-
Notifications
You must be signed in to change notification settings - Fork 55
Styling Views
Over the past few weeks, we've improved our Android support and enabled CSS styling for more views.
This post will demonstrate how to style those views using Pixate.
Pixate for Android is provided as a library jar that can be attached to your project. You may download the library from here. We also encourage you to grab the source for our the demo app and play with it.
Our demo project comes fully configured with the Pixate library. Follow these steps to set it up in ADT:
- Right-click at the Project Explorer to select
Import -> Existing projects into workspace. - Select
import from archiveand browse to the PixateViews.zip file you've downloaded. - In your workspace, click
Project -> Cleanto force a rebuild and remove any pending errors. - Right click the
PixateViewsDemoproject and selectRun As -> Android Application.
In case you'd like to start from scratch with your own project, you may follow these steps:
- Attach the Pixate library JAR to your project. For example, in ADT, simply drop the JAR into the
libsdirectory. - Create a
default.cssfile in yourassetsdirectory. In this file you'll define the styles of your application. - Initialize Pixate in your activity by making a call to
Pixate.init(...)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Set the license (get it for free from www.pixate.com).
// This should be done at least once in the main activity.
Pixate.setLicenseKey("Your License Key", "Your Email");
// Initialize pixate for the Activity
Pixate.init(this);
setContentView(R.layout.main);
}- In case you are using a Fragment class from Android's support library:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Initialize pixate for the Fragment
Pixate.init(getActivity());
setContentView(R.layout.fragment);
}In our first demo , we chose to demonstrate styling the Button View via CSS. In this demo, we'll show the improvements made to the basic Button styling, as well as additional support for other views.
Our demo app displays the list of views supported by Pixate. Clicking on a list item will apply a sample CSS on the selected view.
In the previous blog post we defined those in the XMLs, but this time we show how to define those programmatically in code using the Pixate utility class.
// Setting a class for a Button
Pixate.setStyleClass(button, "myButton");
// Setting an ID for a Button
Pixate.setStyleId(button, "myButtonId");This is equivalent to defining an ID or a class in the XML layout:
<Button
android:id="@+id/myButtonId"
class="myButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/myButtonStr"
android:textSize="16sp" />Note: We've placed a CSS file for each of the views in the demo, located in the assets directory. When clicking a view item, our app loads the CSS that maps to the selected view sample, and the Pixate framework styles it accordingly. This was done for the sake of this demo. Normally, all of an app's styling goes into assets/default.css.
We've made some improvements to our Button styling. In the previous version, setting a background image for a button applied it to all of the button's states. This version fixes that, and we now apply the background for the state that is defined in the CSS.
For example, this CSS will only affect the Button's pressed state, while the button keeps all the other state-drawables that it had before:
#button1:pressed {
background-image: url(pressed.svg);
}Note that right now we support the native state names, as defined by Android.

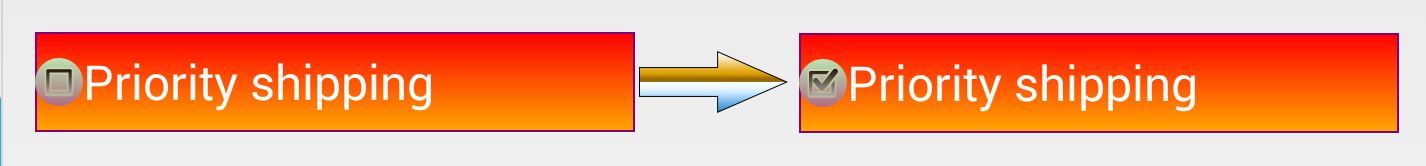
The CheckBox and the RadioButton inherit all the goodies from the Button, so they can be styled to change the background according to the checked state.
/* Default state (non-checked) */
#bt {
background-image: url(unchecked-bg.svg);
}
/* Checked state */
#bt:checked {
background-image: url(checked-bg.svg);
}You can also control the check-mark or radio icon itself. To do so, we defined a virtual child named icon for that view:
/* Default, non-checked, icon */
#bt icon {
background-image: url(check-off.svg);
background-size: 60;
}
/* Checked state icon */
#bt icon:checked {
background-image: url(check-on.svg);
background-size: 60;
}
You can style toggle On and Off states by using the toggle virtual-child:
.toggle toggle:off {
background-image: url(toggle-off.svg);
background-size: 200px;
}
.toggle toggle:on {
background-image: url(toggle-on.svg);
background-size: 200px;
}
The ImageView and the ImageButton have some unique properties that can be styled via CSS.
| Attribute | Value | Description |
|---|---|---|
tint |
color | Sets the tint color for the entire ImageView |
transform |
matrix | Sets the transform Matrix for the image |
scale-type |
center, center-crop, center-inside, fit-center, fit-end, fit-start, fit-xy, matrix | Controls how the image should be resized or moved to match the size of the ImageView |
max-height |
px | An optional argument to supply a maximum height for the view |
max-width |
px | An optional argument to supply a maximum width for the view |
view-bounds |
adjust, none | Setting to preserve the aspect ratio of the image drawable |
.imageView {
tint: #450022FF;
transform: matrix(0.70710677, -0.70710677, 0.70710677, 0.70710677, 0.0, 200.0);
scale-type: matrix;
background-size: 450px;
}You can define the image that will be displayed in the ImageView by using the image virtual-child:
.imageView image {
background-image: url(default.svg);
background-size: 300px;
}And you can easily define a state for that ImageView, making it react to clicking events.
An ImageButton already has a pre-defined state for pressed, so setting the pressed state in the CSS will simply overwrite it.
.imageView image:pressed {
background-image: url(pressed.svg);
background-size: 300px;
}
Styling a ListView consists of of properties that will be applied to the entire list, and properties that will target the list rows. We'll start by showing how to control the list dividers and setting an overscroll paint:
/* set a 5 pixel divider with a gradient color */
.myList {
divider: linear-gradient(black, orange);
divider-height: 5px;
}/* set the overscroll drawables for the header and the footer */
.myList overscroll {
distance: 200px;
footer: linear-gradient(red, white);
header: url(top-overscroll.png);
}Note that the overscroll is handled by a virtual child named overscroll.
It can accept header, footer and distance values to define the overscroll images and the distance that will be allowed to show them.

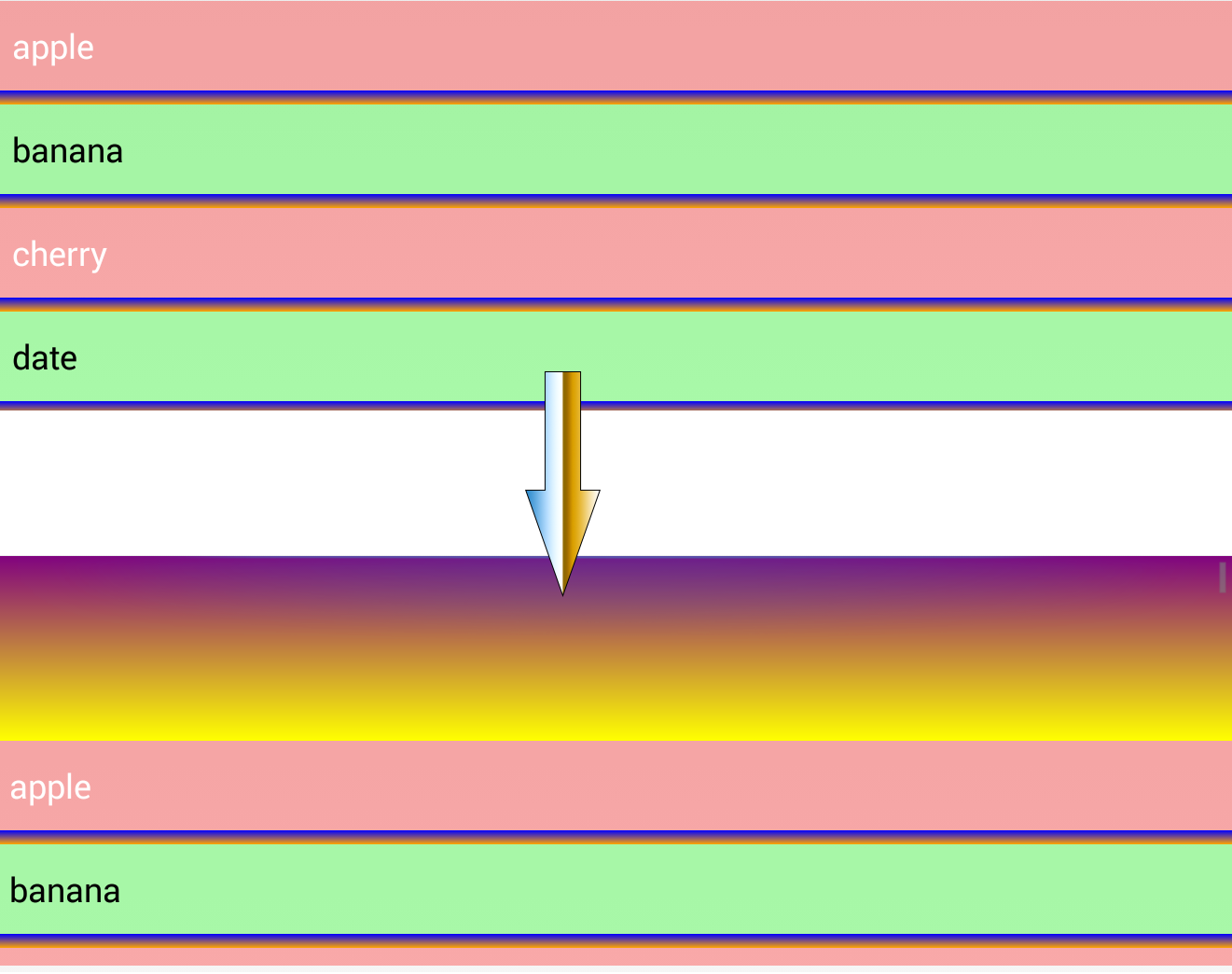
We can also access and style the nth-child of the list items to paint odd and even rows differently. This is done by using the nth-child pseudo-class.
/* every odd row */
.myList:nth-child(2n+1) {
background-color: #006600;
}
/* every even row */
.myList:nth-child(2n) {
background-color: #FF0000;
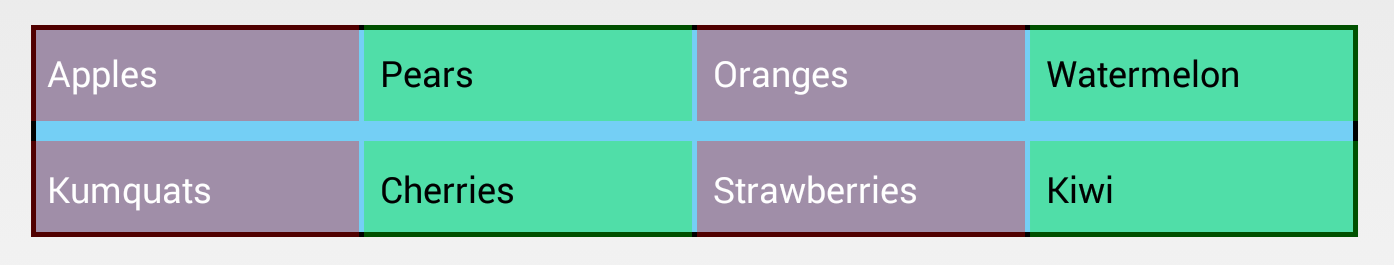
}GridView styling includes properties that control column count, width and spacing.
A typical usage would be to simply set the column count and let Android take care of evenly spacing the columns.
.myGridView {
column-count: 4;
}For finer control, we can set the properties that affect width and spacing:
/* 4 cols, each 180 wide with gap of 50 between, and gap of 50 between rows too. */
.myGridView {
column-count: 4;
column-width: 180;
column-gap: 50;
column-stretch-mode: none; /* 'none' will leave the width as 180. Can also accept spacing, spacing-uniform or column-width */
row-gap: 50;
}
In this post we showed you how to use Pixate in order to style additional type of views in your app. We will continue to enhance these capabilities and expand them to other views, so stay tuned for more!
[Published: 2013-12-06]