected]> * Fix .webp SrcSet Creation Filter (alshedivat#2761) ### Pull Request: Fix .webp SrcSet Creation Filter #### Description This PR addresses an issue with the filter for creating `.webp` srcsets introduced in PR alshedivat#2698. The original filter incorrectly searched for extensions with a leading period (e.g., ".jpg" and ".png"). As a result, no matches were found, preventing the srcset from being added to any figures. This occurred because the split operation removes the period from the file extensions. #### Changes Made - Updated the filter to search for file extensions without the leading period (e.g., "jpg" and "png"). - Ensured that the resource sets are now correctly created for the respective file extensions, allowing the `.webp` srcset to function as intended. #### Impact With this change, responsive images will now correctly generate their srcsets for the appropriate file types, improving image loading performance and supporting better responsiveness. #### Fixes - Fixes alshedivat#2777 Please review the changes and let me know if there are any further adjustments needed. Thank you! * Add Image Version to Docker-Compose to pull the relevant image (alshedivat#2740) This is to address - alshedivat#2733 Since a lot of times, the only problem is that docker image is not consistent with the build. We have to somehow incorporate image version into repository. I don't insist to provide it this way. Maybe there are other automatic ways which are better. We can also calculate the relevant tag from git. * Fix docker compose issue (alshedivat#2799) Fixed the `docker compose` issue, when trying to run the repository, locally. alshedivat#2795 <hr> <h3>To test these out: </h3> Run: `docker compose pull` `docker compose build` `docker compose up` --------- Co-authored-by: Amir Pourmand <[email protected]> * Added commented code about docker permissions, organized Dockerfile (alshedivat#2801) I am currently testing out docker in a remote lab environment where docker was configured in a way that it can't run as root, causing some permission issues. The solution I could find was to add these changes (commented by default) to these files and fill the specifics so it could run as it was your user running the code. Signed-off-by: George Araújo <[email protected]> * Standardized spaces for liquid tags (alshedivat#2802) Signed-off-by: George Araújo <[email protected]> * Removed hidden char from figure.liquid (alshedivat#2804) Signed-off-by: George Araújo <[email protected]> * Update version (alshedivat#2800) * Update docker-compose.yml * make prettier happy --------- Signed-off-by: George Araujo <[email protected]> Signed-off-by: George Araújo <[email protected]> Signed-off-by: dependabot[bot] <[email protected]> Signed-off-by: ifuryst <[email protected]> Co-authored-by: Morris Huang <[email protected]> Co-authored-by: Morris Huang <[email protected]> Co-authored-by: George <[email protected]> Co-authored-by: Andrew Boyer <[email protected]> Co-authored-by: saeedrafieyan <[email protected]> Co-authored-by: ariseus <[email protected]> Co-authored-by: Tiago Lobão <[email protected]> Co-authored-by: Maruan <[email protected]> Co-authored-by: Amir Pourmand <[email protected]> Co-authored-by: CheariX <[email protected]> Co-authored-by: Simmo Saan <[email protected]> Co-authored-by: Scott Lee Chua <[email protected]> Co-authored-by: Furkan Akkurt <[email protected]> Co-authored-by: Tadashi <[email protected]> Co-authored-by: tonideleo <[email protected]> Co-authored-by: Salman Faroz <[email protected]> Co-authored-by: Rachel <[email protected]> Co-authored-by: Alon Kellner <[email protected]> Co-authored-by: Beryl Sui <[email protected]> Co-authored-by: Riasat Sheikh <[email protected]> Co-authored-by: Ming SUN <[email protected]> Co-authored-by: hdocmsu <[email protected]> Co-authored-by: Corentin Sautier <[email protected]> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> Co-authored-by: M. Umar Shahbaz <[email protected]> Co-authored-by: Trần Đặng Trung Đức <[email protected]> Co-authored-by: Mikolaj Kocikowski, PhD <[email protected]> Co-authored-by: Ahmed Nurye <[email protected]> Co-authored-by: Gürkan Soykan <[email protected]> Co-authored-by: Yao Xiao <[email protected]> Co-authored-by: Giuseppe Perelli <[email protected]> Co-authored-by: Leo <[email protected]> Co-authored-by: Martijn de Vos <[email protected]> Co-authored-by: Yulian Manchev <[email protected]> Co-authored-by: suhyeon <[email protected]> Co-authored-by: Victoria Mooers <[email protected]> Co-authored-by: Dominik Fuchß <[email protected]> Co-authored-by: Kartikey Agrawal <[email protected]>
jinningwang
pushed a commit
to jinningwang/jinningwang.github.io
that referenced
this pull request
Nov 26, 2024
Fixes alshedivat#2544 Generated via: ``` bundle lock --add-platform x86_64-linux ```
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Fixes #2544
Generated via: