This package contains a Nova select field that can update field values inline from the index and detail views.
This Nova field requires Nova 1.0 or higher.
You can install this package in a Laravel app that uses Nova via composer:
composer require kirschbaum-development/nova-inline-selectNext you can use the KirschbaumDevelopment\Nova\InlineSelect field in your Nova resource:
namespace App\Nova;
use KirschbaumDevelopment\Nova\InlineSelect;
class User extends Resource
{
// ...
public function fields(Request $request)
{
return [
// ...
InlineSelect::make('Status'),
// ...
];
}
}Now you can use the InlineSelect field just like Nova's Select field. Now for the magic...
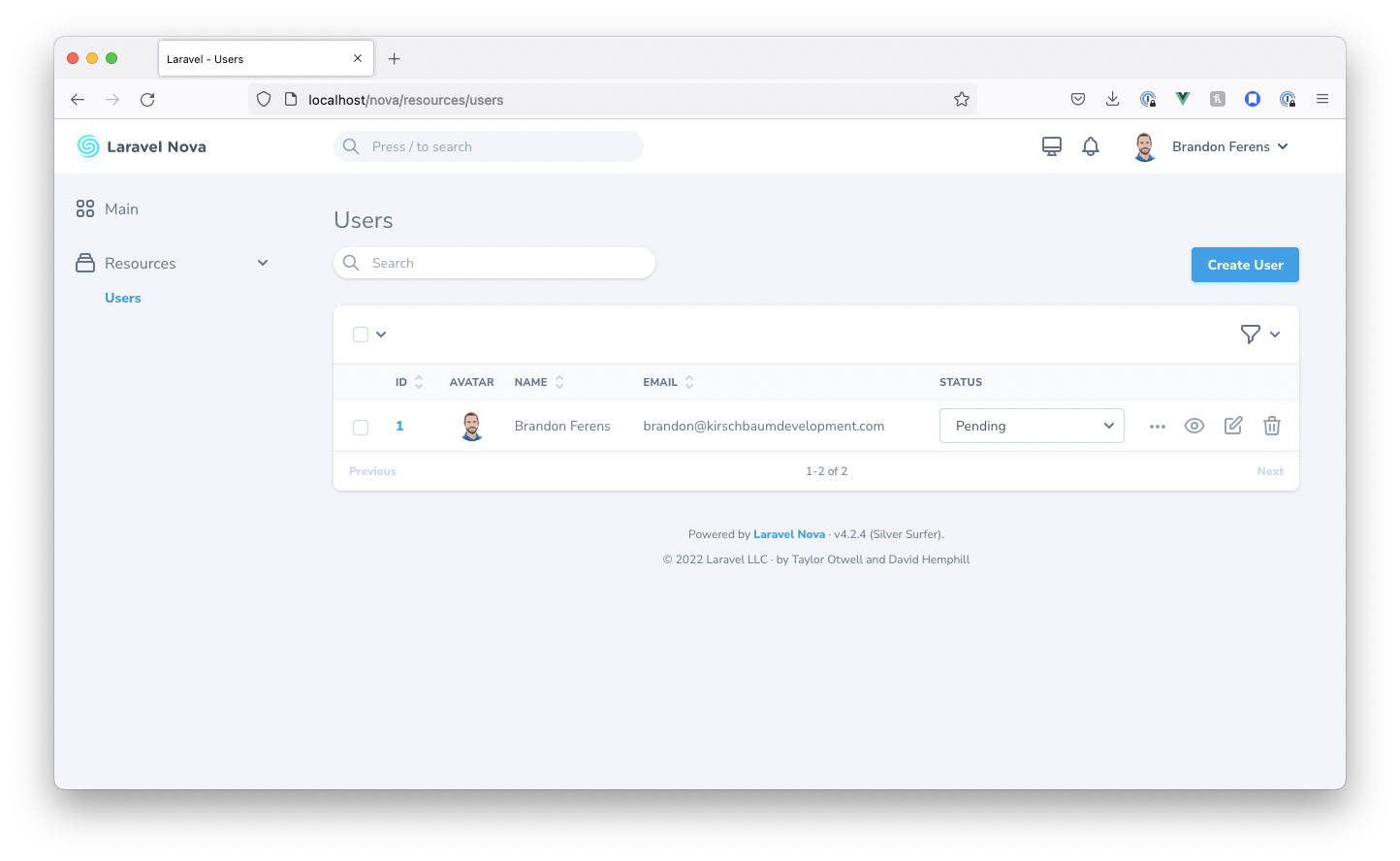
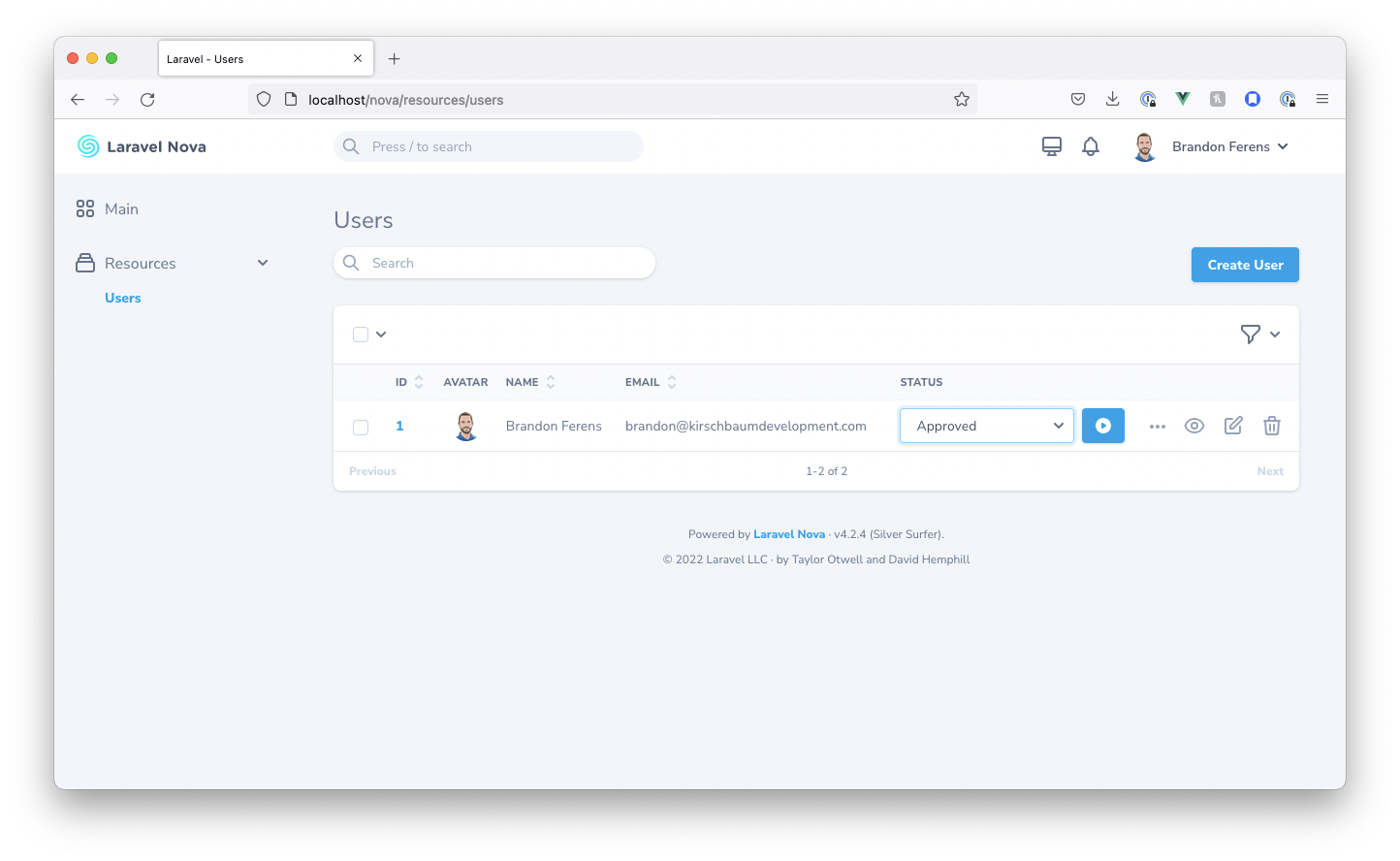
By default, the inline select field works just like a normal select field. To enable the inline editing capabilities we can use the inlineOnIndex() and inlineOnDetail() methods.
InlineSelect::make('Status')->options($options)
->inlineOnIndex()
->inlineOnDetail(),Now the above inline select field will show up on both the index and detail views. When making a change to the select field, a button will display next to the field allowing you to commit the change. If you would prefer the field to auto-submit the change, just add disableTwoStepOnIndex() or disableTwoStepOnDetail().
InlineSelect::make('Status')->options($options)
->inlineOnIndex()
->disableTwoStepOnIndex(),Now changing the select field on the index view will auto-submit the changed value.
You can also add the inline select to Lenses. Use the inlineOnLens() method. Auto-submitting works the same as well with disableTwoStepOnLens().
InlineSelect::make('Status')->options($options)
->inlineOnLens()
->disableTwoStepOnLens(),This method works just like Nova's select field. It will display the option value rather than the option key.
InlineSelect::make('Status')->options($options)
->displayUsingLabels(),You may pass a closure to the options method. It must return a key value pair array.
InlineSelect::make('Status')
->options(function () {
return [
'one' => 'foo',
'two' => 'bar',
];
}),In the case where fields on a model are required, which is likely, an extra step needs to be taken to ensure the inline select update persists and doesn't throw an error. The validation rule sometimes needs to be added to the updateRules() method on any field that is required.
Text::make('Email')
->rules('required', 'email')
->updateRules('sometimes'),Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
If you discover any security related issues, please email [email protected] or [email protected] instead of using the issue tracker.
Development of this package is sponsored by Kirschbaum Development Group, a developer driven company focused on problem solving, team building, and community. Learn more about us or join us!
The MIT License (MIT). Please see License File for more information.