-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix table header and body column misalignment #10011
Conversation
| &.has-fixed-layout tbody, | ||
| &.has-fixed-layout tfoot { | ||
| display: table; | ||
| overflow-x: auto; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@jasmussen ah, I think this should be in theme.scss instead of style.scss, is that right?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Fixed-width layout has to work everywhere because it's a user-set option.
But the table doesn't have to be responsive out of the box, no, so okay to remove the width, min-width, and overflow rules and put those in theme.scss 👍 👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks for taking a look at this 😄
I've moved the overflow rule to theme.scss 👍
- `table` element needs to be `display: table` so that `table-layout: fixed` works correctly. - `thead`, `tbody` and `tfoot` need to use their default display properties, otherwise columns become misaligned between header, body and footer. (#9779) - Remove unecessary width on `thead`, `tbody`, and `tfoot` which is implicitly 100%
3aad4db to
eab3703
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looking good! Will test this in a bit 🙂
| <Section type="body" rows={ body } /> | ||
| <Section type="foot" rows={ foot } /> | ||
| </table> | ||
| <div className={ classes }> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It's unfortunate that we have to introduce a wrapper <div>. Are there any alternatives? I wonder if Gutenberg could be less opinionated about this and leave table overflow styling up to the theme?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Sadly no other solutions I could find. Table elements are designed not to overflow and always grow to fit their contents.
@jasmussen what do you think about this suggestion of not worrying about overflowing tables?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I feel like by putting these styles in theme.scss we are already making themes opt in to this, and I also feel like we need a responsive play for any block that comes with Gutenberg. Even by making this opt in we're already watering down that aspect a bit.
If that requires a div to be compatible, I think that's okay, but as is always the case I'm okay with being overruled by @mtias or @karmatosed
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hey @jasmussen & @noisysocks - after a chat with Matias, I've decided to try an alternative where we wrap content instead of overflowing it. The advantage is that this doesn't involve a deprecation and is a much smaller change. I think it'll also be easier to undo if we decide change our minds in the future. There's a new PR here:
#10230
I'll close this one, but it's here in case we need to refer back to it.
|
|
||
| supports: { | ||
| align: true, | ||
| }, |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
In other parts of the codebase we pull the attributes and supports object out into variables so that we can re-use them both in the block definition and in the deprecated object. Might be worth doing this here as a way of simplifying things.
deprecated: [
{
attributes,
supports,
save( { attributes } ) { ... },
},
],There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
👍
Given that, I'm guessing that deprecated blocks don't care about newly added attributes? Would they just ignore them? There aren't any in this PR, but I do have some in another PR.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Judging by the source code, that should be safe, so long as the new attribute doesn't cause the output of the old save function to change. (I can't think of an example that would.)
| &.has-fixed-layout thead, | ||
| &.has-fixed-layout tbody, | ||
| &.has-fixed-layout tfoot { | ||
| display: table; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Letting the <table> be a display: table makes sense 🙂
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Works great in my testing!
|
Thanks for the review! Pushed commit f7a8fc3 to make those recommended changes. Will wait on an answer to the thread above before merging. |


Description
Fixes #9779 - table header misalignment issue
Changes:
thead,tbodyandtfootelements being given thedisplay: tableproperty (SO explanation - https://stackoverflow.com/a/12153220). This styling has now been removed so that the elements have their default display property.table-layout: fixed;was previously applied on thethead,tbodyandtfootelements, but since they're no longerdisplay: tablethat was no longer working. This style is now applied to thetableelement and thetableelement has been changed fromdisplay: blocktodisplay: tableoverflow-x: autostyle that was applied to thetableelement, so a new wrappingdivhas been introduced to the editor and front-end rendered output of the block. Overflow is now applied to this div.How has this been tested?
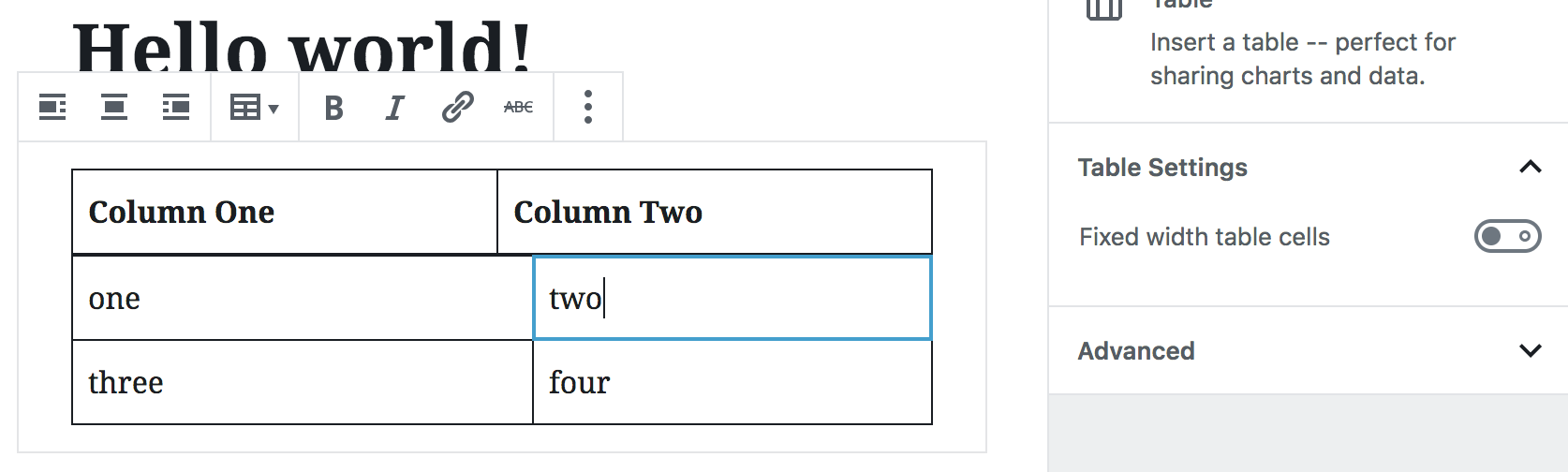
Column alignment
theaddirectly into the editor (e.g.<table><thead><tr><td><strong>Column One</strong></td><td><strong>Column Two</strong></td></tr></thead><tbody><tr><td>one</td><td>two</td></tr><tr><td>three</td><td>four</td></tr></tbody></table>)Overflow
add_theme_support( 'wp-block-styles' );needs to be added somewhere (e.g. in client-assets.php)).Fixed width table cells
Deprecation
Screenshots
Before

After

Types of changes
Bug fix (non-breaking change which fixes an issue)
Checklist: