-
Notifications
You must be signed in to change notification settings - Fork 29
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix Furo styling for API pages with methods on class page #458
Conversation
3b02b30 to
1b10dd3
Compare
|
oof yeah these pages are a lot busier now with all these method docs strings. We definitely need to rethink from a design perspective how to make these pages generally feel less overwhelming (I think @frankharkins was planning on doing some work on this?). In the meantime, how do we feel about using 2px purple lines for h2 level titles and 1px purple lines for h3? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM 🚀
At a later date we should still redesign this whole api ref experience, but for now I think it is ok
| @@ -76,7 +94,7 @@ dl[class]:not(.option-list):not(.field-list):not(.footnote):not(.glossary):not(. | |||
| // section headers like "Attributes" and "Methods". We disagree with the design in | |||
| // https://github.com/pradyunsg/furo/discussions/505. Instead, use the rules from `p.rubric`. | |||
| dl.py dd p.rubric { | |||
| font-size: 1.125em; | |||
| font-size: 125%; // We make this bigger than p.rubric to match the bigger font sizes for the page. | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I have a feeling that using percentage for font size is not best practice and it's better to use rem, but not confident. I think it depends if we want the size to be relative to the parent element or relative to the root element
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I went with percentage because I realized it's what Furo itself is using. So be consistent.
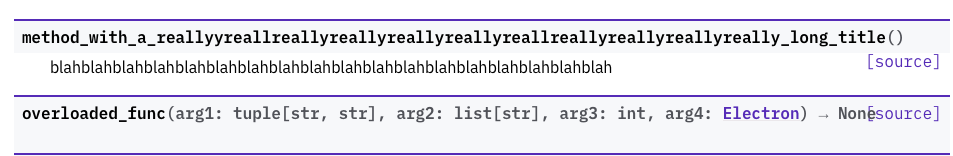
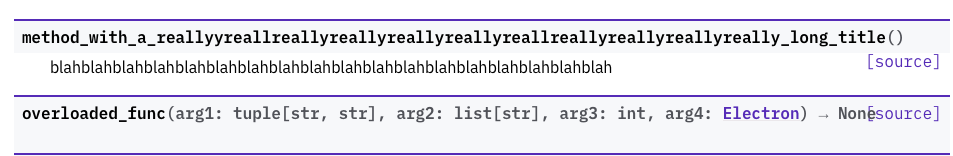
We're planning to switch some Qiskit projects to stop having dedicated HTML pages per method, mostly due to performance concerns. Closes Qiskit#466. Methods were using `inline-block` rather than `block` when on the classes page, which resulted in a bug when highlighting over the method to show the `#` anchor tag:  Instead, we now turn off floating of the `[source]` label because it causes issues on long code signatures:  After:  Even though the `[source]` floating to the right is more "elegant", we have too many long signatures in Qiskit to be worth it. It's safer to turn off the float. This also improves the information hierarchy so that page feels less crowded. Relates to Qiskit#459: * Use a border-width of 2px for top-level code objects, but otherwise 1 * Increases the font sizes so headings look bigger.
…k of #458) (#478) We're planning to switch some Qiskit projects to stop having dedicated HTML pages per method, mostly due to performance concerns. Closes #466. Methods were using `inline-block` rather than `block` when on the classes page, which resulted in a bug when highlighting over the method to show the `#` anchor tag:  Instead, we now turn off floating of the `[source]` label because it causes issues on long code signatures:  After:  Even though the `[source]` floating to the right is more "elegant", we have too many long signatures in Qiskit to be worth it. It's safer to turn off the float. This also improves the information hierarchy so that page feels less crowded. Relates to #459: * Use a border-width of 2px for top-level code objects, but otherwise 1 * Increases the font sizes so headings look bigger.
Background
We're planning to switch some Qiskit projects to stop having dedicated HTML pages per method, mostly due to performance concerns.
Styling changes
Closes #466. Methods were using
inline-blockrather thanblockwhen on the classes page, which resulted in a bug when highlighting over the method to show the#anchor tag:Instead, we now turn off floating of the
[source]label because it causes issues on long code signatures:After:
Even though the
[source]floating to the right is more "elegant", we have too many long signatures in Qiskit to be worth it. It's safer to turn off the float.This also improves the information hierarchy so that page feels less crowded. Relates to #459: