This repository has been archived by the owner on Feb 23, 2024. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 219
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
2 changed files
with
126 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,125 @@ | ||
| ## Testing notes and ZIP for release 5.2.0 | ||
|
|
||
| Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-gutenberg-products-block/files/6539904/woocommerce-gutenberg-products-block.zip) | ||
|
|
||
| #### Added a key prop to each `CartTotalItem` within `usePaymentMethodInterface `. ([4240](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4240)) | ||
| 1. Smoke test cart and checkout. The key prop is added in `prepareTotalItems` but is not visible. | ||
| 2. To _really_ test this you may `console.log` the result of `prepareTotalItems` and verify the key is there. | ||
|
|
||
| #### Hide legacy widgets with a feature-complete block equivalent from the widget area block inserter. ([4237](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4237)) | ||
| Do the testing steps for the following widgets: Product Search, Product Categories, Products, Products by Rating, and Recent Product Reviews | ||
|
|
||
| 1. Ensure the Gutenberg feature plugin is enabled. To enable block widgets in the Customizer, go to Gutenberg -> Experiments and check the checkbox next to Widgets. After you’ve saved the experimental settings, navigate to Appearance -> Customize -> Widgets. | ||
| 2. Go to Sidebar widgets and try to insert the above-mentioned widgets. You shouldn't be able to see them in the inspector. | ||
| 3. Insert the "Legacy Widget" block in the Sidebar. You shouldn't be able to see the above-mentioned widgets in the Select widget dropdown. | ||
|
|
||
| #### Hide the All Products Block from the Customizer Widget Areas until full support is achieved. ([4225](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4225)) | ||
| 1. Ensure Gutenberg feature plugin is enabled. To enable block widgets in the Customizer, go to Gutenberg -> Experiments and check the checkbox next to Widgets. After you’ve saved the experimental settings, navigate to Appearance -> Customize -> Widgets. | ||
| 2. Go to Sidebar widgets and try to insert "All Products", "Price Filter", "Attribute Filter", and "Active Filter" blocks. You shouldn't be able to see them in the inspector! | ||
| 3. Edit a page and try to insert "All Products", "Price Filter", "Attribute Filter", and "Active Filter" blocks. It should work as expected. | ||
|
|
||
| #### Sync customer data during checkout with draft orders. ([4197](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4197)) | ||
| 1. Go to checkout | ||
| 2. Fill out billing email | ||
| 3. Go to admin, Orders > Drafts. See if the billing email is populated in the draft order. | ||
|
|
||
| #### Update the display of the sidebar/order summary in the Cart and Checkout blocks. ([4180](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4180)) | ||
|
|
||
| ##### Setup steps | ||
| 1. Ensure some items in your store are taxable, and add a few of them to your cart, for bonus points you can set up additional tax rates and add products from each rate to your cart. | ||
| 2. Ensure you have a coupon available to use in your store. | ||
| 3. Go to `WooCommerce -> Settings -> Tax` and set `Display tax totals` to `Itemized` and `Display prices during basket and checkout` to `Excluding Tax`. | ||
| 2. Using the designs presented in #4093 - Figma link: eaQcoMs7E8Ys0YgxfkOKxR-fi-727%3A1243 do the following: | ||
|
|
||
| ##### Editor testing - do these in the block editor | ||
|
|
||
| **These instructions are for both the Cart and Checkout block!** | ||
| 1. Add the block and ensure it matches the designs from the Figma file. | ||
| 2. Ensure you have the option to `Show rate after tax name` in the editor sidebar. | ||
| 2. Toggle this on and off and verify the rate percentage is shown in the Taxes section of the block preview. | ||
| 4. Go to `WooCommerce -> Settings -> Tax` and set `Display tax totals` to `As a single total` and then ensure the option to `Show rate after tax name` is no longer available in the Cart and Checkout blocks. | ||
| 5. Ensure the individual tax lines are not shown in the block preview. | ||
| 6. Set it back to `Itemized`. | ||
| 6. Go to `WooCommerce -> Settings -> Tax` and set `Display prices during basket and checkout` to `Including Tax`. | ||
| 7. Ensure the Taxes section is not shown, but that the amount of tax is shown under the total. | ||
| 8. Set it back to `Excluding Tax`. | ||
| 8. While doing the next set of testing instructions, experiment with combinations of these settings ensuring they work correctly. | ||
|
|
||
| ##### Front-end testing | ||
| 1. Go to the Cart/Checkout and ensure the rendered cart matches the Figma file. Ensure you have the correct Taxes section based on your configuration. | ||
| 4. Go to `WooCommerce -> Settings -> Tax` and set `Display tax totals` to `As a single total` and then ensure the Taxes section of the sidebar does not include a further breakdown of rates. | ||
| 5. Set it back to `Itemized` and ensure the rates are broken down correctly. | ||
| 6. Toggle the `Show rate after tax name` option in the block and ensure the changes are reflected on the front-end. | ||
| 6. Go to `WooCommerce -> Settings -> Tax` and set `Display prices during basket and checkout` to `Including Tax`. | ||
| 7. Ensure the Taxes section is not shown, but that the amount of tax is shown under the total. | ||
| 8. Select different shipping methods and ensure the `via X` updates in the Shipping section of the sidebar. Do this in both Cart and Checkout. | ||
| 9. Add a coupon and ensure the discounts section shows the reduction amount. | ||
|
|
||
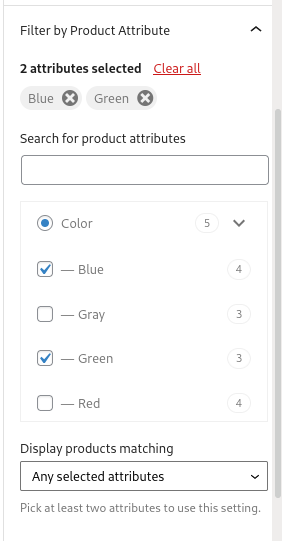
| #### Improved accessibility and styling of the controls of several of ours blocks. ([4100](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4100)) | ||
| The controls modified in this PR are used in many blocks, so the steps below should be repeated for all of them. | ||
|
|
||
| 1. Add the block to a page and ensure you can select items in the controls. | ||
| 2. If there are expandable items (Featured Products or Products by Attribute), make sure you can select inner items. | ||
| 3. If a count is displayed, make sure it's displayed correctly. | ||
| 4. Verify that you can do this actions also in the control which are in the sidebar: | ||
|  | ||
| 5. Test adding several blocks in the same page, verify controls work independently of each other. | ||
|
|
||
| Affected blocks: | ||
| * Featured Product Block | ||
| * Featured Category Block | ||
| * Hand-Picked products Block | ||
| * Products by Category Block | ||
| * Products by Tag Block | ||
| * Products by Attribute Block | ||
| * Reviews by Product | ||
| * Reviews by Category | ||
| * Filter Products by Attribute | ||
|
|
||
| #### Hide tax breakdown if the total amount of tax to be paid is 0. ([4262](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4262)) | ||
| 1. Enable taxes and ensure "Display prices during cart and checkout" is set to "Including taxes" | ||
| 2. Add an item to your cart with a zero-rate tax setting. | ||
| 3. View the Cart and Checkout block and ensure it does not say "Including £0.00 in taxes". | ||
|
|
||
| #### Prevent Coupon code panel from appearing in stores were coupons are disabled. ([4202](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4202)) | ||
| 1. Go to WooCommerce > Settings > General and uncheck Enable the use of coupon codes. | ||
| 2. Go to the Cart or Checkout blocks and verify there is no Coupon panel in the sidebar. | ||
|
|
||
| #### For payment methods, only use `canMakePayment` in the frontend (not the editor) context. ([4188](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4188)) | ||
| 1. Test this by enabling the Stripe plugin and ensuring the preview (apple pay) appeared correctly in the editor. | ||
| 2. Also confirm that canMakePayment still works on the frontend, and that it isn't running in the editor context. | ||
|
|
||
| #### Fix duplicate react keys in ProductDetails component. ([4187](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4187)) | ||
| 1. Using WooCommerce Product Add-ons, create a product with checkbox addons. | ||
| 2. View the product page, select two of the checkboxes and add the product to the cart. | ||
| 3. View the cart block. | ||
| 4. Ensure there is no error in the console. | ||
|
|
||
| #### Fix sending of confirmation emails for orders when no payment is needed. ([4186](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4186)) | ||
| 1. Add a VIRTUAL product costing $0 to the cart. The order total should be 0. | ||
| 2. Go to Block checkout and place the order. | ||
| 3. Check mailhog (if using WP Local) and confirm the new order emails (x2) were received. | ||
|
|
||
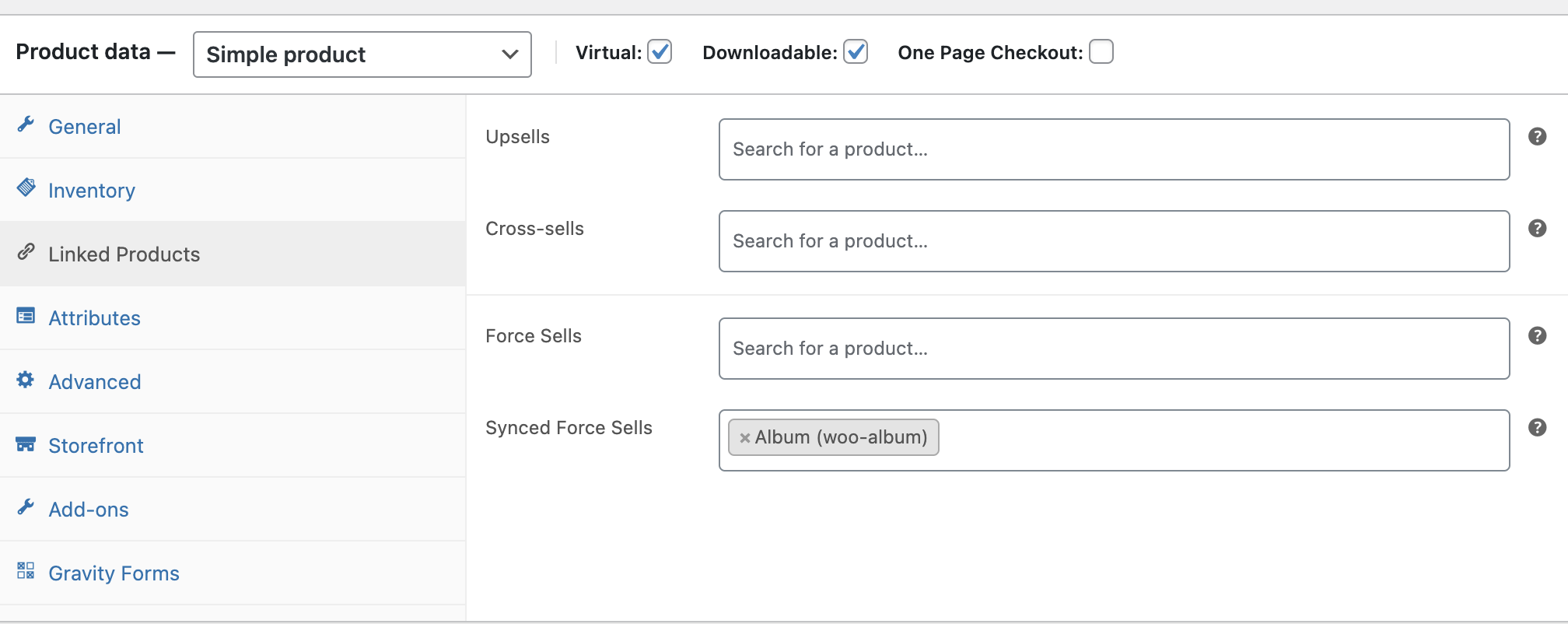
| #### Stopped a warning being shown when using WooCommerce Force Sells and adding a product with a Synced Force Sell to the cart. ([4182](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4182)) | ||
| 1. Install WooCommerce Force Sells (https://woocommerce.com/products/force-sells/ or https://github.com/woocommerce/woocommerce-force-sells/) | ||
| 2. Edit a product to add a "Synced force sell" | ||
|  | ||
| 3. Add this product to your cart | ||
| 4. Go to the Cart block and ensure no warnings are visible | ||
| 5. Do the same for the Checkout block | ||
|
|
||
| #### Move Button and Label components to `@woocommerce/blocks-checkout` package. ([4222](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4222)) | ||
| 1. Smoke test of Blocks functionality. | ||
| 2. Ensure critical flows work, such as adding items to cart from the All Products Block, continuing to Checkout from the Cart Block and placing an order in the Checkout Block. | ||
| 3. Ensure labels are displaying correctly in blocks, compare to trunk and ensure nothing is different or missing. | ||
|
|
||
| #### Add couponName filter to allow extensions to modify how coupons are displayed in the Cart and Checkout summary. ([4166](https://github.com/woocommerce/woocommerce-gutenberg-products-block/pull/4166)) | ||
| 1. Check out 422-gh-woocommerce/woocommerce-points-and-rewards | ||
| 2. Run npm run build in both repositories. | ||
| 3. In the dashboard, go to WooCommerce > Points and rewards > Manage points and add some points to your user account. | ||
| 4. Add items to your cart. | ||
| 5. Go to the shortcode cart, apply the points discount using the notice and, observe the discount in the cart. | ||
| 6. Go to the Cart Block and ensure the coupon applied reads Points redemption and not the long system generated coupon code. | ||
| 7. Try removing the coupon and ensure the discount is removed, and no errors are shown | ||
|
|
||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters