React Native version of Apache Echarts, based on react-native-svg and react-native-skia. This awesome library offers significantly improved performance compared to WebView-based solutions.
Checkout the full documentation here.
- 🔥 The same usage as Apache ECharts
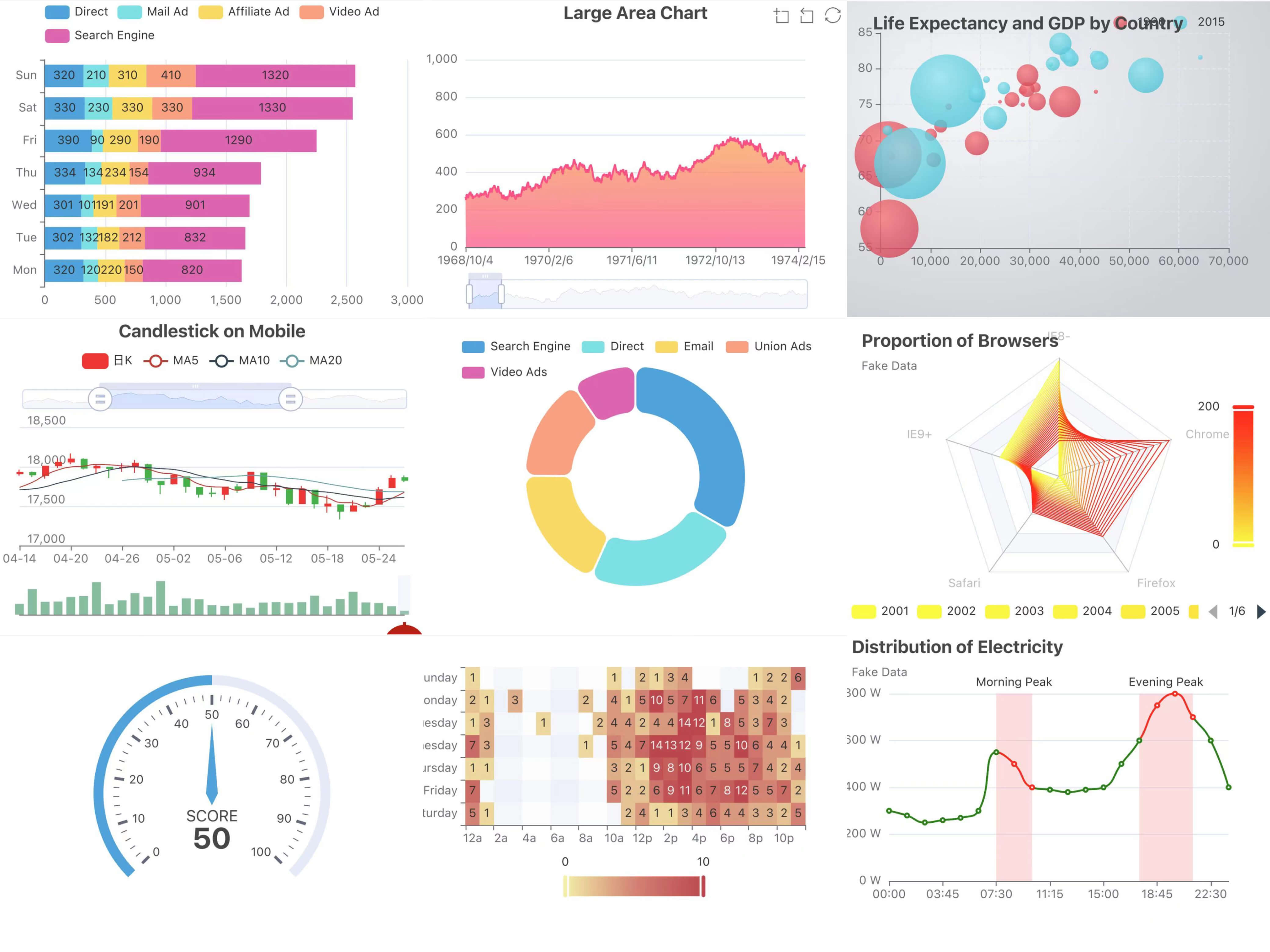
- 🎨 Rich charts, covering almost all usage scenarios
- ✨ Optional rendering library: Skia or SVG
- 🚀 Reusable code with web
- 📱 Support gestures such as tapping, dragging and zooming
yarn add @wuba/react-native-echarts echartsInstall react-native-svg or react-native-skia according to your needs.
The latest versions of echarts, react-native-svg, and react-native-skia are recommended
Most of the charts in ECharts are supported, and the usage remains largely consistent. For more use cases and demo previews, you can download the Taro Playground app.
// Choose your preferred renderer
// import { SkiaChart, SVGRenderer } from '@wuba/react-native-echarts';
import { SvgChart, SVGRenderer } from '@wuba/react-native-echarts';
import * as echarts from 'echarts/core';
import { useRef, useEffect } from 'react';
import {
BarChart,
} from 'echarts/charts';
import {
TitleComponent,
TooltipComponent,
GridComponent,
} from 'echarts/components';
// Register extensions
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
SVGRenderer,
// ...
BarChart,
])
const E_HEIGHT = 250;
const E_WIDTH = 300;
// Initialize
function ChartComponent({ option }) {
const chartRef = useRef<any>(null);
useEffect(() => {
let chart: any;
if (chartRef.current) {
// @ts-ignore
chart = echarts.init(chartRef.current, 'light', {
renderer: 'svg',
width: E_WIDTH,
height: E_HEIGHT,
});
chart.setOption(option);
}
return () => chart?.dispose();
}, [option]);
// Choose your preferred chart component
// return <SkiaChart ref={chartRef} />;
return <SvgChart ref={chartRef} />;
}
// Component usage
export default function App() {
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
},
],
}
return <ChartComponent option={option} />
}import SvgChart, { SVGRenderer } from '@wuba/react-native-echarts/svgChart';or
import SkiaChart, { SkiaRenderer } from '@wuba/react-native-echarts/skiaChart';See the contributing guide to learn how to contribute to the repository and the development workflow.
This project exists thanks to all the people who contribute:
Apache-2.0
Made with create-react-native-library