-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Theme name in Template Selector #20469
Comments
|
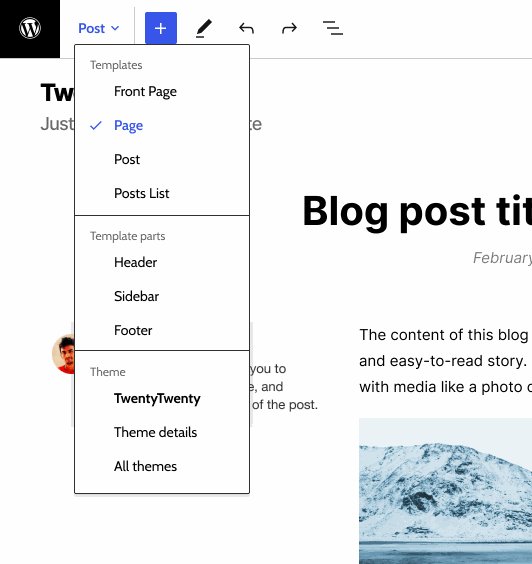
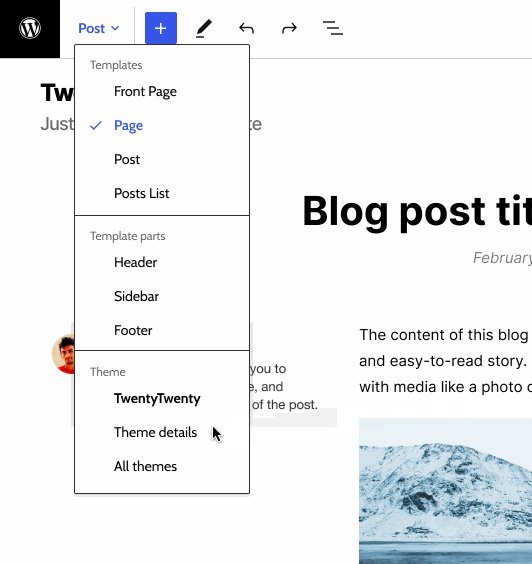
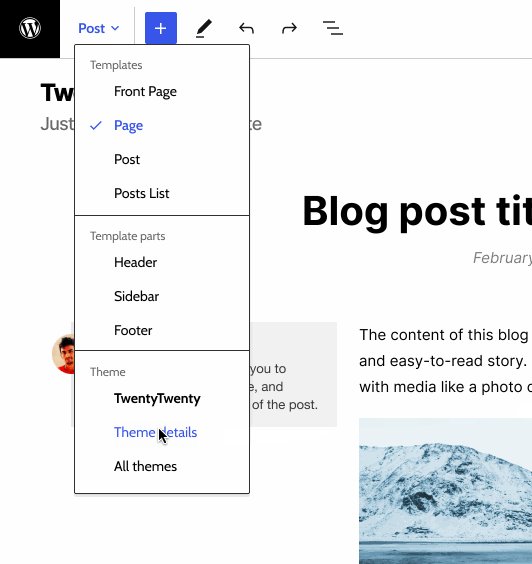
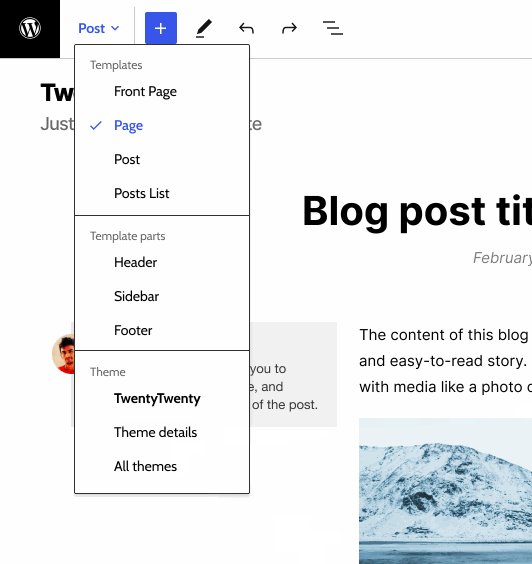
At the bare minimum, I could see adding a section to the bottom of the menu to display the theme name... ...but I'm not entirely sure what purpose this serves. Maybe we can add a preview on hover, and some other options to view the theme details and view all themes: The "Theme details" item probably isn't necessary — selecting the theme name could open the details like we do now in the Themes screen in wp-admin: I'm not sure if we can use that exact modal within the editor, but I could see adapting that UI. We could look to add more template-related information about the theme here as well. |
@mtias I'm still curious as to why. I'm not sure exactly what purpose this would serve. |
|
Right now you cannot tell while in edit site view which theme you have enabled. The templates and template parts come from a mixture of site content (user modified) and theme content. It's important to trace where those are coming from. |
@mtias Right. Perhaps we can delineate which templates are coming from the theme and show the theme name in conjunction with the template? Perhaps when previewing the template? |
|
That's somewhat already in place — all templates come from the theme unless they have the "modified by user" dot as explained here #19269 |
|
@mtias And templates couldn't be added by other sources like plugins? |
|
Building on the work from #20470, here's the latest on the theme info (shown in its |
|
This hover experience from @shaunandrews communicating the theme visually works really well. I noted that if this hover+preview is used here, it would be great to see it used for the templates in this issue: #20476 |
|
What would show where the theme is, if the template is not part of the theme, but only exists as a |
|
@shaunandrews Does this still need design feedback or has a final direction already been decided upon? If so, can you please provide some updated visuals and links to the Figma source files? |
|
@joanrho This works for now and fits with the template previews. Moving to Needs dev. |
This seems like a mostly straight-foward one, I have nothing more to add design-wise at this point. Figma file is here: https://www.figma.com/file/TR15iRvk7toGHnKb68QN1K/Full-Site-Editing?node-id=1060%3A0 |
|
@MichaelArestad @shaunandrews Any thoughts on this? #20469 (comment) |
|
I also feel like this comment is worth addressing as well: |
I would expect nothing to show there. Perhaps, if the template is added by a plugin, it could show the plugin name in place of the theme. |
|
I came here via #19252. Going to give this a stab. |
Display the current theme name in the template selector of `edit-site`. Since the `/themes` endpoint currently only exposes the `theme_supports` field for each theme, this PR adds a number of additional fields to it, using the `rest_prepare_theme` hook. (I also filed a WordPress/wordpress-develop#222 against Core to extend the, err, upstream endpoint accordingly so that we can eventually drop the filter.) In addition, this PR adds a new `getCurrentTheme` selector and related reducer/resolver/action to `core-data` (including a `themes` reducer for better normalization). Finally, that selector is used to render the theme name in `edit-site`'s template selector. The fields I've chosen to add should be sufficient to implement the on-hover previews seen at #20469 (comment). However, this PR doesn't implement those previews yet, since we need to implement the underlying fly-out menu component first (see #20470).





It'd be good to display the current theme name in the template selector of
edit-site.The text was updated successfully, but these errors were encountered: