-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix table header and body column misalignment (responsiveness using word-break: break-all) #10230
Conversation
- `table` element needs to be `display: table` so that `table-layout: fixed` works correctly. - `thead`, `tbody` and `tfoot` need to use their default display properties, otherwise columns become misaligned between header, body and footer. (#9779) - Remove unecessary width on `thead`, `tbody`, and `tfoot` which is implicitly 100%
|
Thanks so very much for working on this. Thank for pushing through despite all the feedback that keeps coming in, I know it's hard to keep the shipping spirit intact. This is great. Fixed works 👍 So I say ship it. It's definitely clear that the horizontal scrollbar solution didn't work in the previous implementation — I'll still explore alternatives that don't require a wrapping div. But I also understand the desire to not have that wrapping div, which is totally fair. I think it's an opportunity for a 3rd party block to create a new responsive table block, one that perhaps can reflow too, because it doesn't have to rely on the stock table markup like the core one does. I still think the horizontal scrollbar is the better responsive solution, I would rather horizontally scroll a budget spreadsheet on my phone that have it reflow into single letter columns. But I recognize this is already a tall order on a phone. 👍 👍 from me, if not as a final solution, then at least an interim one until I can come up with a better solution. |
|
Here's an exploration that seems to work for responsiveness: https://codepen.io/joen/pen/qJBYvz?editors=1100 The code is much simpler, and adds — as far as I can tell — a horizontal scrollbar on the table itself when necessary. It relies on setting the table itself to be |
|
@jasmussen - I did explore the approach in your codepen link, but unfortunately I think wrapping text is the pragmatic solution for now. One way to support overflow could be to make it an option in the block sidebar, so that at least the user opts-in to it. It might be worth exploring that on a separate issue. |
|
No reason for separate issues at the moment. We tried our best but it is seemingly not feasible for now. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good if approved by @jasmussen!
|
Yep. I appreciate all the care that's been put into this. I think we shouldn't let perfect be the enemy of good. I very much like the idea of at least improving the responsiveness beyond word-wrap with an off-by-default option in the sidebar, but toally good to ship this. |
|
Thanks for the reviews! |
Description
Fixes #9779 - table header misalignment issue. This PR takes a different approach to that originally proposed in #10011, opting to wrap text instead of using a container
divto handle an overflowing table.Changes:
thead,tbodyandtfootelements being given thedisplay: tableproperty (SO explanation - https://stackoverflow.com/a/12153220). This styling has now been removed so that the elements have their default display property.table-layout: fixed;was previously applied on thethead,tbodyandtfootelements, but since they're no longerdisplay: tablethat was no longer working. This style is now applied to thetableelement and thetableelement has been changed fromdisplay: blocktodisplay: tableoverflow-x: autostyle that was applied to thetableelement. One option to solve this would have been to apply a wrapping div around the table. This was attempted on Fix table header and body column misalignment #10011, but ultimately the introduction of a wrapping element was decided against. This PR tries an alternative approach usingword-break: break-allto ensure content in a table cannot overflow.How has this been tested?
Column alignment
theaddirectly into the editor - e.g:Overflow
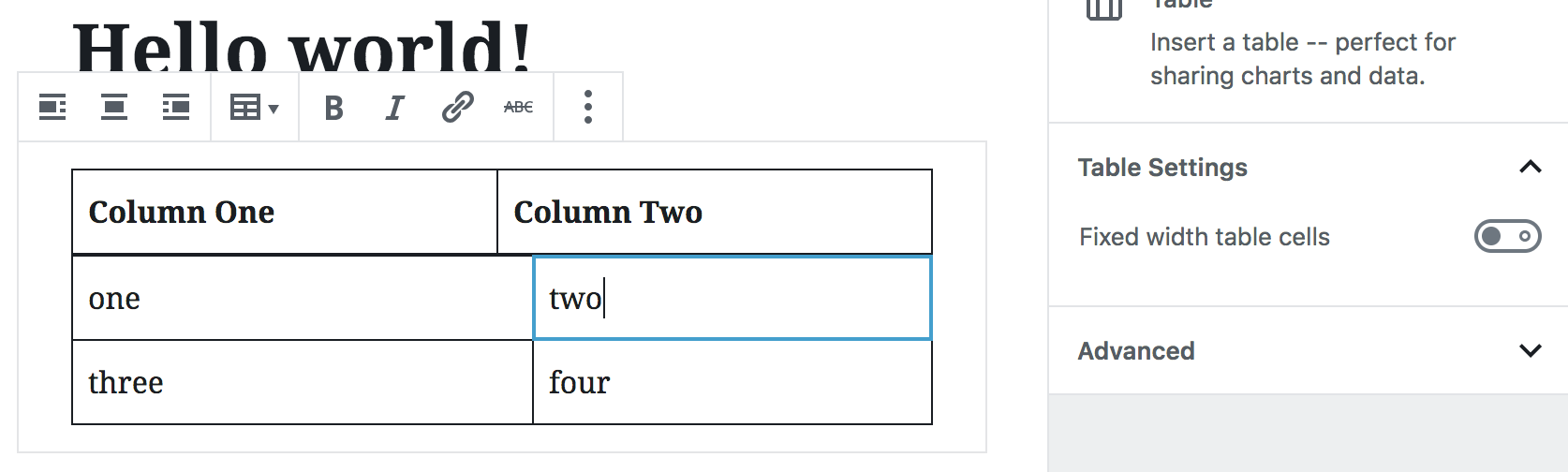
add_theme_support( 'wp-block-styles' );needs to be added somewhere (e.g. in client-assets.php)).Fixed width table cells
Screenshots
Before

After

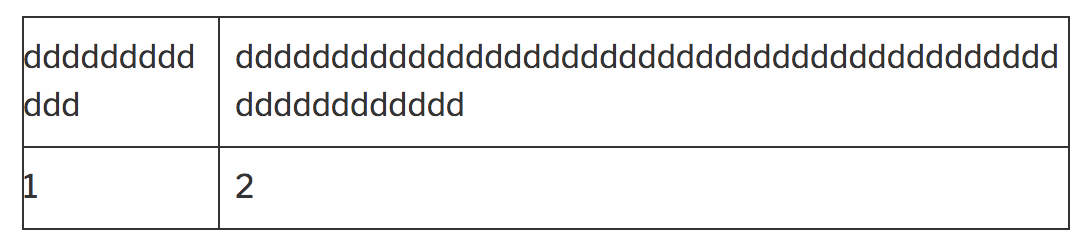
Wrapping content

Types of changes
Bug fix (non-breaking change which fixes an issue)
Checklist: