-
Notifications
You must be signed in to change notification settings - Fork 40
Finding a parsys
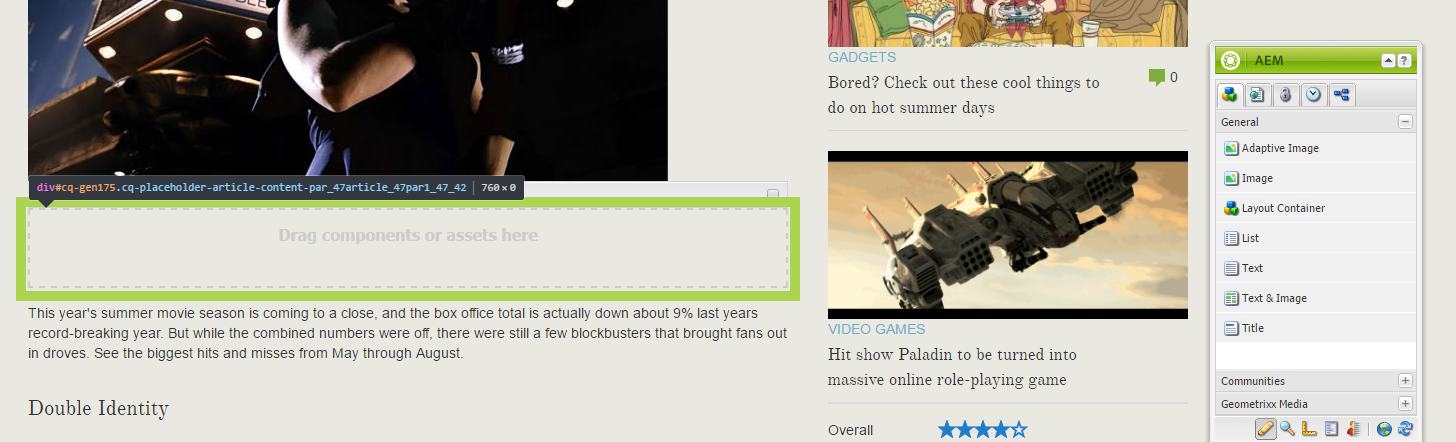
To be able to insert a component, we need to have control over a parsys first. We have to find the parys we want to use int the DOM. Let's go to /cf#/content/geometrixx-media/en/entertainment/summer-blockbuster-hits-and-misses.html page. The top parsys is the one which is interesting us in this scenario. We can find it as shown on the image:
 As we can see on the image our parsys lays under div element with
As we can see on the image our parsys lays under div element with cq-placeholder-article-content-par_47article_47par1_47_42 class. We should add this parsys to our Page Object now. In order to do this let's add proper declaration of our parsys in the SummerBlockbusterHitsPage class:
@FindBy(xpath = "//div[contains(@class, 'cq-placeholder-article-content-par_47article_47par1_47_42')]/..")
private AemParsys topParsys;The parsys is being found using xpath query where css class which we found before is provided. After defining a getter for this field, we are able to access it from our test classes. Let's create a test class now:
package com.example.test.summer;
import com.cognifide.qa.bb.aem.AemLogin;
import com.cognifide.qa.bb.aem.ui.parsys.AemParsys;
import com.cognifide.qa.bb.junit.Modules;
import com.cognifide.qa.bb.junit.TestRunner;
import com.cognifide.test.GuiceModule;
import com.google.inject.Inject;
import org.junit.After;
import org.junit.Before;
import org.junit.runner.RunWith;
@RunWith(TestRunner.class)
@Modules(GuiceModule.class)
public class AddComponentTest {
@Inject
private SummerBlockbusterHitsPage summerBlockbusterHitsPage;
@Inject
private AemLogin aemLogin;
private AemParsys parsys;
@Before
public void openBlockbusterHitsPage() {
aemLogin.authorLogin();
summerBlockbusterHitsPage.open();
assertTrue(summerBlockbusterHitsPage.isDisplayed());
parsys = summerBlockbusterHitsPage.getTopParsys().clear();
}
@After
public void cleanUp() {
parsys.clear();
}
}We've created @Before and @After annotated methods here. In the openBlockbusterHitsPage() method, we are logging in to the AEM, opening the Summer Blockbuster Hits Page. The following line is responsible for waiting until the page fully renders to be sure that our parsys is visible:
assertTrue(summerBlockbusterHitsPage.isDisplayed());After that we should clear the parsys as it should be always empty. The cleanUp() methods is clearing the parsys after test as well. Now we can implement a test scenario which is adding a component into our parsys.
This is a part of AEM Authoring tutorial, please refer to other tutorial steps:
- Finding a parsys
- Adding a component
- Editing a component
- Summary
- Configuring Bobcat
- Selenium enhancements
- Cucumber enhancements
- Traffic analyzer
- Email support
- Reporting
- Cloud integration
- Mobile integration
- Executing tests on different environments
- Working with multiple threads
- Tips and tricks
- Authoring tutorial - Classic
- AEM Classic Authoring Advanced usage
- Siteadmin
- Sidekick
- Aem Component
- Working with author pages
- Working with Publish pages
- Advanced component interactions
- Working with Context Menu
- Using Aem Content Tree
- Aem Content Finder
- Storing component configurations
- Working with packages
- Jcr Support
- Authoring tutorial - Touch UI
- Adding and editing a component
- Sites management tutorial