Final Project for full-stack Web Development program at Lighthouse Labs.
The live-messaging platform powered by socket.io, react, and express/node.js. This is a virtual hangout space where users can exchange messages in real-time. Chess game is built in React using hooks and chess.js library. Connect4 is built in TypeScript. Board games are currenlty local player only (pending feature: multiplayer).
- Live Chat
- Connect4 Game
- Chess
- go into client folder
npm installthennpm startapp is served on http://localhost:3000/
- go into server folder
npm installthennpm startback-end is served on http://localhost:5000/
- React.js, react-router, socket.io-client, TypeScript on the front-end
- Node, Express, socket.io on the server-side
- Libraries: react-dnd (drag and drop), react-scroll-to-bottom, react-emoji, RxJS, query-string
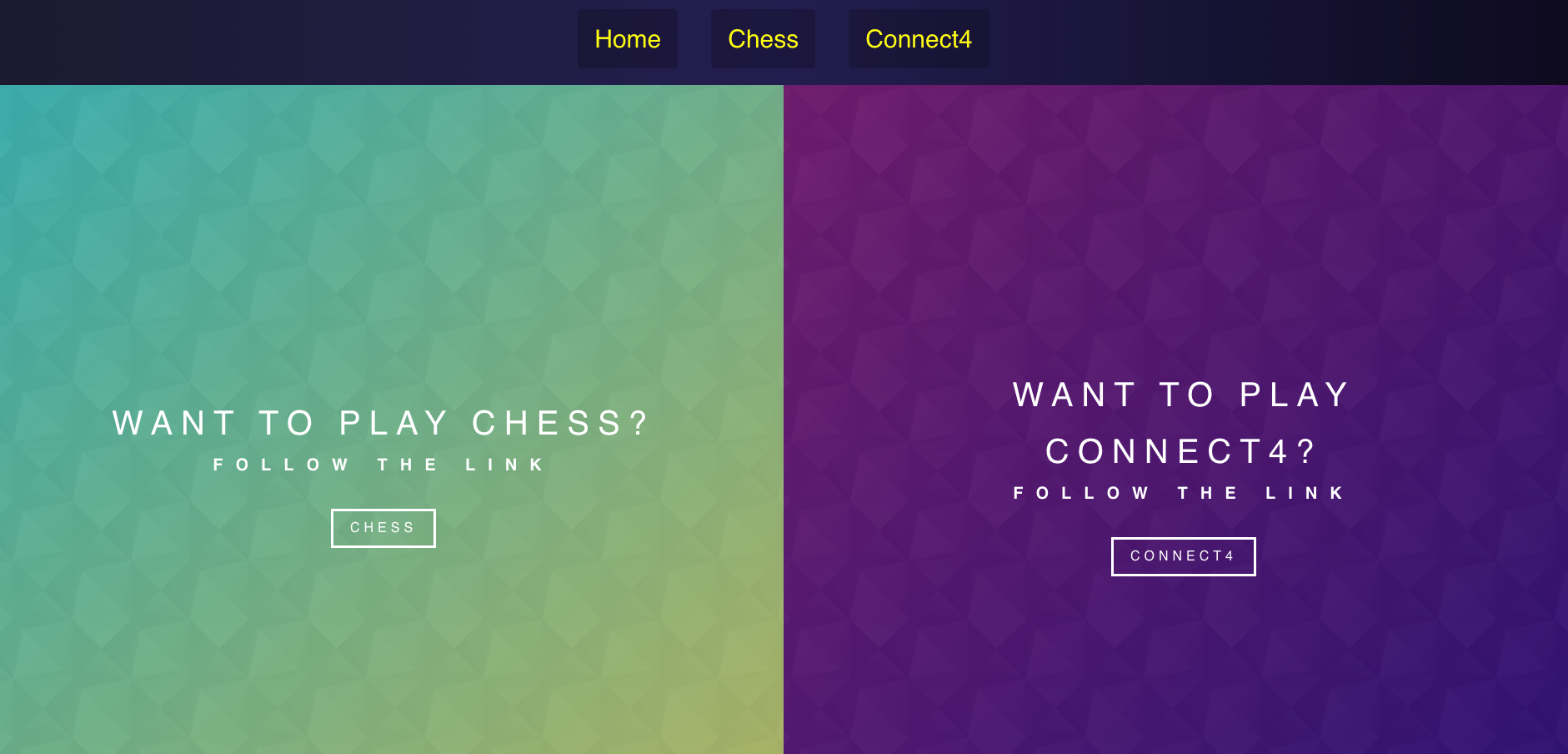
Main page with options to select Chess or Connect4
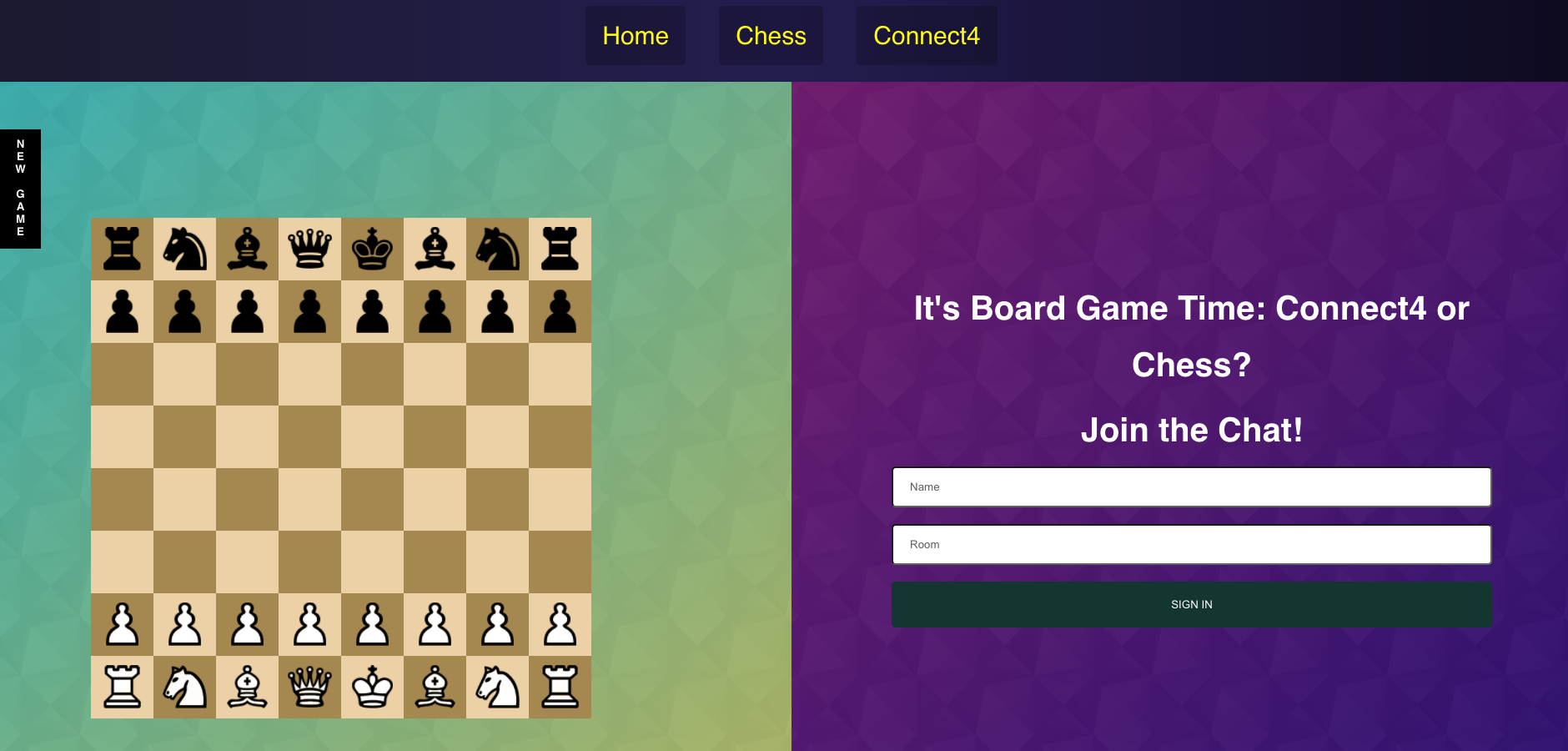
Chess page with chat login window
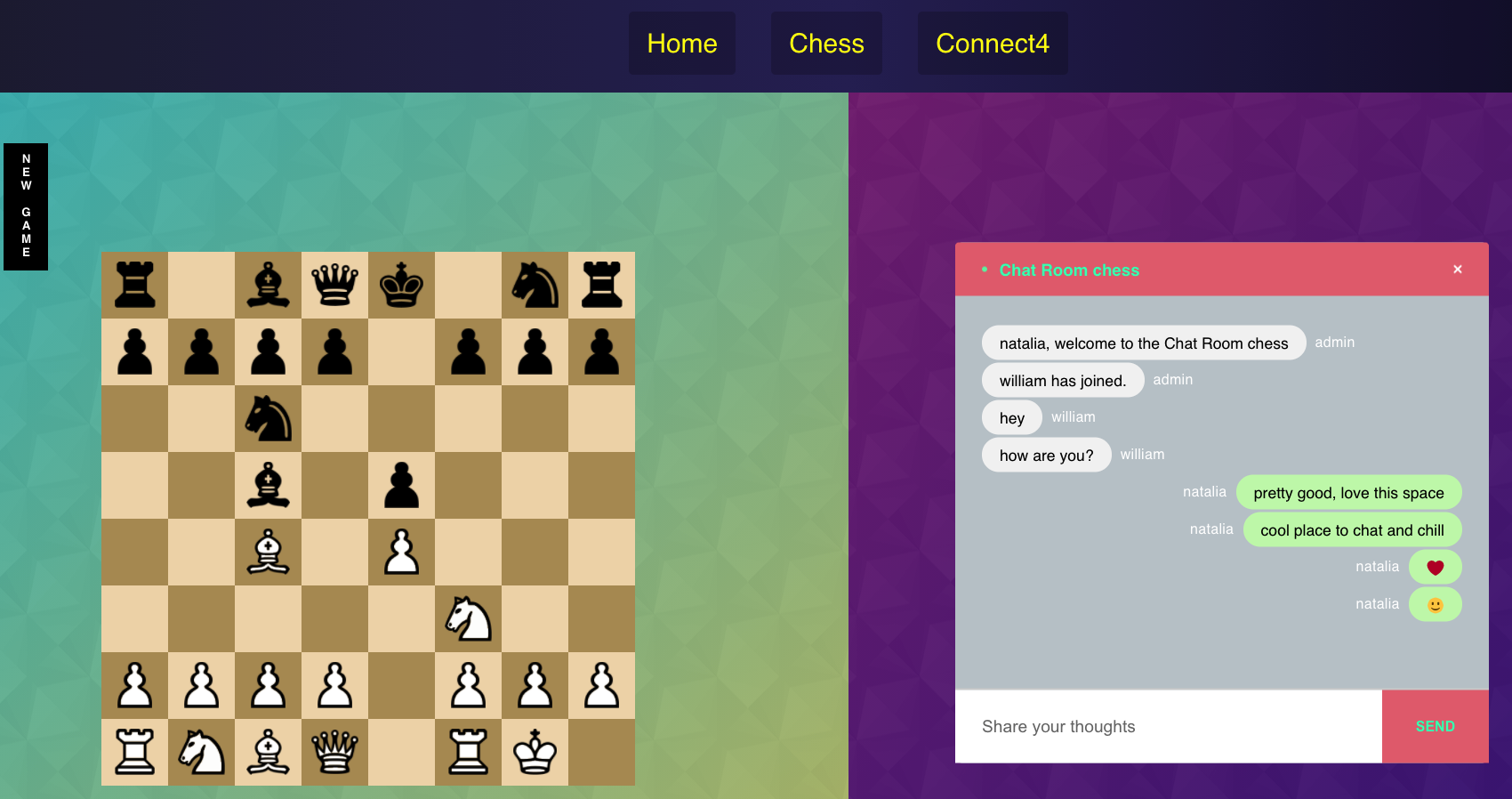
Chess page with livechat
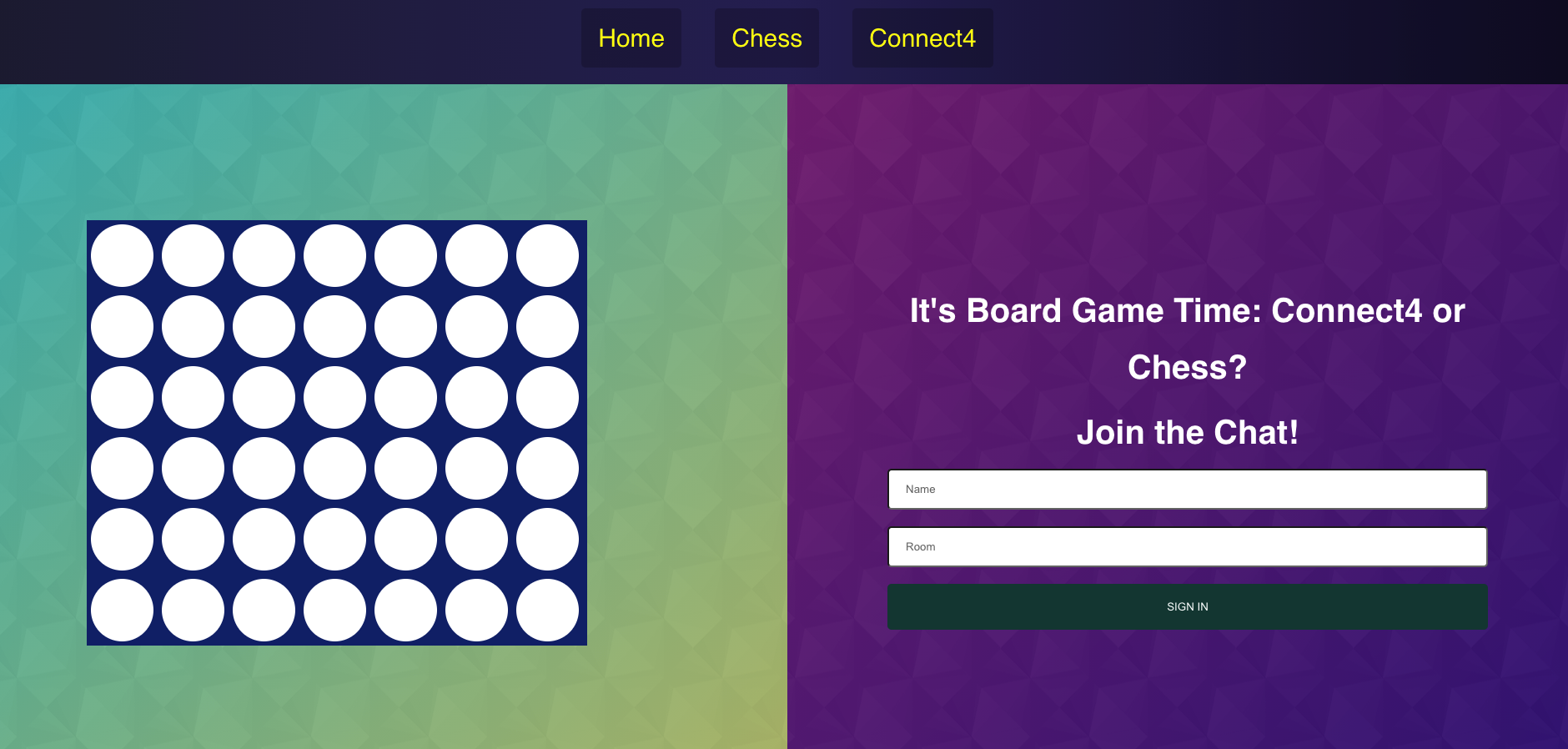
Connect4 page with chat login window
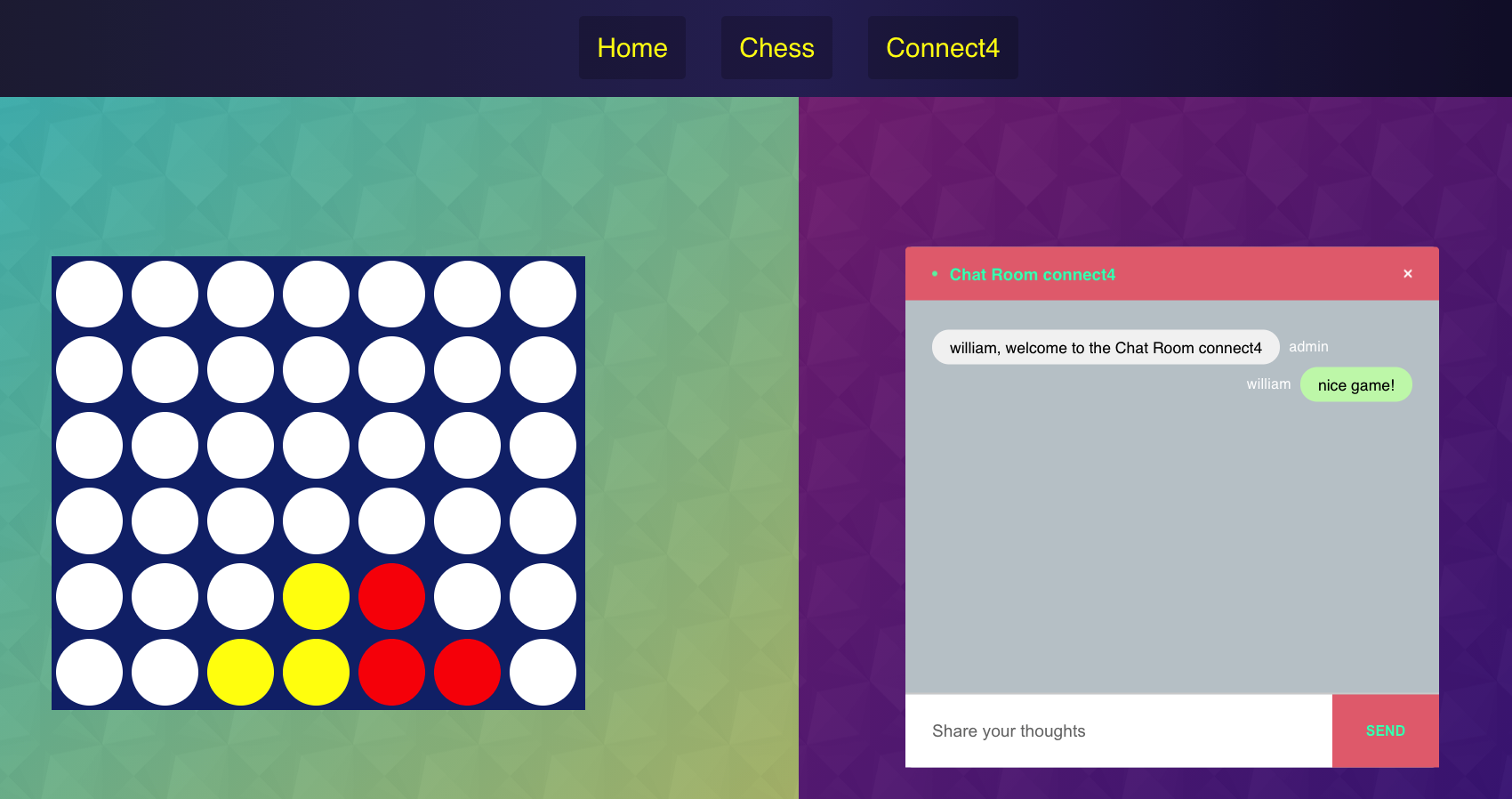
Connect4 page with livechat