为自己定制的vscode扩展,记录并实现一些想法,丰富vscode的使用体验。
- 自定义vscode软件背景图
灵感来源于另一个设置背景图的扩展(background-cover)
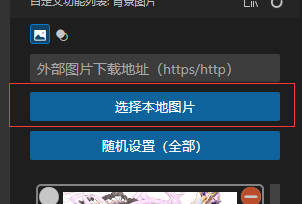
- 上传图片:
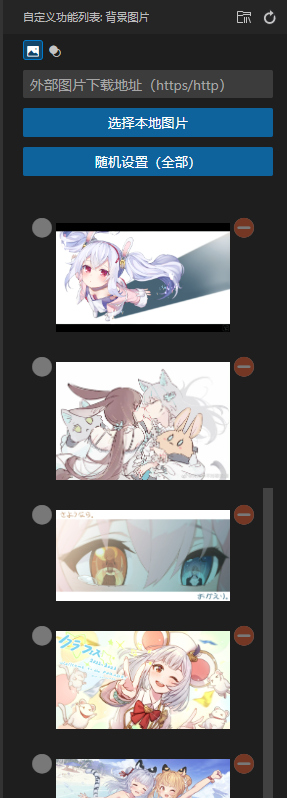
- 安装完扩展后,侧栏会出现此图标:
- 设置背景: 点击图片列表的任意图片,弹框选择确认就成功设置背景,设置完成后需要重启软件才能看到背景图应用。
-
多选操作:
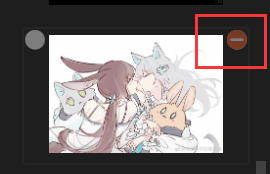
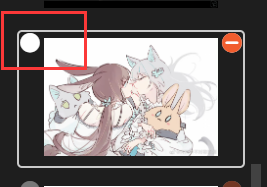
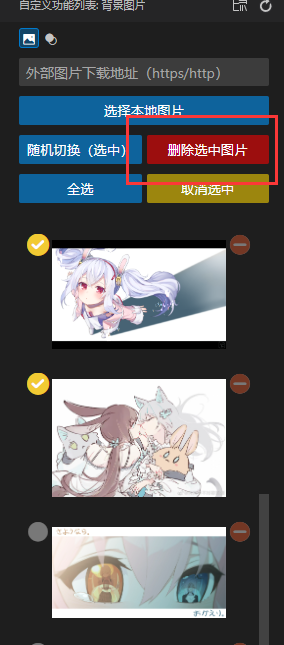
- 点击图片左上角的按钮可以选中一张图片:
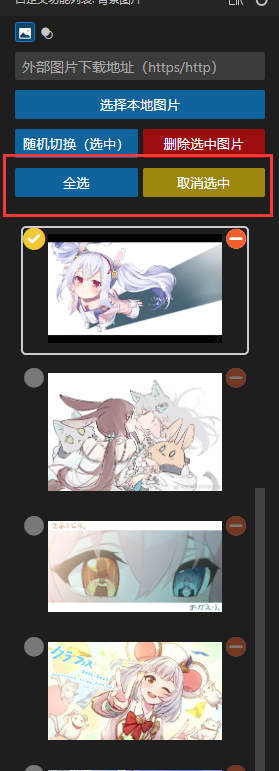
- 同时删除,可以同时删除所有勾选的图片
- 随机切换选中图片,在选中的图片中进行背景图随机切换(详情可见下一条随即切换的描述)
-
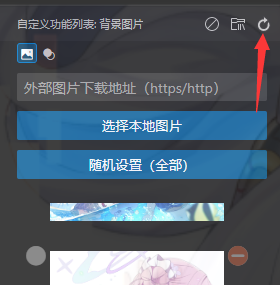
随机切换: 除了可以设置某张图片为背景,还可以设置多张图片在每次打开软件时切换背景。方式有两种:
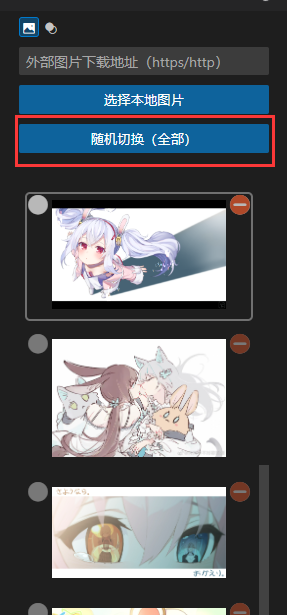
- 随机切换所有图片。在不选中任意图片时,点击
随机切换(全部)按钮可以切换所有图片中的任意一张。设置此状态后新添加的图片也会被加入切换列表。
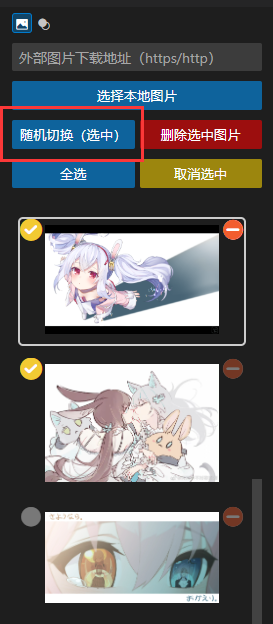
- 随机切换选中图片。选中一张以上图片后,点击
随即切换(选中)按钮,可以切换选中图片的任意一张,新上传的图片不会进入切换列表。但是如果删除了某一张图片,则此图片会被移除切换列表。
- 随机切换所有图片。在不选中任意图片时,点击
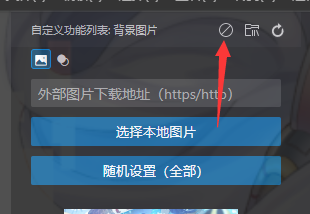
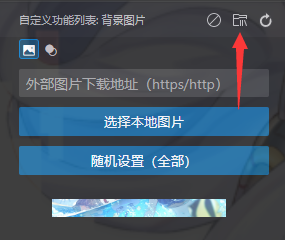
- 切换储存路径:
图片列表中的数据默认保存于扩展根目录下,即vscode插件目录里对应的扩展文件夹中。如果需要切换保存文件夹或者希望导入已有的图片文件夹,可以点击顶部
选择图片储存路径按钮进行路径切换。 当修改了默认路径后会出现`重置图片储存路径`按钮,可以将储存路径重置回默认路径。
- 选择背景图后会将对应bese64数据单独存放于默认或者指定文件夹中,文件名为根据当前时间戳生成的哈希码。
- 网络图片通过axios api进行下载,下载完成后同样会将文件base64输入存入指定路径下,并生成一个文件名。
- 每新增一张图片,就会将对应哈希码放入缓存数组内,后续新增、删除、修改操作都需要操作或者利用此数组。
-
设置背景图需要操作vscode的样式源文件,在vscode node执行环境(module指向的对象)路径下的
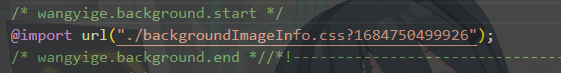
vs/workbench目录内,需要修改的有两个文件。- vscode的样式文件,需要在文件顶部插入一条css的导入语句
@import url("css url")用来导入设置背景的样式文件。
- 设置具体背景样式的css文件,此文件是有程序自己创建,设置背景的样式、动画和背景图base64数据(设置背景不会引用外部图片的路径,而是直接将图片的base64数据赋值给
background-image属性)。
- (css文件缓存更新) 开发中,发现更换背景图后背景有时没有更新,这是因为css文件会被缓存。源文件导入外部背景文件后会将此文件缓存,如果没有进行任何操作,下次打开软件时只会加载缓存文件的背景图。因此对源文件导入css的路径添加了一个
?time stamp,在路径后接上一个时间戳,只要有另外的的修改就会更新时间戳从而重新加载文件。
- vscode的样式文件,需要在文件顶部插入一条css的导入语句
- 侧栏webview操作页面加载顺序:插件激活后,注册webview页面;webview页面开始加载,加载完成后发送通信请求图片哈希码数据;接收到图片信息后监听图片容器元素的位置判断加载哪些图片;需要加载的图片发送哈希码给扩展侧,接收图片base64数据;接收到数据后经过处理生成对应的blob路径数据用于img元素的src属性以加载图片;图片加载完成后以队列形式执行其余加载透明度、加载当前背景图等方法。
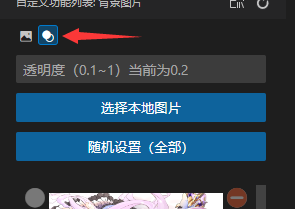
- 设置背景不透明度,思路同样来自background-cover,因为背景设置是通过修改body的背景属性,而body又被一个div(即实际工作台容器)定位遮盖,所以要想背景被看见,需要让div变得透明,设置body或者工作台div的opacity属性都可以。目前背景图不透明度选择的范围是0.1
1,要想背景图越透明,上层div容器就越不透明,因此给body设置0.90.5的透明度,图片的0.1对应body的0.9,以此类推。
- 由于官方不建议对vscode的源码进行补丁行为(具体可以点此查看),因此当修改背景图导致css文件被修改后,会被后台检测到,从而弹出一个警告(如下)。解决方法可以通过点击弹框右上角的设置按钮选择‘不再弹出’,当然这样操作如果有预期之外的文件修改同样不能发现。(似乎可行的方法,有待尝试)
对于上面的问题,在0.5.2版本尝试进行了处理,通过更改product.json文件中的文件校验和数据来阻止弹出警告。目前测试下来仍有一点问题,在设置背景图并且重启窗口后vscode校验结果仍是错误的,可能是重启并没有清除其校验文件使用的数据缓存。(测试日期至2023-9-9)
- 背景图的显示是通过设置body背景样式,而图片的透明状态是通过修改工作台div的不透明度,所以会存在工作台的所有元素都会变得透明这个问题,无论是图片还是代码都会比深色背景看起来更费劲,如果不喜欢这种体验则最好不要进行背景图的设置。
目前的想法是可以对工作台div容器的before伪元素进行背景设置,保持容器不透明度不变,后续尝试能否优化。
经过测试,工作台div容器对伪元素设置背景图防止子元素透明方法不成立:由于子元素层级过多且不同地方设有背景色,会导致工作台的祖先div即类名为window的div容器即使设置了背景图也会被子元素的背景色遮盖,必须给body设置opacity全局透明才能显示背景图。
- 开发webview页面需要通过实现
WebviewViewProvider内的resolveWebviewView方法,将html文本赋值给webview的html属性,为了实现普通的html开发体验,我使用node编写了一个脚本,每次编译时会将指定webview开发目录下的文件进行遍历,提取html文件获取文本内容,根据脚本符#js、#css获取设置引用js、css文件的位置,并根据根目录生成正确的引用路径进行脚本符替换。
- 而在测试中发现css、js文件只能引用一个路径,所以为了进行文件的拆分开发,同样使用脚本将js、css目录下的文件分别遍历,获取文本内容进行排序合并,并写入于html同级目录下创建的index.css、index.css文件中。至此,可以像普通的html项目一样使用html、css、js进行开发。
当前版本使用此方法进行webview开发仍有优化点,因为设计过程中未进行考虑,所以目前只能在生产环境中进行实时文件合并,虽然加上了对生产环境进行版本校验,但更新版本后的合并操作仍然属于不必要的开销。
目前的想法是,后续版本新增一个打包命令,文件合并完成后再将所有文件推送上传,这就需要将判断方法改为: > 1、如果是开发环境,直接调用合并方法;(已实现) > 2、如果是生产环境,打包前先调用合并方法进行合并,而后再打包推送;(以实现) > 3、合并方法内的版本校验可以删除,同时修改注册webview方法内的调用顺序;(已实现) > 4、尝试对js和css文件进行简单压缩。(已实现)
以上已于0.1.0版本中完成优化,在预发布时进行压缩打包,生产环境不会对js、css文件再次进行合并操作,节省开销;css文件因为要更新图标引用路径,所以会在版本更新时进行一次文件操作。
- 图片加载优化:
- 使用
IntersectionObserver进行图片的懒加载 - 加载图片不再使用base64数据,而是转为blob数据路径
- 对图片进行压缩,侧栏展示的图片是缩略图
- 使用
- 优化打包方法,外部模块动态导入。
- 项目中使用的外部模块例如axios,将axios单独打包为一个文件,并且启动插件时不进行导入,可以增快插件的启动速度,同时只在需要使用模块时才将模块对象导入,不需要时删除,优化缓存空间。
- 对于模块中引用的json文件,单独导出存放在另外的目录下。
- 卸载的处理
- 添加了卸载组件时调用的脚本,但是由于其只会在组件被彻底删除时触发,所以必须在卸载完成后重启应用时才能调用。测试中有时会出现重启并不能立刻调用的情况,此时需要多次关闭vscode并重开。