-
Notifications
You must be signed in to change notification settings - Fork 677
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Prevent layout jumps on changing overflow hidden to scroll #6262
Comments
|
But choosing between classic and overlay scrollbars is not possible, see #6090. |
|
Thanks @Loirooriol, I did not know about "scrollbar-gutter" it's great but not the savior completely.
Depends on this quote I think there is a possibility, I mean if it can be changed by UA, also with CSS, there must not be any problems. |
|
Whether scrollbars are or not overlay depends on the OS convention, and I think it's not something people are going to give up so easily. But why does scrollbar-gutter not solve the issue for you? If the scrollbars are overlay, there's no jump to begin with. |
|
Oh I guess you want to force-enable overlay scrollbars (and I guess by extension also enable to force-enable non-overlay scrollbars), on a per-scroller level? |
|
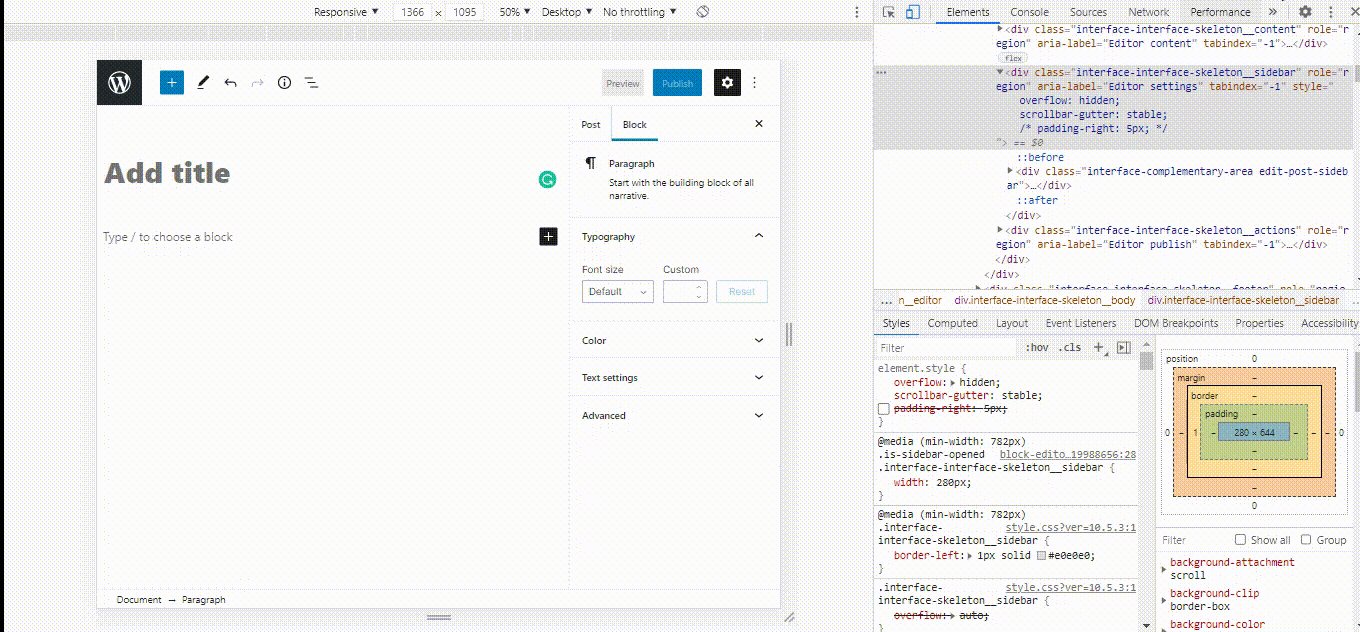
@emilio I just used "scrollbar-gutter" under the flag with chrome and it is the result: That is a great feature instead of those estimated paddings with js, I can say it is the solution for my problem although, The mockup about what I think about future more flexible custom scrollbars (changing scrollbar width does not affect others): Anyway, that's my thought I somehow found the solution thanks. |
@amir2mi Since we probably won't ever be able to force native overlay scrollbars, I've found it quite simple to use https://developers.google.com/web/updates/2017/03/custom-scrollbar |
|
@jonjohnjohnson Thanks for sharing! I did not get the whole concept completely tbh, but that is a cool walkaround though it has its own problems, the main is that the scrollbar thumb is under that content so if the content has a background the scrollbar will be invisible. Now with KingSora/OverlayScrollbars I can simply solve the problem but it is not native and that is the problem. |
|
Per #6262 (comment), part of this issue is already addressed, and the other part can't be addressed at this point in time. Closing. |



This is an obvious one but let me dissect it.
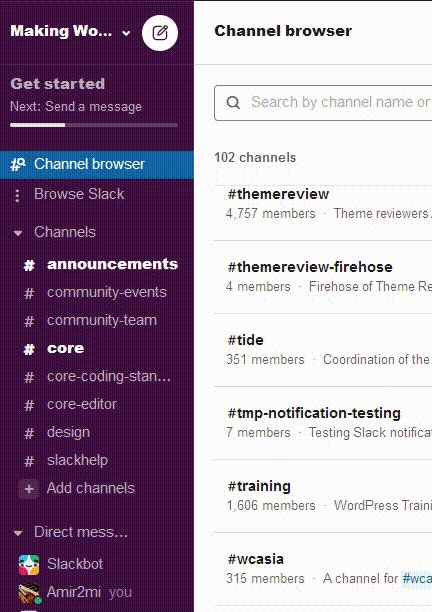
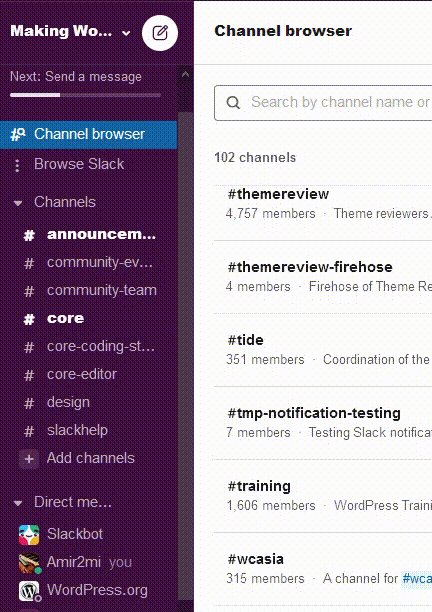
First of all look at the Slack.com sidebar scrollbar, it is pretty great and natural, something that can be done on the web when you know hacks and do some tricks:

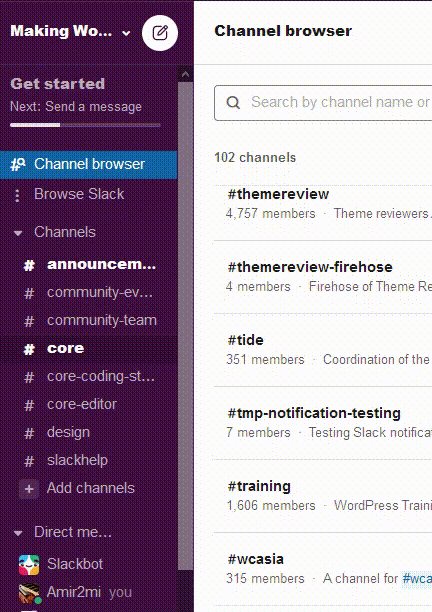
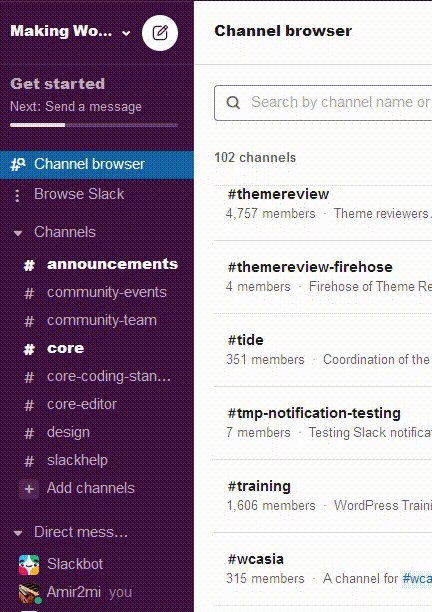
Now see the version of browser pure scrollbar that I have made with that:

Here is the simple code of this behavior:
So when the scrollbar is displayed it is part of its wrapper and adds its width, which causes unwanted layout jumps and shifts other parts.
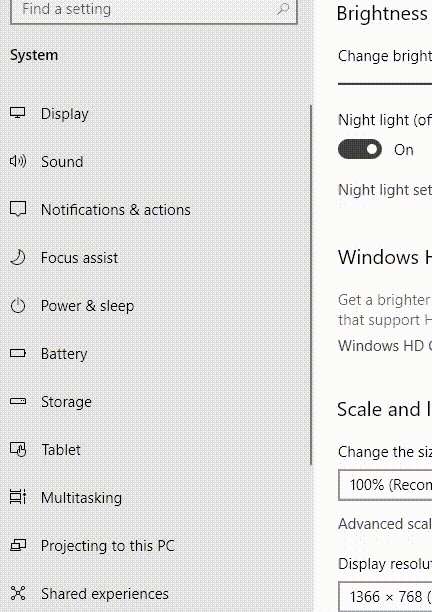
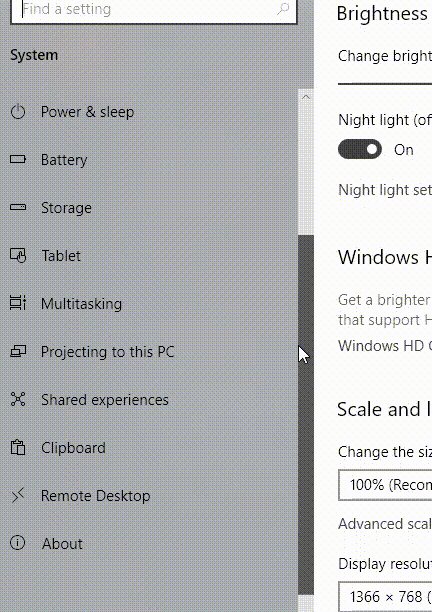
In contrast, when a modal wants to be shown body overflow should be hidden to prevent the user from scrolling, and here we have another layout jumping again and it is disgusting; there are hacks for this but it is not enough, to be honest.
I wish if we had a feature in CSS to optimize these situations like this:
In my dreams, I think about pure web scrollbars like native operating system smart scrollbars:

I searched about it but it seems there is no native way to handle this situation if there is let me know.
The text was updated successfully, but these errors were encountered: