-
Notifications
You must be signed in to change notification settings - Fork 1.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Checking feature flags in client-side application #14705
Comments
|
Hey @ropez, Thanks for reaching out. We'll be releasing a new preview version The current estimate is that the new |
|
Thanks for the reply, @HarshaNalluru Unfortunately, looking through the PR that you've linked to, the functionality seems to be consistent with the points I made above. All the examples and test cases seems to be focused on editing feature flags, not using them in an application to toggle features. So I don't feel like my question was answered, if there is Javascript tools to support that use-case, or if it's something we would have to create for ourselves (basing our entire system on Azure components). |
|
That's good feedback @ropez. I'll check with the team and get back on the use cases. |
|
Hey @ropez, I've created a PR that adds a sample react app with feature flags #14845.
Client doesn't offer such support, you'd have to implement yourself if your application requires so. |
|
Some more information.. the recommendation from the service team for our users would be to use App Configuration on their server-side and let the service cache and pass feature-flags to the clients. Azure App Configuration is currently tailored to provide configuration/feature flags for server-side applications. It is possible to retrieve configuration/feature flags from a client-side application however scalability can quickly become a problem. Azure App Configuration has a request quota detailed here. "20,000 per hour(Once the quota is exhausted, HTTP status code 429 will be returned for all requests until the end of the hour)" |
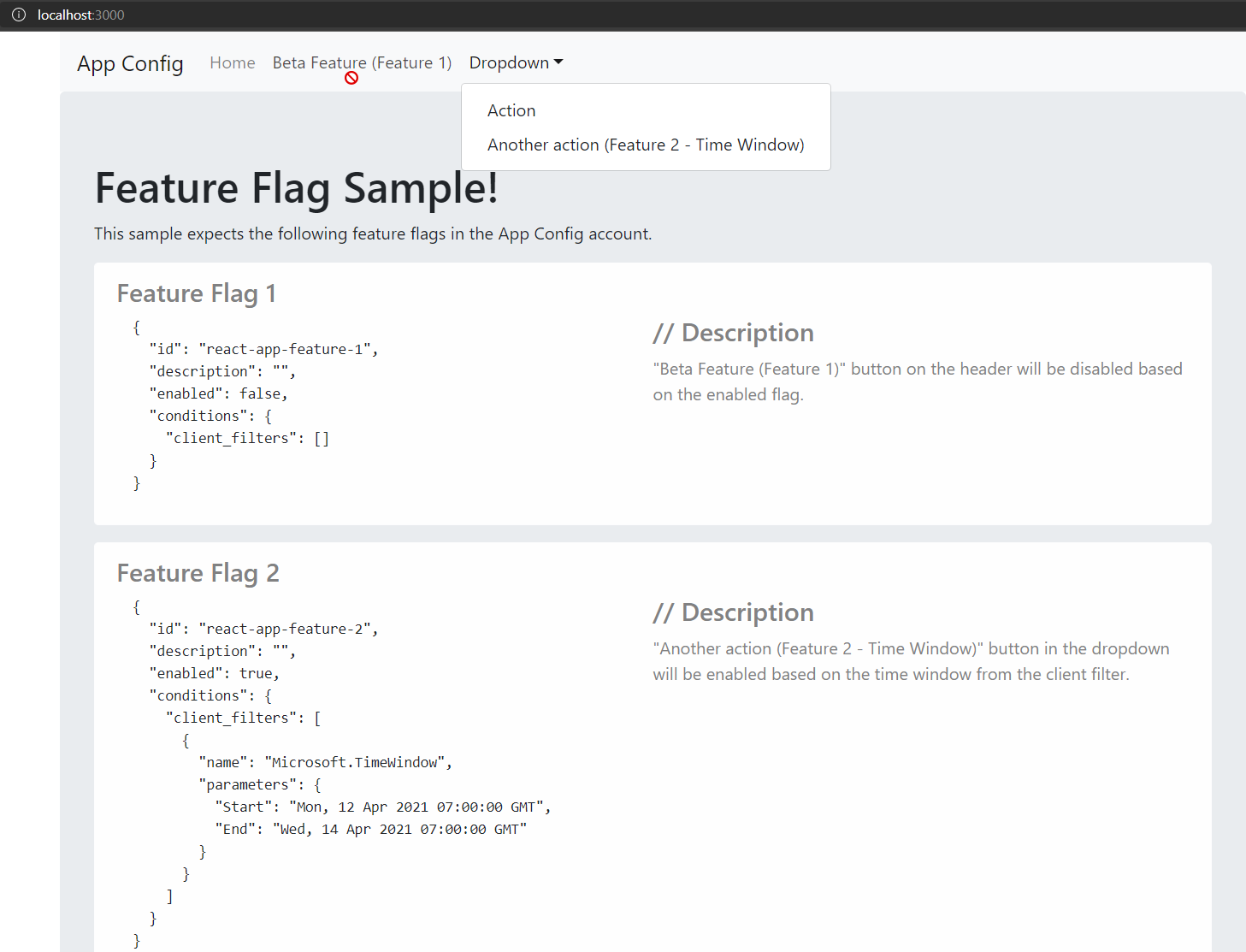
## What does the app show? This app shows how the feature flags can be used in a sample react app. This sample is the JS/TS equivalent of the sample at https://docs.microsoft.com/en-us/azure/azure-app-configuration/quickstart-feature-flag-spring-boot. ## Prerequisites As listed in the readme, to run this app, the user has to create an App Config resource and add the suggested feature flags. ## Screengrab of the app  Issue #14705
|
Hi, we're sending this friendly reminder because we haven't heard back from you in a while. We need more information about this issue to help address it. Please be sure to give us your input within the next 7 days. If we don't hear back from you within 14 days of this comment the issue will be automatically closed. Thank you! |
Remove WorkspaceConnectionDto and use WorkspaceConnection instead for PUT request (Azure#14705) * Add Identity to createWorkpace example * change for getTransitivePEUsages * update * prettier code * add another new endpoint * address comments * change for getTransitivePEUsages * update * prettier code * add another new endpoint * address comments * revert change on transitivePE and notebookKeys * revert change on transitivePE and notebookKeys * add new stable version 2021-01-01 * add ListNotebookAccessToken * add primaryUserAssignedIdentity * fix missing properties and apis * fix one more missing property * 202 status for start and stop CI * make resync keys long runnin operation in version Jan2021 * resync keys 204 * update resync keys example * Dont throw 204 for resync * update resync keys * Formatting * revert Jan2021changes and add new version * start apr2021 version for azure ml rp * undo remove new line in jan2021 * use systemData definition in common * removed old files * fix small swagger bugs * run prettier * remove reference to sku * update readme * minimum agentCount should be 0 * add createdOn and ModifiedOn to compute properties * add LoadBalancerType to aks compute * add isNotebookInstanceCompute to virtualMachine * add leafDomainLabel to SslConfiguration * add overwriteExistingDomain to SslConfiguration * add synapseSpark as supported compute-type * update patch compute response to 202 * remove location from example responses * Revert "remove location from example responses" This reverts commit 048bf2551513afae842a9c4fbb5861aeddc6c33a. * MachineLearningCompute_Update should have a 200 response * sys data to use local def due to naming conflicts. * Fix enum casing * Fix operationId PR comment. * Change opId in apr version * remove 20210401 for easy review * only change api version * merge changes for 20210401 version * Add x-ms-discriminator-value for Synapse spark * camelcase loadbalancer properties * add createdOn and Modified on to examples * address AvoidAnonymousTypes error for SynapseSpark * Minor fixes + new property * Remove subscription state. * fix swagger bug * fix example * fix more reported problems * remove nullable flag for tags * make containerRegistry nullable * address comments * fix example Co-authored-by: Vinay Rajmal Soni <[email protected]> Co-authored-by: Suba <[email protected]> Co-authored-by: [email protected] <[email protected]> Co-authored-by: Josh Peterson <[email protected]> Co-authored-by: Suba <[email protected]>
I'm trying to figure out how to use Feature flags in a front-end application (SPA). Specifically, an application build with Vue,js, but it would have been the same if the application was build for instance with React or Angular.
I find it difficult to understand how the
@azure/app-configurationpackage is helpful for this scenario.So my question is, how to I actually use a feature flag in my application. I'm looking for something like this:
I would also expect a feature flag management system to be able to track changes and update the application (e.g. using polling or websockets subscription etc).
Is there at all a javascript client that supports these use cases, or is it something that users are expected to implement themselves?
Document Details
⚠ Do not edit this section. It is required for docs.microsoft.com ➟ GitHub issue linking.
The text was updated successfully, but these errors were encountered: