-
Notifications
You must be signed in to change notification settings - Fork 57
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Clarify expected content of "codecs" parameter in addSourceBuffer/isTypeSupported for streams with multiple tracks of same codec type #161
Comments
|
Furthermore, should the codecs in the codec string be in some specific order relative to the information in the initialization segment? |
|
I don't see much the point to have to define every single codec found in the init segment, especially if it's present more than once. But I also do think that having to always have the codec listed to be an unnecessary complicated burden. One we can do without. Afterall, all we need to know is the container type, not the codec |
|
From the perspective of a web author, I can say that requiring a fully-specified codecs string is a high threshold for many content producers. There's a ton of old content out there maintained by folks without a deep video background where details like the codecs haven't been recorded. Very few tools (even professional ones) expose codec specifications for content they support, or they require the user to piece together details from a bunch of different places. I think the WHATWG wiki page on codecs is a good example of why this is tough for web authors. The section on codecs for MP4s says:
I don't think that knowing "AVC Level" means a hex-encoded string of a particular byte of the AVCConfigurationBox is part of the general web-developer knowledge set and there's a surprising lack of tool support for discovering this stuff. |
|
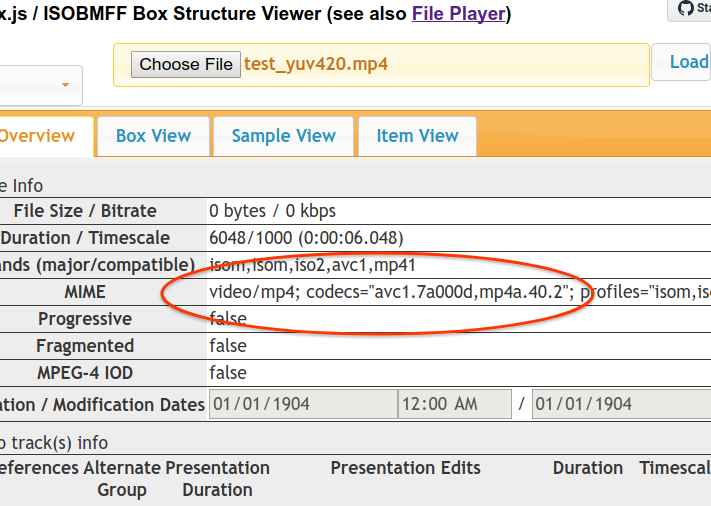
A great tool to produce the full codec string is MP4Box.js. This is hosted here: To get the codec string, click the dropdown under "Load:" and choose "File". Then select your mp4. Then, under "File Overview" tab, you'll see the MIME, including the full codecs string. |
|
@chcunningham Does this work with AVI, mpeg, webm or ogg? I have absolutely no idea how to get the codec string consistently across file formats. Why do I need to specify these anyway, when the video element can detect this automatically? I'm trying play chunks of a video files uploaded by our users. We're a digital signage company. I'm working with devices that have less than 2 gigs of memory, and I'm streaming 8K video. I'm using a service worker to cache the chunks. I wanted to simply use a video url and a service worker cache straight up without chunking, but partial content is not supported by service workers, so this is the approach I thought I could take, but needing the codec is a huge problem for me. Does anyone have any advice they could share to help me move forward here? |
AVI and Ogg are not formally supported by MSE. Mpeg has limited support (for mp3, no video). Because MSE allows for chunking of files, it was obligated to define what a valid chunk looks like and this was only done for handful of relatively modern (and conceptually compatible) file formats. Supported formats are described in the registry here. I'm not aware of a mature js lib for parsing WebM, but there are a few leads when I google "matroska parser javascript".
Its mostly about failing sooner than later. MSE is meant to enable TV like experiences on the web. Sites that use it often have a number of encodings for each file and use the codecs string to ask the browser what will work without having to download and try (and fail) playback. Codec support varies between devices/browsers.
If you're set on using MSE, you'll need to either require your clients to provide video in supported formats or transcode the video's after you receive them. For the latter, I'd look at ffmpeg. |
|
Though the MIME type parameter to addSourceBuffer() (and now also the incubating SourceBuffer.changeType() API) can contain codec parameters to help obtain more proactive indication from the user agent about whether or not the codec parameters are supported, Chrome (through at least M70) currently requires codec parameters for those two APIs. I expect to begin updating Chrome soon to relax its strict codec parameter requirement for addSourceBuffer() and changeType(), though apps should be aware that if they append media bytes for an unsupported codec, error will result later, perhaps as late as when playback reaches that portion of the buffered media timeline. Apps can obtain earlier indication of support by continuing to use full codec parameters in those two methods (and of course, in MediaSource.isTypeSupported()), and further, apps can use the Media Capabilities API (@chcunningham) to gain better information about the level of support. Once its codec strictness for those two methods is relaxed, Chrome will be more compliant with MSE spec in this regard, and allow more flexibility to web apps. Note, the web app will still be required to indicate the bytestream type (e.g. "video/webm") at minimum, per MSE spec, for those two methods. MediaSource.isTypeSupported() at least in Chrome (and IIUC, perhaps in other user agents - @jyavenard @jernoble) will continue to require strict codec parameters where necessary to disambiguate support, since that API yields only a true/false, without any "maybe" for the ambiguous cases, unlike htmlMediaElement.canPlayType(). |
…allowance for implicit changeType In preparation for Chrome's relaxation of addSourceBuffer and changeType codec specificity within the mime type parameter, this change adds new new tests. It also updates the Blink test expectations for these new tests to be failures. Later changes will add Chrome's implementation of the relaxed strictness, and will also remove the failure expectations. external/wpt/media-source/mediasource-changetype-play-without-codecs-parameter: Tests successful addSourceBuffer, changeType, and codec switching without using any codecs parameter in types passed to addSourceBuffer and changeType for pairs of test media that are of same media class (audio or video) and are single track. This test is very similar to mediasource-changetype-play.html, just with less specific parameters to addSourceBuffer and changeType. This file is kept separate from mediasource-changetype-play.html to help identify implementations (like Chrome at the time of this change) that require more specific parameters to those methods. external/wpt/media-source/mediasource-changetype-play-implicit.html: Tests successful codec switching without using changeType for test media of the same bytestream format, separately for audio-only and video-only pairs of media. Also includes a set of the same tests where the initial addSourceBuffer uses only the (relaxed) mime type/subtype without any codecs parameters, for any pairs that included codecs parameters in their full types. Note: In Chrome, only 1 pair of actually different media files is supported across the test media: webm vp8 and vp9. We can add more test media later if greater coverage is desired. external/wpt/media-source/mediasource-changetype-play-negative.html: Tests of various explicit, implicit, strict and relaxed scenarios which should fail. Original MSE spec issue for this: w3c/media-source#161 Related MSE spec issue who's incubation spec branch in WICG includes non-normative guidance (clarifying that implementations can be relaxed in addSourceBuffer and changeType codec-specificity, but not isTypeSupported; apps should still provide as much type specifics as they can to achieve earlier confidence in support or lack thereof.) These new tests exercise related scenarios. BUG=535738 Change-Id: I20fd477b2429ef94ee70bf57ed8c18543774da93
…allowance for implicit changeType In preparation for Chrome's relaxation of addSourceBuffer and changeType codec specificity within the mime type parameter, this change adds new new tests. It also updates the Blink test expectations for these new tests to be failures. Later changes will add Chrome's implementation of the relaxed strictness, and will also remove the failure expectations. external/wpt/media-source/mediasource-changetype-play-without-codecs-parameter: Tests successful addSourceBuffer, changeType, and codec switching without using any codecs parameter in types passed to addSourceBuffer and changeType for pairs of test media that are of same media class (audio or video) and are single track. This test is very similar to mediasource-changetype-play.html, just with less specific parameters to addSourceBuffer and changeType. This file is kept separate from mediasource-changetype-play.html to help identify implementations (like Chrome at the time of this change) that require more specific parameters to those methods. external/wpt/media-source/mediasource-changetype-play-implicit.html: Tests successful codec switching without using changeType for test media of the same bytestream format, separately for audio-only and video-only pairs of media. Also includes a set of the same tests where the initial addSourceBuffer uses only the (relaxed) mime type/subtype without any codecs parameters, for any pairs that included codecs parameters in their full types. Note: In Chrome, only 1 pair of actually different media files is supported across the test media: webm vp8 and vp9. We can add more test media later if greater coverage is desired. external/wpt/media-source/mediasource-changetype-play-negative.html: Tests of various explicit, implicit, strict and relaxed scenarios which should fail. Original MSE spec issue for this: w3c/media-source#161 Related MSE spec issue whose incubation spec branch in WICG includes non-normative guidance (clarifying that implementations can be relaxed in addSourceBuffer and changeType codec-specificity, but not isTypeSupported; apps should still provide as much type specifics as they can to achieve earlier confidence in support or lack thereof.) These new tests exercise related scenarios. BUG=535738 Change-Id: I20fd477b2429ef94ee70bf57ed8c18543774da93
…allowance for implicit changeType In preparation for Chrome's relaxation of addSourceBuffer and changeType codec specificity within the mime type parameter, this change adds new new tests. It also updates the Blink test expectations for these new tests to be failures. Later changes will add Chrome's implementation of the relaxed strictness, and will also remove the failure expectations. external/wpt/media-source/mediasource-changetype-play-without-codecs-parameter: Tests successful addSourceBuffer, changeType, and codec switching without using any codecs parameter in types passed to addSourceBuffer and changeType for pairs of test media that are of same media class (audio or video) and are single track. This test is very similar to mediasource-changetype-play.html, just with less specific parameters to addSourceBuffer and changeType. This file is kept separate from mediasource-changetype-play.html to help identify implementations (like Chrome at the time of this change) that require more specific parameters to those methods. external/wpt/media-source/mediasource-changetype-play-implicit.html: Tests successful codec switching without using changeType for test media of the same bytestream format, separately for audio-only and video-only pairs of media. Also includes a set of the same tests where the initial addSourceBuffer uses only the (relaxed) mime type/subtype without any codecs parameters, for any pairs that included codecs parameters in their full types. Note: In Chrome, only 1 pair of actually different media files is supported across the test media: webm vp8 and vp9. We can add more test media later if greater coverage is desired. external/wpt/media-source/mediasource-changetype-play-negative.html: Tests of various explicit, implicit, strict and relaxed scenarios which should fail. Main MSE spec issue for this: w3c/media-source#161 Related codec-switching MSE spec issue: w3c/media-source#155 These new tests exercise related scenarios to the new non-normative guidance in the codec-switching incubation spec branch in WICG (https://github.com/WICG/media-source/tree/codec-switching), clarifying that implementations can be relaxed in addSourceBuffer and changeType codec-specificity, but not isTypeSupported; apps should still provide as much type specifics as they can to achieve earlier confidence in support or lack thereof, and to avoid issues with implementations (like Chrome at the time of this change) that require more specific parameters to those methods. BUG=535738 Change-Id: I20fd477b2429ef94ee70bf57ed8c18543774da93
…allowance for implicit changeType In preparation for Chrome's relaxation of addSourceBuffer and changeType codec specificity within the mime type parameter, this change adds new new tests. It also updates the Blink test expectations for these new tests to be failures. Later changes will add Chrome's implementation of the relaxed strictness, and will also remove the failure expectations. external/wpt/media-source/mediasource-changetype-play-without-codecs-parameter: Tests successful addSourceBuffer, changeType, and codec switching without using any codecs parameter in types passed to addSourceBuffer and changeType for pairs of test media that are of same media class (audio or video) and are single track. This test is very similar to mediasource-changetype-play.html, just with less specific parameters to addSourceBuffer and changeType. This file is kept separate from mediasource-changetype-play.html to help identify implementations (like Chrome at the time of this change) that require more specific parameters to those methods. external/wpt/media-source/mediasource-changetype-play-implicit.html: Tests successful codec switching without using changeType for test media of the same bytestream format, separately for audio-only and video-only pairs of media. Also includes a set of the same tests where the initial addSourceBuffer uses only the (relaxed) mime type/subtype without any codecs parameters, for any pairs that included codecs parameters in their full types. Note: In Chrome, only 1 pair of actually different media files is supported across the test media: webm vp8 and vp9. We can add more test media later if greater coverage is desired. external/wpt/media-source/mediasource-changetype-play-negative.html: Tests of various explicit, implicit, strict and relaxed scenarios which should fail. Main MSE spec issue for this: w3c/media-source#161 Related codec-switching MSE spec issue: w3c/media-source#155 These new tests exercise related scenarios to the new non-normative guidance in the codec-switching incubation spec branch in WICG (https://github.com/WICG/media-source/tree/codec-switching), clarifying that implementations can be relaxed in addSourceBuffer and changeType codec-specificity, but not isTypeSupported; apps should still provide as much type specifics as they can to achieve earlier confidence in support or lack thereof, and to avoid issues with implementations (like Chrome at the time of this change) that require more specific parameters to those methods. BUG=535738 Change-Id: I20fd477b2429ef94ee70bf57ed8c18543774da93
…allowance for implicit changeType In preparation for Chrome's relaxation of addSourceBuffer and changeType codec specificity within the mime type parameter, this change adds new new tests. It also updates the Blink test expectations for these new tests to be failures. Later changes will add Chrome's implementation of the relaxed strictness, and will also remove the failure expectations. external/wpt/media-source/mediasource-changetype-play-without-codecs-parameter: Tests successful addSourceBuffer, changeType, and codec switching without using any codecs parameter in types passed to addSourceBuffer and changeType for pairs of test media that are of same media class (audio or video) and are single track. This test is very similar to mediasource-changetype-play.html, just with less specific parameters to addSourceBuffer and changeType. This file is kept separate from mediasource-changetype-play.html to help identify implementations (like Chrome at the time of this change) that require more specific parameters to those methods. external/wpt/media-source/mediasource-changetype-play-implicit.html: Tests successful codec switching without using changeType for test media of the same bytestream format, separately for audio-only and video-only pairs of media. Also includes a set of the same tests where the initial addSourceBuffer uses only the (relaxed) mime type/subtype without any codecs parameters, for any pairs that included codecs parameters in their full types. Note: In Chrome, only 1 pair of actually different media files is supported across the test media: webm vp8 and vp9. We can add more test media later if greater coverage is desired. external/wpt/media-source/mediasource-changetype-play-negative.html: Tests of various explicit, implicit, strict and relaxed scenarios which should fail. Main MSE spec issue for this: w3c/media-source#161 Related codec-switching MSE spec issue: w3c/media-source#155 These new tests exercise related scenarios to the new non-normative guidance in the codec-switching incubation spec branch in WICG (https://github.com/WICG/media-source/tree/codec-switching), clarifying that implementations can be relaxed in addSourceBuffer and changeType codec-specificity, but not isTypeSupported; apps should still provide as much type specifics as they can to achieve earlier confidence in support or lack thereof, and to avoid issues with implementations (like Chrome at the time of this change) that require more specific parameters to those methods. BUG=535738 Change-Id: I20fd477b2429ef94ee70bf57ed8c18543774da93 Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/1663349 Reviewed-by: Dan Sanders <[email protected]> Commit-Queue: Matthew Wolenetz <[email protected]> Cr-Commit-Position: refs/heads/master@{#672316}
…allowance for implicit changeType In preparation for Chrome's relaxation of addSourceBuffer and changeType codec specificity within the mime type parameter, this change adds new new tests. It also updates the Blink test expectations for these new tests to be failures. Later changes will add Chrome's implementation of the relaxed strictness, and will also remove the failure expectations. external/wpt/media-source/mediasource-changetype-play-without-codecs-parameter: Tests successful addSourceBuffer, changeType, and codec switching without using any codecs parameter in types passed to addSourceBuffer and changeType for pairs of test media that are of same media class (audio or video) and are single track. This test is very similar to mediasource-changetype-play.html, just with less specific parameters to addSourceBuffer and changeType. This file is kept separate from mediasource-changetype-play.html to help identify implementations (like Chrome at the time of this change) that require more specific parameters to those methods. external/wpt/media-source/mediasource-changetype-play-implicit.html: Tests successful codec switching without using changeType for test media of the same bytestream format, separately for audio-only and video-only pairs of media. Also includes a set of the same tests where the initial addSourceBuffer uses only the (relaxed) mime type/subtype without any codecs parameters, for any pairs that included codecs parameters in their full types. Note: In Chrome, only 1 pair of actually different media files is supported across the test media: webm vp8 and vp9. We can add more test media later if greater coverage is desired. external/wpt/media-source/mediasource-changetype-play-negative.html: Tests of various explicit, implicit, strict and relaxed scenarios which should fail. Main MSE spec issue for this: w3c/media-source#161 Related codec-switching MSE spec issue: w3c/media-source#155 These new tests exercise related scenarios to the new non-normative guidance in the codec-switching incubation spec branch in WICG (https://github.com/WICG/media-source/tree/codec-switching), clarifying that implementations can be relaxed in addSourceBuffer and changeType codec-specificity, but not isTypeSupported; apps should still provide as much type specifics as they can to achieve earlier confidence in support or lack thereof, and to avoid issues with implementations (like Chrome at the time of this change) that require more specific parameters to those methods. BUG=535738 Change-Id: I20fd477b2429ef94ee70bf57ed8c18543774da93 Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/1663349 Reviewed-by: Dan Sanders <[email protected]> Commit-Queue: Matthew Wolenetz <[email protected]> Cr-Commit-Position: refs/heads/master@{#672316}
…allowance for implicit changeType In preparation for Chrome's relaxation of addSourceBuffer and changeType codec specificity within the mime type parameter, this change adds new new tests. It also updates the Blink test expectations for these new tests to be failures. Later changes will add Chrome's implementation of the relaxed strictness, and will also remove the failure expectations. external/wpt/media-source/mediasource-changetype-play-without-codecs-parameter: Tests successful addSourceBuffer, changeType, and codec switching without using any codecs parameter in types passed to addSourceBuffer and changeType for pairs of test media that are of same media class (audio or video) and are single track. This test is very similar to mediasource-changetype-play.html, just with less specific parameters to addSourceBuffer and changeType. This file is kept separate from mediasource-changetype-play.html to help identify implementations (like Chrome at the time of this change) that require more specific parameters to those methods. external/wpt/media-source/mediasource-changetype-play-implicit.html: Tests successful codec switching without using changeType for test media of the same bytestream format, separately for audio-only and video-only pairs of media. Also includes a set of the same tests where the initial addSourceBuffer uses only the (relaxed) mime type/subtype without any codecs parameters, for any pairs that included codecs parameters in their full types. Note: In Chrome, only 1 pair of actually different media files is supported across the test media: webm vp8 and vp9. We can add more test media later if greater coverage is desired. external/wpt/media-source/mediasource-changetype-play-negative.html: Tests of various explicit, implicit, strict and relaxed scenarios which should fail. Main MSE spec issue for this: w3c/media-source#161 Related codec-switching MSE spec issue: w3c/media-source#155 These new tests exercise related scenarios to the new non-normative guidance in the codec-switching incubation spec branch in WICG (https://github.com/WICG/media-source/tree/codec-switching), clarifying that implementations can be relaxed in addSourceBuffer and changeType codec-specificity, but not isTypeSupported; apps should still provide as much type specifics as they can to achieve earlier confidence in support or lack thereof, and to avoid issues with implementations (like Chrome at the time of this change) that require more specific parameters to those methods. BUG=535738 Change-Id: I20fd477b2429ef94ee70bf57ed8c18543774da93 Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/1663349 Reviewed-by: Dan Sanders <[email protected]> Commit-Queue: Matthew Wolenetz <[email protected]> Cr-Commit-Position: refs/heads/master@{#672316}
…allowance for implicit changeType In preparation for Chrome's relaxation of addSourceBuffer and changeType codec specificity within the mime type parameter, this change adds new new tests. It also updates the Blink test expectations for these new tests to be failures. Later changes will add Chrome's implementation of the relaxed strictness, and will also remove the failure expectations. external/wpt/media-source/mediasource-changetype-play-without-codecs-parameter: Tests successful addSourceBuffer, changeType, and codec switching without using any codecs parameter in types passed to addSourceBuffer and changeType for pairs of test media that are of same media class (audio or video) and are single track. This test is very similar to mediasource-changetype-play.html, just with less specific parameters to addSourceBuffer and changeType. This file is kept separate from mediasource-changetype-play.html to help identify implementations (like Chrome at the time of this change) that require more specific parameters to those methods. external/wpt/media-source/mediasource-changetype-play-implicit.html: Tests successful codec switching without using changeType for test media of the same bytestream format, separately for audio-only and video-only pairs of media. Also includes a set of the same tests where the initial addSourceBuffer uses only the (relaxed) mime type/subtype without any codecs parameters, for any pairs that included codecs parameters in their full types. Note: In Chrome, only 1 pair of actually different media files is supported across the test media: webm vp8 and vp9. We can add more test media later if greater coverage is desired. external/wpt/media-source/mediasource-changetype-play-negative.html: Tests of various explicit, implicit, strict and relaxed scenarios which should fail. Main MSE spec issue for this: w3c/media-source#161 Related codec-switching MSE spec issue: w3c/media-source#155 These new tests exercise related scenarios to the new non-normative guidance in the codec-switching incubation spec branch in WICG (https://github.com/WICG/media-source/tree/codec-switching), clarifying that implementations can be relaxed in addSourceBuffer and changeType codec-specificity, but not isTypeSupported; apps should still provide as much type specifics as they can to achieve earlier confidence in support or lack thereof, and to avoid issues with implementations (like Chrome at the time of this change) that require more specific parameters to those methods. BUG=535738 Change-Id: I20fd477b2429ef94ee70bf57ed8c18543774da93 Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/1663349 Reviewed-by: Dan Sanders <[email protected]> Commit-Queue: Matthew Wolenetz <[email protected]> Cr-Commit-Position: refs/heads/master@{#672316}
… relaxed type strictness and allowance for implicit changeType, a=testonly Automatic update from web-platform-tests MSE: Test addSourceBuffer and changeType relaxed type strictness and allowance for implicit changeType In preparation for Chrome's relaxation of addSourceBuffer and changeType codec specificity within the mime type parameter, this change adds new new tests. It also updates the Blink test expectations for these new tests to be failures. Later changes will add Chrome's implementation of the relaxed strictness, and will also remove the failure expectations. external/wpt/media-source/mediasource-changetype-play-without-codecs-parameter: Tests successful addSourceBuffer, changeType, and codec switching without using any codecs parameter in types passed to addSourceBuffer and changeType for pairs of test media that are of same media class (audio or video) and are single track. This test is very similar to mediasource-changetype-play.html, just with less specific parameters to addSourceBuffer and changeType. This file is kept separate from mediasource-changetype-play.html to help identify implementations (like Chrome at the time of this change) that require more specific parameters to those methods. external/wpt/media-source/mediasource-changetype-play-implicit.html: Tests successful codec switching without using changeType for test media of the same bytestream format, separately for audio-only and video-only pairs of media. Also includes a set of the same tests where the initial addSourceBuffer uses only the (relaxed) mime type/subtype without any codecs parameters, for any pairs that included codecs parameters in their full types. Note: In Chrome, only 1 pair of actually different media files is supported across the test media: webm vp8 and vp9. We can add more test media later if greater coverage is desired. external/wpt/media-source/mediasource-changetype-play-negative.html: Tests of various explicit, implicit, strict and relaxed scenarios which should fail. Main MSE spec issue for this: w3c/media-source#161 Related codec-switching MSE spec issue: w3c/media-source#155 These new tests exercise related scenarios to the new non-normative guidance in the codec-switching incubation spec branch in WICG (https://github.com/WICG/media-source/tree/codec-switching), clarifying that implementations can be relaxed in addSourceBuffer and changeType codec-specificity, but not isTypeSupported; apps should still provide as much type specifics as they can to achieve earlier confidence in support or lack thereof, and to avoid issues with implementations (like Chrome at the time of this change) that require more specific parameters to those methods. BUG=535738 Change-Id: I20fd477b2429ef94ee70bf57ed8c18543774da93 Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/1663349 Reviewed-by: Dan Sanders <[email protected]> Commit-Queue: Matthew Wolenetz <[email protected]> Cr-Commit-Position: refs/heads/master@{#672316} -- Fix async tests in media-source mediasource-util.js redefines test.done() to add a final assertion before actually calling done(). However, the assertion was not wrapped in test.step(), which would lead to uncaught errors. -- wpt-commits: b42e788c6937bce1317411e61e9d18ba06835d82, 012de5bb12d78ad7135c26b15fc24f366b1c5845 wpt-pr: 17416
… relaxed type strictness and allowance for implicit changeType, a=testonly Automatic update from web-platform-tests MSE: Test addSourceBuffer and changeType relaxed type strictness and allowance for implicit changeType In preparation for Chrome's relaxation of addSourceBuffer and changeType codec specificity within the mime type parameter, this change adds new new tests. It also updates the Blink test expectations for these new tests to be failures. Later changes will add Chrome's implementation of the relaxed strictness, and will also remove the failure expectations. external/wpt/media-source/mediasource-changetype-play-without-codecs-parameter: Tests successful addSourceBuffer, changeType, and codec switching without using any codecs parameter in types passed to addSourceBuffer and changeType for pairs of test media that are of same media class (audio or video) and are single track. This test is very similar to mediasource-changetype-play.html, just with less specific parameters to addSourceBuffer and changeType. This file is kept separate from mediasource-changetype-play.html to help identify implementations (like Chrome at the time of this change) that require more specific parameters to those methods. external/wpt/media-source/mediasource-changetype-play-implicit.html: Tests successful codec switching without using changeType for test media of the same bytestream format, separately for audio-only and video-only pairs of media. Also includes a set of the same tests where the initial addSourceBuffer uses only the (relaxed) mime type/subtype without any codecs parameters, for any pairs that included codecs parameters in their full types. Note: In Chrome, only 1 pair of actually different media files is supported across the test media: webm vp8 and vp9. We can add more test media later if greater coverage is desired. external/wpt/media-source/mediasource-changetype-play-negative.html: Tests of various explicit, implicit, strict and relaxed scenarios which should fail. Main MSE spec issue for this: w3c/media-source#161 Related codec-switching MSE spec issue: w3c/media-source#155 These new tests exercise related scenarios to the new non-normative guidance in the codec-switching incubation spec branch in WICG (https://github.com/WICG/media-source/tree/codec-switching), clarifying that implementations can be relaxed in addSourceBuffer and changeType codec-specificity, but not isTypeSupported; apps should still provide as much type specifics as they can to achieve earlier confidence in support or lack thereof, and to avoid issues with implementations (like Chrome at the time of this change) that require more specific parameters to those methods. BUG=535738 Change-Id: I20fd477b2429ef94ee70bf57ed8c18543774da93 Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/1663349 Reviewed-by: Dan Sanders <[email protected]> Commit-Queue: Matthew Wolenetz <[email protected]> Cr-Commit-Position: refs/heads/master@{#672316} -- Fix async tests in media-source mediasource-util.js redefines test.done() to add a final assertion before actually calling done(). However, the assertion was not wrapped in test.step(), which would lead to uncaught errors. -- wpt-commits: b42e788c6937bce1317411e61e9d18ba06835d82, 012de5bb12d78ad7135c26b15fc24f366b1c5845 wpt-pr: 17416
…allowance for implicit changeType In preparation for Chrome's relaxation of addSourceBuffer and changeType codec specificity within the mime type parameter, this change adds new new tests. It also updates the Blink test expectations for these new tests to be failures. Later changes will add Chrome's implementation of the relaxed strictness, and will also remove the failure expectations. external/wpt/media-source/mediasource-changetype-play-without-codecs-parameter: Tests successful addSourceBuffer, changeType, and codec switching without using any codecs parameter in types passed to addSourceBuffer and changeType for pairs of test media that are of same media class (audio or video) and are single track. This test is very similar to mediasource-changetype-play.html, just with less specific parameters to addSourceBuffer and changeType. This file is kept separate from mediasource-changetype-play.html to help identify implementations (like Chrome at the time of this change) that require more specific parameters to those methods. external/wpt/media-source/mediasource-changetype-play-implicit.html: Tests successful codec switching without using changeType for test media of the same bytestream format, separately for audio-only and video-only pairs of media. Also includes a set of the same tests where the initial addSourceBuffer uses only the (relaxed) mime type/subtype without any codecs parameters, for any pairs that included codecs parameters in their full types. Note: In Chrome, only 1 pair of actually different media files is supported across the test media: webm vp8 and vp9. We can add more test media later if greater coverage is desired. external/wpt/media-source/mediasource-changetype-play-negative.html: Tests of various explicit, implicit, strict and relaxed scenarios which should fail. Main MSE spec issue for this: w3c/media-source#161 Related codec-switching MSE spec issue: w3c/media-source#155 These new tests exercise related scenarios to the new non-normative guidance in the codec-switching incubation spec branch in WICG (https://github.com/WICG/media-source/tree/codec-switching), clarifying that implementations can be relaxed in addSourceBuffer and changeType codec-specificity, but not isTypeSupported; apps should still provide as much type specifics as they can to achieve earlier confidence in support or lack thereof, and to avoid issues with implementations (like Chrome at the time of this change) that require more specific parameters to those methods. BUG=535738 Change-Id: I20fd477b2429ef94ee70bf57ed8c18543774da93 Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/1663349 Reviewed-by: Dan Sanders <[email protected]> Commit-Queue: Matthew Wolenetz <[email protected]> Cr-Commit-Position: refs/heads/master@{#672316}
… relaxed type strictness and allowance for implicit changeType, a=testonly Automatic update from web-platform-tests MSE: Test addSourceBuffer and changeType relaxed type strictness and allowance for implicit changeType In preparation for Chrome's relaxation of addSourceBuffer and changeType codec specificity within the mime type parameter, this change adds new new tests. It also updates the Blink test expectations for these new tests to be failures. Later changes will add Chrome's implementation of the relaxed strictness, and will also remove the failure expectations. external/wpt/media-source/mediasource-changetype-play-without-codecs-parameter: Tests successful addSourceBuffer, changeType, and codec switching without using any codecs parameter in types passed to addSourceBuffer and changeType for pairs of test media that are of same media class (audio or video) and are single track. This test is very similar to mediasource-changetype-play.html, just with less specific parameters to addSourceBuffer and changeType. This file is kept separate from mediasource-changetype-play.html to help identify implementations (like Chrome at the time of this change) that require more specific parameters to those methods. external/wpt/media-source/mediasource-changetype-play-implicit.html: Tests successful codec switching without using changeType for test media of the same bytestream format, separately for audio-only and video-only pairs of media. Also includes a set of the same tests where the initial addSourceBuffer uses only the (relaxed) mime type/subtype without any codecs parameters, for any pairs that included codecs parameters in their full types. Note: In Chrome, only 1 pair of actually different media files is supported across the test media: webm vp8 and vp9. We can add more test media later if greater coverage is desired. external/wpt/media-source/mediasource-changetype-play-negative.html: Tests of various explicit, implicit, strict and relaxed scenarios which should fail. Main MSE spec issue for this: w3c/media-source#161 Related codec-switching MSE spec issue: w3c/media-source#155 These new tests exercise related scenarios to the new non-normative guidance in the codec-switching incubation spec branch in WICG (https://github.com/WICG/media-source/tree/codec-switching), clarifying that implementations can be relaxed in addSourceBuffer and changeType codec-specificity, but not isTypeSupported; apps should still provide as much type specifics as they can to achieve earlier confidence in support or lack thereof, and to avoid issues with implementations (like Chrome at the time of this change) that require more specific parameters to those methods. BUG=535738 Change-Id: I20fd477b2429ef94ee70bf57ed8c18543774da93 Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/1663349 Reviewed-by: Dan Sanders <sandersdchromium.org> Commit-Queue: Matthew Wolenetz <wolenetzchromium.org> Cr-Commit-Position: refs/heads/master{#672316} -- Fix async tests in media-source mediasource-util.js redefines test.done() to add a final assertion before actually calling done(). However, the assertion was not wrapped in test.step(), which would lead to uncaught errors. -- wpt-commits: b42e788c6937bce1317411e61e9d18ba06835d82, 012de5bb12d78ad7135c26b15fc24f366b1c5845 wpt-pr: 17416 UltraBlame original commit: 87512e5f2ef881420cf09f14c96520b4281cccb0
… relaxed type strictness and allowance for implicit changeType, a=testonly Automatic update from web-platform-tests MSE: Test addSourceBuffer and changeType relaxed type strictness and allowance for implicit changeType In preparation for Chrome's relaxation of addSourceBuffer and changeType codec specificity within the mime type parameter, this change adds new new tests. It also updates the Blink test expectations for these new tests to be failures. Later changes will add Chrome's implementation of the relaxed strictness, and will also remove the failure expectations. external/wpt/media-source/mediasource-changetype-play-without-codecs-parameter: Tests successful addSourceBuffer, changeType, and codec switching without using any codecs parameter in types passed to addSourceBuffer and changeType for pairs of test media that are of same media class (audio or video) and are single track. This test is very similar to mediasource-changetype-play.html, just with less specific parameters to addSourceBuffer and changeType. This file is kept separate from mediasource-changetype-play.html to help identify implementations (like Chrome at the time of this change) that require more specific parameters to those methods. external/wpt/media-source/mediasource-changetype-play-implicit.html: Tests successful codec switching without using changeType for test media of the same bytestream format, separately for audio-only and video-only pairs of media. Also includes a set of the same tests where the initial addSourceBuffer uses only the (relaxed) mime type/subtype without any codecs parameters, for any pairs that included codecs parameters in their full types. Note: In Chrome, only 1 pair of actually different media files is supported across the test media: webm vp8 and vp9. We can add more test media later if greater coverage is desired. external/wpt/media-source/mediasource-changetype-play-negative.html: Tests of various explicit, implicit, strict and relaxed scenarios which should fail. Main MSE spec issue for this: w3c/media-source#161 Related codec-switching MSE spec issue: w3c/media-source#155 These new tests exercise related scenarios to the new non-normative guidance in the codec-switching incubation spec branch in WICG (https://github.com/WICG/media-source/tree/codec-switching), clarifying that implementations can be relaxed in addSourceBuffer and changeType codec-specificity, but not isTypeSupported; apps should still provide as much type specifics as they can to achieve earlier confidence in support or lack thereof, and to avoid issues with implementations (like Chrome at the time of this change) that require more specific parameters to those methods. BUG=535738 Change-Id: I20fd477b2429ef94ee70bf57ed8c18543774da93 Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/1663349 Reviewed-by: Dan Sanders <sandersdchromium.org> Commit-Queue: Matthew Wolenetz <wolenetzchromium.org> Cr-Commit-Position: refs/heads/master{#672316} -- Fix async tests in media-source mediasource-util.js redefines test.done() to add a final assertion before actually calling done(). However, the assertion was not wrapped in test.step(), which would lead to uncaught errors. -- wpt-commits: b42e788c6937bce1317411e61e9d18ba06835d82, 012de5bb12d78ad7135c26b15fc24f366b1c5845 wpt-pr: 17416 UltraBlame original commit: 87512e5f2ef881420cf09f14c96520b4281cccb0
… relaxed type strictness and allowance for implicit changeType, a=testonly Automatic update from web-platform-tests MSE: Test addSourceBuffer and changeType relaxed type strictness and allowance for implicit changeType In preparation for Chrome's relaxation of addSourceBuffer and changeType codec specificity within the mime type parameter, this change adds new new tests. It also updates the Blink test expectations for these new tests to be failures. Later changes will add Chrome's implementation of the relaxed strictness, and will also remove the failure expectations. external/wpt/media-source/mediasource-changetype-play-without-codecs-parameter: Tests successful addSourceBuffer, changeType, and codec switching without using any codecs parameter in types passed to addSourceBuffer and changeType for pairs of test media that are of same media class (audio or video) and are single track. This test is very similar to mediasource-changetype-play.html, just with less specific parameters to addSourceBuffer and changeType. This file is kept separate from mediasource-changetype-play.html to help identify implementations (like Chrome at the time of this change) that require more specific parameters to those methods. external/wpt/media-source/mediasource-changetype-play-implicit.html: Tests successful codec switching without using changeType for test media of the same bytestream format, separately for audio-only and video-only pairs of media. Also includes a set of the same tests where the initial addSourceBuffer uses only the (relaxed) mime type/subtype without any codecs parameters, for any pairs that included codecs parameters in their full types. Note: In Chrome, only 1 pair of actually different media files is supported across the test media: webm vp8 and vp9. We can add more test media later if greater coverage is desired. external/wpt/media-source/mediasource-changetype-play-negative.html: Tests of various explicit, implicit, strict and relaxed scenarios which should fail. Main MSE spec issue for this: w3c/media-source#161 Related codec-switching MSE spec issue: w3c/media-source#155 These new tests exercise related scenarios to the new non-normative guidance in the codec-switching incubation spec branch in WICG (https://github.com/WICG/media-source/tree/codec-switching), clarifying that implementations can be relaxed in addSourceBuffer and changeType codec-specificity, but not isTypeSupported; apps should still provide as much type specifics as they can to achieve earlier confidence in support or lack thereof, and to avoid issues with implementations (like Chrome at the time of this change) that require more specific parameters to those methods. BUG=535738 Change-Id: I20fd477b2429ef94ee70bf57ed8c18543774da93 Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/1663349 Reviewed-by: Dan Sanders <sandersdchromium.org> Commit-Queue: Matthew Wolenetz <wolenetzchromium.org> Cr-Commit-Position: refs/heads/master{#672316} -- Fix async tests in media-source mediasource-util.js redefines test.done() to add a final assertion before actually calling done(). However, the assertion was not wrapped in test.step(), which would lead to uncaught errors. -- wpt-commits: b42e788c6937bce1317411e61e9d18ba06835d82, 012de5bb12d78ad7135c26b15fc24f366b1c5845 wpt-pr: 17416 UltraBlame original commit: 87512e5f2ef881420cf09f14c96520b4281cccb0

Let's say we have a multi-track webm stream containing 1 vp8 track and 2 vorbis tracks.
Would a fully specified type parameter to addSourceBuffer()/isTypeSupported() for this stream be:
'video/webm; codecs="vp8, vorbis"'
or is the following required in a fully-specified type:
'video/webm; codecs="vp8, vorbis, vorbis"'?
Marking as vNext: For MSE v1, this issue is moot (see #137), since compliance with that version of the spec doesn't require fully specified codecs strings (though at least one implementation does, Chrome). Note that DASH manifests produced by at least one muxer implementation contain codecs strings containing the latter, undeduplicated codecs string, form (see https://codereview.chromium.org/2226443002/diff/360001/media/filters/media_source_state.cc#newcode597).
The text was updated successfully, but these errors were encountered: