-
Notifications
You must be signed in to change notification settings - Fork 558
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Drone Settings rework #626
Comments
|
The videos can live on youtube for now. We will produce professional versions, but may have low budg ones in the meantime. |
|
@jason4short I think having two tab systems right on top of each other is bad because, both on phone and tablet, it will eat significantly into the screen space. If we're planning to use tab instead of pull downs for these screens, I think we should remove the 'outer' tab system, and replace it with a navigation drawer (https://developer.android.com/design/patterns/navigation-drawer.html). Additional advantage is that the layout will adapt nicely to phone as well. |
|
Ok Jason, If we agree all agree on this, I will start reworking on them next week. I’m taking these few weeks off for other commitments. On Feb 6, 2014, at 6:33 AM, Arthur Benemann [email protected] wrote:
|
|
I'd be open to the drawer idea. I chose the tab system because I wanted all the options to be clearly laid out for the user. The pulldown was in an odd place and hid the options from view. |
|
Since we already use pageviewer for the first level, we might need to disable swipe capability on the second layer pageviewer. On Feb 6, 2014, at 12:24 PM, jason4short [email protected] wrote:
|
|
@azrin1972 this is one of the issue I was alluding to. With the current android design guideline, almost every android user expects a view with tabs to have swipe capabilities, so I'd argue against disabling it for the 'outer' layer. Additionally, this current design will not work on phone and small screen devices, requiring us to develop another layout, and possible set of logic to support them. |
|
I would love to see a drawer implementation. it's a good alternative. Just want to make sure we're still intuitive and functions are easy to discover. Would be cool to see the flight checklist include some of these setups as checkboxes. So you can see what steps you need to complete for your vehicle. They can be checked off as you do them. |
|
Jason, The checklist is on my to do list. My plan is to have it customisable by users to suite their need. On Feb 7, 2014, at 8:25 AM, jason4short [email protected] wrote:
|
|
@jason4short I will create a branch that make use of the navigation drawer throughout the app so you can see if it would fit our purposes. |
|
@jason4short I think the navigation will work well, the google guys spent a lot of time on UX design. And it even makes it similar to MP in some aspects. @ne0fhyk I'll wait for your branch. |
|
Yes, Once the new UI is done, I can start porting all the settings fragments to it. Azrin Aris
|
|
I'm closing this issue since we are not going to do the RC calibrations screens, and the magnetometer screen has changed a lot since this issue was created. |
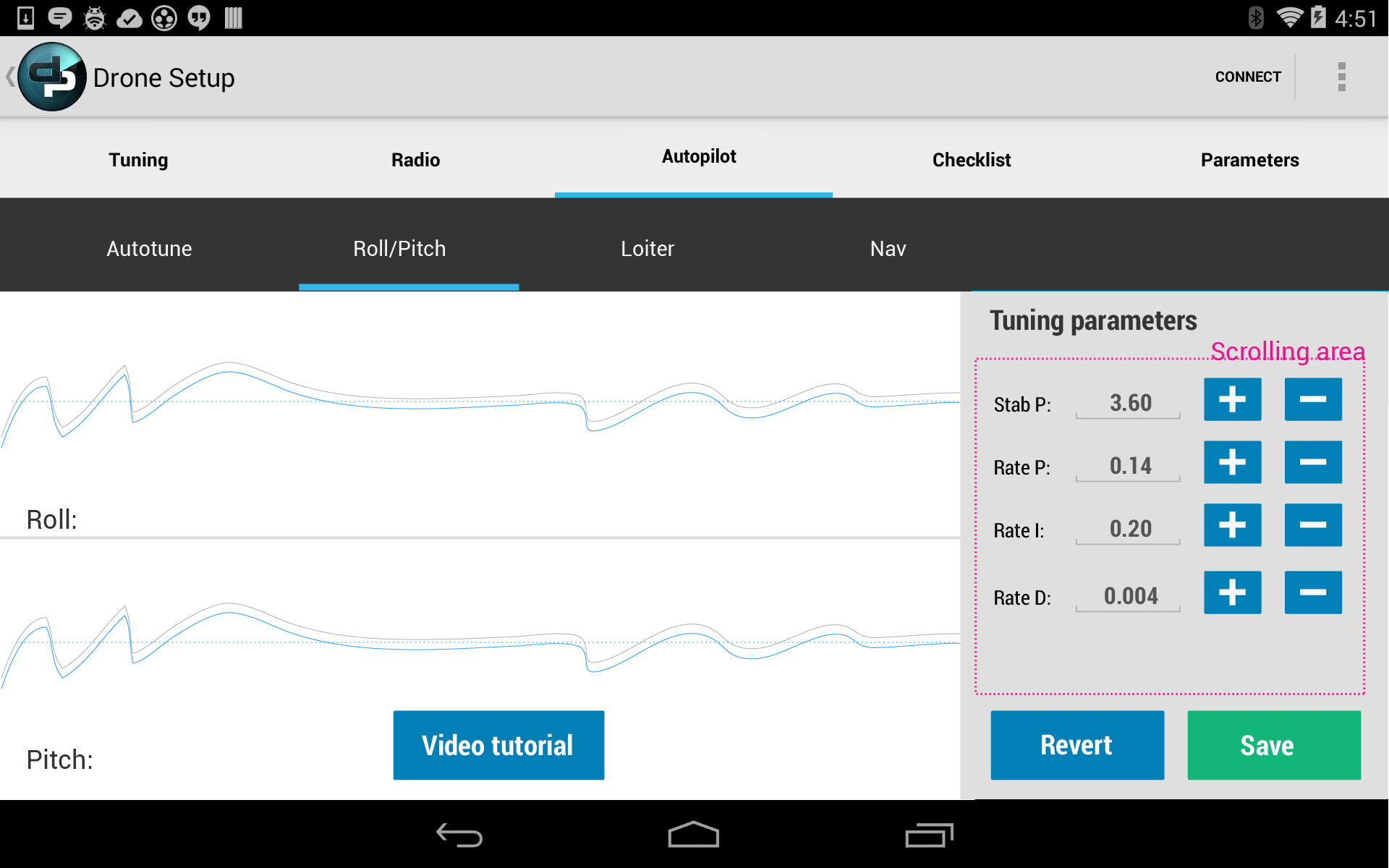
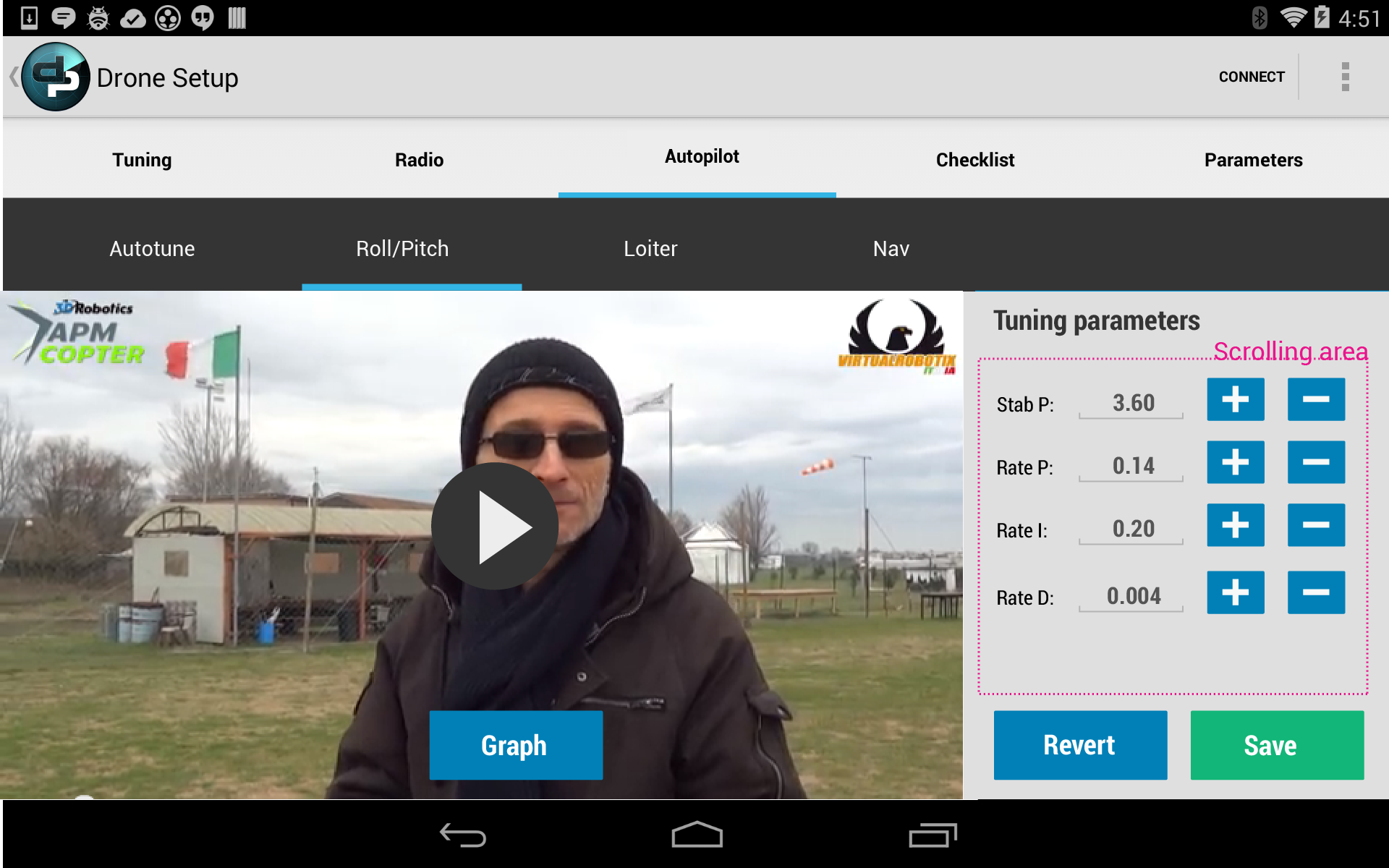
A lot of functionality has been added to the drone settings section and I wanted to clean this up layout-wise to make it more consistent and compliant.
