Bring your bots into Wechat with Wechaty Chatopera Plugin.
- Node.js v16+
- NPM v7+
- Wechaty v0.68+
- Chatopera Plugin
To use the plugin:
import { WechatyChatopera } from 'wechaty-chatopera'
const config = {
/**
* Chatopera Service ID
*/
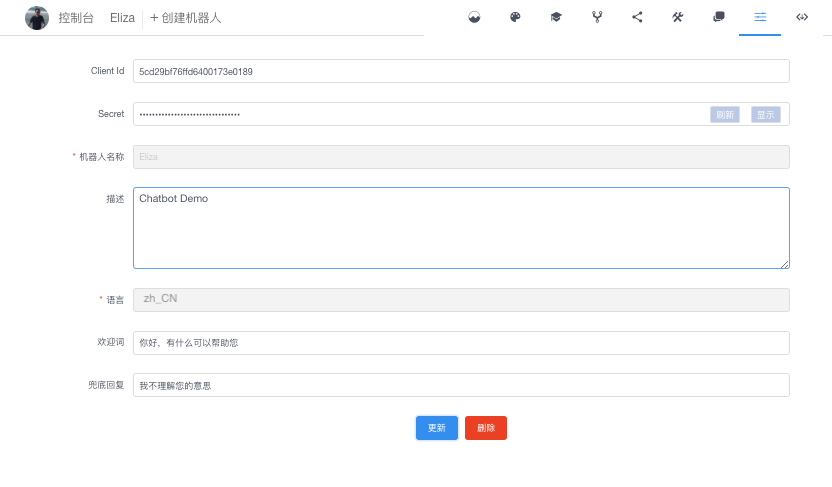
clientId: 'YOUR_CLIENTID',
secret: 'YOUR_SECRET',
personalAccessToken: 'YOUR_PERSONAL_ACCESS_TOKEN',
faqBestReplyThreshold: 0.8,
faqSuggReplyThreshold: 0.2
repoConfig: {}
}
const ChatoperaPlugin = WechatyChatopera(config)
const wechaty = new Wechaty()
wechaty.use(ChatoperaPlugin)In config, either {personalAccessToken, repoConfig} or {clientId, secret} must be present.
Chatopera BOT of clientId would response as the global bot for all groups and private chats.
When personalAccessToken and repoConfig are added, the rooms defined by repoConfig would response with the bot that mapping with names. Check out apache.ts and asker.ts to learn the repoConfig schema. Rooms are not belong to any repo, it would route to clientId BOT.
If both personalAccessToken and clientId are not present, Wechaty Chatopera Plugin would throw an error.
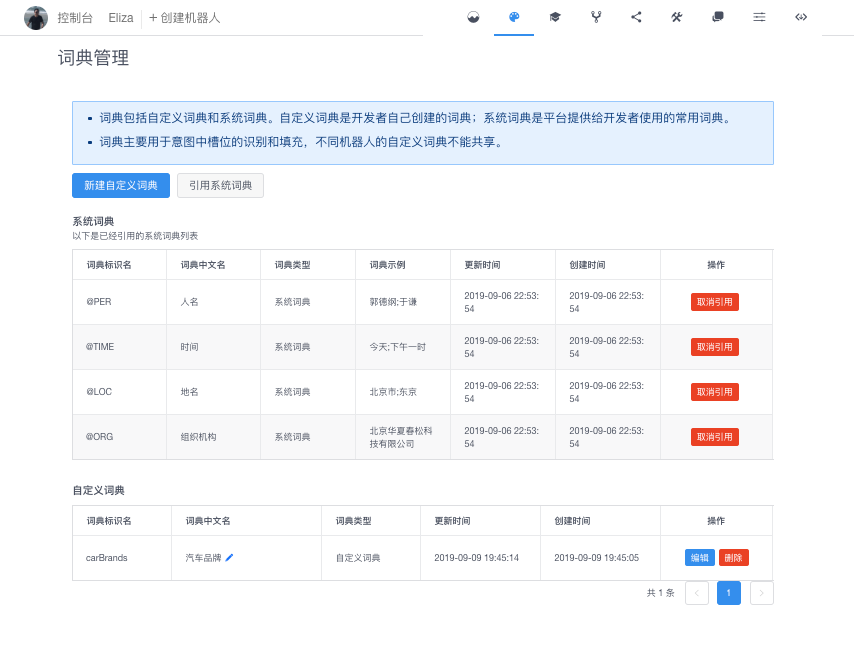
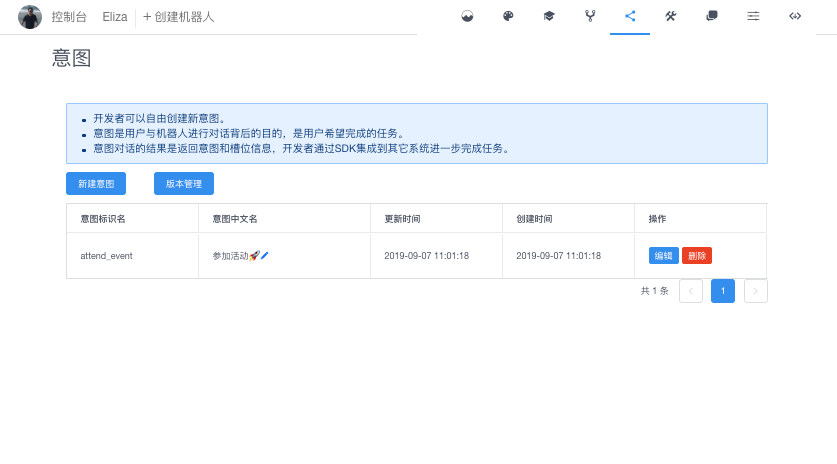
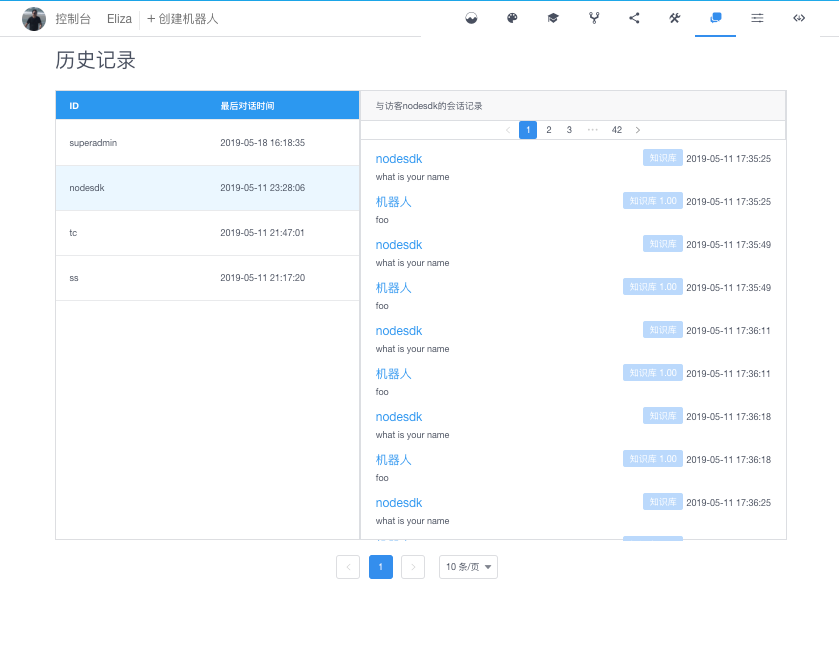
Chatopera 云服务是开发者友好的低代码上线智能对话机器人的云服务。
npm run dist
npm publishRelease v1.0 of Wechaty Chatopera Plugin.
- Add Basic Plugin for Chatopera
- Enabel Wechaty with Chatopera
- 吴京京, Author of Python-wechaty & NLP Researcher, <[email protected]>
- Chatopera Developers, 低代码上线智能对话机器人 <[email protected]>
- Code & Docs © 2020 wj-Mcat <[email protected]>
- Code released under the Apache-2.0 License
- Docs released under Creative Commons
- Copyright (2021) 北京华夏春松科技有限公司