##MyLayout(2016.11.25)
MyLayout is a simple and easy objective-c framework for iOS view layout. MyLayout provides some simple functions to build a variety of complex interface. It integrates the functions including: Autolayout and SizeClass of iOS, five layout classes of Android, float and flex-box and bootstrap of HTML/CSS. The MyLayout's Swift version are named: TangramKit
 Chinese (Simplified): 中文说明
Chinese (Simplified): 中文说明
- There is a container view S which width is 100 and height is wrap to all subviews height. there are four subviews A,B,C,D arranged from top to bottom.
- Subview A's left margin is 20% width of S, right margin is 30% width of S, height is equal to width of A.
- Subview B's left margin is 40, width is filled in to residual width of S,height is 40.
- Subview C's width is filled in to S, height is 40.
- Subview D's right margin is 20, width is 50% width of S, height is 40
MyLinearLayout *S = [MyLinearLayout linearLayoutWithOrientation:MyLayoutViewOrientation_Vert];
S.subviewMargin = 10;
S.myWidth = 100;
UIView *A = UIView.new;
A.myLeftMargin = 0.2;
A.myRightMargin = 0.3;
A.heightDime.equalTo(A.widthDime);
[S addSubview:A];
UIView *B = UIView.new;
B.myLeftMargin = 40;
B.myWidth = 60;
B.myHeight = 40;
[S addSubview:B];
UIView *C = UIView.new;
C.myLeftMargin = C.myRightMargin = 0;
C.myHeight = 40;
[S addSubview:C];
UIView *D = UIView.new;
D.myRightMargin = 20;
D.widthDime.equalTo(S.widthDime).multiply(0.5);
D.myHeight = 40;
[S addSubview:D];
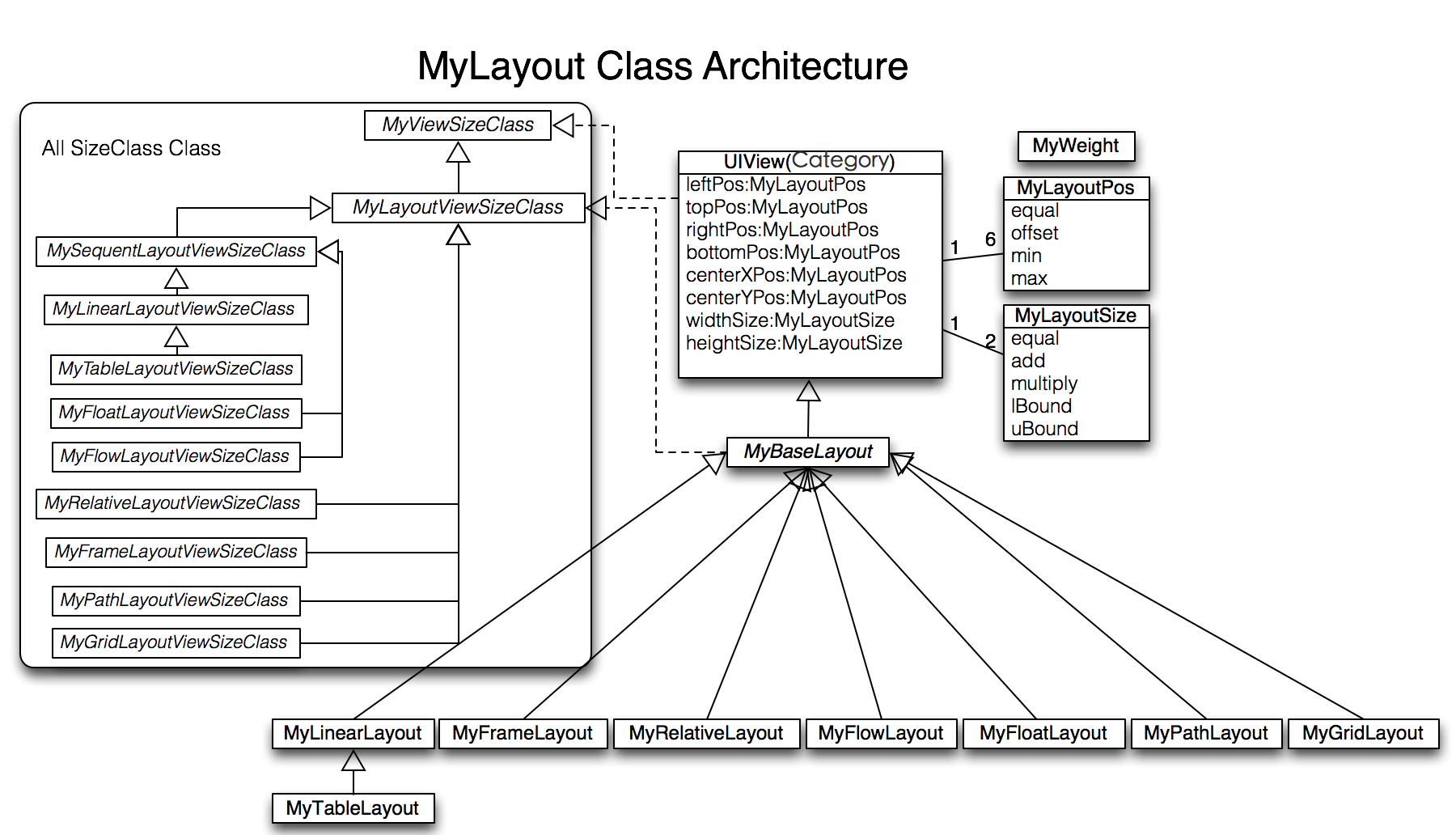
##Architecture
###MyLayoutPos
MyLayoutPos is represent to the position of a view. UIView provides six extension variables:leftPos, topPos, bottomPos, rightPos, centerXPos, centerYPos to set view's margin or space distance between self and others. You can use equalTo method to set NSNumber or MyLayoutPos or NSArray<MyLayoutPos*> value. there are six simple variables:myLeftMargin,myTopMargin,myBottomMargin,myRightMargin,myCenterXOffset,myCenterYOffset use to set NSNumber value. eg. A.leftPos.equalTo(@10); <==> A.myLeftMargin = 10;
###MyLayoutSize
MyLayoutSize is represent to the size of a view. UIView provides two extension variables:widthDime,heightDime to set view's width and height dimension. You can use equalTo method to set NSNumber or MyLayoutSize or NSArray<MyLayoutSize*> value. there are two simple variables: myWidth, myHeight use to set NSNumber value. eg. A.widthDime.equalTo(@10); <==> A.myWidth = 10;
Linear layout is a single line layout view that the subviews are arranged in sequence according to the added order(from top to bottom or from left to right). So the subviews' origin&size constraints are established by the added order. Subviews arranged in top-to-bottom order is called vertical linear layout view, and the subviews arranged in left-to-right order is called horizontal linear layout.
Sample code:
MyLinearLayout *rootLayout = [MyLinearLayout linearLayoutWithOrientation:MyLayoutViewOrientation_Vert];
rootLayout.wrapContentWidth = YES;
rootLayout.subviewMargin = 10;
UIView *A = [UIView new];
A.myLeftMargin = A.myRightMargin = 5;
A.myHeight = 40;
[rootLayout addSubview:A];
UIView *B = [UIView new];
B.myLeftMargin = 20;
B.myWidth = B.myHeight = 40;
[rootLayout addSubview:B];
UIView *C = [UIView new];
C.myRightMargin = 40;
C.myWidth = 50;
C.myHeight = 40;
[rootLayout addSubview:C];
UIView *D = [UIView new];
D.myLeftMargin = D.myRightMargin = 10;
D.myHeight = 40;
[rootLayout addSubview:D];
Relative layout is a layout view that the subviews layout and position through mutual constraints.The subviews in the relative layout are not depended to the adding order but layout and position by setting the subviews' constraints.
Sample code:
MyRelativeLayout *rootLayout = [MyRelativeLayout new];
rootLayout.wrapContentWidth = YES;
rootLayout.wrapContentHeight = YES;
UIView *A = [UIView new];
A.leftPos.equalTo(@20)
A.topPos.equalTo(@20);
A.widthDime.equalTo(@40);
A.heightDime.equalTo(A.widthDime);
[rootLayout addSubview:A];
UIView *B = [UIView new];
B.leftPos.equalTo(A.centerXPos);
B.topPos.equalTo(A.bottomPos);
B.widthDime.equalTo(@60);
B.heightDime.equalTo(A.heightDime);
[rootLayout addSubview:B];
UIView *C = [UIView new];
C.leftPos.equalTo(B.rightPos);
C.widthDime.equalTo(@40);
C.heightDime.equalTo(B.heightDime).multiply(0.5);
[rootLayout addSubview:C];
UIView *D = [UIView new];
D.bottomPos.equalTo(C.topPos);
D.rightPos.equalTo(@20);
D.heightDime.equalTo(A.heightDime);
D.widthDime.equalTo(D.heightDime);
[rootLayout addSubview:D];
UIView *E = [UIView new];
E.centerYPos.equalTo(@0);
E.heightDime.equalTo(@40);
E.widthDime.equalTo(rootLayout.widthDime);
[rootLayout addSubview:E];
//...F,G
Frame layout is a layout view that the subviews can be overlapped and gravity in a special location of the superview.The subviews' layout position&size is not depended to the adding order and establish dependency constraint with the superview. Frame layout devided the vertical orientation to top,vertical center and bottom, while horizontal orientation is devided to left,horizontal center and right. Any of the subviews is just gravity in either vertical orientation or horizontal orientation.
Sample code:
MyFrameLayout *rootLayout = [MyFrameLayout new];
rootLayout.mySize = CGSizeMake(500,500);
UIView *A = [UIView new];
A.mySize = CGSizeMake(40,40);
A.marginGravity = MyMarginGravity_Horz_Left | MyMarginGravity_Vert_Top;
[rootLayout addSubview:A];
UIView *B = [UIView new];
B.mySize = CGSizeMake(40,40);
B.marginGravity = MyMarginGravity_Horz_Right | MyMarginGravity_Vert_Top;
[rootLayout addSubview:B];
UIView *C = [UIView new];
C.mySize = CGSizeMake(40,40);
C.marginGravity = MyMarginGravity_Horz_Left | MyMarginGravity_Vert_Center;
[rootLayout addSubview:C];
UIView *D = [UIView new];
D.mySize = CGSizeMake(40,40);
D.marginGravity = MyMarginGravity_Horz_Center | MyMarginGravity_Vert_Center;
[rootLayout addSubview:D];
//..E,F,G
Table layout is a layout view that the subviews are multi-row&col arranged like a table. First you must create a rowview and add it to the table layout, then add the subview to the rowview. If the rowviews arranged in top-to-bottom order,the tableview is caled vertical table layout,in which the subviews are arranged from left to right; If the rowviews arranged in in left-to-right order,the tableview is caled horizontal table layout,in which the subviews are arranged from top to bottom.
Sample code:
MyTableLayout *rootLayout = [MyTableLayout tableLayoutWithOrientation:MyLayoutViewOrientation_Vert];
rootLayout.myWidth = 500;
[rootLayout addRow:MTLSIZE_WRAPCONTENT colSize:MTLSIZE_MATCHPARENT];
UIView *A = [UIView new];
A.mySize = CGSizeMake(50,40);
[rootLayout addSubview:A];
UIView *B = [UIView new];
B.mySize = CGSizeMake(100,40);
[rootLayout addSubview:B];
UIView *C = [UIView new];
C.mySize = CGSizeMake(30,40);
[rootLayout addSubview:C];
[rootLayout addRow:MTLSIZE_WRAPCONTENT colSize:MTLSIZE_MATCHPARENT];
UIView *D = [UIView new];
D.mySize = CGSizeMake(180,40);
[rootLayout addSubview:D];
//...E,F
Flow layout is a layout view presents in multi-line that the subviews are arranged in sequence according to the added order, and when meeting with a arranging constraint it will start a new line and rearrange. The constrains mentioned here includes count constraints and size constraints. The orientation of the new line would be vertical and horizontal, so the flow layout is divided into: count constraints vertical flow layout, size constraints vertical flow layout, count constraints horizontal flow layout, size constraints horizontal flow layout. Flow layout often used in the scenes that the subviews is arranged regularly, it can be substitutive of UICollectionView to some extent. the MyFlowLayout is almost implement the flex-box function of the HTML/CSS.
Sample code:
MyFlowLayout *rootLayout = [MyFlowLayout flowLayoutWithOrientation:MyLayoutViewOrientation_Vert arrangedCount:4];
rootLayout.wrapContentHeight = YES;
rootLayout.myWidth = 300;
rootLayout.averageArrange = YES;
rootLayout.subviewMargin = 10;
for (int i = 0; i < 10; i++)
{
UIView *A = [UIView new];
A.heightDime.equalTo(A.widhtDime);
[rootLayout addSubview:A];
}
Float layout is a layout view that the subviews are floating gravity in the given orientations, when the size is not enough to be hold, it will automatically find the best location to gravity. float layout's conception is reference from the HTML/CSS's floating positioning technology, so the float layout can be designed in implementing irregular layout. According to the different orientation of the floating, float layout can be divided into left-right float layout and up-down float layout.
Sample code:
MyFloatLayout *rootLayout = [MyFloatLayout floatLayoutWithOrientation:MyLayoutViewOrientation_Vert];
rootLayout.wrapContentHeight = YES;
rootLayout.myWidth = 300;
UIView *A = [UIView new];
A.mySize = CGSizeMake(80,70);
[rootLayout addSubview:A];
UIView *B = [UIView new];
B.mySize = CGSizeMake(150,40);
[rootLayout addSubview:B];
UIView *C = [UIView new];
C.mySize = CGSizeMake(70,40);
[rootLayout addSubview:C];
UIView *D = [UIView new];
D.mySize = CGSizeMake(140,140);
[rootLayout addSubview:D];
UIView *E = [UIView new];
E.mySize = CGSizeMake(150,40);
E.reverseFloat = YES;
[rootLayout addSubview:E];
UIView *F = [UIView new];
F.mySize = CGSizeMake(140,60);
[rootLayout addSubview:F];
Path layout is a layout view that the subviews are according to a specified path curve to layout. You must provide a type of Functional equation,a coordinate and a type of distance setting to create a Path Curve than all subview are equidistance layout in the Path layout. path layout usually used to create some irregular and gorgeous UI layout.
Sample code:
MyPathLayout *rootLayout = [MyPathLayout new];
rootLayout.mySize = CGSizeMake(400,400);
rootLayout.coordinateSetting.origin = CGPointMake(0.5, 0.5);
rootLayout.polarEquation = ^(CGFloat angle)
{
return 120 * (1 + cos(angle));
};
for (int i = 0; i < 4; i++)
{
UIView *A = [UIView new];
A.mySize = CGSizeMake(40,40);
[rootLayout addSubview:A];
}
MyLayout provided support to SizeClass in order to fit the different screen sizes of devices. You can combinate the SizeClass with any of the 6 kinds of layout views mentioned above to perfect fit the UI of all equipments.
##How To Get Started
Download MyLayout and try out the included iPad and iPhone example apps Read FAQ, or articles below:
http://blog.csdn.net/yangtiang/article/details/46483999 线性布局
http://blog.csdn.net/yangtiang/article/details/46795231 相对布局
http://blog.csdn.net/yangtiang/article/details/46492083 框架布局
http://blog.csdn.net/yangtiang/article/details/48011431 表格布局
http://blog.csdn.net/yangtiang/article/details/50652946 流式布局
http://www.jianshu.com/p/0c075f2fdab2 浮动布局
Because my english is poor so I just only can support chinese articles,and I wish somebody can help me translate to english.
##Communication
- If you need help, use Stack Overflow or Baidu. (Tag 'mylayout')
- If you'd like to contact me, use qq:156355113 or weibo:欧阳大哥 or email:[email protected]
- If you found a bug, and can provide steps to reliably reproduce it, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.
MyLayout supports multiple methods for installing the library in a project.
- Copy
Libfolder from the demo project to your project - Add
#import "MyLayout.h"to your project's PCH file or the referenced header file。
CocoaPods is a dependency manager for Objective-C, which automates and simplifies the process of using 3rd-party libraries like MyLayout in your projects. You can install it with the following command:
$ gem install cocoapods
To integrate MyLayout into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '7.0'
pod 'MyLayout', '~> 1.2.8'
Then, run the following command:
$ pod install
##FAQ
- If you use MyLayout runtime cause 100% CPU usage said appeared constraint conflict, please check the subview's constraint set.
- If you use MyLayout exception crashed in MyBaseLayout willMoveToSuperview method. it does not matter, just remove the exception break setting in CMD+7.
- If you set wrapConentWidth or wrapContentHeight while set widthDime or heightDime in layout view may be constraint conflict。
- If you set the layout view as a UIControllView's root view. please set wrapContentWidth and wrapContentHeight to NO.
- Just only MyLinearLayout and MyFrameLayout's subview support relative margin.
- If subview added in layout view, the setFrame method can't setting the origin but the size.
MyLayout is released under the MIT license. See LICENSE for details.