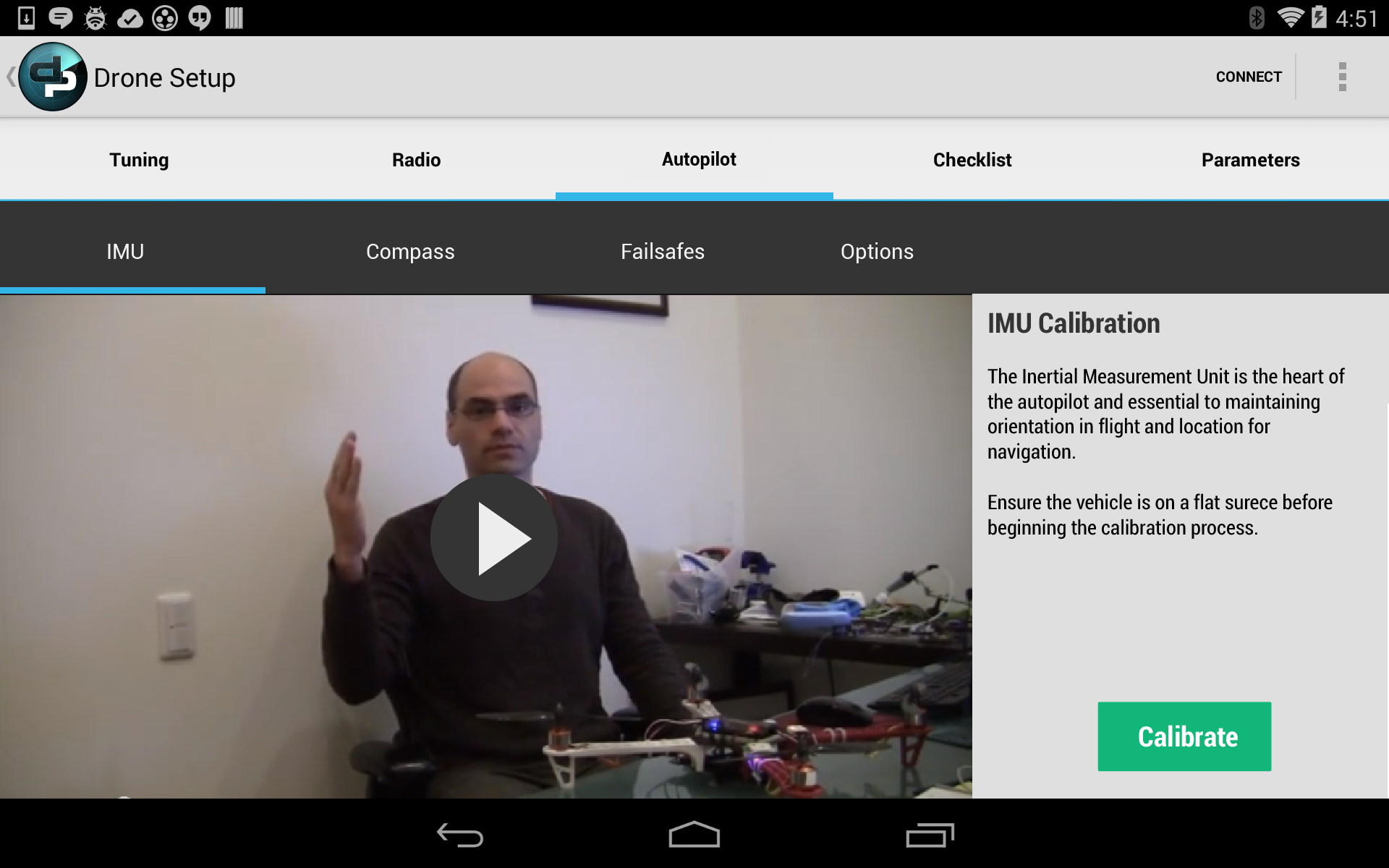
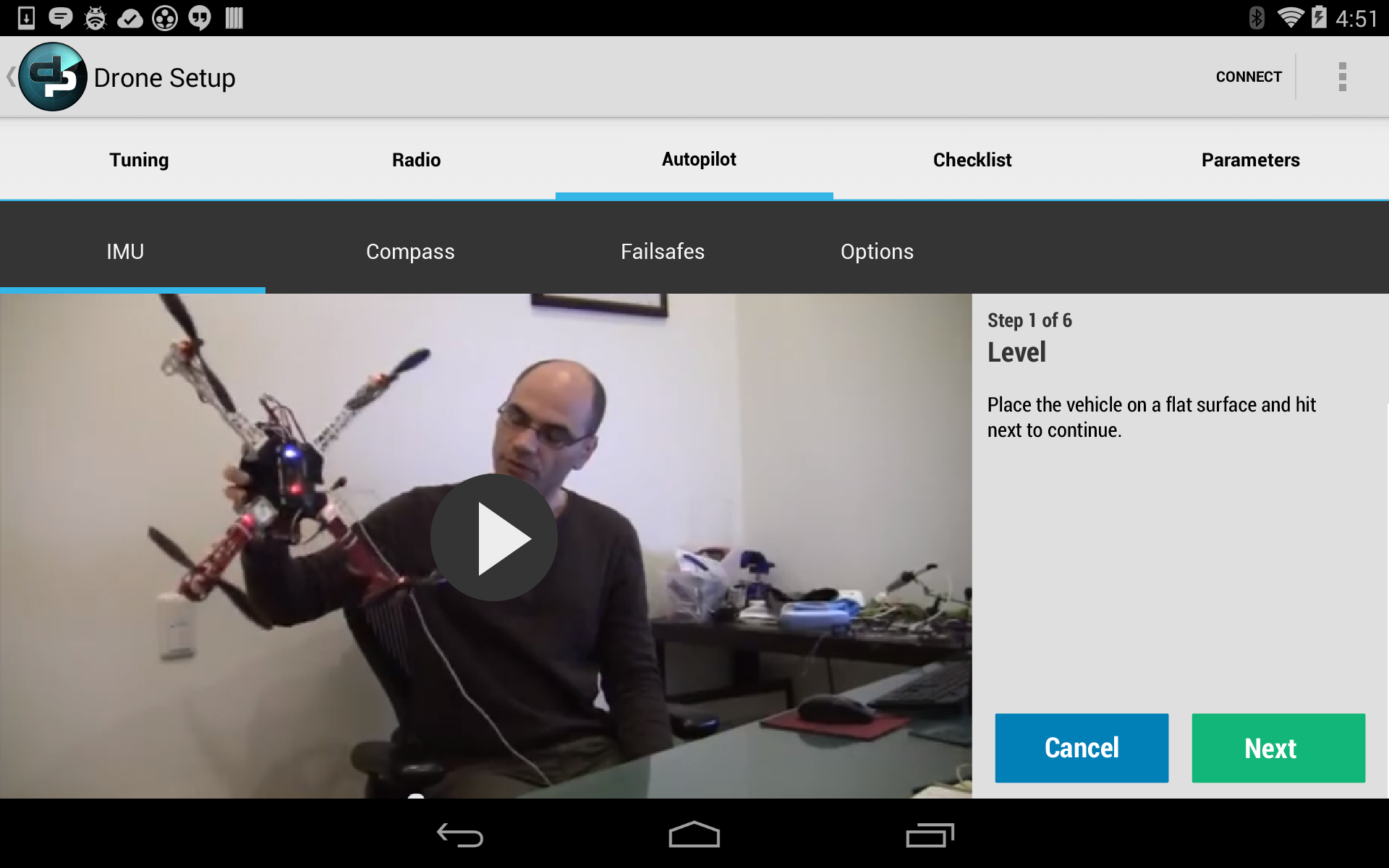
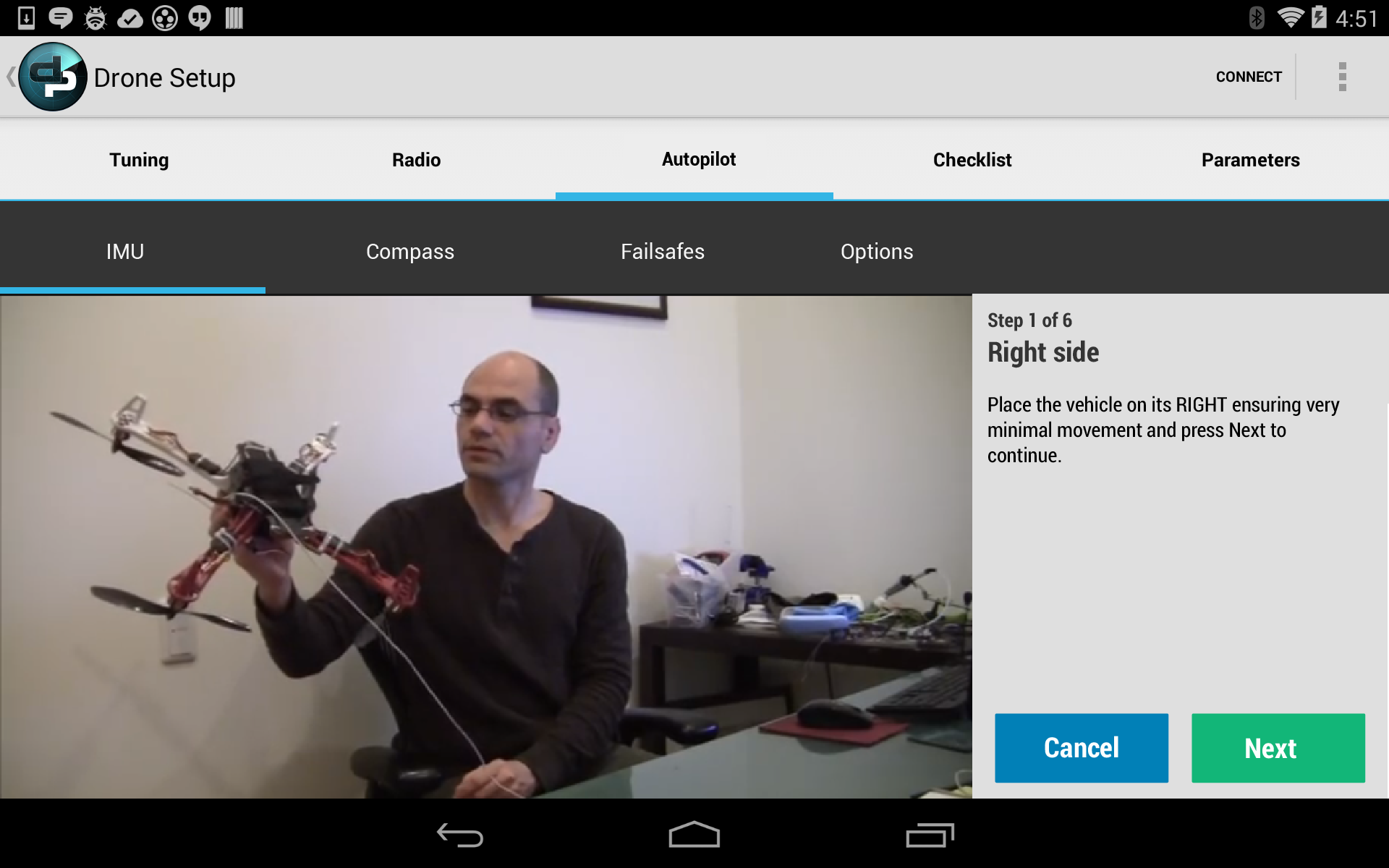
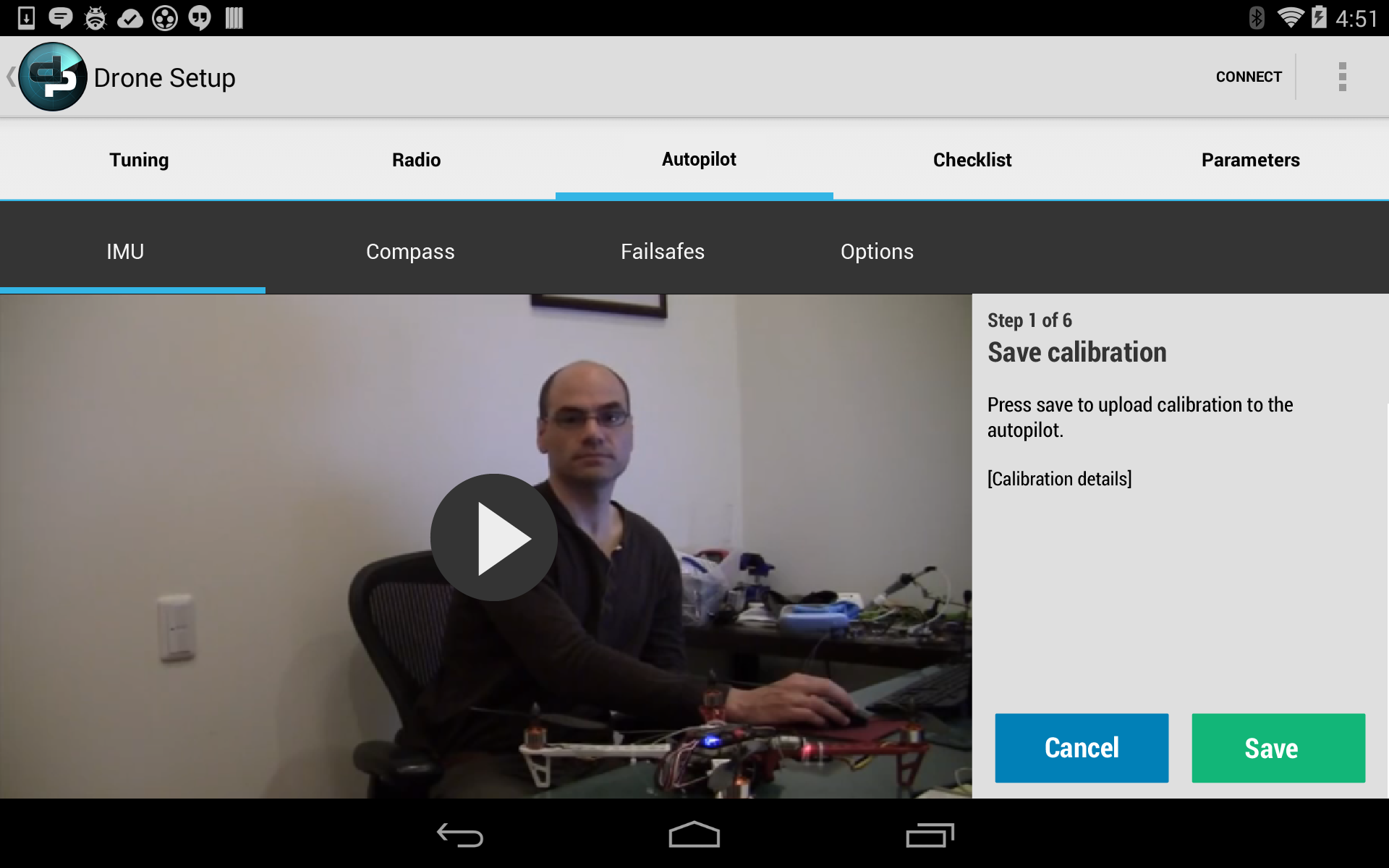
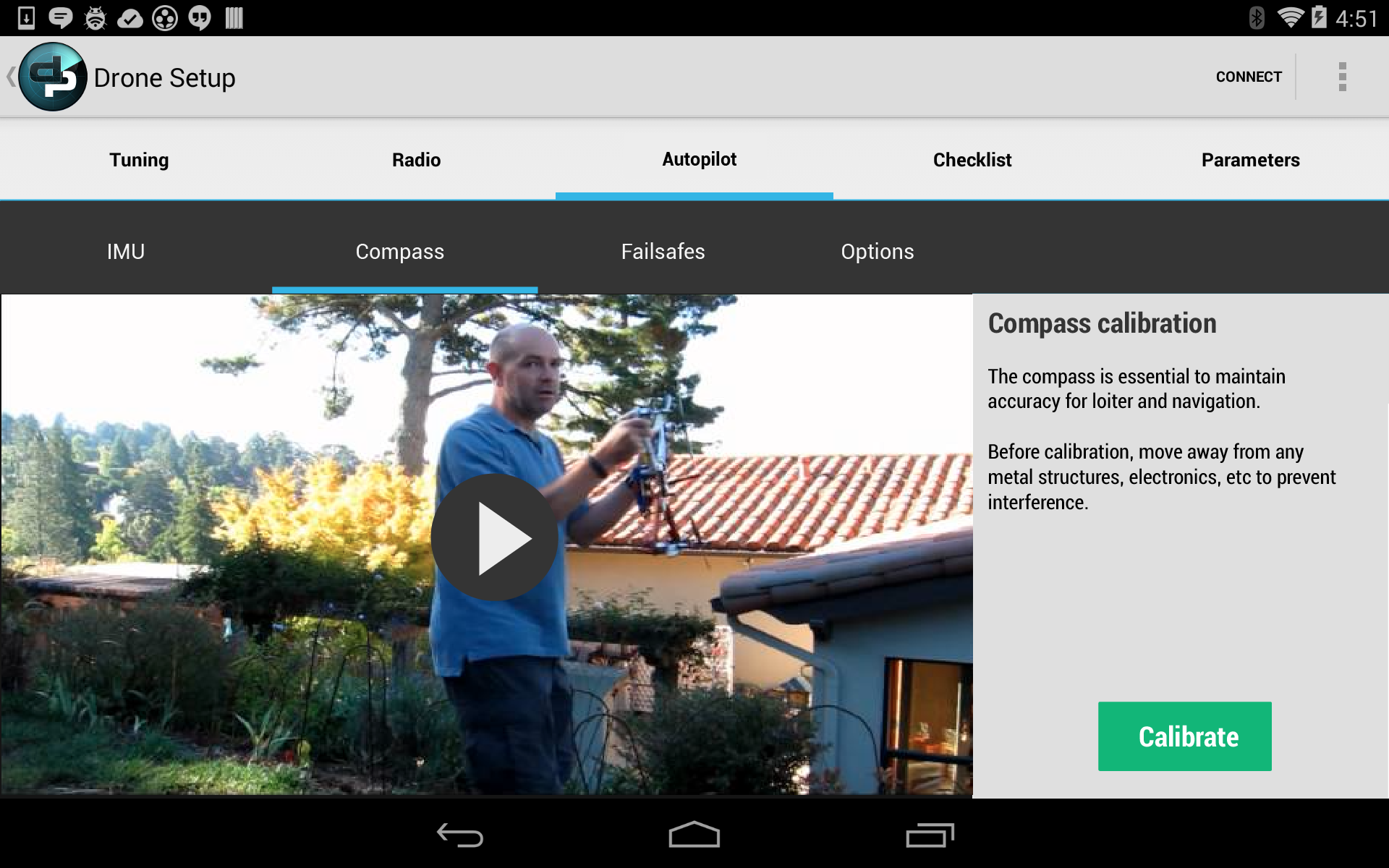
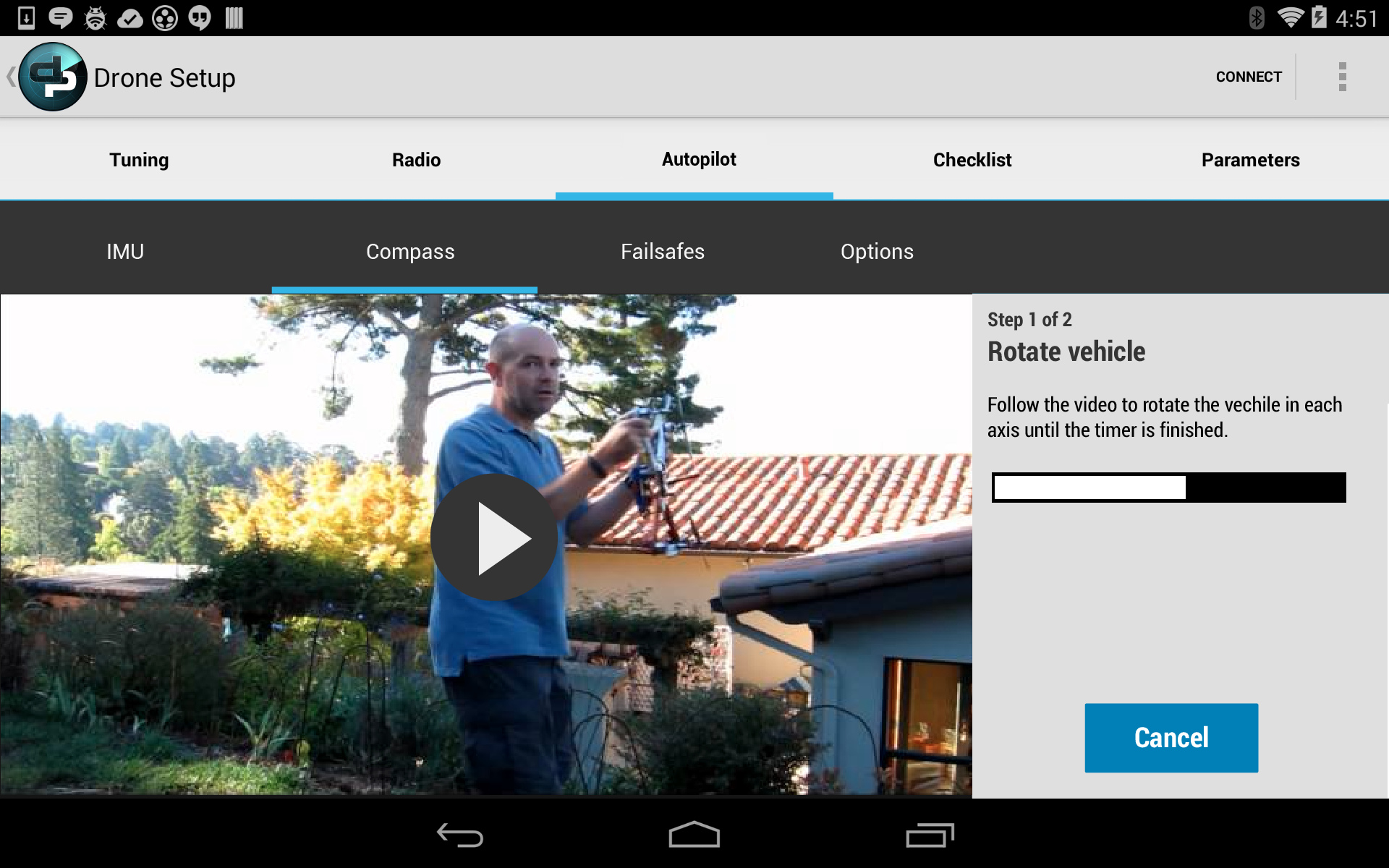
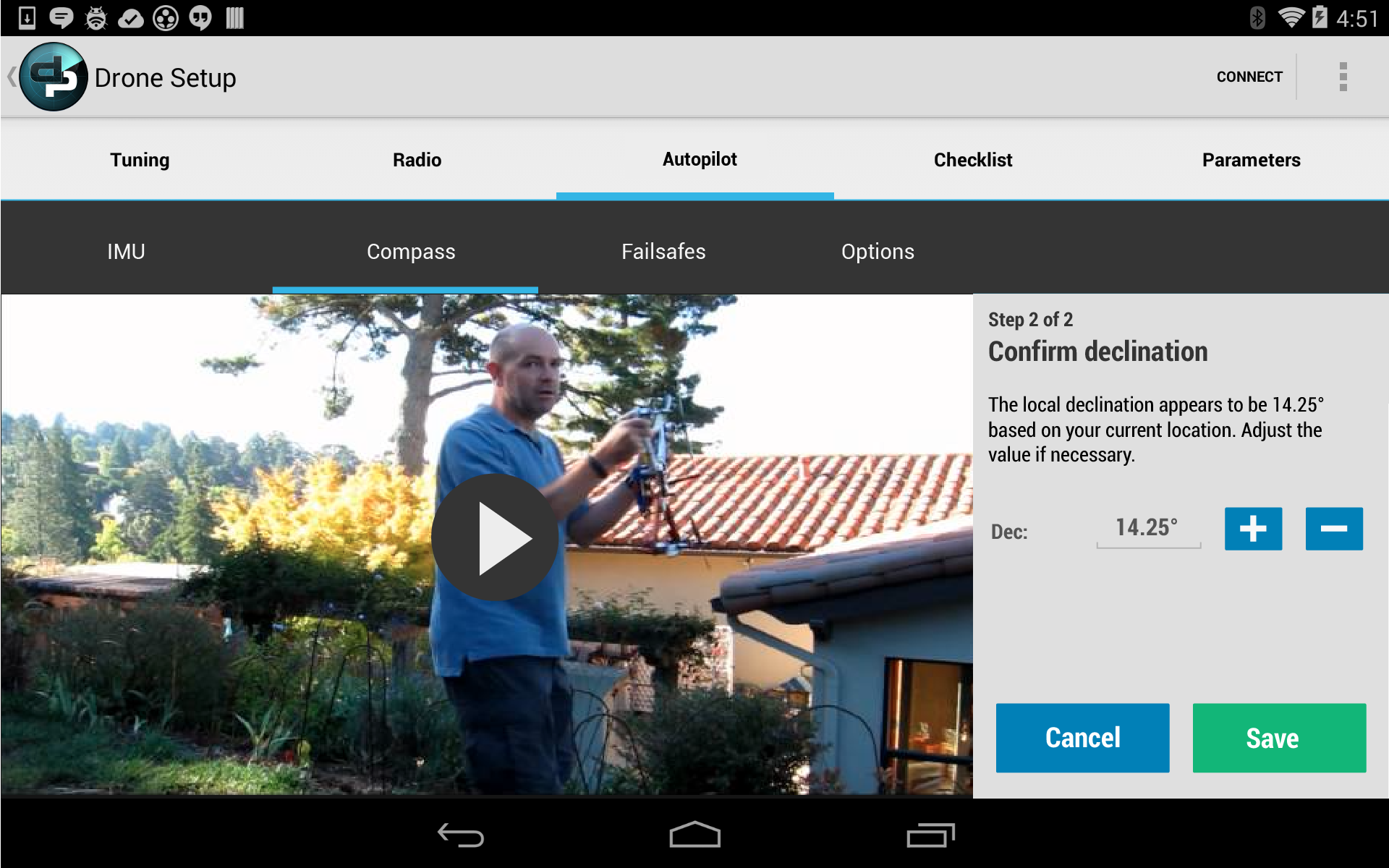
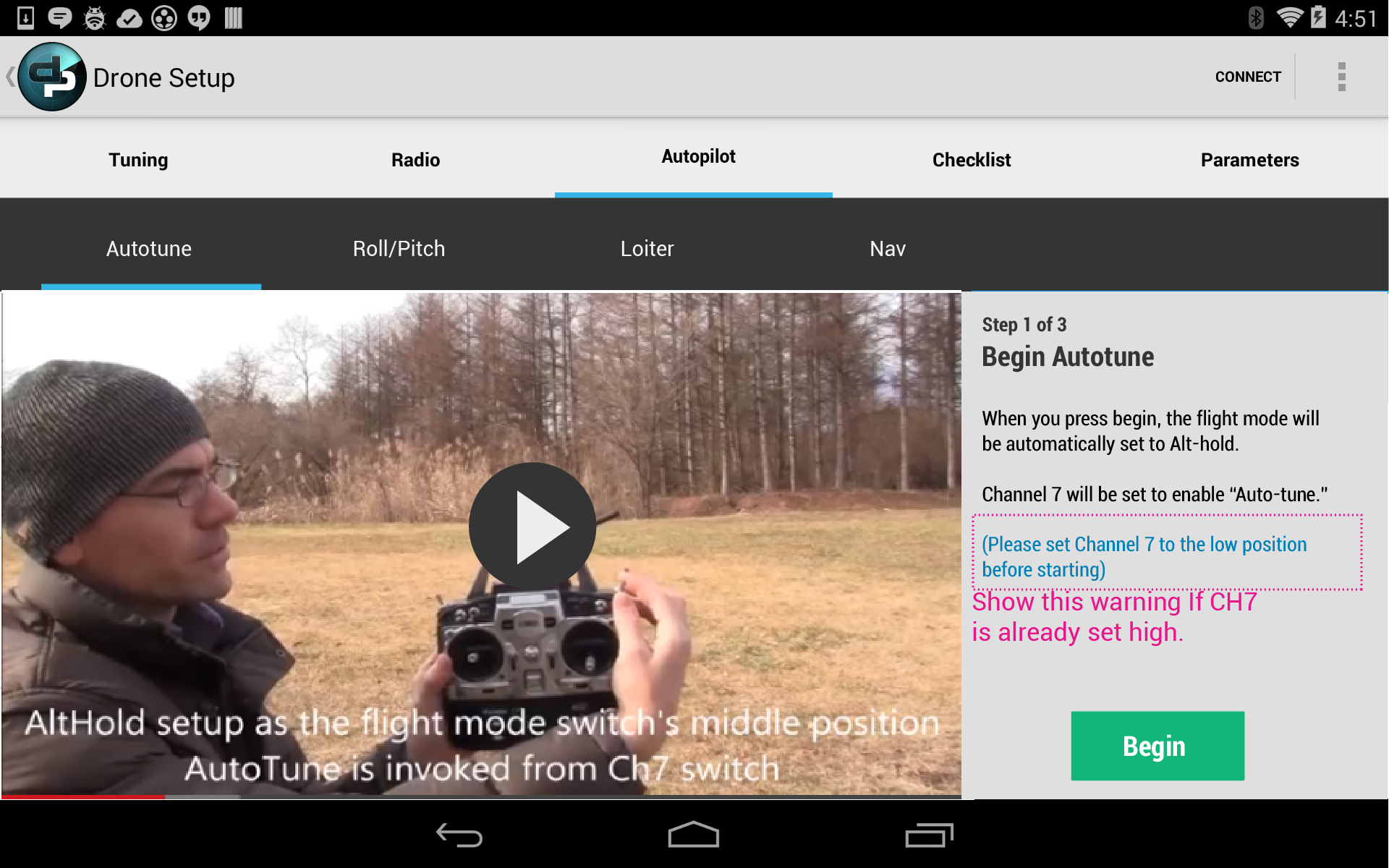
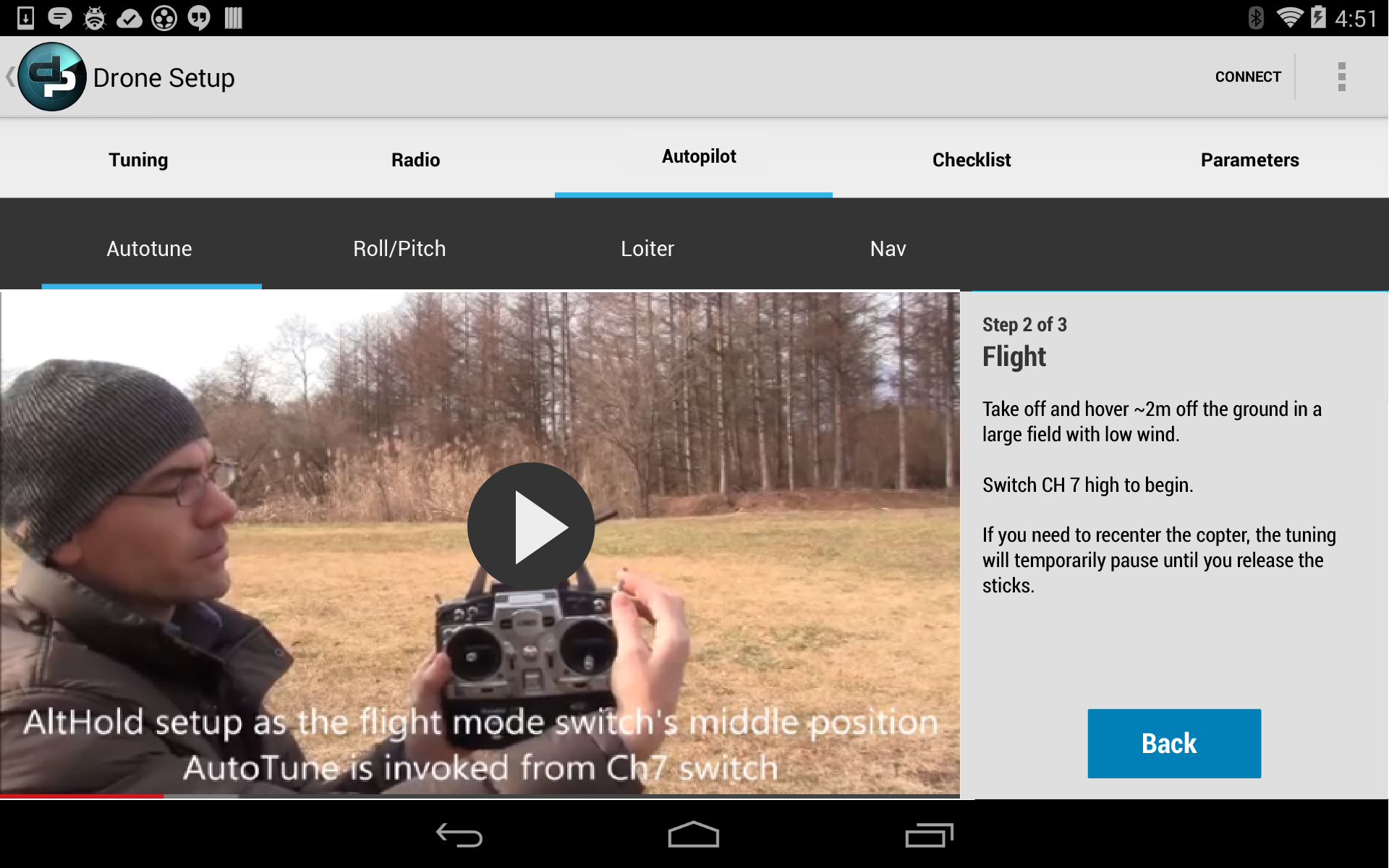
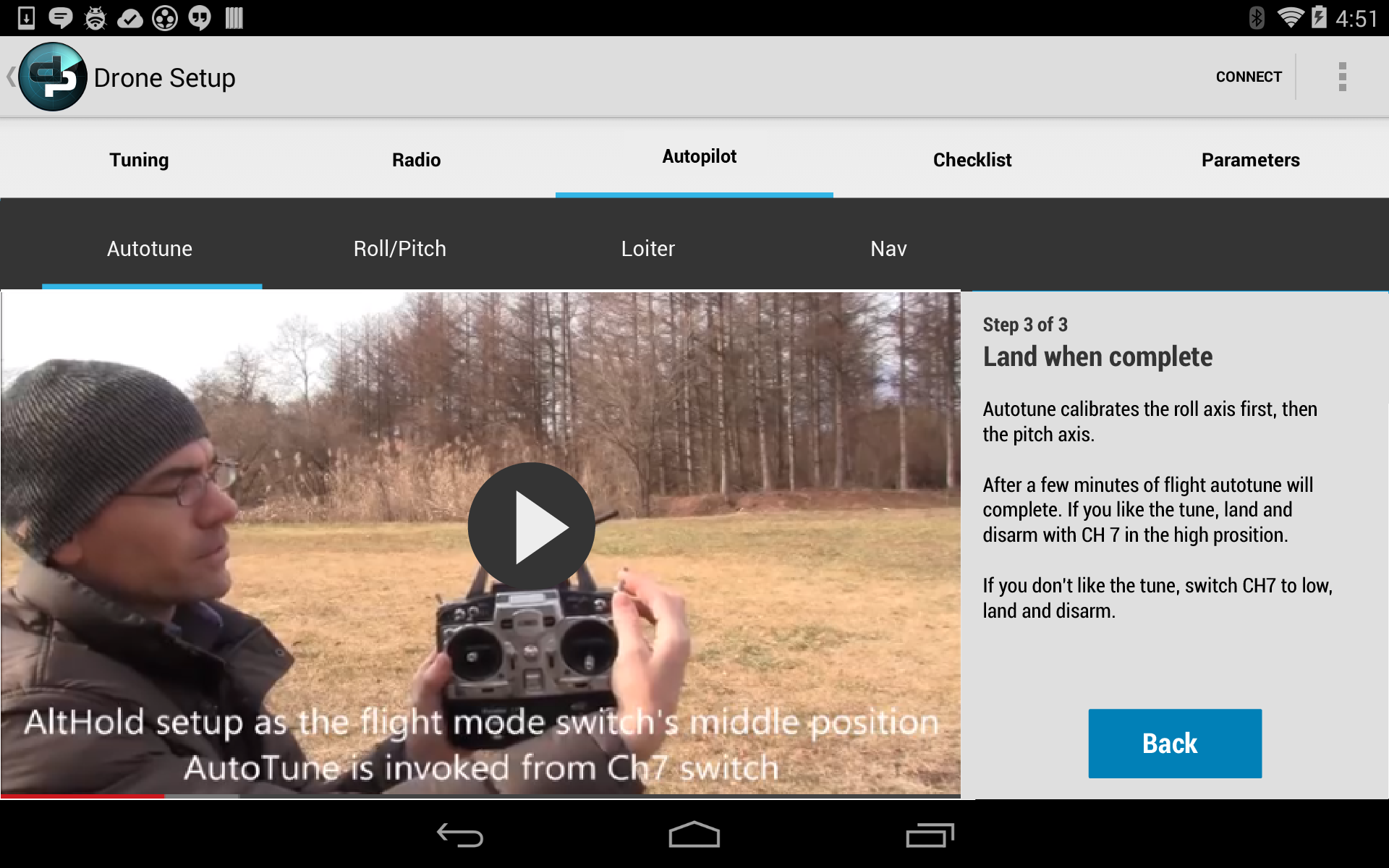
A key aspect of the new design is the ability to watch a video while moving through IMU and compass – both complex and physical actions that are better viewed than read.
Navigation has been moved to a tab system rather than the pull-downs which aren't working or discoverable in my opinion.
I don't think there are any new assets, but please request any
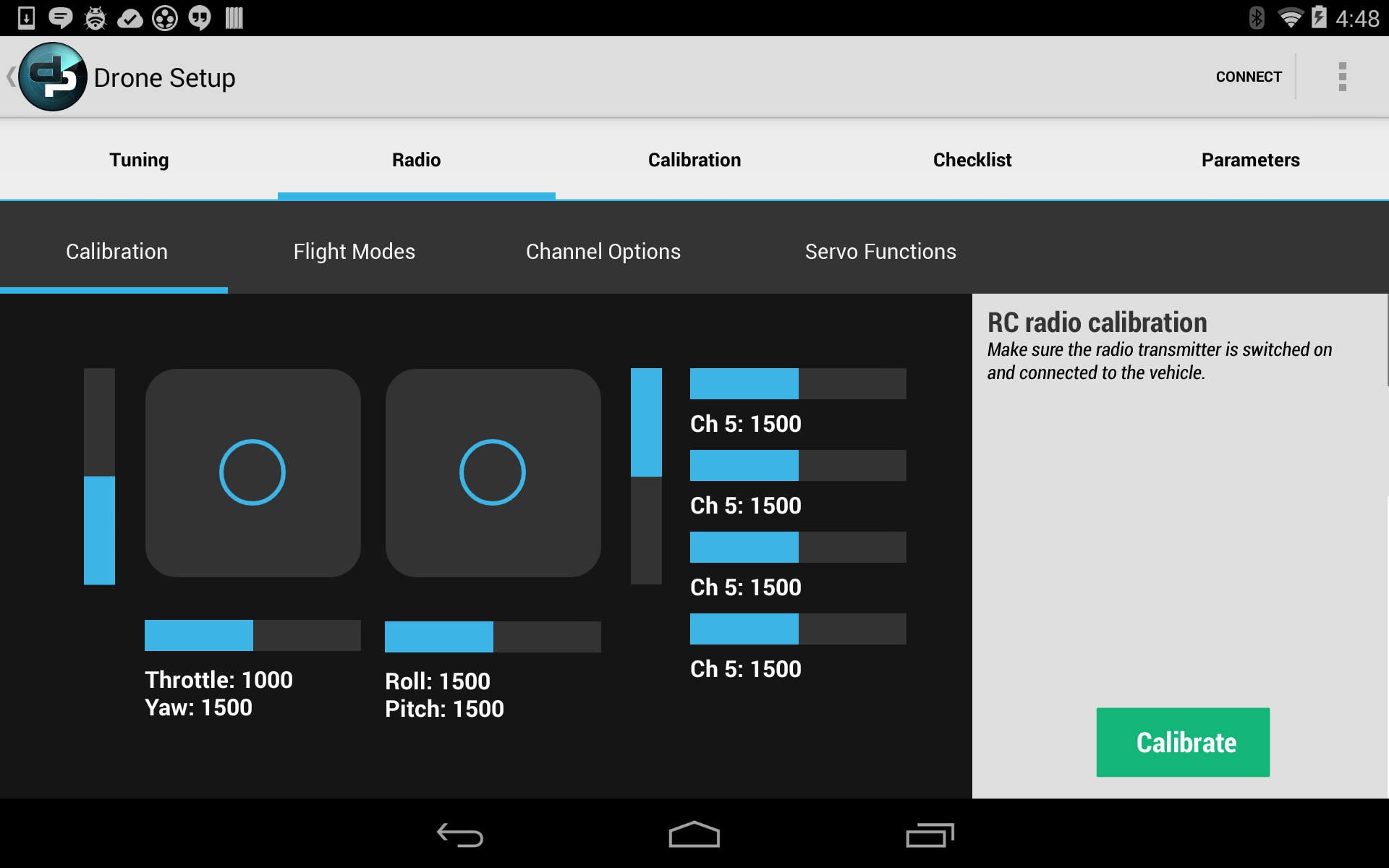
Radio:

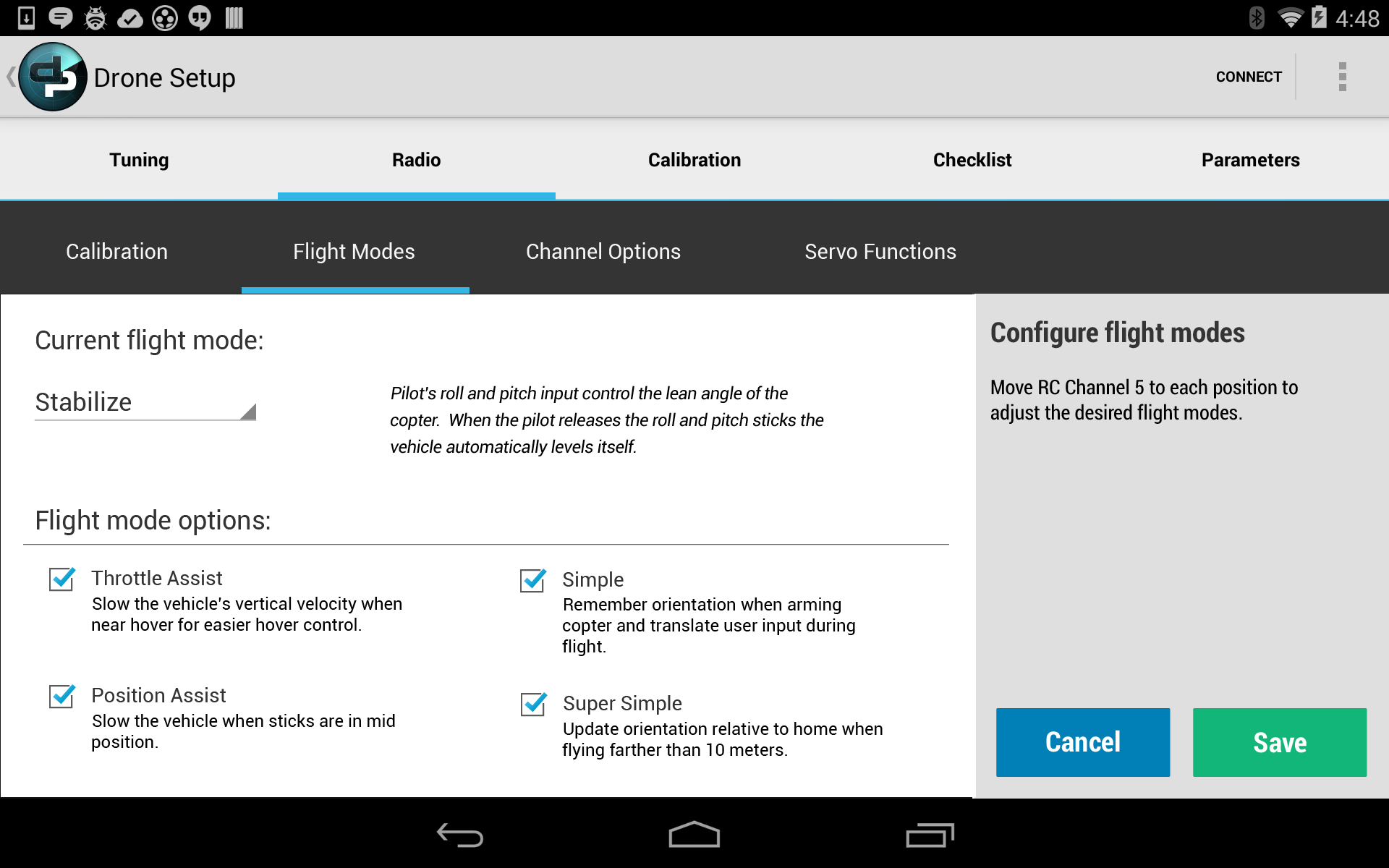
Flight modes:

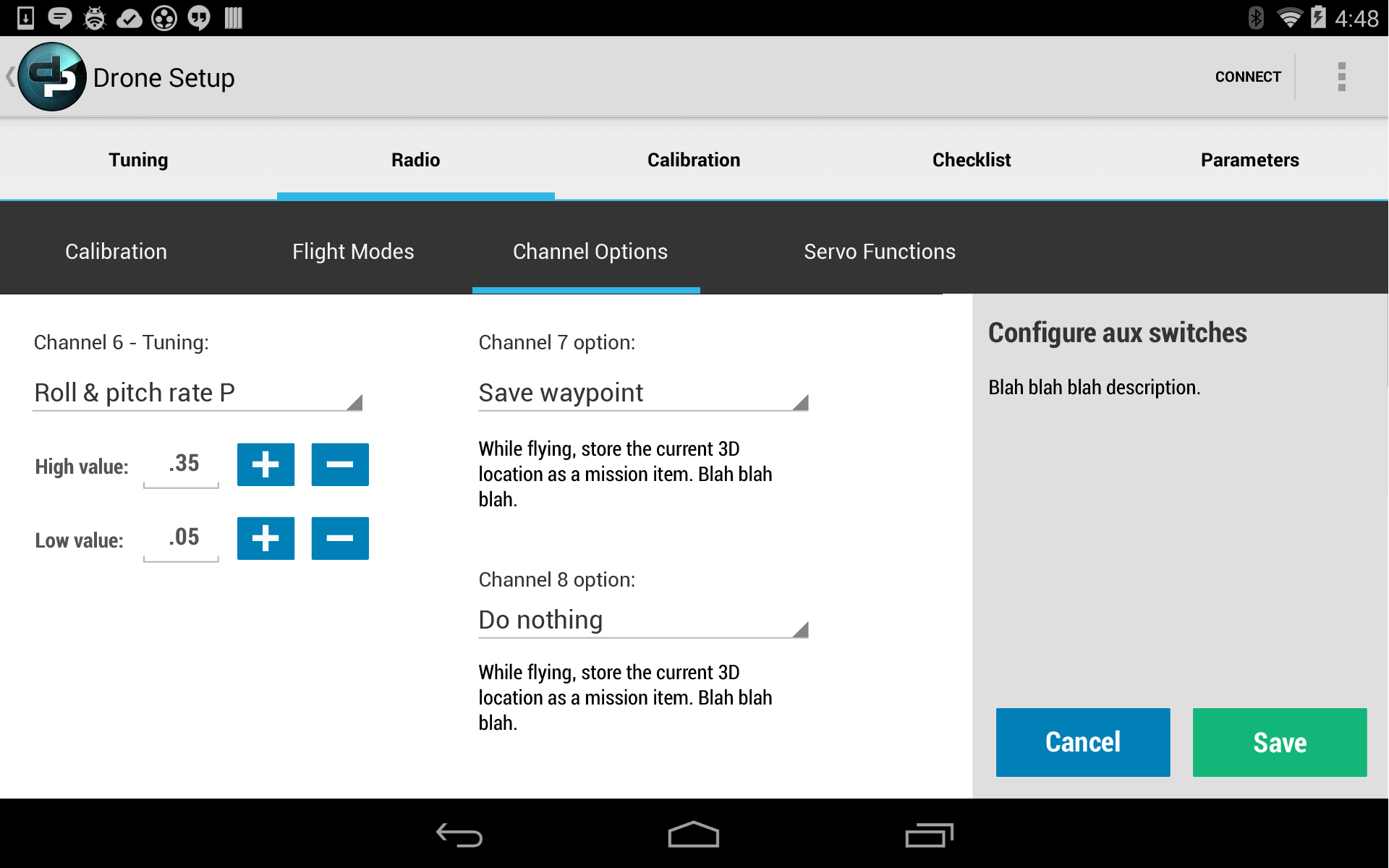
Channel options:

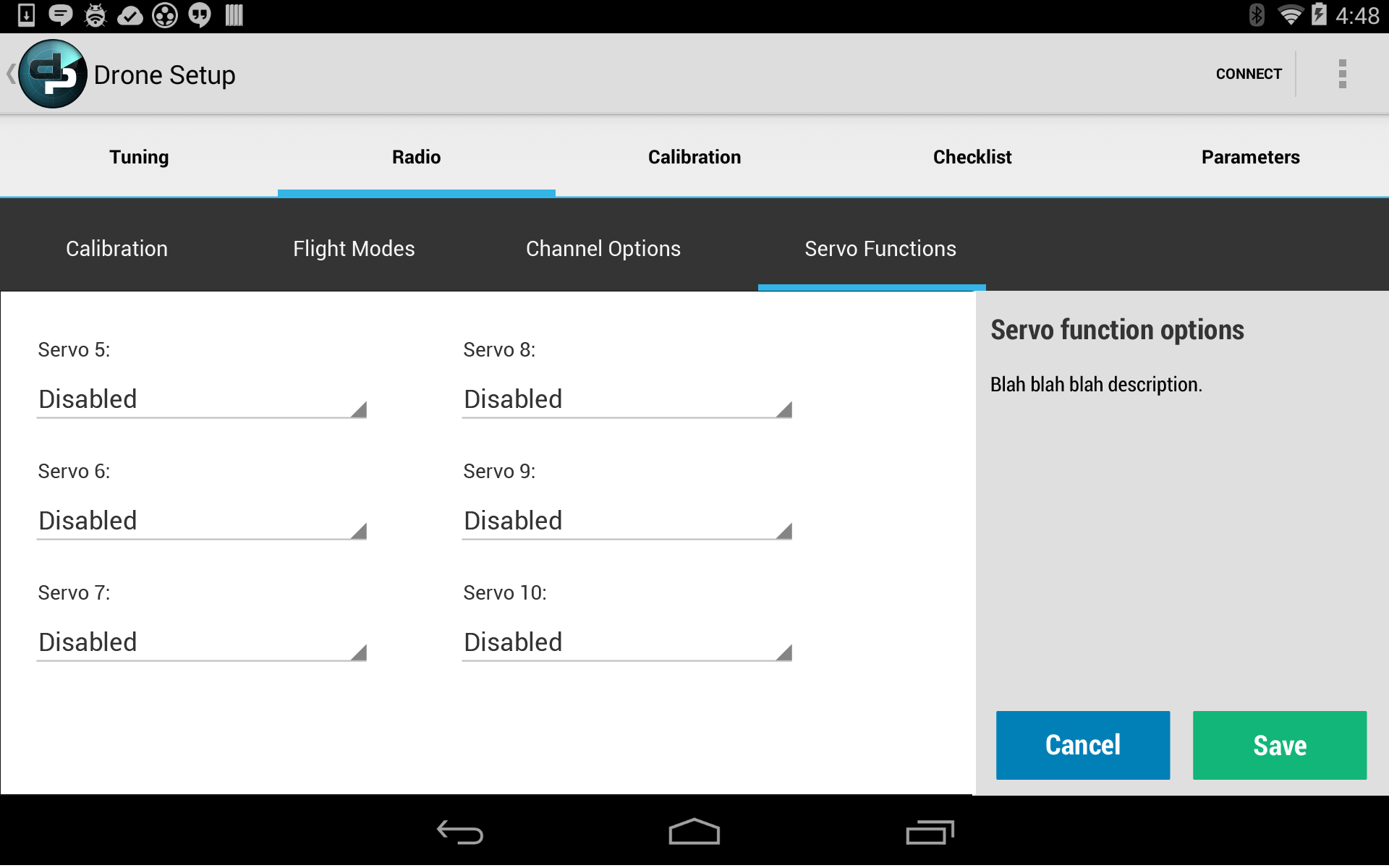
Servo:

IMU:




Compass:



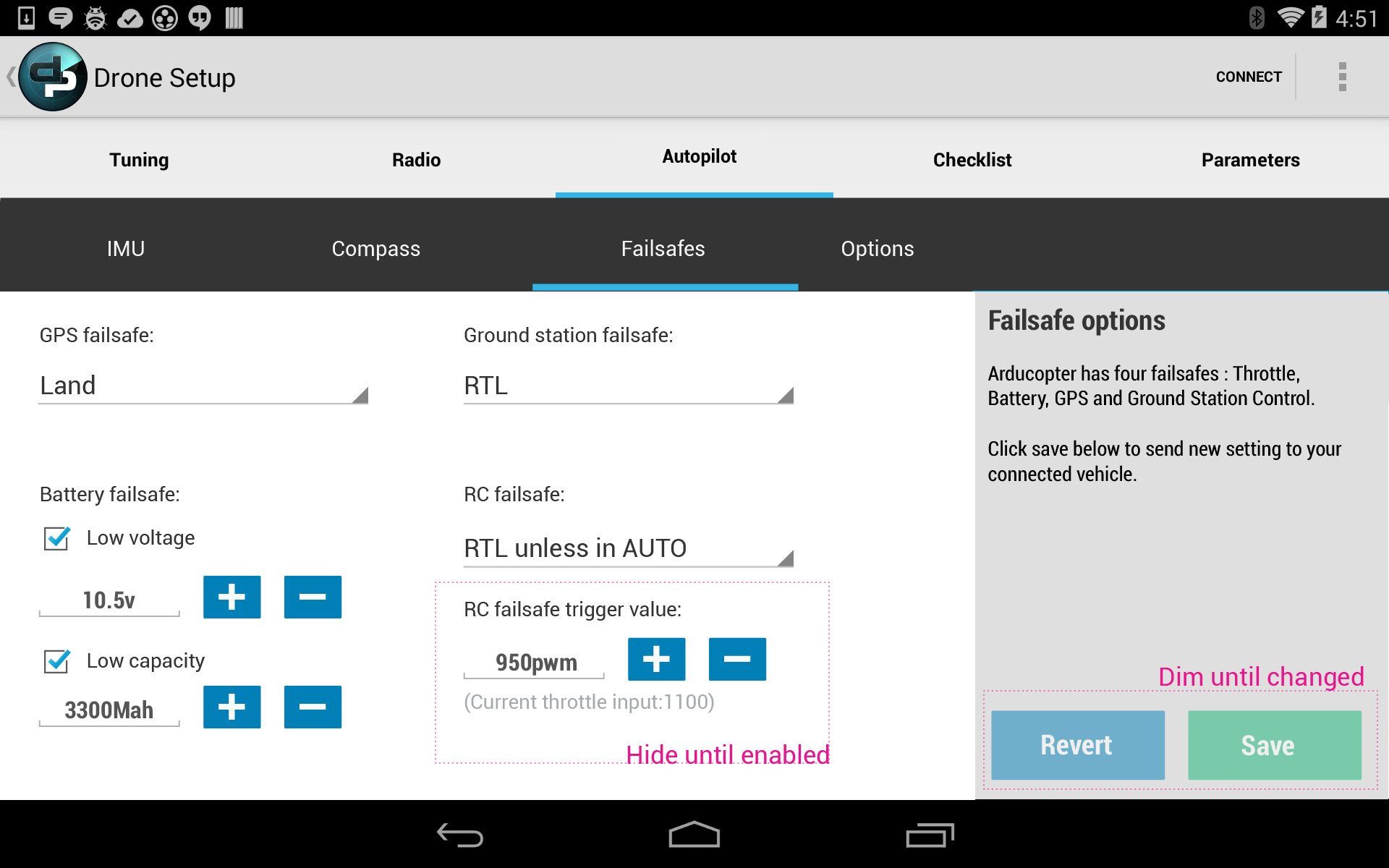
Failsafes:

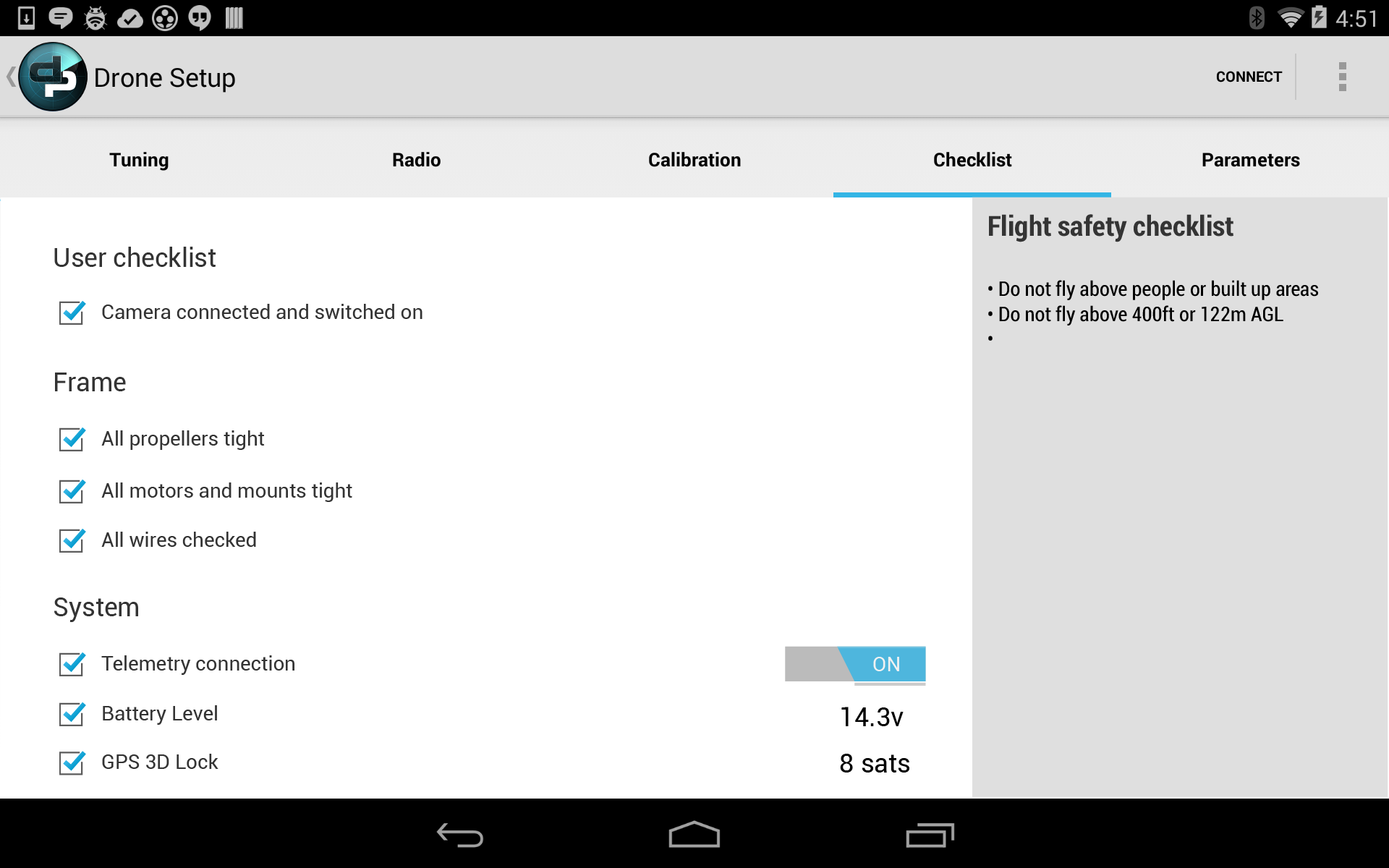
Checklist:

Tuning:





The text was updated successfully, but these errors were encountered: